
개인정보 유형의 정보 민감도에 따른 모바일 서비스 UI 디자인 프릭션 분석
초록
연구배경 ‘디자인 프릭션(Design Friction)’은 사용자의 주의를 높이기 위해 의도적으로 마찰 지점을 만드는 마이크로인터랙션의 설계로, 이러한 마찰이 부족한 인터랙션은 정확도 저하 및 올바르지 않는 선택 유도와 같은 문제를 야기할 수 있으므로 UX/UI 디자인 과정에서 반드시 고려되어야 한다. 이러한 중요성에도 불구하고 디자인 프릭션에 대한 세부적인 연구가 부족하며, 과업의 내재된 위험도에 따라 디자인 프릭션의 양상이 달라질 수 있다는 점을 논의하지 못하였다. 따라서 본 연구는 사용자 과업별로 적용된 디자인 프릭션 요인을 분석하여 사용자 프라이버시와 연관된 모바일 서비스의 적정한 디자인 프릭션의 방향성을 논의하고자 한다.
연구방법 본 연구는 문헌 연구를 통해 디자인 프릭션의 마찰 속성을 도출하였다. 이를 기반으로 범주화 매트릭스를 제작하고, 전문가 검토 및 코더 간 일치도를 측정하여 신뢰도를 확보하였다. 그 후 모바일 서비스에 개인정보가 활용되는 사용자 과업별로 모바일 화면을 수집하여 총 630장의 화면에 대해 군집 분석 및 유형화를 실시하였다.
연구결과 연구 결과 디자인 프릭션을 분석하기 위한 4가지 범주와 14가지 체크리스트로 구성된 분석 틀을 제시하였다. 또한 ① 프릭션 부재 유형, ② 일반 프릭션 유형, ③ 시각적 프릭션 유형, ④ 적극적인 프릭션 유형의 총 4가지 유형의 현황을 도출하였으며, 이러한 결과를 토대로 정보 민감도별 적합한 디자인 프릭션의 방향을 제안하였다.
결론 본 연구는 포괄적으로 다루어졌던 디자인 프릭션의 개념을 문헌 연구와 내용 분석을 통해 세부적으로 유형화한 것에 학문적 의의가 있다. 또한 프릭션을 측정하기 위한 프레임 워크를 제안하여, 디자이너가 현장에서 모바일 디자인에 대한 안정성과 신뢰성 측면을 체계적으로 평가하고 점검할 수 있도록 했다는 것에 실무적 의의가 있다.
Abstract
Background ‘Design Friction’ is a microinteraction design that intentionally creates points of friction to ensure the user’s attention. Interactions lacking design friction can cause problems such as reduced accuracy and incorrect selection, and thus must be considered during the user experience/user interface (UX/UI) design process. Despite its significance, there remains a lack of in-depth research regarding design friction. Moreover, the fact that the characteristics of design friction can shift depending on the inherent risks of tasks has not been adequately discussed. Therefore, this study aims to analyze the design friction factors applied to each user task, discussing the appropriate direction of design friction in mobile services associated with user privacy.
Methods Through an extensive literature research, this study identified the key attributes of design friction. Based on this foundation, a categorization matrix was developed. Rigorous measures were taken to ensure the reliability of the study, including expert reviews and inter-coder reliability. Then, a dataset of 630 interface screens was collected for each user task related to mobile services that utilize personal information. Subsequently, cluster analysis and categorization were performed.
Results As a result of the study, the categorization matrix composed of four categories and fourteen checklists was designed for the analysis of design friction. Moreover, the research identified four distinct types of friction: Absence of Friction, General Friction, Visual Friction, and Proactive Friction. Building on these findings, the study proposed guidelines for tailoring design friction according to the sensitivity of the information involved.
Conclusions The theoretical significance of this study lies in its detailed classification of the design friction concept, which had previously been approached comprehensively, through a combination of literature review and content analysis. Furthermore, this study holds practical significance by introducing a friction measurement framework. This framework empowers designers to systematically appraise and gauge elements of stability and credibility in real-world contexts.
Keywords:
Design Friction, Microinteraction, Privacy, Mobile Service, 디자인프릭션, 마이크로인터랙션, 개인정보 보호, 모바일 서비스1. 서론
1. 1. 연구 배경 및 목적
사용자 경험 디자인에서 디자인 프릭션(Design Friction)은 사용자의 주의를 높이기 위해 의도적인 마찰 지점을 만드는 마이크로인터랙션 설계이다(Distler et al., 2020). 특히, 디자인 프릭션은 개인정보를 다루는 온라인 서비스에서 사용자의 주의력과 신중한 의사결정에 긍정적인 영향을 주어 안전한 상호작용을 이끌어낼 잠재력이 있다고 여겨졌다(Grosse-Hering et al., 2013).
한편, 마찰 없이 빠르게 설계된 인터페이스는 사용자의 관성적 행동과 같은 생각 없는 형태의 인터랙션을 생성해 실수를 유발하고 정확도를 저하시킬 수 있다. 스티브 크루(Steve Krug, 2013)의 ‘Don’t Make Me Think’에서는 디자인의 핵심 원칙 중 하나로 “사용자를 생각하게 만들지 말아야 한다.”라는 내용을 언급하고 있다. 이 원칙은 사용성을 위해 사용자가 자신의 선택에 대한 충분한 이해 없이 작업을 완료하는 데만 집중하고 있다는 것을 의미한다. 또한, 마찰의 잘못된 설계는 사용자의 가치와 일치하지 않는 선택을 유도한다는 문제가 있다. 사용자에게 간단한 방식으로 서비스 가입을 유도한 후 서비스 해지에만 의도적으로 필요 이상의 마찰을 만들어 이탈을 막는 다크 패턴의 한 형태로 해석될 수 있다. 그렇기 때문에 올바른 상황에 적정한 프릭션을 설계하는 것이 중요하다.
하지만, 선행 연구에서는 여러 종류의 프릭션을 포괄적으로 평가하는 것에 그쳤으며, 디자인 프릭션을 세부적으로 살펴본 연구는 미진한 실정이다(Lee, 2023). 또한, 기존 연구에서 개발된 프릭션 프레임워크는 구체적인 측정 항목이 부족하여 실제 적용에는 어려움이 있다(Mejtoft et al., 2019). 뿐만 아니라, 프릭션에 관해서는 정보 보안과 관련한 사용자 행동 유도가 주로 다루어졌지만(e.g. Bravo-Lillo et al., 2013; Mejtoft et al., 2019; Terpstra et al., 2019; Van Elteren, 2020), 정보의 민감도에 따라서 사용자 경험이 달라질 수 있다는 부분은 다루지 못하였다.
따라서, 본 연구에서는 디자인 평가 척도를 개발하여, 개인정보가 활용되는 사용자 과업별로 적용된 디자인 프릭션의 요인 분석을 통해 프릭션 유형의 현황을 도출하는 것을 연구의 목적으로 한다. 이를 위해 국내의 모바일 서비스에서 민감한 개인정보가 포함된 화면을 선정하고, 각 화면에서 프릭션을 유발하는 요인을 프릭션 평가 척도에 따라 비교 분석한다. 이를 통해 사용자의 정보 민감도에 따른 프릭션의 방식을 제안하여 적정한 디자인 방향성을 논의할 수 있는 연구 결과를 기대한다.
1. 2. 연구 범위 및 방법
본 연구에서는 디자인 프릭션이 정보 민감도에 따라 어떠한 양상을 띠는지 분석하기 위해 내용 분석 방법(contents analysis)을 활용하였다. 내용 분석은 내용을 일정한 단위나 범주를 기준으로 하여 분류하고 자료처리의 일치성을 찾아보고자 하는 자료 수집 방법이다(Holsti, 1969).
본 연구의 방법은 엘로와 키나스(Elo & Kyngäs, 2007)가 주장한 내용 분석 절차인 준비(Preparation), 조직화(Organising), 보고(Reporting)의 3 단계를 기반으로 진행하였다(Table 1 참조). 이 연구 과정은 연역적 접근과 귀납적 접근으로 단위화와 코딩을 통해 내용을 분석하여 결론을 도출하는 방법으로 나누어지는데, 본 연구에서는 연구자가 자료와 맥락을 통해 분석 매트릭스를 도출하는 귀납적 접근 방식을 사용하였다. 먼저, 문헌 연구를 통해 개인정보 유형에 따른 정보 민감도를 분류하였고, 이를 바탕으로 연구의 대상이 되는 모바일 스크린의 범위를 설정하였다. 다음으로 연구자가 개발한 프릭션 평가 척도(Design Friction Rating Scale)를 사용하여 수집된 모바일 스크린을 프릭션의 강도와 방식에 따라 범주화하였다. 최종적으로 범주화된 디자인 프릭션의 결과를 제시하고 적정한 프릭션에 대한 시사점을 제안하고자 하였다.
2. 이론적 배경
2. 1. 마이크로인터랙션
마이크로인터랙션은 사용자와 인터페이스 간의 작고 세심한 상호작용으로, 이를 통해 사용자의 흥미를 유발하고 정보를 명확하게 전달하여 전체 사용자 경험을 향상시키는 역할을 한다(Kim, 2016). 실시간으로 서비스와 인터랙션이 일어나는 환경에서는 사용자의 경험 및 평가 또한 단계마다 즉각적으로 이루어지며 이러한 순간적인 경험들이 모여 총체적인 경험을 형성한다는 노먼(Norman, 2016)의 주장과 같이 마이크로인터랙션의 목적은 사용자가 제품 및 서비스와 인터랙션하는 과정을 세밀하게 설계함으로써 사용자에게 최적의 경험을 제공하는 것에 있다.
새퍼(Saffer, 2013)에 따르면 마이크로인터랙션은 트리거(Trigger), 동작 규칙(Rule), 피드백(Feedback), 순환(Loops)과 모드(Modes)의 네 가지 구조로 구성된다. 그중 피드백은 서비스 사용의 시작과 끝을 표시하거나 수행 가능 여부와 같은 정보를 제공하여 동작 규칙을 강조하는 역할을 한다. 피드백은 사용자에게 현재 일어나고 있는 상황을 알리기 위해 시각적인 방식(메시지, 시각적 단서, 애니메이션), 음향적인 방식(음성, 이어콘), 그리고 촉각적인 방식(햅틱)으로 전달된다(Table 2 참조).
본 연구에서 다루어지는 디자인 프릭션은 작은 상호작용을 통해 전체 사용자 경험에 영향을 미친다는 점에서 마이크로인터랙션과 밀접한 관계가 있다. 특히, 피드백은 맥락변화, 지속시간, 강도, 반복 등과 같은 그 안에서만 적용되는 독자적인 동작 규칙을 가진다는 것도 프릭션과 유사한 특징으로 볼 수 있다(Table 3 참조). 마이크로인터랙션의 피드백과 디자인 프릭션은 형식적으로 흡사해 보이지만, 사용되는 목적과 의도에서 차이를 가지고 있다. 예를 들어, 사용자가 화면을 터치하면 앱 아이콘이 효과음과 함께 짧게 흔들리는 효과가 발생한다. 이러한 작은 동작은 사용자가 터치를 인식하고 앱이 반응하고 있다는 피드백을 주어, 사용자가 다음 흐름으로 유연하게 진행할 수 있도록 돕는 마이크로인터랙션의 방식이다. 반면에 디자인 프릭션은 사용자의 이용 흐름을 방해하는 방식이다. 예를 들어, 사용자가 휴지통 폴더에서 삭제 버튼을 누르면 경고 메시지가 발생한다. 이러한 작은 동작은 필요한 항목을 영구적으로 삭제하는 행위를 방지하기 위한 피드백을 주어, 사용자의 주의를 높이고 실수를 방지하는 디자인 프릭션의 방식이다. 즉, 사용자에게 영향을 미치는 작은 상호작용이라는 점은 같지만, 마이크로인터랙션의 피드백은 추상화된 디지털 시스템에서 사용자의 이해를 돕기 위한 목적으로 제공된다. 반면에, 디자인 프릭션은 사용자에게 내재한 위험을 경고하고 자각시키기 위한 목적으로 설계된다. 저자는 마이크로인터랙션의 개념 설명을 통해, 디자인 프릭션의 이해를 돕고자 하였다.
2. 2. 디자인 프릭션의 개념
디자인 프릭션(Design Friction)은 사용자의 이용 흐름에 의도적으로 마찰 지점을 만들어, 사용자가 자신의 생각을 충분히 반영할 수 있도록 행동 속도를 늦추는 디자인이다(Lee, 2023). 디자인 프릭션은 극복하기 쉬운 장애물을 도입하여 사용자의 비판적 사고를 자극하고 관성적인 행동 상태를 벗어나도록 유도한다. 예를 들어, 이것은 얼음 블록 속에 있는 신용 카드를 가지고 있는 효과를 준다고 생각할 수 있다. 사용자는 얼음이 녹는 시간 동안 정말로 그 구매를 원하는지를 심사숙고할 기회를 얻을 수 있다. 이를 통해 사용자는 순간적인 충동이나 잘못된 결정을 피하고, 신중한 판단을 할 수 있게 된다(Cox & A. L, 2016).
디자인 프릭션의 방식은 Table 4와 같이 세 가지로 분류된다(Mejtoft et al., 2019). 그중 본 연구에서는 온라인 상황에서 다양하게 활용될 수 있는 미세 경계(Microboundaries)를 중점적으로 다룬다. 특히, 저자는 미세 경계가 사용자의 무의식적인 행동을 즉각적으로 방해함으로써 내재된 디지털 위험 상황을 방지하는 데 효과적일 것으로 기대한다.
디슬러(Distler et al., 2020)는 디자인 프릭션을 유발하는 데 사용될 수 있는 방법으로 색상, 대비, 단계, 배치, 사운드 등의 열두 가지 속성을 제시했다(Table 5 참조). 이러한 속성들은 서로 영향을 미칠 수 있으며 여러 속성을 결합하면 마찰이 더 커질 수 있다. 하지만, 이러한 요소들을 적용하는 과정에서 사용자의 주의를 끄는 정도에 따라 의도적으로 사용성 침해가 발생함으로 상황에 적합한 수준으로 디자인 프릭션을 조정할 필요가 있다. 특히, 개인정보를 다루는 온라인 서비스에서는 사용자의 주의를 높임과 동시에 사용성의 확보를 위해 각 상황에 적합한 프릭션 요소를 적용할 것으로 예상된다. 따라서 본 연구는 사용자 과업별로 도출된 모바일 인터페이스에 사용되는 정보에 따라 어떤 프릭션 요소가 사용되었는지 파악하는 것을 목적으로 한다.
2. 3. 개인정보 유형에 따른 정보 민감도
본 연구에서는 인터페이스에서 확인 가능한 개인정보 유형을 파악하기 위해 소비 관행 및 마케팅과 관련된 개인정보 문헌을 확인하였다. 이를 바탕으로 개인정보의 유형을 Table 6과 같이 인구통계학적 정보, 라이프 스타일 정보, 쇼핑 및 구매 습관 정보, 금융 정보, 고유 정보로 분류하였다(Hughes, 1994; Jackson&Wang, 1994; Nash, 1993).
정보의 민감도는 특정 정보를 상대방에게 제공하는 데 있어 사용자가 인지하는 심리적인 불편함(Discomfort)의 정도를 의미한다(Angst et al., 2009). 사용자들은 민감한 정보를 제공할 경우에 더 높은 위험을 인지하며(Milne, et al., 1993), 정보의 민감도가 사용자의 정보 제공에 부정적인 영향을 준다는 점은 기존 연구에서 확인된 바가 있다(Sheehan et al., 2000). 따라서, 사용자들은 개인정보의 유형에 따라 인구통계 및 라이프 스타일 정보를 가장 기꺼이 제공하였고, 그 다음으로는 구매 관련 정보를 그리고 마지막으로 금융 및 고유 정보에 대해서 가장 민감하게 여겼다(Terpstra, A. et al., 2019).
3. 연구 방법
3. 1. 분석 대상의 범위 설정
본 연구는 콘텐츠, 커머스, 금융 서비스의 모바일 화면을 대상으로 23개의 모바일서비스에서 64개의 유저 테스크의 630장의 인터페이스 화면을 수집하였다. 인구 통계학적 정보 유형은 디자인 프릭션을 설계할 만큼 다른 정보 유형에 비해 민감하지 않다고 판단하여 제외하고, 네 가지 정보 유형을 기준으로 분석을 진행했다. 첫째, 라이프 스타일 정보가 사용된 프롬프트와 개인 선호 사항 등록은 콘텐츠 앱 4개, 커머스 앱 6개에서 16개의 유저 테스크 상황이 수집되었다. 둘째, 쇼핑 및 구매 습관 정보가 사용된 온라인 구매 및 결제와 결제 취소 및 환불은 8개의 커머스 앱에서 16가지의 유저 테스크 상황이 수집되었다. 셋째, 금융 정보가 사용된 모바일 송금과 금융 상품 및 서비스 등록은 8개의 금융 앱에서 16가지의 유저 테스크 상황이 수집되었다. 마지막으로 사용자의 고유 정보가 사용된 화원 가입은 콘텐츠 앱 5개, 커머스 앱 10개, 금융 앱 2개에서 16가지의 유저 테스크 상황이 수집되었다. 관련된 테스크의 수집 대상이 된 서비스의 목록은 다음 Table 7과 같다.
3. 2. 범주화 매트릭스 개발
본 연구에서는 프릭션 디자인의 선행 연구와 상호작용에서의 정보 전달, 사용자의 주의 집중, 의사결정을 유도한다는 공통적인 특성을 가진 마이크로인터랙션과 경고 디자인의 기존 연구를 중점적으로 검토하고, 이를 기반으로 Table 8과 같이 마찰 속성을 도출하였다.
다음으로, 연구자가 도출한 마찰 속성 개념의 유사성과 연관성에 따라 그룹핑하고, 선행 연구를 바탕으로 내용을 구체화했다. 그 후, 도출된 분석 틀을 2인의 연구자가 실제 사례를 평가한 후 논의를 진행하며, 분석 틀을 수정하고 자료 코딩 테스트를 반복적으로 하는 순환적인 분석 과정을 거쳤다. 마지막으로 분석 틀의 타당도를 확보하기 위해 전문가 감수를 진행하여, 최종적으로 범주화 매트릭스를 확정하였다. Table 9와 같이 4개의 범주와 14가지의 체크 리스트로 구성된다.
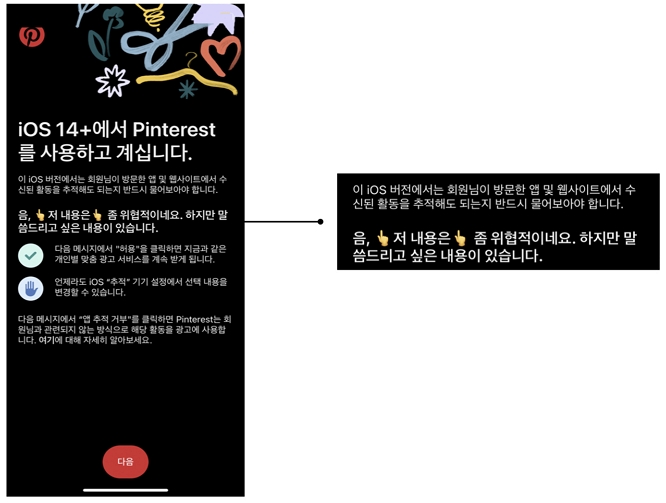
대비를 통한 시인성(Visibility through high contrast)은 시각적인 현저성(Salience)을 통해 사용자의 주의를 끄는 프릭션 요소를 의미한다. 여기서 현저성은 화면상의 색상, 크기, 위치, 형태 등을 활용하여 강조할 요소를 시각적으로 두드러지게 표시하는 것이다. 이에 해당하는 사례로 핀터레스트(pinterest)의 개인정보 동의 프롬프트를 확인하는 상황을 들 수 있다. 핀터레스트는 사용자들이 온라인상에서 이미지, 동영상, 아이디어 등을 시각적으로 공유하고 탐색할 수 있는 서비스이다. 사용자가 핀터레스트를 처음으로 시작할 때, 특정 기능이나 데이터에 접근하려는 권한을 요청하는 동의 프롬프트 팝업창이 뜬다(2023년 6월 10일 기준). 데이터 추적을 위한 메시지에 활용된 손가락을 가리키는 이모티콘은 아이콘과 이미지를 통해 사용자의 주의를 유도(1-3 문항)에 해당된다.
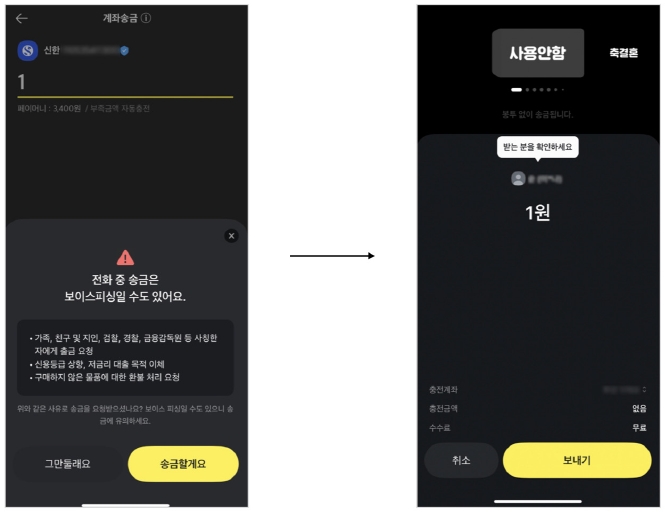
명백한 커뮤니케이션은 내재된 위험을 명확하게 알려줌으로써 사용자의 비판적인 사고를 촉진하고, 선택에 대해 신중하게 고려하도록 유도하는 프릭션 요소를 의미한다. 이에 해당하는 사례로 카카오페이(KaKao Pay)의 송금하는 상황을 들 수 있다. 카카오페이는 사용자에게 편리한 결제 및 송금 기능을 제공하는 서비스이다. 사용자가 통화 중에 카카오페이를 활용하여 송금하는 경우 보이스피싱 주의 팝업이 나타난다 (2023년 6월 28일 기준). 전화 중 송금은 보이스피싱 일 수 있다는 경고 메시지는 사용자가 주의하지 않을 경우에 발생할 결과(2-3 문항)에 해당된다. 또한, 사칭한 자에게 출금 요청, 신용등급 상향 및 저금리 대출 목적 이체, 구매하지 않은 물품의 환불 처리에 대한 송금을 주의해야 한다는 설명은 주의가 필요한 위험에 대한 설명(2-2 문항)에 해당된다.
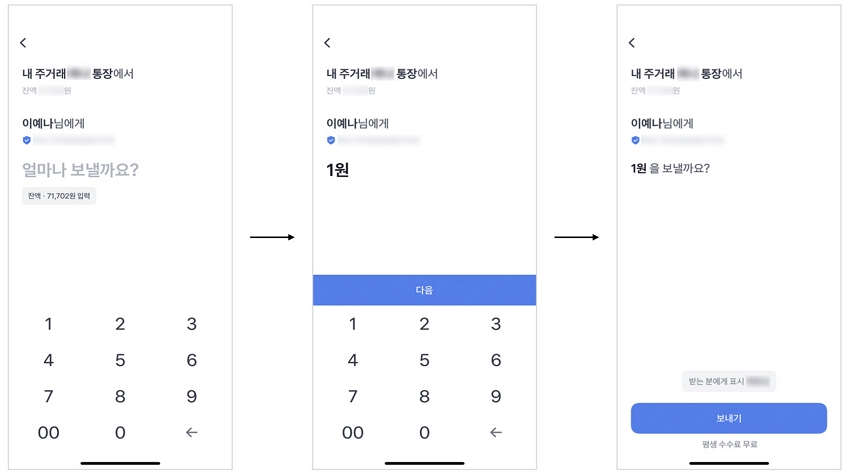
반복적 확인(Repeat to prevent negligence)은 사용자의 해당 행위를 재확인하는 프릭션 요소를 의미한다. 이는 사용자의 오류를 줄이기 위한 요소로 작업을 수행하기 전에 “정말로 이 작업을 수행하시겠습니까?”라는 메시지나 다른 형태의 재확인 절차를 제공하여 사용자의 주의를 유도한다. 이에 해당하는 사례로는 토스(toss)의 송금하는 상황을 들 수 있다. 토스는 사용자들에게 은행 거래, 송금, 결제, 투자 등의 온라인 금융 서비스를 제공하는 앱이다. 토스에서 송금을 하는 경우에 “(금액)을 보낼까요?”라는 메시지와 함께 사용자가 금액과 송금 받는 사람을 확인하도록 한다(2023년 7월 2일 기준). 이는 재확인 메시지를 통해 사용자의 선택에 대해서 확인하는 것(3-1 문항)에 해당된다.
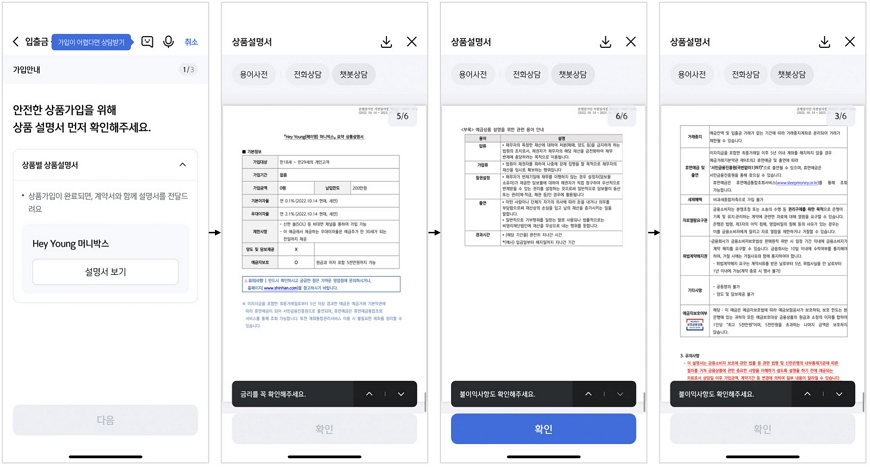
의도적 복잡성(Complexity by intention)은 사용자가 신중한 선택을 할 수 있도록 의도적으로 불편한 인터랙션을 도입하거나 접근 단계를 늘려 속도를 늦추는 등의 방법을 사용하는 프릭션 요소를 의미한다. 앞서 언급한 반복적 확인은 사용자의 결과에 초점을 맞춰, 사용자가 의도한 행동을 올바르게 수행했는지 확인하는 프릭션 요소이다. 반면에 의도적 복잡성은 사용자의 과정에 중점을 두어 의도적으로 과업을 달성하기 위한 여러 단계를 포함시켜, 사용자의 신중한 의사결정을 유도한다. 또한, 의도적 복잡성의 지연과 어려움은 비구조적이고 비효율적인 정보 디자인으로 인해 발생하는 것이 아니라, 가독성 있는 정보 구조 방식을 갖추고 있으나, 사용자가 상황을 정확하게 인식하고 신중한 결정을 내리기 위해 제공되는 지연이다. 이에 해당하는 사례로 신한 쏠(SOL)의 금융 서비스를 신청하는 상황을 들 수 있다. 신한 쏠은 사용자들에게 신한은행의 계좌 조회, 이체, 예금 등의 온라인 금융 서비스를 제공하는 앱이다. 신한 쏠에서 사용자가 적금 상품 중 하나인 Hey Young 머니박스를 신청하는 경우에 사용자는 상품 이용 약관에 동의하기 위해서 스크롤을 끝까지 내려 상품설명을 읽어야 한다(2023년 7월 2일 기준). 이는 금융 소비자 보호법에 의해 금융 소비자에게 계약 채결 권유 시 반드시 알아야 하는 상품의 주요 내용을 설명할 의무와 관련 있지만, 사용자가 자신의 테스크를 달성하기 위해 의도적으로 시간이 지연되는 인터랙션을 수행하는 상황에도 해당된다(4-4문항). 또한, 사용자가 읽고 있는 이용약관을 분할하여, 어떤 부분을 중점적으로 살펴보아야 하는지 강조하는 토스트 팝업과 함께 여러 단계의 수행 화면을 거치도록 했다는 것(4-1문항)에 해당된다고 볼 수 있다.
3. 3. 분석 과정
본 연구는 모바일상에서 다루어지는 정보의 민감도에 따른 디자인 프릭션의 양상을 확인하기 위한 내용 분석을 진행했다. 내용 분석이란 자료로부터 반복 가능하고 타당한 추론을 이끌어 내는 것이라는 크리핀도어프(Krippendorff, 2004)의 말과 같이 우선, 평가 척도의 신뢰성을 확보하기 위해 코더 지침을 충분히 숙지한 2명의 코더가 자료를 평가하고 이에 따른 일치도를 확인하여 평가 척도의 타당성을 확보하였다. 그 후, 개발된 프릭션 평가 척도(Design Friction Rating Scale)를 활용하여 수집된 인터페이스의 군집 분석을 진행했고, 이에 따른 시사점을 발견하고자 하였다.
두 명의 코더는 코딩 절차와 분석 항목을 숙지한 후, 프릭션의 강도 측정을 시도한 항목을 대상으로 하여 코더 간의 동의 정도를 측정하였다. 분석 대상의 10%에 해당하는 개인정보와 관련된 7가지 사용자 과업(동의 프롬프트, 개인 선호 사항 등록, 온라인 구매 및 결제, 결제 취소 및 환불, 모바일 송금, 금융 상품 및 서비스 등록, 회원가입)을 진행하는 인터페이스 화면을 임의로 선정하여, 각 코더들은 70장의 화면을 분석하였다. 코더 간 신뢰도는 홀스티(Holsti, 1968) 공식을 이용해 검증하였다. 코더 간 신뢰도를 산출한 결과는 대비를 통한 시인성(87.5%), 명백한 커뮤니케이션(96.88%), 반복적 확인(100%), 의도적 복잡성(87.5%)으로 전체 코더 간 신뢰도 계수는 90%를 상회하는 92. 86%로 나타나 코더 간 일치도를 확보하였다.
우선, 본 저자는 개발된 프릭션 평가 척도(Design Friction Rating Scale)를 통해서 64개의 유저 테스크의 프릭션을 일괄적으로 측정했다. 프릭션 평가 척도는 ‘사용자가 위험을 인지할 수 없을 정도로 프릭션이 나타나지 않음(Major Friction required)’은 0점, ‘사용자가 주의를 기울이지 않으면 프릭션을 인식하기 어려움(Minor Friction required)’은 2점, ‘충분한 프릭션으로 사용자가 위험을 인식하고 자신의 작업을 반추할 수 있음’은 4점으로 평가되었다. 이러한 점수 척도로 각 범주에 속하는 체크 리스트에 적절한 점수를 부여하였다.
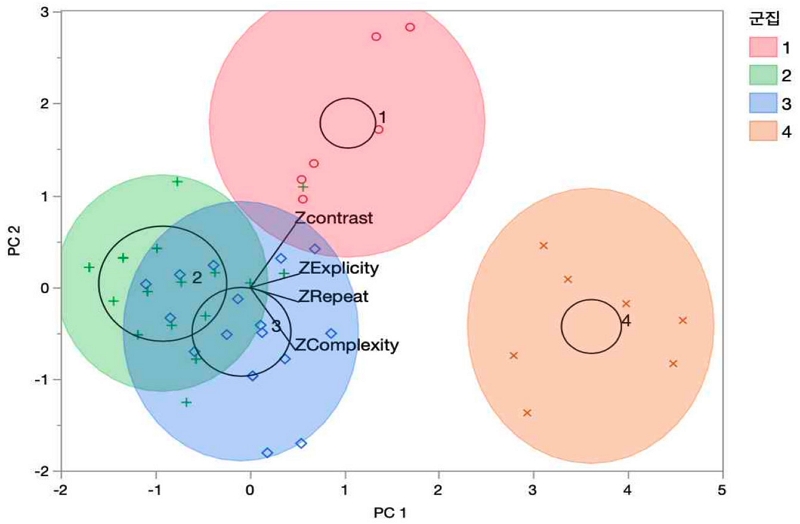
다음으로, 산출된 프릭션 점수를 대상으로 헤어와 블랙(Hair&Black, 2000)이 제시한 2단계 군집 분석을 SPSS 프로그램을 통해 실시했다. 이 방법은 위계적 군집 분석인 Ward 방법과 비위계적 군집 분석인 K-means 방법을 순차적으로 사용하는 방법이다. 첫째, 군집 분석의 분류 기준을 선정하기 위해서 Ward 방법을 실시하였다. 연구자는 Ward에서 산출된 덴드로그램의 군집 간의 관계와 군집 간 거리의 변화를 통한 해석 가능성을 고려하여 적정 군집의 수를 4개로 판단하였다. 둘째, 선정된 기준을 바탕으로 K-means 군집 분석에서는 변수들의 표준화된 값을 사용하여 군집 분석을 실시했다.
4. 연구 결과
4. 1. 분석 결과 및 해석
군집 분석의 실시 결과는 Table 11과 Figure 5에 제시된 바와 같다. 64개의 유저 테스크를 프릭션 디자인 평가 척도를 활용하여 4가지 범주(대비를 통한 시인성, 명백한 커뮤니케이션, 반복적 확인, 의도적 복잡성)로 평가하였다. 그 후에 산출된 프릭션 점수를 기반으로 K-means 군집 분석을 실시한 결과, 군집 1은 6개, 군집 2는 32개, 군집 3은 19개, 군집 4는 7개로 구성되어 실제 모바일 서비스에서 아래와 같은 현황을 확인할 수 있었다.
군집 2는 대비를 통한 시인성, 명백한 커뮤니케이션, 반복적 확인, 의도적 복잡성의 특성을 가지는 마찰이 모두 나타나지 않아, ‘프릭션 부재 유형’으로 명명하였다.
군집 3은 전반적으로 모든 속성이 조금 낮은 마찰의 강도로 나타났다. 이 군집에서는 반복적 확인이 가장 높게 관찰되었지만, 다른 군집의 값과 비교하였을 때 이 군집만의 특징이라고 하기는 어려웠다. 해당 군집의 표집된 화면을 살펴보면 ‘재확인 메시지’와 같은 서비스 흐름에 통상적으로 나타나는 마찰이 많은 것을 확인하였다. 그렇기에 반복적 확인이 이 군집의 특성이 되기보다는 실제 서비스에서 일반적으로 나타나는 마찰의 유형으로 볼 수 있어 ‘일반 프릭션 유형’으로 명명하였다.
군집 1은 의도적 복잡성과 반복적 확인을 통한 마찰의 강도는 낮지만, ‘대비를 통한 시인성’이 가장 높은 강도로 나타나는 특징을 가진다. 사용자에게 주의할 내용을 적은 양의 화면을 통해 시각적으로 강조한 특징이 보여, ‘시각적 프릭션 유형’으로 명명하였다.
군집 4는 대비를 통한 시인성, 명백한 커뮤니케이션, 반복적 확인, 의도적 복잡성의 특성이 모두 높은 마찰의 강도로 나타났다. 이러한 유형은 높은 위험을 내포하여 사용자의 주의가 필요한 회원가입이나 금융상품 등록과 같은 테스크에서 확인할 수 있었다. 따라서 ‘적극적 프릭션 유형’으로 명명하였다.
4. 2. 정보 민감도에 따른 디자인 프릭션 제안
디자인 프릭션은 사용자가 정보에 입각하여 안전한 결정을 할 수 있도록 돕는 긍정적인 역할을 하지만, 부적절한 마찰은 치명적인 사용성 침해를 야기하여 고객이나 사용자의 신뢰도가 낮아지거나 서비스에서 이탈을 유발할 수 있다. 이러한 부정적인 결과를 피하기 위해 디자인 프릭션은 사용자가 허용 가능한 정도의 사용성 침해와 극복할 수 있는 마찰의 방식을 사용하는 것이 중요하다. 따라서 과업의 내재된 위험의 정도를 고려하여 적절한 수준의 마찰을 도입하는 것이 사용자의 주의력을 높이고 신중한 결정을 도모하여 긍정적인 사용자 경험을 조성할 것이다.
분석 결과 ‘① 프릭션 부재 유형’과 ‘③ 시각적 프릭션 유형’이 특징적으로 나타났다. 그 이유는 이러한 정보를 사용하는 동의 프롬프트와 개인 선호 사항 등록 모두 서비스 도입부에 나타나기에 사용자 진입을 위해서 간단한 단계로 설계되어야 하기 때문이다. 일부 동의 프롬프트는 개인정보 보호를 위한 IOS의 방침이 명확하게 있음에도 불구하고 개인정보 수집에 대한 내용을 명시하기보다는 추적을 허용하면 쿠폰과 혜택을 줄 수 있다는 점만 명시하거나 관련 내용을 보이지 않게 기재한 경우도 확인할 수 있었다. 또한, 대부분의 라이프 스타일 정보 수집 과정은 활용 목적에 대한 자세한 설명 없이 진행되고 있었다.
따라서, 라이프 스타일 정보를 다루는 과업을 설계하는 디자이너는 사용자의 이용 흐름을 지연시키는 마찰보다는 시각적 프릭션을 활용하는 것이 적절할 것으로 보인다. 앱의 시작 시간이 느릴 경우, 사용자가 서비스에서 이탈할 만큼 치명적일 수 있다(Google for Developer). 시각적 프릭션은 전달하고자 하는 메시지를 직관적이고 빠르게 인식시킬 수 있어, 첫 실행 후 앱에 진입하는 사용자의 사용성 침해를 최소화할 것으로 기대된다. 또한, 시각적 프릭션을 도입함과 동시에 데이터 수집의 활용 목적을 명시적으로 전달해야 한다. 사용자에게 어떤 정보를 공유할 것인지 공개하고 선택할 수 있는 권한을 부여함으로써, 사용자는 안심하고 이용하며, 서비스를 신뢰할 수 있을 것이다.
분석 결과 ‘① 프릭션 부재 유형’이 주로 나타났다. 그 이유는 이러한 정보를 사용하는 온라인 구매 및 결제와 결제 취소 및 환불 모두 커머스 서비스에서 사용자의 구매 유도를 촉진하는 것에 주안점을 두기 때문이다. 그러나 장기적인 고객의 신뢰를 확보하기 위해서는 편리하고 빠른 사용성과 더불어 사용자의 실수를 방지하고 올바른 선택을 하도록 지원하는 방식을 고려해야 한다.
시각적 프릭션은 전달하고자 하는 메시지를 신속하게 인식시킬 수 있어, 빠르게 진행되는 결제 상황에서 사용자가 내재된 위험을 신속하게 파악할 수 있도록 할 수 있다. 따라서, 쇼핑 및 구매 습관 정보를 다루는 과업을 설계하는 디자이너는 상대적으로 속도를 지연시키는 반복적 확인과 의도적 복잡성의 특징을 가지는 마찰보다 ‘③ 시각적 프릭션 유형’과 같은 마찰의 방식을 적절하게 도입해야 한다. 이러한 시각적 프릭션을 적절하게 활용한다면 사용자 경험에 긍정적인 역할을 할 것으로 기대된다. 다만, 사용자는 주로 팝업과 같은 디자인 프릭션이 진행 중인 서비스의 톤 앤 매너와 일치할 때, 상호작용하는 경향이 있다는 연구와 같이(Willermark & Sigríður Íslind, 2020), 기존의 서비스에서 제공한 디자인과 너무 이질적이지 않은 시각적 프릭션을 제시하는 것이 중요하다. 이러한 적정한 프릭션이 도입된다면, 사용자가 과업을 성공적으로 완수하는 것을 돕고 이를 통한 만족감을 느끼게 하는 것에 도움이 될 것이다.
분석 결과 ‘④ 적극적 프릭션 유형’과 ‘② 일반 프릭션 유형’이 특징적으로 나타났다. 그 이유는 이러한 정보를 사용하는 금융상품 등록과 회원가입은 모두 내재된 위험이 많은 과업이기도 하며, 사용자에게 민감한 정보를 요구하기 때문이다.
따라서 금융 정보 및 고유 정보와 같은 높은 민감도의 정보를 요구하는 과업을 다루는 디자이너는 사용자의 주의력을 높이기 위해서 ‘④ 적극적 프릭션 유형’의 마찰 방법이 필요하지만, 사용자에게 너무 피로감을 느끼게 하지 않는 적절한 마찰 설계에 대한 많은 고민이 필요하다. 또한 이 같은 상황에 ‘② 일반 프릭션 유형’과 같이 통상적인 마찰을 많이 활용한다면, 결국 사용자를 익숙하게 만들어 경고에 대해 무시할 가능성을 높게 만든다(Vance, 2017). 그렇기에 일부 금융 거래 약관에서는 이를 방지하기 위한 다양성 방식(Polymorphism)이 적용되고 있다. 삼성 카드의 신용 카드 신청과 관련된 약관 동의 버튼은 단순한 ‘확인’ 버튼으로만 구성되지 않고, 중간에 입력 방식이 변주되도록 설계되어 있다. 예를 들어, 동의 과정 중에 ‘확인’ 버튼이 ‘확인하고 스크롤 내리기’로 변주되어, 사용자가 스크롤을 내리고 일정 시간이 지나야만 ‘확인’ 버튼이 활성화되도록 설계되어 있다(2023년 12월 20일 기준). 그러나 이러한 방식은 특정 앱의 일부 약관 동의에 한정되어 범용성을 갖지 못한다. 따라서, 사용자의 습관화 효과를 방지하기 위해 의도적으로 사용자의 입력의 방식이 변주되는 다양한 다형성 방식에 대해서 고민하여 설계해야 할 것이다.
5. 결론 및 제언
5. 1. 결론 및 시사점
본 연구는 개인정보의 유형에 따라 적용된 디자인 프릭션 유형의 현황을 분석함으로써 적정한 디자인 프릭션의 방향성을 제시하기 위한 목적으로 진행되었다. 이를 위해 국내의 모바일 서비스에서 4가지 유형의 개인정보가 포함된 630장의 화면을 수집하고, 각 화면에서 마찰을 유발하는 요인을 프릭션 평가 척도에 따라 군집 분석을 실시하였다. 연구 결과 및 내용은 다음과 같다.
첫째, 디자인 프릭션을 분석하기 위해 분석 틀(Design Friction Rating Scale)을 제시하였다. 최종 확정된 분석 틀은 대비를 통한 시인성(시인성 높은 색상 사용, 타이포그래픽 강조, 아이콘과 이미지 사용), 명백한 커뮤니케이션(경고 신호어 사용, 위험에 대한 명시, 위험 결과에 대한 설명, 우회로 및 차선책 안내), 반복적 확인(재확인 메시지, 재확인 입력, 예상되는 상황 안내), 의도적 복잡성(여러 단계의 화면, 여러 번의 입력, 지연시간, 복잡한 입력 요구)의 4가지 범주과 14개의 체크 리스트로 구성되었다.
둘째, 군집 분석을 통해 프릭션 유형의 현황을 살펴보았다. ① 프릭션 부재 유형, ② 일반 프릭션 유형, ③ 시각적 프릭션 유형, ④ 적극적인 프릭션 유형의 4가지 프릭션 유형을 도출하였다.
셋째, 정보 민감도별 적합한 디자인 프릭션의 방향을 제안하였다. 우선 라이프 스타일 정보에 대한 프릭션으로 시각적이고 개인정보 활용에 대한 내용을 명시하는 마찰에 대해 제안하였다. 다음으로 쇼핑 및 구매 습관 정보에 대한 프릭션으로 시각적인 마찰에 대한 필요성을 제시하였다. 마지막으로 금융 정보 및 고유 정보에 대한 프릭션으로 적절한 적극적인 프릭션의 이용과 다형성 방식에 대해 강조하였다.
본 연구의 학문적, 실무적 시사점은 다음과 같다. 선행 연구에서 포괄적으로 다루어졌던 디자인 프릭션의 개념을 문헌 연구와 내용 분석을 통해 세부적으로 유형화하여 연구 기반을 확립한 것에 학문적 의의가 있다. 또한, 프릭션을 정량화하고 측정하기 위한 프레임 워크를 제안함으로써 디자이너들이 간과할 수 있는 디자인에 대한 안정성과 신뢰성 측면을 체계적으로 점검하고 분석할 수 있는 방향을 제안했다는 것에 실무적 의의가 있다.
5. 2. 제언 및 한계
본 연구는 한계는 다음과 같다. 첫째, 국내의 특정 모바일 서비스를 대상으로 연구를 수행했으므로 분석 결과를 일반화하기에는 한계가 있다. 따라서 더 많은 표본을 대상으로 유사한 결과가 도출되는지 확인하여 검증할 필요가 있다. 둘째, 본 연구에서는 범주화 매트릭스를 통해 디자인 프릭션을 정성적으로 측정하였다. 전문가 검토 및 코드 간 일치도 검사를 통해서 마찰 강도에 대한 수치를 객관적으로 측정할 수 있도록 매트릭스를 보완하였으나, 인지되는 위험의 정도는 개인별로 주관적 차이가 있다는 점에서 한계가 있다.
본 연구의 추후 연구를 위한 제언은 다음과 같다. 첫째, 이 연구에서 제안한 디자인 프릭션의 방향성을 바탕으로 적용 가능한 디자인 사례를 구체화하고 검증하는 과정이 후속 연구에서 필요하다. 둘째, 본 연구에서는 정보 민감도에 따른 프릭션의 유형을 살펴보았으나, 프릭션의 반복 노출의 정도에 따른 사용자 경험을 살펴보는 것도 제안한다. 자극에 장기간에 걸쳐 노출되면 반응이 점차 감소하는 현상이 나타난다(Schacter et al., 2009). 즉, 자극에 반복적으로 노출되어 반응이 점차적으로 감소하는 습관화로 인해 프릭션의 사용성 침해도가 달라질 수 있기에 이를 살펴보는 향후 연구 방향을 제안한다. 셋째, 사용자가 가진 목적에 따라 마찰에 대한 사용성 침해도가 어떻게 달라지는지를 살펴보는 것도 제안한다. 사용자는 자신의 이용 목적에 부합하는 침해에 대해서는 평가가 달라질 수 있다. 예를 들어, 인터넷으로 상품을 구매할 때는 집 주소를 입력하는 것에 대해 기꺼이 정확한 정보를 제공하지만, 음악 파일과 같은 디지털 콘텐츠를 구매할 때는 해당 정보를 제공할 가능성이 낮으며 프라이버시를 침해당했다고 느낄 것이다(Lee, 2012). 다시 말해, 동일한 행위라도 상황에 따라 침해도가 달라질 수 있기에 이를 살펴보는 향후 연구 방향을 제안한다. 이러한 다양한 연구를 통해서 실효적인 디자인 프릭션의 방식을 개발하고 상용화하는 데 기여할 수 있을 것이다.
Acknowledgments
이 논문은 2024년 홍익대학교 대학원 석사학위 논문을 바탕으로 작성되었습니다.
This paper was written based on the Master’s Thesis of Hongik University Graduate School in 2024.
Notes
Copyright : This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
-
Angst, C. M., & Agarwal, R. (2009). Adoption of Electronic Health Records in the Presence of Privacy Concerns: The Elaboration Likelihood Model and Individual Persuasion. MIS Quarterly, 33(2), 339-370.
[https://doi.org/10.2307/20650295]

- App startup time. (2024). https://developer.android.com/topic/performance/vitals/launch-time?ref=embrace.io%2Fblog&hl=ko.
-
Benford, S., Greenhalgh, C., Giannachi, G., Walker, B., Marshall, J., & Rodden, T. (2012). Uncomfortable interactions. In Proceedings of the sigchi conference on human factors in computing systems, 2005-2014.
[https://doi.org/10.1145/2207676.2208347]

- Combatting Misinformation on Instagram. (2019). https://about.fb.com/news/2019/12/combatting-misinformation-on-instagram/.
-
Cox, A. L., Gould, S. J., Cecchinato, M. E., Iacovides, I., & Renfree, I. (2016). Design frictions for mindful interactions: The case for microboundaries. In Proceedings of the 2016 CHI conference extended abstracts on human factors in computing systems, 1389-1397.
[https://doi.org/10.1145/2851581.2892410]

-
Distler, V., Lenzini, G., Lallemand, C., & Koenig, V. (2020). The framework of security-enhancing friction: How UX can help users behave more securely. In New security paradigms workshop 2020, 45-58.
[https://doi.org/10.1145/3442167.3442173]

-
Elo, S., & Kyngäs, H. (2008). The qualitative content analysis process. Journal of advanced nursing, 62(1), 107-115.
[https://doi.org/10.1111/j.1365-2648.2007.04569.x]

-
Gould, S. J., Cox, A. L., Brumby, D. P., & Wickersham, A. (2016). Now check your input: brief task lockouts encourage checking, longer lockouts encourage task switching. In Proceedings of the 2016 CHI Conference on Human Factors in Computing Systems, 3311-3323.
[https://doi.org/10.1145/2858036.2858067]

-
Grosse-Hering, B., Mason, J., Aliakseyeu, D., Bakker, C., & Desmet, P. (2013, April). Slow design for meaningful interactions. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, 3431-3440.
[https://doi.org/10.1145/2470654.2466472]

- Hughes, A. M. (1994), Strategic Database Marketing: The Masterplan for Starting and Managing a Profitable, Customer- Based Marketing Program. Chicago: Probus Publishing.
- Holsti, O. R. (1969). Content analysis for the social sciences and humanities. Reading, MA: Addison-Wesley.
- Jackson, R. R., & Wang, P. (1994). Strategic Database Marketing. Lincolnwood, IL: NTC Publishing.
- Kim, S., Ryou, J., Kang, H., & Pan, Y. (2020). Z세대를 고려한 모바일 뱅킹의 마이크로인터랙션 피드백 구조 연구 [A Study on the structure of Microinteraction feedback in Mobile Banking for Z-Generation ]. Korean HCI Society Conference, 1182-1186.
- Krug, S. (2013). Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability. United Kingdom: Pearson Education.
- Lee, S. (2023). 관성적 인터랙션과 디자인 프릭션이 행위 주체감과 서비스 만족도에 미치는 영향 - 무한 스크롤을 중심으로 [Effect of Inertial Interaction and Design Friction on Sense of Agency and Service Satisfaction - Focusing on Infinite Scroll] (master's thesis). Hongik University. RlSS. (UCI No. I804:11064-000000029542).
-
Leonard, S. D. (1999). Does color of warnings affect risk perception?. International Journal of Industrial Ergonomics, 23(5-6), 499-504.
[https://doi.org/10.1016/S0169-8141(98)00015-8]

-
Mejtoft, T., Hale, S., & Söderström, U. (2019). Design friction. In Proceedings of the 31st European Conference on Cognitive Ergonomics, 41-44.
[https://doi.org/10.1145/3335082.3335106]

-
Milne, G. R., & Gordon, M. E. (1993)."Direct Mail Privacy-Efficiency Trade-Offs Within An Implied Social Contract Framework." Journal of Public Policy Marketing, 12(2), 206-215.
[https://doi.org/10.1177/074391569101200206]

- Nash, E. L. (1993), Database Marketing: The Ultimate Selling Tool. New York: McGraw-Hill.
- Norman, D. A. (1988). The psychology of everyday things. New York : Basic Books.
- Norman, D. A. (2016). 디자인과 인간심리 [Design and human psychology]. Seoul : Hakjisa.
- Saffer, D. (2013). Microinteractions: designing with details. United states : O'Reilly Media, Inc.
- Schacter, D. L., Gilbert, D. T., Wegner, D. M., & Hood, B. (2009). Language and Thought. Psychology (2nd ed.), Worth Publishers, New York, 376.
-
Sharevski, F., Devine, A., Jachim, P., & Pieroni, E. (2022). Meaningful Context, a Red Flag, or Both? Preferences for Enhanced Misinformation Warnings Among US Twitter Users. In Proceedings of the 2022 European Symposium on Usable Security, 189-201.
[https://doi.org/10.1145/3549015.3555671]

-
Sheehan, K. B., & Hoy, M. G. (2000). Dimensions of Privacy Concern among Online Consumers. Journal of Public Policy Marketing, 19(1), 62-73.
[https://doi.org/10.1509/jppm.19.1.62.16949]

-
Terpstra, A., Schouten, A. P., de Rooij, A., & Leenes, R. E. (2019). Improving privacy choice through design: How designing for reflection could support privacy self-management. First Monday, 1-1.
[https://doi.org/10.5210/fm.v24i7.9358]

-
Vance, A., Kirwan, B., Bjornn, D., Jenkins, J., & Anderson, B. B. (2017). What do we really know about how habituation to warnings occurs over time? A longitudinal fMRI study of habituation and polymorphic warnings. In Proceedings of the 2017 CHI Conference on Human Factors in Computing Systems, 2215-2227.
[https://doi.org/10.1145/3025453.3025896]

-
Willermark, S., & Sigríður Íslind, A. (2020). The polite pop-up: An experimental study of pop-up design characteristics and user experience.
[https://doi.org/10.24251/HICSS.2020.514]

-
Wogalter, M. S., Conzola, V. C., & Smith-Jackson, T. L. (2002). based guidelines for warning design and evaluation. Applied ergonomics, 33(3), 219-230.
[https://doi.org/10.1016/S0003-6870(02)00009-1]

- Wu, J., Gattrell, C., Howard, D., Tyler, J., Vaziripour, E., Zappala, D., & Seamons, K. (2019). "Something isn't secure, but I'm not sure how that translates into a problem": Promoting autonomy by designing for understanding in Signal. In Fifteenth Symposium on Usable Privacy and Security (SOUPS 2019), 137-153.