
서체 검색 유사도 향상을 위한 연결망 구조의 한글 글꼴분류체계 제안
초록
연구배경 서체는 그 탄생 동기와 맥락이 글꼴로 환원된 결과이다. 서체는 일단 형식화된 후에는 글꼴 사용의 목적, 용도를 특정하기 어렵다. 왜냐하면 서체는 사용자의 새로운 사용 목적과 환경이라는 맥락 속에 편입되면서 새로운 맥락을 획득하기 때문에 글꼴의 인상을 객관화된 지표로 판단하기는 매우 어렵다. 그럼에도 서체 검색 서비스는 다양한 인상의 서체 중 사용자의 목적을 고려한 최적의 서체 제공에 도움을 주는 측면에서 의미가 있다. 다만, 현재 상용되는 한글 서체 검색 서비스가 토대로 삼는 글꼴분류체계는 서비스마다 다른 기준을 적용하고 있어, 사용자가 객관적인 판단을 하기 어렵게 만든다. 대부분의 한글 서체 검색 서비스는 사용자가 원하는 글꼴을 찾을 수 있도록 용도, 감정, 형태 등 글꼴 정보를 단계적으로 판별하도록 설계되어 있다. 그러나 시간이 지날수록 새롭게 나타나는 글꼴 종류와 형태, 용도, 기술 등 상세 사양을 업데이트하기 어려워 사용자는 찾고자 하는 글꼴의 정확한 정보를 얻기 쉽지 않다. 나날이 그 영역과 범위가 확장하는 서체 사용 환경에서 서체 검색 서비스는 다량의 글꼴 정보를 포용하여 사용자가 필요한 정보를 유기적으로 얻을 수 있도록 변해야 한다. 이런 문제점에 착안하여 이 연구는 현행 서체 검색 서비스에서 활용하는 글꼴분류체계의 문제를 재검토하고, 다양하고 복잡한 글꼴 분류 정보를 유기적으로 조합해 사용할 수 있는 연결망 구조의 새 글꼴분류체계 마련 방향과 기준을 제공했다.
연구방법 연구는 이론 고찰과 사례 분석으로 진행했다. 사례 분석은 연구 대상으로 선정한 글꼴분류체계를 현재 서체 검색 서비스에서 어떻게 활용하고 있는지와 이를 적용할 때 나타나는 문제점을 검토했다. 검토와 사례 분석 결과, 이 문제들이 글꼴을 시각적으로 보여주기 위한 분류 구조에서 비롯된 것으로 규정했다. 이 문제를 ‘계층식 구조’와 ‘연결망 구조’의 정보 전달 다이어그램 유형과 연결 지어 전자는 현행 글꼴분류체계로 규정하고, 후자는 서로 다른 기준에 놓인 정보가 마주하며 교집합을 형성한다는 점에 주목했다. 이것이 현행 글꼴분류체계의 ‘계층식 구조’와 어떤 차이점을 지니는지 비교 고찰하고, 기존의 대안으로서 연결망 글꼴분류체계의 가능성과 설계 방향, 기준, 예시를 제시했다.
연구결과 한글 서체 검색 서비스에서 지속해서 새로운 글꼴 정보를 업데이트하기 어려운 문제는 이를 활용한 현행 글꼴분류체계의 계층식 분류 구조에서 비롯되었다. 이 구조에는 부리, 굵기, 폭과 같은 글꼴의 형태, 저작권, 포맷 등 글꼴에 포함된 많은 정보를 특정 기준을 바탕으로 위계식으로 분류하여 일반화하는 모순이 있다. 반면, 대칭적 명제를 강조하는 연결망 구조는 특별한 계층 구분 없이, 글자의 복잡한 정보를 동일 선상에 놓고 그 관계를 상호 연결한다. 이러한 분류 구조가 현행 글꼴분류체계의 한계를 극복할 수 있다는 판단으로, 글꼴의 형식을 분류하는 정보 수집과 구분에 근거한 글꼴 기초 분류 기준을 마련했다. 이를 위해 기존 글꼴분류체계의 기준 항목과 글꼴 판독 관련 다양한 문제들을 재검토하여 종합적인 재편집을 시도했다. 이렇게 글꼴 분류 기준과 키워드를 새롭게 제안한 결과로 연결망 글꼴분류체계 모형을 제작해 활용의 예시를 제안했다.
결론 한글은 글꼴 형태, 표현, 용도 등 특정 기준만으로는 글꼴 변별력을 판단하기 어렵다. 게다가 전문가뿐만 아니라 다수의 일반인도 직접 서체를 고르고 사용하는 환경에서 사용자가 서체 검색 서비스를 통해 쉽게 원하는 글꼴을 찾기 위해서는 서비스의 토대를 이루는 글꼴분류체계가 더 정교하게 마련되어야 한다. 기존처럼 위계화된 분류체계로 사용자의 다양한 미감에 세밀하게 부합할 수 있는 서체 검색 서비스를 설계하는 것은 어려운 일이지만, 이 연구가 제안하는 연결망 형식의 글꼴분류체계가 그 대안을 제공할 수 있다고 본다. 글꼴 관련 공통 용어의 정의, 딥러닝을 통한 글꼴 구조 및 형태 정보 분석 등 글꼴 선택과 관련한 후속 연구에 이 연구 결과가 제안하는 연결망 글꼴분류체계가 의미 있게 쓰일 수 있길 기대한다.
Abstract
Background Typefaces are the fonts born out of the motive and context of their creation. Once formatted, however, it is not easy to specify the background, motive, and proposed usage of the fonts, because a typeface acquires a new context once it is incorporated into the context of the user's purpose of use and environment. The font search service is meaningful in that it helps users to find the optimal font for their intended use out of many fonts marked by complicated and diverse impressions. However, font classification systems that are applied in currently available Korean font search services use different font classification standards, making it difficult for users to judge objectively. In addition, it is difficult to update detailed specifications such as new types, shapes, and uses of the numerous fonts that are continuously created and available over time, and it is difficult for users to obtain accurate information about the font that they are looking for. In an ever-expanding font use environment and range, font search services should be changed to accommodate a large amount of font-related information so that users can organically obtain necessary information. Realizing this problem, this study reexamines the problems of font classification systems currently used in font search services and proposes a new direction and standards for the font classification system with a network structure that can organically combine and use a range of complex font classification information.
Methods This study was conducted through theoretical examination and case analysis. In the case analysis, the font classification system selected as the subject of this study, was analyzed to find out how it is utilized in the current font search services and to identify content problems that appear when it is applied to those services. The results of the examination and case analysis revealed that these problems originated from the classification structure designed to visually present various fonts. Based on these results, this study focused on the information delivery diagram type of “hierarchical structure” and “network structure” of the font classification system. The former is defined as the current font classification system, and in the case of the latter, the structure is marked by the mixture and intersection of different groups of information that are subject to different standards. With this difference in mind, this study compared and identified the difference between the hierarchical and network structures and proposed the possibility of using the network structure font classification system as an alternative to the current one, as well as its direction of design, standards, and examples.
Results The hierarchical classification structure of the current font classification system has a contradiction, because it generalizes a lot of information associated with a font, such as font type, development period, copyright, and format, by classifying it hierarchically based on specific criteria. On the other hand, the network structure emphasizing symmetrical propositions places the complex information of letters on the same line and interconnects the relationships without special class distinctions such as “superior-inferior”. Convinced that this font classification method can overcome the limitation of the current font classification system which offers only the font information, this study identified basic font classification standards that are based on the collection and classification of information used to distinguish font types. To this end, the standard categories of existing font classification systems, as well as various font legibility-related problems were reexamined, and comprehensive re-editing was attempted based on the reexamination. In this way, font classification criteria and keywords were newly proposed, and based on the results, a network font classification system model was created, and an example of utilization was proposed.
Conclusions The Korean font classification systems are presented only with specific criteria such as font shape, expression, and use. The problem is that the Korean writing system Hangul has a grouping structure, and it is difficult to distinguish fonts based only on these standards. In addition, it is not easy to design a font search service that can meet the various aesthetic demands of users with the current hierarchical classification systems. For this reason, it is believed that the network-type font classification system proposed by this study can provide an alternative. It is judged that the network font classification system proposed by the results of this study can be meaningfully used in follow-up studies related to user font selection, such as definition of common terms related to fonts and analysis of font structure and shape information through deep learning.
Keywords:
Hangeul, Font, Font Search Service, Font Classification System, Korean Font Classification System, Network Structure, Hangeul Font Classification System of Network Structure, 한글, 서체, 서체 검색 서비스, 글꼴분류체계, 한글 글꼴분류체계, 연결망 구조, 연결망 구조의 한글 글꼴분류체계1. 서론
1. 1. 연구의 배경 및 목적
이 연구는 그동안 한글 서체 검색 서비스에서 활용해온 위계형 글꼴분류체계의 문제점에 착안하여 글꼴 유사도 판단에 영향을 미치는 글꼴의 다양한 정보를 유연하게 통합, 제공할 수 있는 연결망 형식의 새 글꼴분류체계를 제안하고자 한다.
하나의 글꼴에는 글꼴을 이루는 글자의 형태, 구조, 굵기, 공간 등 많은 요인들이 담겨 있다. 그리고 글자는 그 사용 환경 측면에서 활판인쇄에서부터 온라인에 이르기까지 기술과 매체의 지속적 변화를 겪었다. 이 과정에서 글꼴에 담긴 조형적 특성을 비롯한 글꼴의 종류, 형태, 용도, 개발 시기 등 상세 정보를 데이터베이스화하여 사용자의 적절한 서체 선택을 돕는 일이 매우 중요하게 되었다. 그러나 서로 다른 기관 또는 기업이 필요로 하는 목적에 따라 서체 검색 서비스의 바탕을 이루는 한글 글꼴분류체계의 기준과 방법은 제각기 매우 다른 양상을 보인다.
국내 한글 서체 검색 서비스에서는 글꼴 사용의 용도, 연상 감정, 형태 등 유형을 구분 지어 글꼴을 판별하기 위한 몇 가지 단계를 설정하고 있는데, 이들 서비스는 기존 주요 한글 글꼴분류체계를 글꼴 판별 기준을 마련하는 데 중요하게 활용한다. 그러나 대부분의 서비스에서 제공하는 분류 기준대로 서체를 검색하면 예상했던 외형과 전혀 다른 글꼴이 검색 결과로 나오거나 터무니없이 적은 정보, 제대로 분류되지 않은 방대한 양의 글꼴이 나오는 등 사용자가 원하는 글꼴 정보를 정확히 얻을 수 없는 문제가 있다. 이들 서비스에서 활용하는 글꼴분류체계가 해마다 새롭게 등장하는 서체 정보를 좇아가지 못할뿐더러, 정보 구분이 지나치게 위계적이어서 다양한 정보를 포용하지 못하는 데에서 그 이유를 찾을 수 있다. 분류체계를 표준화한 로마자와 다른 양상을 보이는 데에는 상대적으로 한글이 로마자에 비해 구조 또는 형태적으로 복잡한 양상을 띠고, 새롭게 등장하는 글꼴 유형을 분류체계에 반영할 체계적인 연구가 부족하다는 이유들이 있다. 이를 극복하고자 개인, 집단, 기업마다 현행 글꼴분류체계를 목적에 부합하도록 일부 수정, 보완하는 방법을 사용하기도 한다. 하지만, 어떤 분류체계를 만든다 하더라도 한글의 구조적 복잡성과 형태적 다양성을 고려할 때, 특정 목적과 용도에 바탕을 둔 위계적 분류체계로는 유연한 검색 결과를 얻기 어려운 것이 현실이다.
따라서 글꼴을 위계적, 기계적으로 분류하는 체계보다는 글꼴을 이루는 공통의 성질을 체계적으로 분류하되 각 분류 사이의 관계를 고려하여 상황에 따라 유연한 맞춤형 검색 결과 제안이 가능한 새 글꼴분류체계 마련이 필요하다. 이 연구가 목표로 삼는 연결망 형식의 한글 글꼴분류체계는 글꼴을 이루는 수많은 정보를 서로 마주하여 대응할 수 있게 함으로써 글꼴을 이루는 다양한 정보가 상호 유기적으로 연결되도록 하는 글꼴 정보의 네트워크를 제공할 수 있다는 측면에서 복잡한 구조와 다양한 형태의 한글 서체 검색에 의미 있는 대안 글꼴분류체계로서 역할할 것으로 판단한다.
이를 위해 현재 통용되는 주요 글꼴분류체계들을 다시 검토하고, 서체 검색 서비스에서 나타나는 문제점을 면밀히 검토하여, 한글 글꼴의 특성을 규정하는 다양한 기준을 다시 재분류함으로써 사용자 측면에서 글꼴 정보를 유연하게 통합적으로 접근할 수 있는 새 한글 글꼴분류체계의 방향과 구조를 제안하고자 한다.
1. 2. 연구 문제
- 현행 한글 글꼴분류체계에는 어떤 유형과 특징이 있는가.
- 서체 검색 서비스에서 주로 활용하는 계층식 글꼴분류체계의 문제는 무엇인가.
- 연결망 구조 글꼴분류체계는 무엇이고 어떤 특장점이 있는가.
- 연결망 구조 글꼴분류체계 설계의 기준은 무엇이고 그 적용은 어떻게 할 수 있는가.
1. 3. 연구 범위와 방법
이를 위해 먼저, 현재 꾸준히 활용되고 있는 한글 서체 검색 서비스에서 주로 활용하는 기존 한글 글꼴분류 체계를 대상으로 이에 나타나는 문제점을 분석했다. 분석은 정보를 시각적으로 구현하는 다이어그램 유형과 구조에 관한 이론 고찰 두 가지 방법으로 진행했다. 그 대상은 다음과 같다. ‘한글꼴큰사전’(국립한국박물관), ‘서체 추천 시스템’(숙명여자대학교 공과대학 IT공학과), ‘Adobe Font’(어도비사), 서체 검색 서비스를 제공하는 서체 제작 기업 3사 검색 서비스(산돌커뮤니케이션, 폰트릭스, 직지소프트), 총 네 가지이다. 각 서비스에서 활용한 한글 글꼴분류체계는 기존 분류체계 4종(한국글꼴개발원 분류체계, 이기성 분류체계, 특허청 분류체계, 한국정보통신기술협회) 외 자사 기준 4종이다(Table 1).
이어 사례 분석을 통해 도출한 기존의 계층식 글꼴분류체계의 문제점과 이 연구에서 제시하고자 하는 연결망 형식의 글꼴분류체계를 정보 분류 다이어그램 원리를 통해 그 특징과 차이를 비교, 분석했다. 끝으로 분석의 결과를 종합해 연결망 한글 글꼴분류체계 제안을 위해 글꼴 정보 분류 기준과 항목을 마련하고, 이를 구현한 예시를 마련한다.
2. 서체 검색 서비스에서 글꼴분류체계 사용의 현황
2. 1. 현행 글꼴분류체계의 유형과 특징
글꼴분류체계는 수천 개의 글꼴에 관한 자료를 일정한 기준 척도를 두어 공통된 성질과 종류에 따라 특정 범주 또는 유형으로 구조화한 것을 말하며, 서체 검색 포털 사이트, 서체 추천 서비스에서 중요한 기준으로 활용되고 있다. 지금까지 발표된 글꼴분류체계는 대체로 ‘형태 특성에 따른 분류’, ‘쓰임새에 따른 분류’, ‘창작의도에 따른 분류’ 등 2003년 특허청(Hongik University Art Design · Engineering Institute, 2003)에서 제시한 유형을 따르는데, 이 연구에서는 2022년 기준 분류 유형이 혼합되거나 그밖에 다른 기준을 세운 사례도 추가로 살핀다.
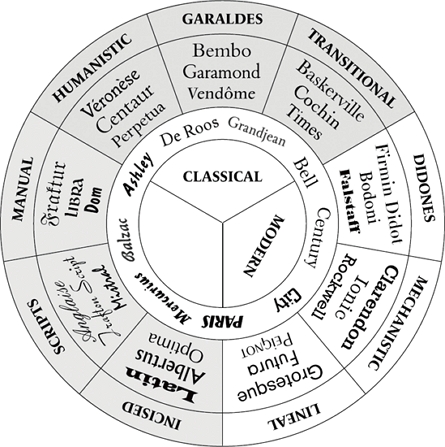
글꼴마다의 비슷한 시각적 특징은 글꼴을 육안상 가장 두드러지게 구분할 수 있는 요인이기 때문에 글꼴분류체계에서 가장 많이 사용되는 유형이다. 1954년 로마자 표준 글꼴 분류법으로 제안되어 현재까지 쓰이는 ‘VOX-ATypI’(Figure 1)도 글꼴의 공통된 형태를 중심으로 분류한 사례이다. 국내에서는 컴퓨터 활자체 개발이 시도된 1980년대부터 김홍련, 김진평, 조무광 등 디자이너, 연구가에 의해 한글 글꼴 종류에 관한 논의가 시작되었다.(Table 2). 당시에는 일본의 영향을 받거나 사진 식자체로 활용한 극소수의 글꼴을 소개하고, 그 외관으로 드러나는 특징을 짚는 정도에 그쳤다. 이후 한글 글꼴 관련 기관의 지속적인 연구와 신생 업체, 개인 개발자에 의한 글꼴 개발이 늘어나 1998년 한글글꼴개발원 조사 결과(Lee&Choi, 2001) 글꼴 종류는 1,200여 종이 누적되면서 본격적인 글꼴 분류가 이루어졌다. 지금과 비교해 많은 양으로 볼 수는 없으나, 더 늘어날 글꼴 데이터베이스를 관리, 제공하기 위해 새롭게 나타난 글꼴의 형태적 특성을 유형화하는 일이 매우 중요해졌다는 점을 시사했다. 게다가 각 형태를 대표하는 글꼴이 분명하게 자리 잡혀 분류 기준도 명확하게 세울 수 있었다.
인쇄·출판 관련 기술이 고도화되면서 매체를 고려한 글꼴분류체계도 나타났다. 이 유형은 조판 형태와 방법, 글꼴 구현 매체를 글꼴 본연의 심미성을 결정하는 중요한 요인으로 본다. 이런 이유로 본문용과 제목용 등 조판 목적, 세로짜기와 가로짜기 등 조판 방법, 인쇄용과 화면용 등 노출 매체를 분류 기준으로 적극 활용한다.(Table 3). 그러나 쓰임에 따른 분류는 쓰임과 함께 고려해야 하는 다른 요인(전문가의 정교한 평가가 필요한 ‘글자 크기’, ‘글줄 기준선’, ‘공간 균형’ 등)과의 관계 측면에서 그 자체로 글꼴의 유사성까지 판별할 수 없는 한계가 있다.
디자이너가 글꼴을 디자인할 때 중요하게 의도한 요소도 분류 방법이 될 수 있다. 글꼴이 하나의 디자인 창작물로서 고유성을 갖기 위해서는 디자이너와 개발자의 창작 의도, 구상 등이 반영되어야 한다.(Table 4). 이 과정을 통해 형성된 일종의 콘셉트는 창작물로서 고유성을 판단하는 조건으로 활용될 수 있다. 예를 들면, 정형 네모틀 한글 구조에 비정형적 해석을 가미한 ‘탈네모틀’에 관한 분류는 창작 의도에 따른 구조 분류에 해당한다. 또한 옛 손글씨 또는 서예 글씨를 활자로 복원한 사례를 하나의 유형으로 분류하는 것도 이에 해당한다. 그러나 글꼴 디자인의 구체적인 의도를 어디에 두느냐에 따라 ‘형태’, ‘쓰임새’ 등의 분류와 중첩될 수도 있기 때문에 다른 분류체계와 차별화된 의도로 분류할 필요가 있다.
발표된 글꼴분류체계에 몇 가지 유형을 더한 혼합된 분류체계도 나타났다. 각 분류 기준에 해당하지 않으나 중요한 기준을 ‘미분류’라는 모호한 명칭으로 두어 실질적으로 분류한 글꼴 정보가 적거나 분류 쏠림 현상이 나타나는 문제를 해결하기 위한 방법이다. 특히, 형태 분류는 “글꼴은 그 형태를 결정짓는 여러 요인이 복합적으로 섞여 있기 때문에 형태 한 가지 분류 기준으로는 그 체계를 명확히 나타낼 수 없는(Hongik University Art Design · Engineering Institute, 2003)” 한계가 있다. 이에 특허청은 형태에 ‘구조’, ‘표현’이 혼합된 분류체계를 제안했고, 한국정보통신기술협회는 대분류를 ‘용도’, 중분류는 ‘도구와 질감’, 소분류는 ‘형태’ 중심으로 나누었다.(Table 5).
2. 2. 서체 검색 서비스
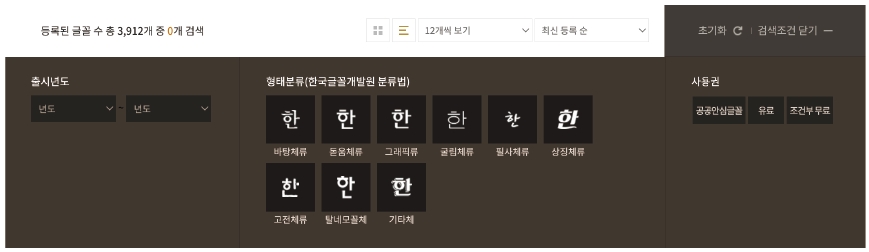
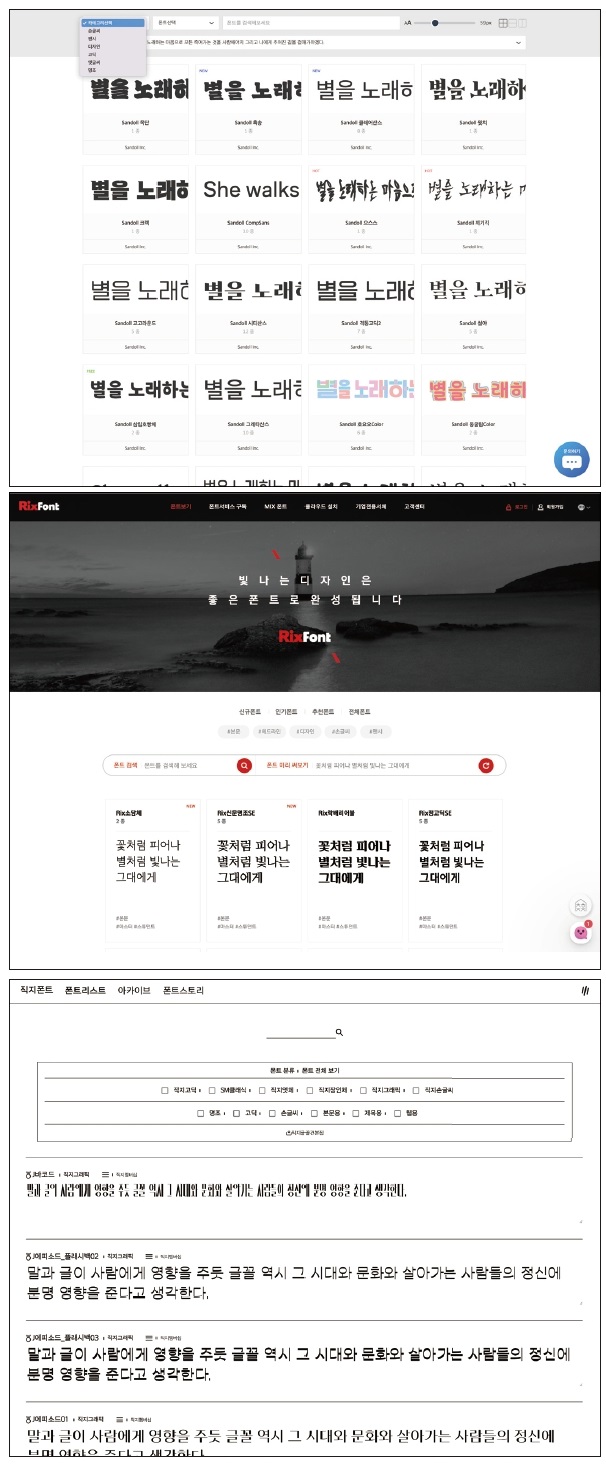
한글꼴큰사전은 2016년부터 문화체육관광부와 한국콘텐츠진흥원의 문화기술연구개발지원사업의 일환으로 2년 동안 추진, 개발한 한글 서체 검색 서비스다. 약 4,000여 가지 한글 글꼴 데이터베이스를 보유한, 세종 탄신 621주년(2018)을 기념하여 공개한 이 서비스는 현재 국립한글박물관에서 운영하고 있는 국내에서 가장 큰 규모의 한글 서체 검색 서비스다. 이름, 키워드, 출시연도, 형태 분류 등 유형별 대분류 기준을 두어 다량의 글꼴 데이터베이스로 사용자가 수월하게 글꼴 정보를 찾을 수 있다.(Figure 2). 현재는 형태 분류에 초점을 맞춘 한국글꼴개발원의 것만 기준으로 활용하지만, 공개 당시는 한국글꼴개발원(Park&Han, 2000), 이기성(Lee, 2000), 특허청, 세 가지를 제시하여 사용자가 희망하는 글꼴분류체계를 선택하여 이용할 수 있었다.
첫 번째, 한글글꼴개발원의 글꼴분류체계(Table 6)는 지금까지 다양한 연구, 기술 분야에서 표준 기준으로 가장 많이 활용되고 있다. 대분류는 비교적 각 분류에 해당하는 글꼴을 쉽게 연상할 수 있도록 형태를 중심으로 삼았고, 글꼴 유사도를 명확히 구분하는 장점이 있다. 현재 한글꼴큰사전에서 한글글꼴개발원의 분류를 채택한 것 역시 사용자가 눈으로 글꼴을 쉽게 알아볼 수 있는 간단한 기준 제시가 필요했기 때문일 것으로 본다. 그러나 상징체, 고전체 등 다소 추상적 명칭을 사용하여 해당 항목의 글꼴 형태를 쉽게 연상하기 어렵다는 문제가 있다. 또한 세부 분류가 필요한 항목도 보이는데, 대표적으로 ‘탈네모꼴체’ 분류가 그것이다. 이는 형태보다는 구조 측면에 가까운 분류이다. ‘바탕체류’, ‘돋움체류’, ‘그래픽류’ 등 대분류 모든 기준은 ‘탈네모꼴체’ 분류에서도 자세하게 파생되어야 하지만, 현재 ‘탈네모꼴체’ 분류에는 구체적인 형태 분류 없이 글꼴이 검색되는 문제가 있다. 이런 문제는 개발된 글꼴 종류가 매우 적은 발표 당시(2000)의 서체 사용 현황을 고려한 영향이 크다.
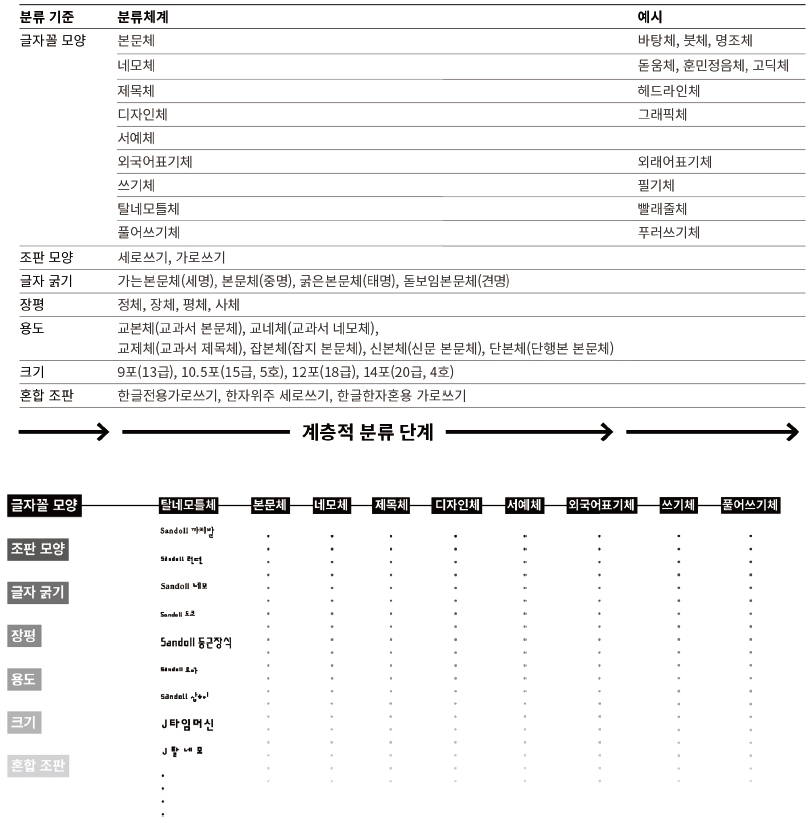
두 번째로 이기성 글꼴분류체계(Table 7)는 용도 측면을 기준으로 항목을 분류했다. 주로 글꼴의 형태를 중심으로 분류하는 사례와 달리, 글꼴이 어떻게 쓰일지를 고려한 특징을 보여준다는 점에서 상황에 따라 실용성이 높을 수 있다. 그러나 각 분류 항목은 현재 글꼴 개발 상황과 쓰임을 반영하지 못하는 옛 내용을 담고 있기 때문에 실제 활용도가 현저히 떨어진다. 특히, ‘용도’ 기준을 교과서, 잡지, 신문, 단행본 등 인쇄 매체만으로 한정하여 다루었기 때문에 그 밖의 매체 사용을 고려한 보완이 필요하다. 또한, 포, 호, 급 등 현재 쓰이지 않는 크기 단위로 분류 항목을 제시한 점, 외국어 표기체, 풀어쓰기체 등 몇 가지 해당 글꼴이 적어 분류의 쏠림 현상이 나타나는 점도 업데이트가 필요하다.
마지막으로 특허청 글꼴분류체계(2003, Table 8)는 디지털 복제로부터 한글 글꼴을 보호하고 글꼴 사이의 시각적 유사성을 판단하는 기준을 제공하기 위한 목적으로 발표되었다. 연구 당시 명확하게 한글 글꼴의 형태 분류를 제시한 선행 사례가 없어서 글꼴의 형태적 특성을 중심으로 분류한 한국글꼴개발원의 사례를 부분적으로 수정, 보완해 제안했다. 특허청의 글꼴분류체계는 ‘구조’를 대분류로 제시하고 이에 해당하는 글꼴 형태, 도구, 질감 등 ‘표현’에 관한 세부 분류를 두었다. 이 경우 글꼴 특성이 서로 중복되지 않을 수 있어서 앞의 두 사례보다 탈네모틀 한글꼴에 관한 체계적 분류가 가능하다. 다만 ‘표현’에서는 분류 항목이 충분하지 않아 글꼴 특성을 판단하기 어렵다는 문제가 있다. 이 경우 특정 분류에 글꼴이 쏠리거나 어느 종류에도 해당하지 않아 미분류에 해당하는 글꼴이 많은 문제로 직결된다. 따라서 분류 항목을 추가하거나 분류 명칭을 수정해 보완할 필요가 있다.
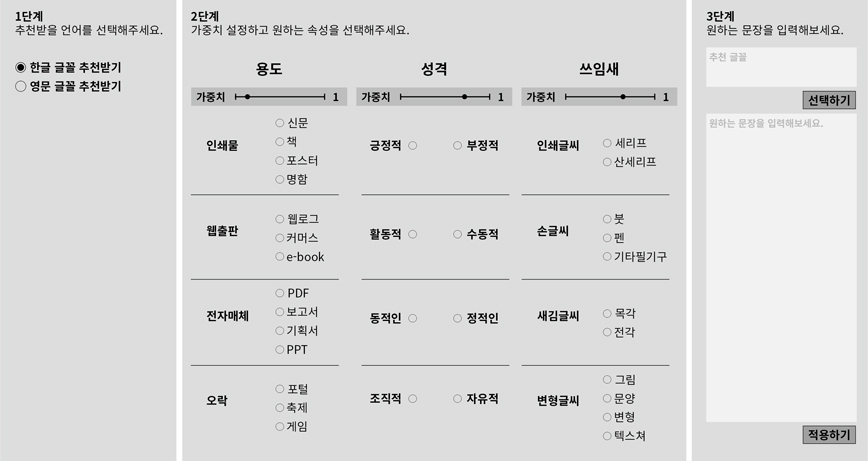
‘Find Your Font’는 ‘용도’, ‘성격’, ‘모양’ 세 가지 단계에 걸쳐 사용자가 원하는 서체를 추천하는 시스템으로 한국정보통신기술협회 분류체계(Table 9)를 적용했다.(숙명여자대학교 공과대)(IT공학과, Park, 2016). 이 시스템은 글꼴이 지닌 모든 정보를 ‘속성’으로 정의해 이를 기계 학습을 위한 데이터베이스로 활용했다. 사용자가 용도, 글꼴 인상과 성격, 구체적인 글꼴을 단계별로 설정하면, 기계학습을 통한 데이터베이스가 해당 글꼴을 단계적으로 필터링 한다(Figure 3). 이 과정에서 글꼴 분류체계는 모양과 관련한 속성값을 반영하는 기준으로 사용된다.
이 사례의 특징은 “한글 글꼴 등록 시스템에 글꼴을 등록하고 검색하는 경우, 글꼴의 모양과 특징을 활용한 분류를 통해 분류 기준에 모호한 점이 없고 등록하는 사람에 무관하게 일관된 분류가 가능하도록 하는, 글꼴 디자인에 기초한 분류 기준안을 마련하는 목적”(TTA, 2017)으로 한 점에 있다. 또한, 글꼴 등록 시스템과 디지털 글꼴 클라우드 환경을 고려해 개발한 점에서 다른 글꼴분류체계보다 목적이 명확하다. 이 글꼴분류체계는 대분류, 중분류, 소분류를 계층적으로 열거해 각 구조에 해당하는 예시 글꼴을 자세하게 제시한다. 대분류에서는 자세한 쓰임, 중분류는 도구와 질감의 특징, 소분류에서는 글꼴 획의 시각적 특징을 고려해 분류 유형을 균형 있게 혼합했다. 다만, 서체 추천의 기준을 설정하는 단계(구체적으로는 ‘용도’ 단계)에서 내용이 중복되는 경향을 보인다. 예를 들어, ‘모양’ 단계에서는 부리의 유무 정도만을 형태 관련 항목으로 다루거나, ‘쓰임’, ‘필기구’ 등의 항목을 별도로 두어, 글자꼴의 ‘구조’, ‘형태’에 영향을 미치는 세부 요인을 명확하게 알기 어려운 문제를 보인다. 탈네모틀 글꼴에 관한 분류를 배제한 점도 글꼴 분류가 구조 측면으로 이어지기 어려운 한계를 낳는다. 중분류에서 명칭이 모호한 기준도 보이는데, 그림글씨, 변형글씨가 그것이다.
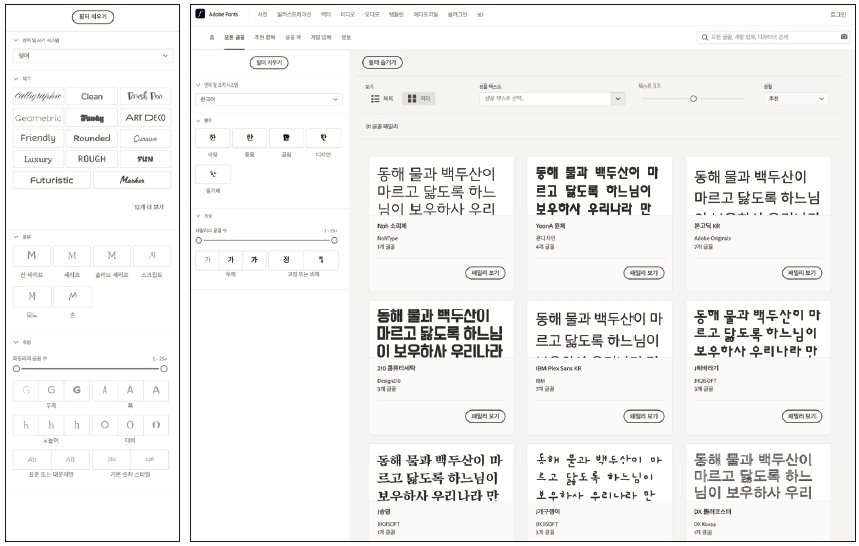
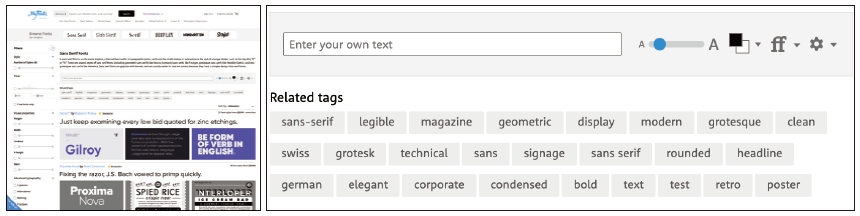
어도비사에서는 프로그램 라이선스 사용자가 자사와 계약한 양질의 글꼴을 편리하게 쓸 수 있도록 글꼴을 검색, 관리하는 클라우드 서비스 ‘Adobe Font’를 운영하고 있다. 이 서비스는 약 20,000여 개의 다양한 언어의 글꼴을 지원하기 위해 각 언어에 적합한 분류법을 제공한다. 글꼴의 ‘형태’와 ‘속성’으로 대분류를 나누고, ‘인상’, ‘감성’, ‘쓰임’을 키워드화한 태그 기능을 일부 지원한다. 그러나 이 서비스에서 다루는 한글 글꼴분류체계는 로마자보다 체계적이지 않다. 로마자 글꼴은 2,000여 종을 보유하나, 한글 글꼴은 90여 종만 제공해 보유 글꼴 수에도 차이가 크고, 글꼴 분류도 영어는 형태 분류 6종, 속성 분류 7종, 그밖에 추가 태그 분류까지 26종을 제공해 선택폭이 넓은 반면, 한국어 분류체계는 형태 분류 5종, 속성 분류 3종 구성으로 매우 단순하다. 태그 분류도 지원하지 않는다.(Figure 4).
산돌커뮤니케이션, 폰트릭스, 직지소프트 등 국내 글꼴 개발 기업에서는 웹사이트 또는 클라우드 서비스를 통해 자사 글꼴 검색 서비스를 제공한다. 다만, 자사 글꼴 검색에 중점을 두었기 때문에 주로 해당 기업이 보유한 글꼴 형태에 기준을 둔다. 이런 이유로 다른 분류체계보다 분류 항목이 적고 명칭이 추상적인 문제가 있지만, 보유 글꼴을 촘촘하게 분류하기보다는 글꼴 사용 용도에 따라 글꼴 ‘특징’, ‘성격’을 단순하고 포괄적 담아 접근성을 높인 측면이 있다.
산돌커뮤니케이션은 ‘손글씨’, ‘팬시’, ‘디자인’, ‘고딕’, ‘옛글씨’, ‘명조’로 분류했으며, 키워드 검색 기능은 제공하지 않는다. 폰트릭스는 ‘본문’, ‘헤드라인’, ‘디자인’, ‘손글씨’, ‘팬시’로 분류하고 일부 키워드 검색 기능을 지원하고 있다. 직지소프트는 자사 대표 글꼴 가족 이름과 ‘명조’, ‘고딕’, ‘손글씨’, ‘본문용’, ‘제목용’, ‘웹’ 등 형태와 용도를 중심으로 분류 기준을 잡았다. 또한 복수 선택 가능한 키워드를 제공하여 필터링하는 방식으로 분류할 수 있으나 키워드의 내용이 한정적이다.(Figure 5).
3. 현행 분류체계의 문제점과 새 분류체계 구축의 필요성
3. 1. 계층식 정보 분류 방식의 특징과 문제점
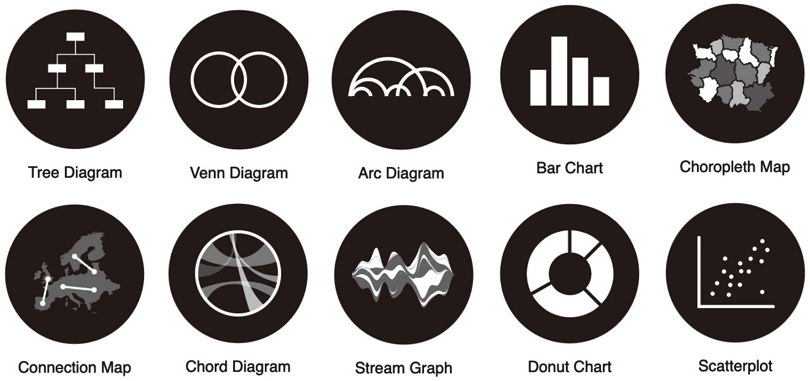
수집된 단편적인 정보를 지식 혹은 기술의 단계로 이동하게 하는 것은 ‘개별 정보를 어떻게 조직화하는가’의 문제와 직결된다. 그리고 이런 여러 정보의 관계를 점, 선, 기호 등을 사용해 모형으로 설계하는 가장 대표적 방법인 다이어그램(圖表, Diagram)(Figure 6)이 있다. 다이어그램은 표(Table), 그래프(Graph), 차트(Chart), 피라미드(Pyramid), 지도(Map) 등 “제시된 정보를 보다 빠르게 인식, 기억하게 하는 전략”(Han, 2013) 혹은 “상황의 전반적인 윤곽과 구도를 제시하는 설명적 그림”(Kim, 2006)으로서 역할한다.
그중 수형도(樹型圖, Tree Diagrams)는 지식의 수직적인 상호 관계(가족 관계, 기업 조직, 종의 기원, 먹이사슬)와 공통된 성질을 가진 정보의 수직적 위계를 효과적으로 드러내는 방법이다. 가장 상위 기준은 이에 속한 하위 정보를 규정하며 우열과 종속의 정보 위계를 만든다.
현행 글꼴분류체계는 모두 특정 분류 기준을 두고 그 하위에 모든 정보를 열거하는 선형 구조이다. 예를 들어, 이기성 분류체계는 최상위 분류 기준을 ‘모양’에 두고, 그 하위에 ‘본문체’, ‘네모체’, ‘제목체’ 등 중분류를, 이어 ‘바탕체’, ‘붓체’, ‘명조체’ 등 하분류를 둔다.(Figure 7). 대분류에 의존하는 이런 분류는 상-중-하의 정보 사이의 우열 관계를 강화할 뿐만 아니라, 대분류 기준에 부합하거나 의존하는 방향으로 중하 분류를 암묵적으로 결정하는 경향이 있다. 이런 이유로 새로운 분류의 필요를 지정된 계층 기준에 포함하기에는 한계가 선명하다.
이어지는 현행 글꼴분류체계의 문제 중 하나는 고정 기준에 의해 정렬된 글꼴 정보에 누락된 상세 정보가 많다는 점이다. ‘Sandoll 까치발’을 예로 들자면, 이 서체는 구조면에서는 탈네모꼴이면서 완만한 각도의 부리를 지닌 가로쓰기형 OTF(Open Type Font) 포맷으로 개발되었다.(1992, 디자이너 이경배)(Figure 8). 그러나, 구조 측면에서 ‘탈네모꼴’이라는 두드러진 특성 탓에 대체로 현행 한글 글꼴분류체계에서 ‘탈네모꼴’ 분류에 속해 글꼴에 담긴 그 외 정보는 누락된다. 이현주(Lee, 2003)는 한국글꼴개발원 분류체계의 ‘탈네모꼴체류’라는 분류가 “네모꼴을 벗어난 활발하게 개발되고 있는 글꼴 현실을 수용하기에 한계가 있다”고 지적했다. 한편, ‘Sandoll 까치발’을 이기성 글꼴분류체계에서 적용하면 ‘탈네모틀체’이면서 ‘민부리체’, ‘제목체’이다. 한편, 구조를 먼저 기준으로 삼고, 이어 표현을 기준으로 둔 특허청 분류체계에서 ‘Sandoll 까치발’은 탈네모틀 구조에 속하면서, 세부 표현 분류 중에는 단 한 가지에만 속할 수 있어 글꼴 성격을 모두 포괄할 수 없다. 정리하자면, 기준을 고정하여 분류하는 기존 분류체계에서는 ‘부리의 유무’, ‘굵기 같은 형태 정보’, ‘구체적 용도와 개발 시기’, ‘저작권’, ‘디자이너’ 등 세부 정보가 상위 분류의 지배 아래 놓여 누락되는 문제가 빈번하게 발견된다.
3. 2. 대안적 연결망(Network) 구조의 특징
지금까지 기존 글꼴분류체계의 한계와 문제는 글꼴 정보를 계층적 위계 관계 안에서 조직화하는 것에서 발생한다는 점을 현행 분류체계 분석을 통해 살펴보았다. 가장 큰 문제는 수직적 상호 관계 안에서 정보의 위계화를 통해 글꼴 정보에 접근하는 방법에 있다. 이를 개선하기 위해 이 장에서는 기존 분류체계의 문제점을 근본적으로 개선할 방법으로 연결망(Network) 구조의 특징을 살펴보고자 한다.
연결망 구조는 요소들이 뚜렷하게 상하 관계를 이루는 정보의 위계질서가 아닌 동일 선상에서 그물처럼 서로 복잡하게 얽힌 정보의 구조를 띤다. “사회의 상층부와 하층부라는 가치론적 신화와 연결되지 않고, 특정 장소가 거시적인지 미시적인지에 관한 가정도 만들지 않으며, a라는 요소와 b라는 요소를 연구하는 방법을 그때그때 변경하지 않아도 되는 성질로서의 사회적 연결망(Social Network)”에 주목한 라투르(Latour, 2010)에 따르면, “자연 사실과 사회 담론을 ‘있는 그대로’ 보기 위해 양극으로 분리되기 이전 시점에서 양자를 똑같이 관찰하는 ‘공평한’ 시각”(Lim, 2021)이 상호 관계성을 만드는 근간이 된다. 이런 관점을 바탕으로 한 그의 행위자 연결망 이론(ANT: Actor-Network Theory)은 인간과 자연, 마음과 몸, 내용과 형식, 행위자와 구조 등 그동안 서구 사상을 깊숙이 지배한 이분법 사고에 문제를 제기하고, 시간, 변화, 관계 속에서 마주하는 모든 대상을 연결하며 변화의 지속에 주목한다. 즉, 우리가 관찰하는 대상은 무수히 주름 잡혀 있는 개별 속성 하나하나의 집합체이다. 그리고 그 개별 속성들은 하나의 복잡한 연결망 안에서 서로 유기적으로 관계 맺으며 대상 그 자체를 무한하게 변화, 확장, 재규정한다.
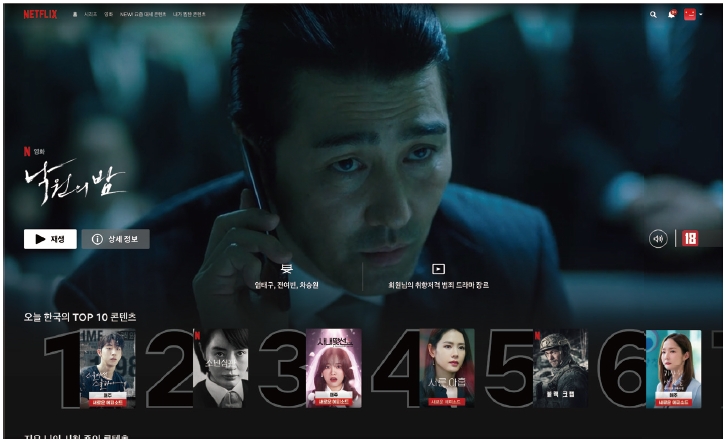
넷플릭스(Netflix)(Figure 9)는 광범위한 데이터베이스를 활용해 시청자의 선호도를 간파한다. 약 1억 5,000만 명의 서비스 가입자가 각기 시청한 작품, 장르, 평가, 시청 도중 정지와 되감는 행위 등 모든 기록을 빅데이터로 축적하고 이를 토대로 추천 알고리즘을 만든다. 우리가 주목하는 점은 이 과정에서 데이터 분류에 특정 계층식 분류 기준을 두지 않는다는 점이다. 대신 영화별로 수많은 메타데이터를 태그하고 이를 다양한 장르로 카테고리화한다. 즉, 영화에 관한 기본 정보에 더해 사용자로부터 수집한 정보를 더해 카테고리화하는 것이다. 그 결과 넷플릭스에서 제공하는 영화는 단 하나의 장르로 규정되지 않고 중복된다. 수많은 데이터베이스의 힘으로 정보의 연결망 구조를 형성하고 각 정보 간 경계를 느슨하게 만들어 사용자의 다양한 요구와 시스템이 추천 사이에 느슨한 교집합을 만들어 검색과 매칭의 고도화를 도모한 사례이다.
글꼴 판매 사이트 ‘My Font’(Figure 10)는 정보 생성형 시스템의 좋은 예시이다. 기본으로 제공하는 분류 기준으로 ‘형태’, ‘표현’, ‘기술’ 등을 두고 ‘범위’, ‘영역’을 설정하는 기준과 서로 연계하여 서체를 검색하는 체계를 만들었다. 여기에 더해 ‘연상’, ‘감정’ 등 타 분류체계에서 다루기 어려운 정보를 키워드로 선택할 수 있도록 추가 항목으로 제시하고 있다. 이 기준으로도 원하는 정보를 찾을 수 없다면, 사용자가 직접 원하는 글꼴에 관한 키워드를 등록해 추가 정보를 실시간으로 생성하는 기능도 제공한다.
이 사례에는 기존 글꼴분류체계에서 제시하는 명확한 기준과 항목으로는 발견하기 어려운 글꼴에 내포된 수많은 정보를 사용자가 직접 수정, 보완하는 방법으로 새로운 분류 기준을 만들게 하는 정보 생성형 시스템으로서 지속적인 글꼴 정보 수집과 분류로 더 촘촘하게 글꼴 정보의 연결고리를 강화할 수 있는 장점이 있다.
4. 연결망 구조의 한글 글꼴분류체계 제안
4. 1. 연결망 구조의 글꼴분류체계의 설계 방향
이처럼 연결망 정보 구조의 특징에는 기존 계층식 정보 구조로는 소화하기 어려운 여러 가지 장점이 있다. 글꼴 하나에는 글꼴 본연의 특징이 무수한 정보의 형태로 담겨 있다. 그리고 이런 수많은 정보를 부분적으로 공유하는 무수히 많은 글꼴이 존재한다. 이런 이유로 글꼴 정보 사이의 긴밀한 연결이 가능한 연결망 형태의 글꼴분류체계를 마련한다면, 수직적 위계로 이루어진 기존 글꼴분류체계에서 다루지 못했던 정보의 교집합을 통해 글꼴을 유기적으로 분류할 수 있는 체계를 만들 수 있다. 영화의 성격을 단 한 가지 특성으로 일반화할 수 없듯이 글꼴 역시 글꼴 판별에 기여하는 많은 세밀한 기준을 데이터베이스화하고 이를 바탕으로 서로 연결성을 갖는 정보 간 관계를 고려해 글꼴분류체계를 유기적으로 생성, 관리할 수 있다면, 지속해서 변화하는 글꼴 사용 환경에 부합하는 결과를 얻을 수 있다. 기준은 지나치게 촘촘해서는 안 된다. 지나친 상세 기준에 따른 분류는 향후 새로운 글꼴 정보를 분류체계에 업데이트할 때 오히려 방해 요인이 되어 결국 기준에도 부합하기 어려운 검색 결과를 낳을 수 있다. 연결망 형식의 글꼴분류체계가 유동적인 집합체로 역할하기 위해서는 변화하는 관련 기술, 학문적 성과, 도구의 변화, 사용 환경 변화 등을 빠르고 생동감 있게 소화할 수 있어야 한다.
4. 2. 연결망 글꼴분류체계 설계 방법
앞서 살펴본 바와 같이 현행 글꼴분류체계는 크게 형태 특성에 따른 분류, 쓰임새에 따른 분류, 창작 의도에 따른 분류 등 명확한 유형대로 분류 기준을 세웠다. 이를 참조하여 각 분류체계에서 중요하게 설정한 기준별 하위 분류 기준을 수집하여 이를 다시 재분류한다. 예를 들어, 한글글꼴개발원 분류체계는 글꼴의 형태 특성에 근거해 ‘바탕체류’, ‘돋움체류’, ‘그래픽체류’, ‘굴림체류’, ‘필사체류’, ‘상징체류’, ‘고전체류’, ‘탈네모꼴체’ 등을 대분류로 제시했고, 이기성의 글꼴분류체계에는 ‘조판모양’에 따른 세로쓰기와 가로쓰기, ‘글자의 장평’에 따른 ‘정체’, ‘장체’, ‘평체’ 등을 기준으로 삼아 용도를 중심으로 분류했다. 이들을 모두 취합하고, 기존 분류체계에 나타난 문제를 삭제하거나(예를 들어, ‘상징체류’, ‘고전체류’ 등 글꼴의 조형적 특징을 특정하기 어려운 표현 기준) 혹은 필요에 따라 ‘질감’ 또는 ‘장식의 특징’, ‘시대성’ 등 특징을 특정할 수 있는 세부 항목을 두어 변경, 재편집한다. 그밖에 글꼴 개발 현황을 살펴 앞으로 글꼴분류체계에 추가되어야 할 기타 분류 항목을 살펴보고 업데이트한다.
현행 글꼴분류체계 대부분은 글꼴 조형성 또는 사용 목적 등 명확한 분류 기준을 두어 그것에 해당하는 정보만을 항목화했다. 예를 들어, ‘OTF(Open Type Font) 또는 TTF(True Type Font) 등 서체 포맷’, ‘Extra Light’부터 ‘Extra Bold’까지의 ‘굵기’, ‘유료 혹은 무료 여부’, ‘저작권’, ‘개발사’, ‘디자이너’, ‘출시연도’ 등 글꼴에 담긴 상세 사양은 분류 기준으로 삼지 않았다. 때문에 글꼴 상세 사양 정보는 서체 검색 서비스에서도 글꼴 정보 페이지에만 노출될 뿐 분류에는 영향을 미치지 않는다. 연결망 글꼴분류체계는 다양한 글꼴 정보를 기존 글꼴 분류 기준과 함께 유기적으로 조합한다. 이를 통해 서체 상세 사양 정보가 포함된 통합적인 분류 기준 마련으로 사용자의 검색 목적에 부합하는 검색 결과의 정확도를 최대한 높일 수 있다.
현재 진행형의 글꼴 사용 환경과 관련한 글꼴 정보를 순발력 있게 수집해 데이터베이스화하는 일은 검색 서비스의 지속적인 업데이트와 관리 측면에서 꼭 필요하다. 예를 들어, 최근 등장한 배리어블 서체(Variable Font)는 단일 파일로 서체를 개발하던 기존 방식과 달리, 하나의 크기, 굵기, 폭 등을 지닌 하나의 글꼴을 유동적 변화, 확장할 수 있는 서체 형식이다. 아직 한글에 적용된 사례는 많지 않지만, 앞으로 글꼴 세부 형태와 포맷, 기술의 변화를 예측할 수 있다. 그밖에 국내 처음으로 출시한 가로쓰기, 세로쓰기 전용 글꼴 패밀리 ‘Sandoll 단편선 바탕’(2019)도 문단짜기 방법을 하나의 서체에서 동시에 균형 있게 다룬 시도로 볼 수 있다. 따라서 기술 변화에 민감하게 반응하며 끊임없이 생산되는 새로운 글꼴 정보를 분류체계에 반영해야 한다.
4. 3. 연결망 글꼴분류체계를 위한 기준과 모형 제안
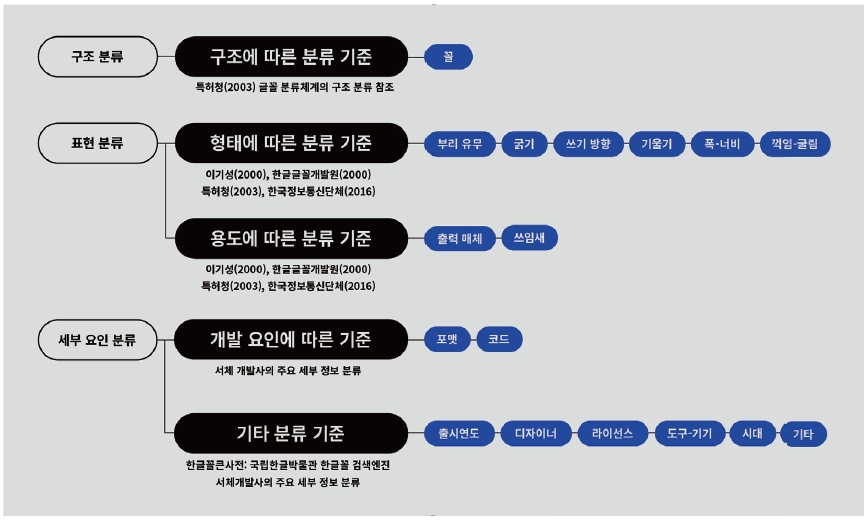
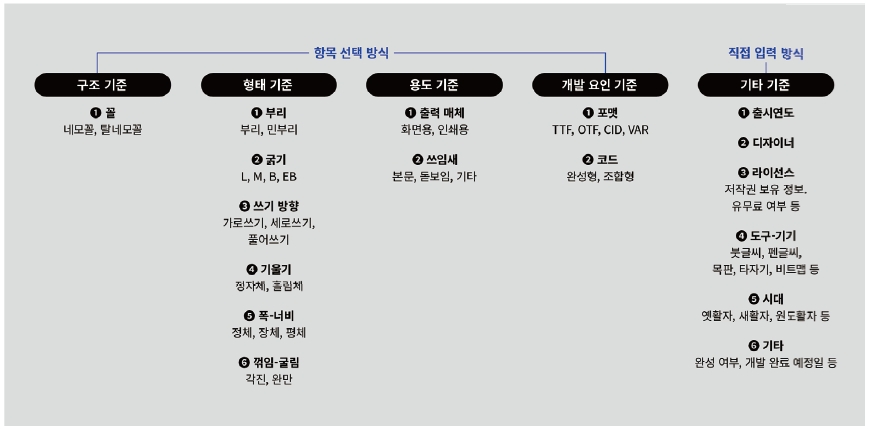
위 방법을 토대로 연결망 글꼴분류체계 분류 기준을 위 그림과 같이 제안한다(Figure 11). 기존 분류체계 마다 다르게 사용한 용어는 하나로 일관성 있게 통일했다. 분류 기준은 크게 ‘구조’, ‘표현’, ‘세부 정보’로 나누고 각 분류별 기준과 세부 항목을 나열했다(Figure 12).
첫 번째, ‘구조’ 기준은 특허청 글꼴 대분류인 ‘구조 분류’를 참고해 구조 측면에서 글자꼴을 규정하는 가장 큰 기준인 ‘꼴(네모꼴, 탈네모꼴)’로 구분했다. 이는 다른 글꼴분류체계에서 놓친 탈네모틀 구조에 관한 분류도 표현에 따라 자세히 분류할 수 있는 장점이 있다.
두 번째, 표현 기준에는 ‘형태’와 ‘용도’를 두 가지 세부 기준으로 두고 관련 키워드를 담았다. 기존 분류체계에서도 주로 글꼴의 ‘형태’, ‘쓰임새’, ‘창작 의도’ 등으로 글꼴을 분류했지만, ‘용도’ 분류에서 ‘형태’ 분류가 파생하거나 ‘형태’ 분류로부터 ‘질감’ 또는 ‘필기구’에 관한 분류가 파생하는 혼선을 보인다. 이는 글꼴의 ‘질감’이나 ‘패턴’ 같은 특징이 ‘필기구’나 ‘쓰임새’와 같은 표현 방법으로 구분하기 때문에 ‘형태’와 ‘표현’을 나누어 분류하기 어려운 측면이 있다. 이런 이유로 이 연구에서는 ‘표현’이라는 큰 분류를 두고, ‘타이포그래피 요인’과 ‘쓰임새’를 세부 기준으로 마련했다. ‘부리 유무’, ‘굵기’, ‘쓰기 방향’, ‘기울기’, ‘폭-너비’, ‘꺾임-굴림’ 등 요인은 ‘형태’ 분류에서, ‘출력 매체’, ‘쓰임새’ 등 기술과 쓰임새 관련 항목은 ‘용도’ 분류 안에서 다뤘다.
세 번째, 세부 정보 기준은 기존 분류체계에서 다루지 못한 ‘출시연도’, ‘디자이너’, ‘라이선스’, ‘도구-기기’, ‘시대’ 등 ‘글꼴 상세 사양’, ‘미분류 범주에 속한 글꼴 특징 요인’, ‘새로운 글꼴 관련 정보’를 관리자가 직접 입력할 수 있는 항목으로 구성했다.
4. 4. 연결망 글꼴분류체계 모형 제안
앞 장에서 마련한 분류 기준을 선별적으로 세부 항목을 취사선택 분류할 수 있는 연결망 글꼴분류체계에 담아 그 예시를 제안한다. 이 분류체계는 분류 항목에 해당하는 글꼴을 찾는 기존 분류체계와는 다르게, 각 분류 기준 속 검색 키워드가 서로 연결되어 이에 부합하는 글꼴을 제안하고, 글꼴에 포함된 분류 기준과 모든 키워드를 한눈에 제시하는 연결망 형태의 글꼴분류체계이다. 단일 분류 기준에 의해 서체를 제시하는 기존 서비스의 한계를 보완하여 다량의 정보를 다층적으로 접할 수 있게 한 구조는 즉각적으로 서체에 내포된 정보를 통해 서체 사이의 유사도를 분류 항목으로 구별할 수 있다는 점에 의미가 있다.
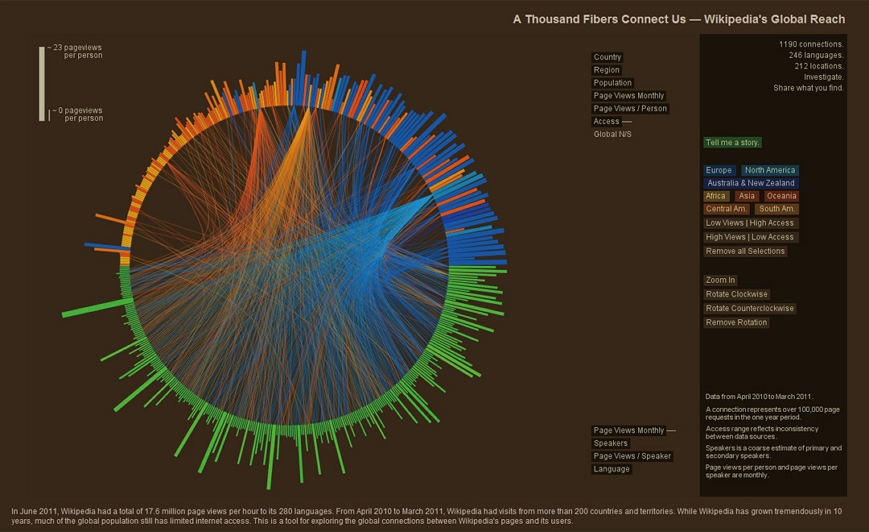
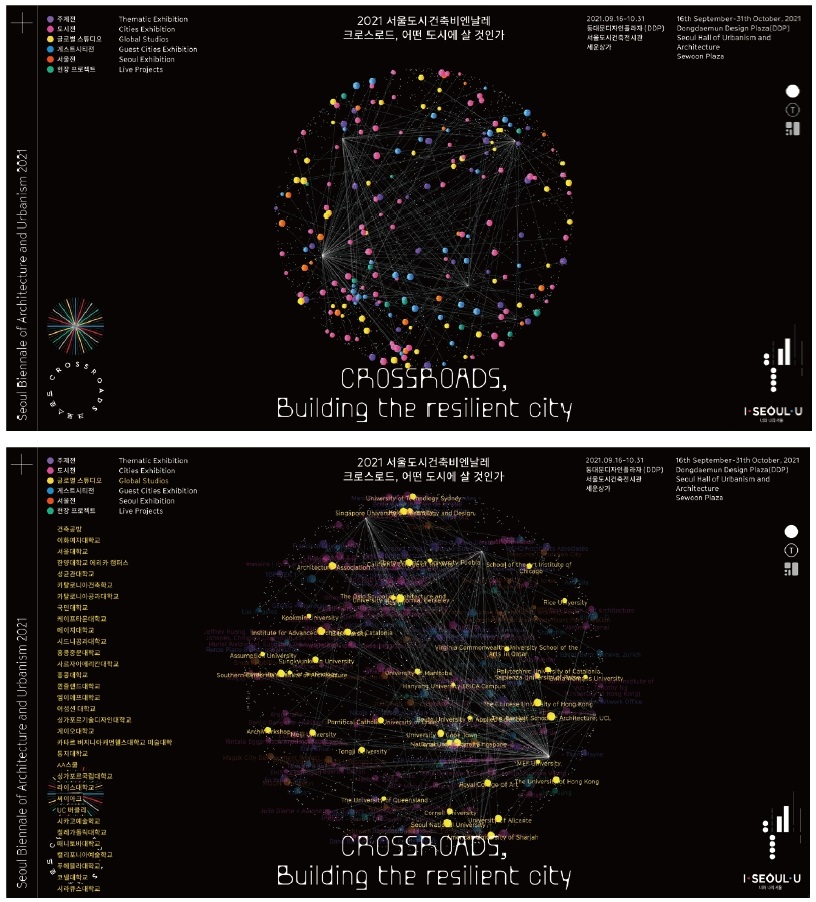
연결망 글꼴분류체계의 모형 구상에는 기존 글꼴분류체계에서 대분류에 의존하는 우열 관계의 정보 위계를 대신하는 방안으로 코드 다이어그램(Chord Diagram)의 연결망 원리를 적용했다. 다이어그램 속 요소가 원 둘레를 따라 공통된 성질끼리 느슨한 구획(segment)을 형성해 배열되는 이 방식은 요소(node, entity) 사이의 상호 관계를 유연하게 연결 짓는 장점이 있다. 이 방식의 또 다른 장점은 같은 구획에 포함되지 않더라도 공통점을 지닌 요소들끼리 연결되며 그 거리는 아치 모양으로 시각화된다는 점에 있다. 이처럼 코드 다이어그램은 성격이 다른 요소끼리도 교집합된 모습을 시각적으로 명확하게 볼 수 있는 장점이 있지만, 그림처럼 요소가 많을수록 비례적으로 집합의 수 또한 많아져 정보를 쉽게 해독할 수 없는 문제가 있다(Figure 13). 이런 경우 평면적으로 다이어그램을 표현하기보다는 360도 구면을 활용하면 연결된 집합을 쉽게 알아볼 수 있다. 2021 서울도시건축비엔날레 웹사이트는 3차원으로 코드 다이어그램을 활용한 대표 사례이다(Figure 14). 전시, 워크숍 등 행사 기간에 동시다발로 열리는 많은 프로그램과 참여 작가를 성격별로 분류해 색상을 지정하여 구면에 배열했다. 이 모형은 행사의 모든 프로그램을 집합할 수 있을 뿐만 아니라 사용자의 선택에 따라 프로그램의 성격별로도 구분된 집합을 볼 수 있다. 또한 개별 프로그램을 클릭하면 이에 관한 설명을 담은 팝업창이 떠 모형에서 보이지 않는 상세 정보를 접할 수도 있는 점에서 유기적 정보 시각화의 장점을 갖는다.
연결망 글꼴분류체계 모형은 모든 글꼴 정보를 집합한 메타데이터의 교집합을 통해 서체 사이의 유사도를 알 수 있는 구조로 설계해야 한다. 때문에 효과적 설계를 위해 앞 장에서 다룬 코드 다이어그램의 장점을 수용할 필요가 있다. 현재 마련한 분류 기준을 토대로 모형을 제작할 때는 평면적으로 시각화하고, 향후 분류 기준과 세부 항목이 늘어날 경우 3차원 입체 구면의 형태로 업데이트하여 재현하는 방안이다.
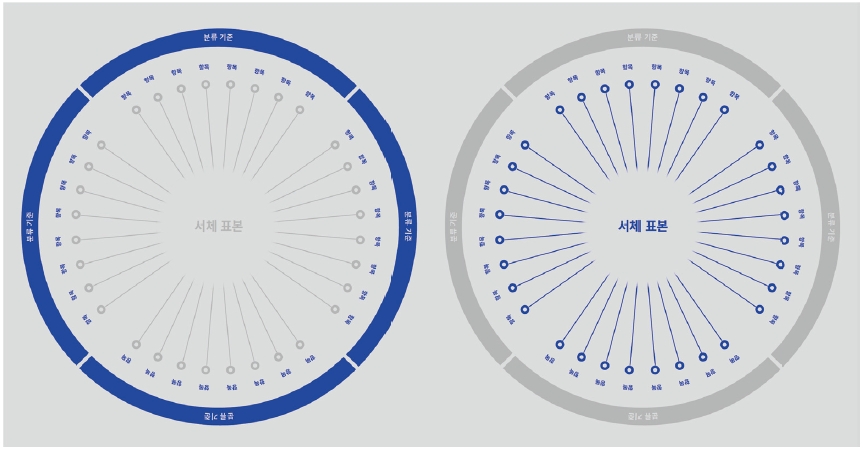
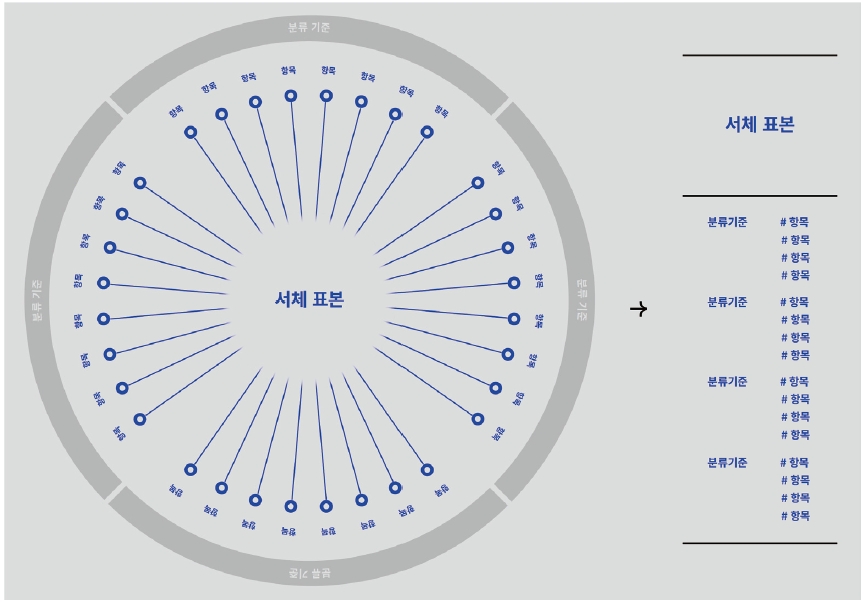
우선 모형에서 서체 검색 기준은 앞 장에서 마련한 ‘구조 기준’, ‘표현 기준(표현 1-형태, 표현 2-용도 기준)’, ‘세부 요인 기준(세부 요인 1-개발 요인, 세부 요인 2-기타)’을 원 둘레를 따라 구획으로 나누고 기준별 세부 항목을 나열한다. 여기서 명확하게 기준과 항목을 구분할 수 있도록 색상 구분 또는 구분선 등의 장치를 마련한다. 덧붙여 사용자의 검색 의도와 맞지 않는 분류 기준은 걸러내도록 선택지를 주어 필요한 정보에 집중하는 장치도 마련한다. 다음으로, 모형 가운데에는 글꼴 표본이 나타나는 공간을 둔다. 사용자가 서체를 검색하면 해당 글꼴의 표본이 제시되고, 이에 대한 세부 항목이 방사형 선분으로 연결되게끔 설계한다(Figure 15). 마지막으로 모형에서 글꼴을 이루는 항목별 전체 정보를 나열한 키워드 집합 구역을 마련한다(Figure 16). 향후 새롭게 나타나거나 더 이상 통용되지 않는 기준, 항목은 관리자가 쉽게 추가, 수정, 삭제하거나 유연하게 구획을 조정할 수 있다.
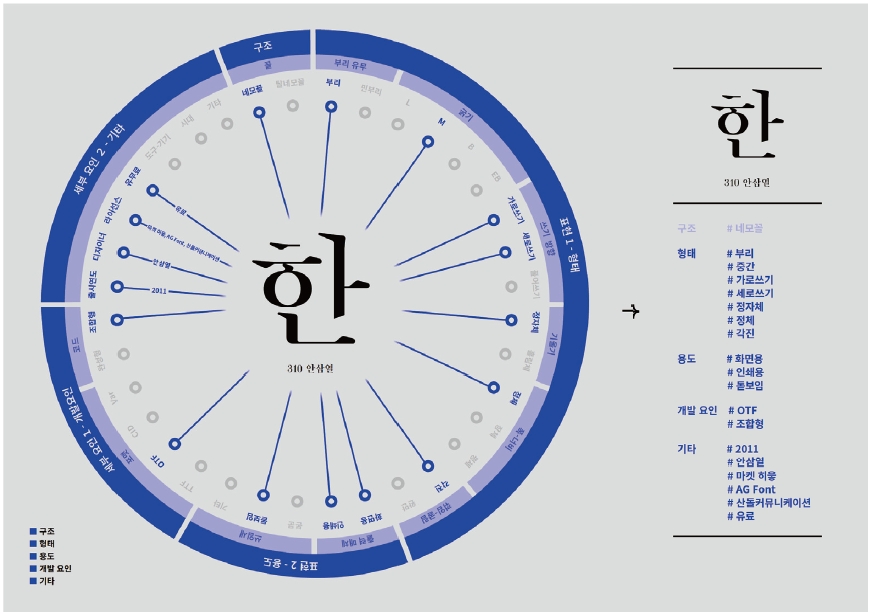
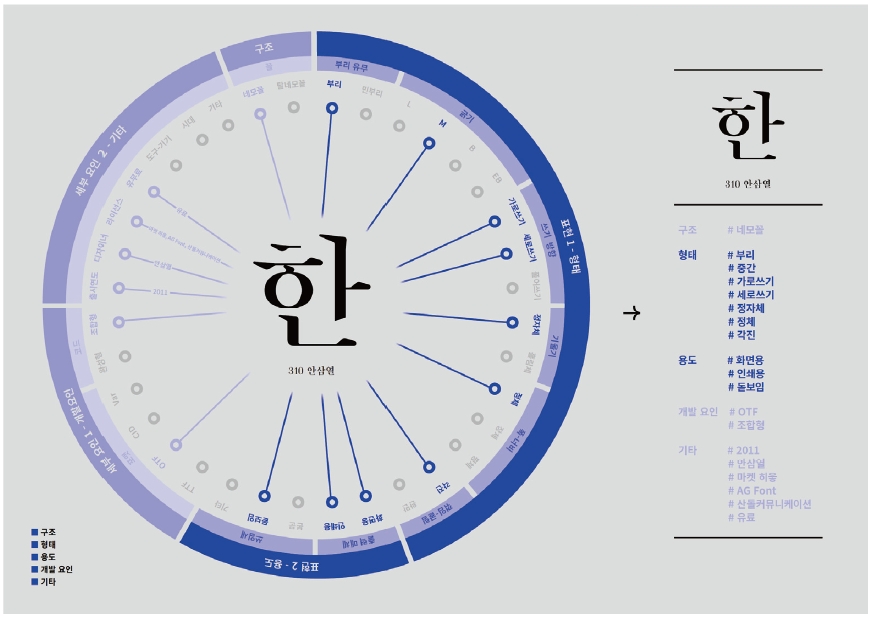
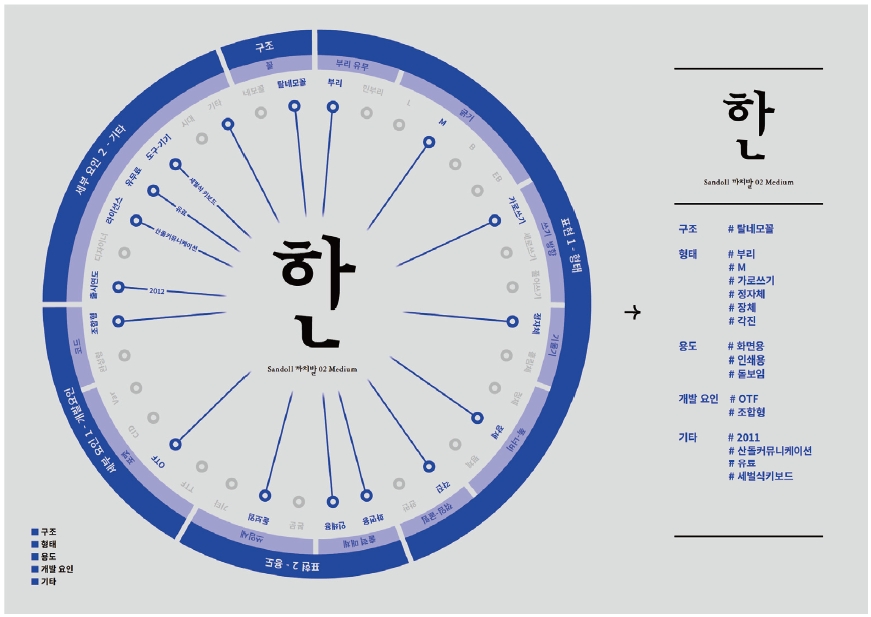
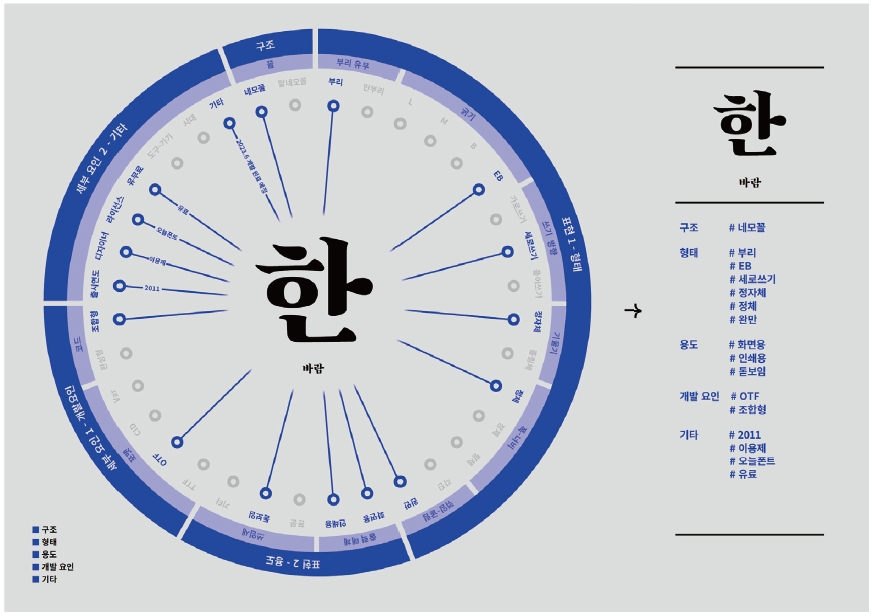
연결망 글꼴분류체계 모형에 세 가지 글꼴을 대입해 나타나는 결과 차이 예시를 부리 계열 서체, ‘310 안삼열’, ‘Sandoll 까치발’, ‘바람’의 차이를 활용한 예시 모형을 통해 살펴보자면, 다음과 같다.
첫째, ‘310 안삼열’의 전체 분류 항목은 ‘구조 기준’에서 ‘네모꼴’에 해당하고, ‘형태 기준’에서 ‘부리’, ‘M’, ‘가로쓰기’, ‘세로쓰기’, ‘정자체’, ‘정체’, ‘각진’에, 또 다른 표현 분류인 ‘용도 기준’에서는 ‘화면용’, ‘인쇄용’, ‘돋보임’에 해당한다. ‘개발요인 기준’은 ‘OTF’, ‘조합형’ 항목, ‘기타 기준’은 ‘출시연도-2011’, ‘디자이너-안삼열’, ‘라이선스-마켓 히읗, AG Font, 산돌커뮤니케이션’, ‘유무료-유료’ 항목이 포함된다(Figure 17). 여기서 사용자가 서체의 형태, 용도 측면만 살펴보고자 할 경우 ‘형태 기준’, ‘용도 기준’ 카테고리만 선택해 분류 항목을 살펴볼 수도 있다(Figure 18). 두 가지 분류 기준으로 ‘310 안삼열’은 ‘정방형’의 ‘유연한 쓰기’가 가능하며, 부리, 굴림 등이 ‘각지게’ 꺾인 형태의 ‘화면’, ‘인쇄’, ‘돋보임용’ 서체로 정리할 수 있다.
둘째, ‘Sandoll 까치발’의 전체 분류 항목은 ‘구조 기준’에서 ‘탈네모꼴’, ‘형태 기준’에서 ‘부리’, ‘M’, ‘가로쓰기’, ‘장체’, ‘각진’에 해당한다. ‘용도 기준’에서는 ‘화면용’, ‘인쇄용’, ‘돋보임’에, ‘개발요인 기준’에서는 ‘OTF’, ‘조합형’에 해당하며, ‘출시연도-2012’, ‘라이선스-산돌커뮤니케이션’, ‘유무료-유료’, ‘도구, 기기-세벌식’ 등의 항목이 ‘기타 기준’에 포함된다. 먼저 살펴본 ‘310 안삼열’과 비교했을 때 형태, 용도 측면에서 중복되는 항목이 많지만, ‘탈네모꼴’이라는 구조적 차이로 쓰기 방향과 글자 폭, 너비 등에서 명확한 차이가 보이는 점을 알 수 있다. 다시 말해, 두 서체는 구조 측면에서 영향 받아 형태, 쓰임새의 유사도가 먼 점을 확인할 수 있다(Figure 19).
마지막으로, ‘바람’은 ‘구조 기준’에서 ‘네모꼴’, ‘형태 기준’에서 ‘부리’, ‘EB’, ‘세로쓰기’, ‘정자체’, ‘정체’, ‘완만’ 항목이 해당된다. ‘개발요인 기준’에서는 ‘OTF’, ‘조합형’이, ‘기타 기준’에서 ‘출시연도 2011’, ‘디자이너-이용제’, ‘라이선스-오늘폰트’, ‘유무료-유료’, ‘기타-2023년 6월 개발 완료 예정’ 등의 항목이 포함된다. 이 서체도 ‘310 안삼열’과 형태 측면에서 상대적으로 굵기가 ‘매우 굵고(EB)’, 부리, 돌기와 같은 획이 ‘둥근’ 점, ‘세로쓰기용’으로 개발된 차이가 보인다. 또한 정식 출시했지만 개발 보수 중인 점은 업데이트 가능성을 염두에 둘 수 있는 항목으로 다른 서체와의 정보 차이가 선명하다(Figure 20).
이렇게 연결망 글꼴분류체계 모형에 적용한 예시는 사용자가 어떤 기준을 선택하느냐에 따라 원하는 정보를 쉽게 찾을 수 있고, 어떤 글꼴을 선택하느냐에 따라 글꼴에 내포된 정보치를 한눈에 비교할 수 있는 특장점이 나타난다.
5. 결론
한글 글꼴분류체계는 여러 단체, 기관, 개인에 의해 글꼴 ‘형태’, ‘용도’ 등을 중심으로 제시되어 서체 검색 서비스 등에서 사용되고 있다. 그러나 지나치게 계층화된 기존 분류체계를 사용하는 대다수의 현행 한글 서체 검색 서비스는 분류체계 자체의 한계로 불완전하게 작동하며 그 실효성도 떨어지는 상황이다. 무엇보다 몇 가지 대분류 안에서 글꼴 정보를 다루다보니 글꼴에 내포된 다양한 정보와 새롭게 추가되는 정보를 포함하지 못하는 것이 그 가장 큰 문제라 하겠다. 이 연구는 이런 문제의 원인을 기존 글꼴분류체계와 현행 서체 검색 서비스에 관한 분석을 통해 확인하고, 이를 토대로 새로운 연결망 글꼴분류체계를 제안했다.
연구 결과, 현행 글꼴분류체계의 가장 큰 문제점은 한 가지로 일반화하기 어려운 다양한 글꼴 정보를 소화할 그릇이 마련되지 않았다는 점이었다. 이런 그릇이 필요한 이유는 여러 다양한 글꼴 정보들 사이에는 서로 영향을 미칠 수밖에 없는 인과 관계가 존재하고, 그 관계를 세밀하게 다룰 수 있어야만 서체 검색 의도에 부합하는 유연한 검색 결과를 얻을 수 있기 때문이다. 이런 이유로 글꼴에 내포된 다양한 정보를 데이터베이스로 활용하여 키워드에 따라 필요 해당하는 글꼴 정보를 유기적으로 조합하는 방식의 연결망 글꼴분류체계 설계 방향과 모형을 제안했다.
이를 위해 현재 서체 검색 서비스를 제공하고 있는 3개의 기업 또는 기관(‘한글꼴큰사전’(국립한국박물관), ‘서체 추천 시스템’(숙명여자대학교 공과대학 IT공학과), ‘Adobe Font’(어도비사))과 서체 제작 기업 3사(산돌커뮤니케이션, 폰트릭스, 직지소프트)에서 활용하고 있는 총 네 가지 기존 글꼴분류체계(한국글꼴 개발원 분류체계, 이기성 분류체계, 특허청 분류체계, 한국정보통신기술협회)와 자사 기준 4종을 대상을 분류 기준 항목 분석을 실시했다. 그 결과 공통 항목을 변별하고, 이를 재편집하는 과정을 거쳐 연결망 글꼴분류체계에 반영할 글꼴 상세 분류 기준을 마련했다.(‘구조’, ‘표현: 형태, 용도’, ‘세부 요인: 개발 요인, 기타’). 분류 기준은 코드 다이어그램의 원리를 활용해 글꼴 정보의 집합을 한눈에 보여주면서 그 성격을 느슨하게 구분해 보여주는 모형을 제시했으며, 또한, 지속성을 갖고 변화하는 글꼴 제작, 사용 환경을 반영할 수 있도록 키워드를 업데이트하는 안을 추가했다.
이 연구의 후속 연구로는, 첫째, 분류 기준의 고도화를 위해 글꼴 개발 전문가, 디자이너와의 면접을 통해 분류 기준과 키워드를 세밀화할 필요가 있다. 둘째, 위 모형을 다양한 서체에 적용하여 테스트하여 글꼴 유사도 판단의 데이터를 다양한 변수를 고려하여 연구할 필요가 있으며, 이를 기계학습과도 병행하여 추천 시스템과 실제 사용자의 선택 기준의 오차를 최대한 줄여 연결망 글꼴분류체계의 효용성을 높이는 연구가 필요하다. 마지막으로 글로벌 소통 환경을 고려해 영어, 중국어, 일본어 등 다국어 서체 사이의 적합한 매칭을 위한 다국어 글꼴분류체계 비교 연구도 필요하다.
Acknowledgments
이 논문은 2022년도 정부의 재원으로 한국연구재단의 지원을 받아 연구된 결과임.(NRF-2021R1I1A4A01059550)
This work was supported by the National Research Foundation of Korea Grant funded by the Korean Government(NRF-2021R1I1A4A01059550)
Notes
Copyright : This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
- Adobe Font. (n.d.). January 3, 2022, from https://fonts.adobe.com/fonts/.
- Big Encyclopedia of Hangeul Font. (n.d.). Retrieved January 3, 2022, from https://hanfont.hangeul.go.kr/introduce.do.
- Fontrix. (n.d.). Retrieved January 3, 2022, from https://www.rixfontcloud.com/.
-
Han, S. (2013). 그래픽 인터페이스로서의 다이어그램의 속성별 구조해명 [Explanation of Structure by the Properties of a Diagram as a Graphic Interface]. The Korean Society of Science & Art, 12, 267-277.
[https://doi.org/10.17548/ksaf.2013.04.12.267]

- Hongik University Art Design · Engineering Institute. (2003). 한글 활자꼴 보호범위 유사성 판단기준에 관한 연구 [Hangul Font Production Guides for Font Registration System - Park 2. Design based Classification]. Hongik University Art Design·Engineering Institute & Korean Intellectual Property Office.
- Jikjisoft. (n.d.), Retrieved January 3, 2022, from http://jikjisoft.com/.
-
Kim, H., & Lim, S. (2017). 한글 글꼴 등록 시스템을 위한 글꼴 모양 분류체계 표준화 연구 [Standardization Study of Font Shape Classification for Hangul Font Resigstration System]. Journal of Korea Multimedia Society, 20(3), 571-580.
[https://doi.org/10.9717/kmms.2017.20.3.571]

- Kim, S. (2006). 현대 공간디자인의 다이어그램에 관한 연구 - Ben van Berkel, Sejima Kazuyo, MVRDV의 다이어그램을 중심으로 [A Study on Diagrams in Contemporary Space Design - Focused on the Diagrams of Ben van Berkel, Seijima Kazuyo, MVRDV]. (Unpublished master's thesis). Kookmin University.
- Latour, B. (2010). 인간·사물·동맹: 행위자네트워크 이론과 테크노사이언스 [Science in action : how to follow scientists and engineers through society]. Eum.
- Lee, H., Hong, Y., & Sohn, E. (2003). 디지털 환경에서 한글 글꼴분류체계 다양화 연구 [A Study on the Diversification of Hangul Font Classification System in Digital Environment]. Archives of Design Research, 16(1), 5-14.
- Lee, K. (2000). e-BOOK과 한글폰트 [e-BOOK and Hangeul Font]. Dongil Book.
- Lee, K., & Choi, Y. (2001) 글꼴 2001: 2001년도 한글 글꼴 개발 현황 [Font 2001: Status of Korean Font Development]. Korea Hangul Font Center & King Sejong Literacy Council.
- Lim, J. (2021). ANT(행위자-연결망 이론)을 통해 본 디자인 실험 [Design Experiments as Seen through the Actor-Network Theory]. Extra Archive, 1(1), 84-101.
- My Font. (n.d.). Feburary 12, 2022, from https://www.myfonts.com/.
- Park, B., & Han, M. (2000) 글꼴 2000: 2000 한글 글꼴 개발 현황 [Font 2000: 2000 Status of Korean Font Development]. Korea Hangul Font Center & King Sejong Literacy Council.
- Park, Y., Min, S., & Lim, S. (2016). Find Your Font: 사용자 맞춤형 폰트 추천 프로그램 [Fint Your Font: Customizable Fonts Recommendation Program]. Proceedings of the Korean Information Science Society Conference (1881-1883), Seoul, KIISE.
- Sandoll Cloud. (n.d.). Retrieved January 3, 2022, from https://www.sandollcloud.com/.
- The Data Visualisation Catalogue. (n.d.). Feburary 10, 2022, from https://datavizcatalogue.com/.
- TTA. (2016). 글꼴등록시스템을 위한 한글 글꼴 제작 가이드 - 제2부: 디자인 기반 분류 [Hangul Font Production Guides for Font Registration System - Park 2. Design based Classification]. Telecommunications Technology Association, TTAK.KO-10.0906-Part2.