
Video See-Through HMD를 위한 인터페이스 디자인 평가: 보행 중인 사용자 중심으로
초록
연구배경 본 연구는 보행 환경을 고려한 head-mounted display(HMD) 인터페이스의 위치와 불투명도 변화에 따른 디자인 평가를 목적으로 한다. 이중 작업 상황인 보행 환경에서 불투명도 수준에 따른 정신적 부하와 만족도의 주관적 평가에 관한 연구는 미비하며, 선행 연구의 경우 optical see-through(OST) 방식으로만 진행되었다. 현재 증강현실 HMD 시장에서는 OST 방식이 아닌 video see-through(VST) HMD가 대중화되어 VST 환경의 HMD 인터페이스에 관한 연구가 필요하다.
연구방법 보행 환경에서 인터페이스 위치와 불투명도가 사용자 만족도와 정신적 부하에 미치는 영향을 조사하기 위해 연구를 진행했다. 학부생 및 대학원생 29명(남성 17명, 여성 12명)을 대상으로 설문지를 통해 만족도와 정신적 부하를 측정했다. 만족도는 인터페이스에 초점을 맞춰 측정했으며, 정신적 부하는 인터페이스를 사용할 때 사용자가 느끼는 정신적 부담을 평가하도록 하여 평가했다. 다변량 분산분석(MANOVA)을 사용하여 위치, 불투명도, 상호작용에 따른 만족도와 정신적 부담의 차이를 평가했다.
연구결과 위치에 대한 만족도와 정신적 부하는 통계적으로 유의하지 않았다. 불투명도에 대한 만족도(66%=100%>33%) 와 정신적 부하(66%<33%) 간에는 통계적으로 유의미한 차이가 있었다(p<0.01). 위치와 불투명도 간 상호작용에는 유의미한 차이가 없었다.
결론 보행 환경에 최적화된 VST HMD 인터페이스 요소는 사용자 시선의 중앙과 하단 위치는 자유롭게 설정할 수 있고, 불투명도를 66%로 설정하면 높은 만족도와 낮은 정신적 부하를 제공할 수 있음을 시사한다. 해당 발견은 인터페이스 속성에 대한 만족도를 극대화하고 정신적 부하를 최소화하여 사용자 경험의 개선 방안을 모색했다는 데 의의가 있다.
Abstract
Background This study aims to evaluate the design of head-mounted display (HMD) interfaces in walking environments, focusing on the impact of interface position and opacity variations. Prior research on the subjective evaluation of mental load and satisfaction levels concerning opacity in dual-task situations like walking environments is limited and has primarily been conducted using optical see-through (OST) methods. With the augmented reality HMD market shifting towards video see-through (VST) HMDs, research into VST HMD interfaces is becoming increasingly vital.
Methods We investigated how interface position and opacity affect user satisfaction and mental load in walking environments. A survey was conducted among 29 undergraduate and graduate students (17 males, 12 females) to measure satisfaction and mental load. Satisfaction was measured with a focus on the interface, while mental load evaluated the mental burden experienced by users while using the interface. Multivariate analysis of variance (MANOVA) was employed to assess differences in satisfaction and mental load based on position, opacity, and their interaction.
Results The results indicated that there were no statistically significant differences in satisfaction and mental load related to the position of the interface. However, there were statistically significant differences in satisfaction (66%=100%>33%) and mental load (66%<33%) related to opacity. No significant interaction was found between position and opacity.
Conclusions The study suggests that in designing VST HMD interfaces optimized for walking environments, both central and bottom positions can be flexibly chosen, and setting opacity to 66% can provide high satisfaction and low mental load. This research is significant in its exploration of ways to maximize satisfaction with interface attributes and to minimize mental load, thereby enhancing user experience. The study specifically focuses on the design of VST HMD applications considering walking environments. The results of this study can serve as foundational data for the design of VST HMD interfaces.
Keywords:
Augmented Reality, Interface, Dual-tasking, Head-mounted Display, Walking Environment, 증강현실, 인터페이스, 이중 작업, 헤드마운트 디스플레이, 보행 환경1. 연구 배경 및 목적
Head-mounted display(HMD)는 경량화와 착용 편의성 향상으로 제조업, 의료, 스포츠 등에서 널리 활용되고 있다(Fang et al., 2023; McCloskey et al., 2023; Putranto et al., 2023). HMD를 착용하며 걷는 경우가 증가하며, 이로 인해 스마트폰을 이용하며 걷는 것과 유사한 부작용이 나타날 것으로 예상된다. 그러나 현재 보행 중 HMD 사용 시 부작용을 최소화할 인터페이스의 특성 연구는 부족하다.
HMD 연구 중 다수는 optical see-through(OST) HMD를 중점으로 진행되었으나, 최근 보급형 Extended Reality(XR) 장비의 확산으로 대중이 많이 활용하는 video see-through(VST) HMD 연구의 필요성이 높아지고 있다. 해당 기기의 인터페이스에서의 위치와 불투명도는 보행에 큰 영향을 줄 것이며, OST와 VST 간의 기기 차이 또한 사용자 경험에 영향을 줄 것으로 보인다. 따라서 본 연구에서는 VST HMD 인터페이스에서 위치와 불투명도 변화를 고려하여 보행 환경에서의 사용자 만족도와 정신적 부하를 평가하였다.
2. 이론적 고찰
2. 1. 보행 중 HMD 사용
AR(Augmented Reality)-HMD의 목표는 디지털 세계와 물리적 세계를 연결하여 정보 접근성 향상, 오류 가능성 감소, 동기 부여 증진 및 인간의 인지 과정을 개선하는 것이다. 실제 AR-HMD를 사용하여 인지 과정을 개선시킨 부분도 있지만 반대로 인지 과부하로 인해 부정적인 영향을 미칠 수 있다는 점이 밝혀졌다(Doswell & Skinner, 2014). Sabelman & Lam(2015)의 연구에 따르면 HMD를 사용하면 사용자에게 시각적 분산이 일어나서 외부 환경에 즉각적인 대응이 둔해지게 되며 외부 자극에 느리게 반응하였다. 외부 환경과 사용자 행동을 고려하여 인지 과부하가 오지 않는 적절한 HMD를 설정하는 것이 중요하다. 특히 보행 환경은 일상적이고 일반적인 행동이며 동시에 다양한 인지적 능력이 있어야 하는 복잡한 활동이다(Yogev-Seligmann et al., 2007b). 따라서 HMD 보행 환경에 대한 심도 있는 연구가 필요하다.
보행 중 HMD의 문제점은 스마트폰 사용의 부정적인 영향을 통해 예측할 수 있다. 보행 도중 스마트폰을 사용하면 외부 반응에 둔해져 사고가 발생하는 경우가 많다(Lin & Huang, 2017). 내국인을 대상으로 보행 중 스마트폰 사용 인식 조사 결과, 조사 대상자의 95.7%가 걷는 동안 스마트폰을 사용하였고 이들 중 20%는 사고가 발생할 뻔한 경험이 있다고 밝혔다(교통안전공단, 2016). 스마트폰을 사용하면서 보행 시 안정성 측면에서 일반적인 걷기 활동에 비해 다리 관절 각도의 변동성이 줄어들며 경로를 유지하는 능력이 저하되어 사고 위험성이 증가하였다(Kao et al., 2015). 걸을 때 불필요한 기기들을 사용하는 것은 바람직하지 않지만, 많은 사람이 이동 중에 모바일 기기를 사용하는 것이 현실이다.
해당 현상은 HMD 환경에서도 동일하게 나타날 것으로 예측되며 보행 환경에서의 최적화를 위한 연구들이 진행되고 있다. HMD 사용은 스마트폰이나 책과 같이 보행에 부정적인 영향을 미쳤지만, 피험자들이 HMD 환경에 맞는 보행 전략을 수립하여 위험성을 줄일 수 있었다(Sedighi et al., 2018).
또한 보행 환경에서 HMD 인터페이스에서는 사용자들을 자동으로 따라오게 하는 방법이 선호된다고 보고되었다(Lages & Bowman, 2019). 하지만 HMD 인터페이스의 다양한 속성이 보행에 미치는 영향에 대한 연구가 부족한 실정이다. 따라서 HMD 인터페이스 속성 차이에 따른 보행자 영향 평가 연구가 필요하다.
2. 2. HMD 인터페이스 속성: 위치와 불투명도
HMD 인터페이스 속성은 사용자 경험에 영향을 미치는 속성이다. 특히 인터페이스의 위치와 불투명도는 외부 환경을 가리는 직접적인 요인이 될 수 있어 보행 성능에 영향을 줄 뿐만 아니라 사용자 경험적인 측면에도 영향력을 미치는 요소이다(Sabelman & Lam, 2015). HMD 인터페이스 위치 연구는 사용자에게 과도한 산만함을 주지 않으면서 동시에 눈에 띄게 하는 것을 목표로 연구가 진행되고 있다. Chua, S. H. et al.(2016)은 자동차 운전 중 9가지 위치에 따라 알람에 반응하는 속도와 선호도를 조사하였다. 조사 결과 위치에 따라서 유의미한 반응속도 차이가 있으며 선호도에 대한 차이가 나타났다. Rzayev, R. et al.(2020)은 대화하는 상황에서 HMD 인터페이스가 자리한 중앙 오른쪽 상단의 2가지 위치에 따른 사용자 인식을 조사하여 그 차이를 알아보았다. 위치에 대한 선행 연구들에서는 각각의 논문마다 특정 선호되는 위치가 제시되었지만 특정한 시나리오에 대한 연구이기 때문에 보행 환경에 그대로 적용하는 데는 한계가 존재한다.
HMD 인터페이스의 불투명도 연구는 가상 인간의 불투명도에 따라 사용자가 가상 인간에게 인간성을 얼마나 느끼는지에 대해 조사한 연구와, 불투명도에 따라 가상 객체의 깊이 지각 능력을 평가한 연구들이 있는 것으로 조사된다(Ping et al., 2020; Peck et al., 2022). 기존의 불투명도 연구는 optical see-through(OST) 환경에서 연구를 진행하였다. OST 환경의 경우 불투명한 반사판에 가상 객체를 표시하여 보는 방식으로 불투명도를 정확하게 통제하기 어렵다. 이에 비해 video see-through(VST) 환경은 카메라를 통해 외부 세계를 촬영 후 가상 객체를 합성하여 스크린에 표현하는 방식으로 가상 객체의 불투명도값을 완벽하게 통제할 수 있다. 또한 현재 보급형 extended reality(XR) 장비의 확산으로 VST 환경이 대중화되어 VST 환경에 심도 있는 연구가 필요한 상황이다.
2. 3. 만족도와 정신적 부하
보행 환경 연구는 보행 속도, 보폭, 오류 횟수와 같은 객관적인 데이터뿐만 아니라 인지적 부하와 같은 주관적인 평가를 통해 연구되고 있다(Al-Yahya et al., 2011; Hoang et al., 2020). 인지 부하의 세부 개념인 정신적 부하는 과도한 정신적 요구로 발생하는 피로 현상으로 신체적 피로와 달리 정신적 스트레스로 인해 발생한다. 정신적 부하가 심하면 수행력이 감소하고 사고의 원인이 될 수 있다(García et al., 2021). 증강현실과 보행 연구에서도 정신적 부하 개념을 사용하는 연구를 찾을 수 있다(Nenna, Zorzi, and Gamberini, 2021).
HMD 환경 연구로는 만족도 측정을 통해 사용자 경험을 평가한 연구들이 많이 존재한다(Dutta et al., 2021). 만족도는 사용성의 요소 중 하나로 사용자 만족도가 높으면 동기 부여가 상승하여 시스템을 다시 사용하게 만들 수 있는 요인이다. 만족도를 측정하기 위한 대표적인 도구로 System Usability Scale(SUS), Software Usability Measurement Inventory(SUMI), Questionnaire User Interface Satisfaction(QUIS)을 사용하였다. 하지만 위 평가 도구들은 소프트웨어와 사용자의 상호작용에 대한 평가를 포함하고 있어서 인터페이스 속성 값의 영향에 대해서만 알아보기에는 한계가 있다.
본 실험에서는 기존 설문문항의 제한점을 극복하기 위해 QUIS에서 인터페이스만을 평가하는 문항과 SUS의 전반적인 만족도를 알아보는 문항들을 토대로 실험에 맞게 수정하였으며 정신적 부하는 Cheng(2016)의 연구를 참조하여 개발했다. 이 실험은 증강현실 책을 읽을 때 학생들의 반응을 알아보는 연구로 인지적 부담, 동기, 통제력, 유용성을 평가하였다. 정신적 부하에는 인지적 부담에 대한 세부 항목 설정되어 있다. 위 연구에서 나온 정신적 부하에 대한 질문이 실험에 적합하다고 판단하여 해당 문항을 토대로 설문지를 개발하였다.
2. 4. 소결
AR-HMD 환경은 사람들의 정보 접근성 향상, 동기 부여 증진과 같은 사람의 인지 과정을 개선할 뿐만 아니라 인지 과부하와 같은 부정적인 영향을 미칠 수 있는 환경이다. 이러한 영향은 사람의 행동, 외부 환경에 따라 달라질 수 있어 다양한 환경에 대한 연구가 필요하다. 특히 보행은 사람들이 일상 속에서 반복적으로 하는 행동이면서 동시에 인지적 노력을 많이 필요로 하는 행동이다. 보행 도중 스마트폰 사용이 이미 사회적 문제로 발생하고 있듯 HMD 대중화에 대비하여 보행 도중 HMD를 사용할 때 생기는 영향에 대해서 심도 있는 연구가 이뤄지고 있다.
본 연구는 보행 환경을 고려한 HMD 인터페이스의 위치와 불투명도 변화에 따른 디자인 평가를 목표로 설정했다. OST 환경이 아닌 VST 환경에서 실험하여 OST 환경이 가지고 있는 한계점을 보완하였으며 보행 환경과 HMD 인터페이스의 최적화값을 구하기 위해 높은 만족도를 가지면서 낮은 정신적 부하를 가지는 값을 찾고자 하였다.
3. 실험 방법
3. 1. 실험 환경
실험 장비는 META에서 개발한 XR HMD인 Quest Pro를 사용하였다. 실험에 필요한 자극물은 마이크로소프트에서 개발한 Mixed Reality Toolkit(MRTK)을 통해 개발하였다. 자극물 제작은 Unity 2021.3.8.f1을 사용하였고 프로젝트는 APK로 추출 후 META Quest Developer Hub를 통해 Quest Pro에 적용하였다.
3. 2. 자극물 제작
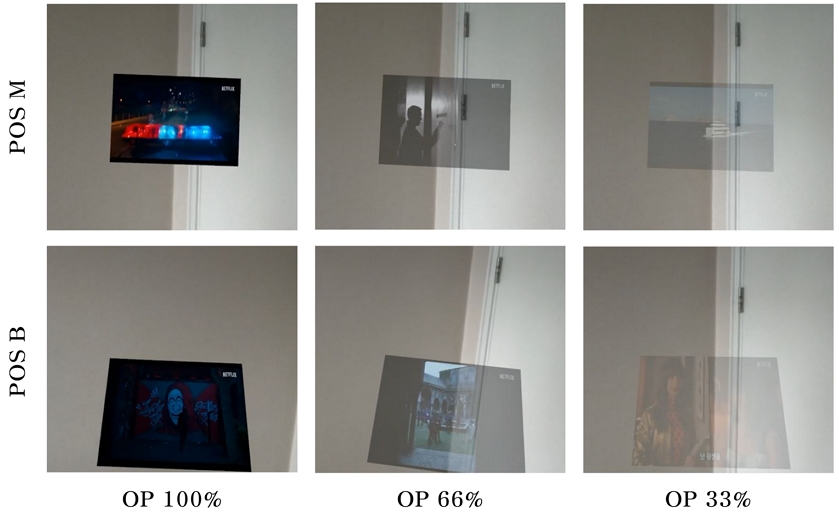
실험 설계는 피험자 내 설계(Within-Subject)로 VST 기반 AR HMD 환경에서 사용자들이 걸어 다니면서 동영상을 시청 후 인터페이스 속성 차이에 따른 사용자의 만족도와 정신적 부하 설문지에 응답하도록 하였다. 동영상 인터페이스 속성 중 가장 만족도가 높으면서 정신적 부하가 낮은 값을 찾는 것을 실험 목표로 하였다. 인터페이스 속성은 위치 변수 2가지와 불투명도 변수 3가지 총 6가지로 자극물을 제작하였다. 각 자극물은 1번 자극물(위치: 중앙, 불투명도: 33%), 2번 자극물(위치: 중앙, 불투명도: 66%), 3번 자극물(위치: 중앙, 불투명도: 100%), 4번 자극물(위치: 하단, 불투명도: 33%), 5번 자극물(위치: 하단, 불투명도: 66%), 6번 자극물(위치: 하단, 불투명도: 100%)로 구성되어 있다(Figure 1). 중앙 위치는 사용자의 눈과 평행함을 의미하고 하단은 눈을 기준으로 27° 아래의 기울기이다. 그 외 고정값들은 다음과 같다. 보행 시 목의 움직임에 따라 인터페이스가 흔들리는 현상을 보정하기 위해 수평 움직임 임곗값은 5°, 수직 움직임 임곗값은 10°로 설정하였다. 영상을 감상하는 인터페이스의 크기는 10.2인치, 인터페이스와 눈 사이의 거리는 50cm로 고정했다.
3. 3. 피험자 및 실험 방법
피험자는 교내 포스터와 웹사이트를 사용하여 모집하였다. 모집된 대학생과 대학원생을 대상으로 연구에 대해 충분한 설명을 하고 연구에 동의하는 학생들을 편의표집 하여 총 29명(남성 17명, 여성 12명)을 피험자로 선정하였다. 피험자의 HMD에 대한 관심도는 전혀 관심 없다 6.9%, 관심 없다 13.8%, 보통이다 17.2%, 관심 있다 37.9%, 매우 관심 있다 24.1%로 나타났으며 HMD의 착용 횟수는 거의 매일 3.4%, 1주일에 1회 3.4%, 6개월에 1회 31%, 1년에 1회 이하 48.3%, 착용해 본 적 없다 13.8%로 조사되었다. 피험자 중 절반 이상이 HMD에 대해서 기존에 관심을 가지고 있었으나 피험자의 80% 이상이 HMD를 착용해 본 적 없거나 1년에 1회 이하, 6개월에 1회 이하인 적은 경험을 가진 것으로 파악되었다. 참가자의 동기 부여 향상을 위해 실험 참가 시 1만원 상당의 기프티콘을 제공하였다.
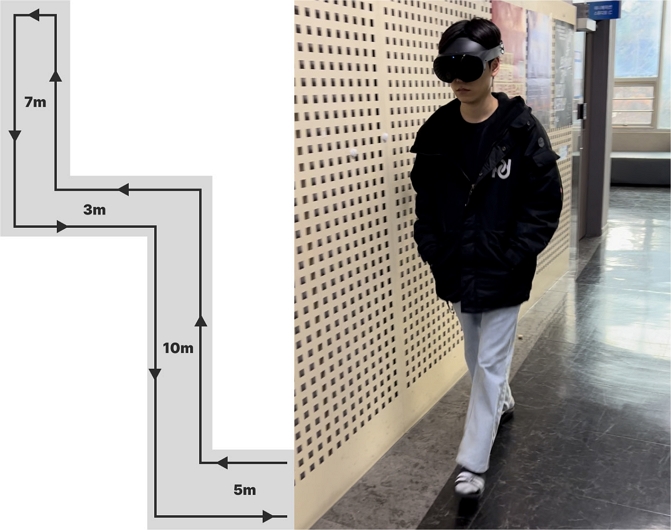
실험 시간은 약 30분 동안 진행되었다. 참가자들은 실험의 목적과 HMD 장비의 착용 방법에 대해 안내를 받고, 인적 사항 작성을 마친 후 자극물 체험을 시작했다. 체험은 참가자들이 3분 길이의 흥미로운 영상을 시청하면서 25미터 거리를 시간 제약 없이 왕복으로 걷는 것으로 구성되었다. 보행 환경은 통제되지 않은 실내 복도였으며, 참가자들은 필요에 따라 속도를 조절하거나 멈출 수 있었다(Figure 2). 자극물 체험 후에는 각 체험이 끝날 때마다 만족도 5문항, 정신적 부하 2문항으로 이루어진 설문지에 응답하였고, 이 과정은 총 6회 반복되었다. 실험 순서는 순서 효과를 최소화하기 위해 콘텐츠와 설문지 문항의 순서를 무작위로 배정하였다.
3. 4. 실험 가설
다음 연구 질문(RQ)이 연구 설계의 기준이 되었다: 보행 환경을 고려한 인터페이스의 위치와 불투명도 값의 최적값은 무엇인가?
위의 연구 질문을 토대로 3가지 가설을 세웠다.
- h1: 보행 도중 비디오 스크린 인터페이스의 위치는 만족도와 정신적 부하에 유의한 영향을 미친다.
- h2: 보행 도중 비디오 스크린 인터페이스의 불투명도는 만족도와 정신적 부하에 유의한 영향을 미친다.
- h3: 보행 도중 비디오 스크린 인터페이스의 위치와 불투명도 상호작용은 만족도와 정신적 부하에 유의한 영향을 미친다.
4. 결과
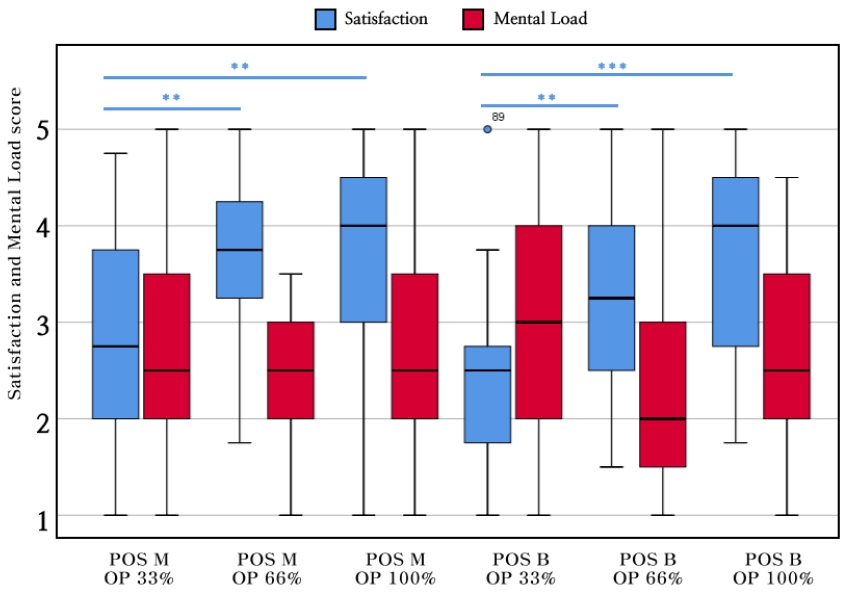
실험 결과 분석 소프트웨어는 SPSS for Win. 25.0을 사용하였다. 가설 검증을 위해 다변량 분산분석(MANOVA)을 실시하였으며, 사후 검증을 통해 순위를 확인하였다. [Figure 3]은 만족도와 정신적 부하 차이를 자극물별로 표시한 상자 수염 그래프이다. 하단 위치의 불투명도는 33%일 때 만족도가 가장 낮았고 정신적 부하는 뚜렷한 경향성이 나타나지 않았다.

Box-plot graph of satisfaction and mental load as a function of each variable; note. Pos M=middle, Pos B=bottom, Op=opacity, Red=Mental Load, Blue=Satisfaction, *p<.05, **p<.01, ***p<.001
다변량 분산분석에 앞서 선행조건인 Pearson 이변량 분석 결과 종속 변수는 중간 정도의 상관관계가 있었다(r=-0.585). 공분산 행렬 동일성 검사(Box’s M=25.639, F=1.658, p=.052)와 분산의 동질성 검사(만족도 F=0.867, p=0.504; 정신적 부하 F=1.124 p=0.349)를 실시한 결과 다변량 분산분석에 적합하였다.
[Table 1]은 다변량 분산분석 결과이다. 위치에 따른 만족도와 정신적 부하는 유의미한 차이를 보이지 않았다(Wilks’ lambda=0.98, F2,167=1.707 p=0.185, η2=0.02). 불투명도는 만족도와 정신적 부하에서 유의미한 차이가 있었다(Wilks’ lambda=0.782, F4,334=10.937 p<0.001, η2=0.116). 위치와 불투명도의 상호작용은 만족도와 정신적 부하에서 유의미한 차이를 보이지 않았다(Wilks’ lambda=0.986, F4,334=10.937 p=0.654, η2=0.007). VST HMD 인터페이스의 불투명도가 만족도와 정신적 부하에 영향을 미치며, 위치와 불투명도는 서로 독립적인 변수 관계라는 점을 알 수 있다.
불투명도에 대하여 개체 간 효과 검정 결과 불투명도는 만족도에 미치는 효과 크기가 상당하며(p<0.001, η2>0.14), 정신적 부하에는 작은 수준의 영향을 미친다(p<0.05, η2>0.01)(Table 2).
불투명도에 대해서 scheffe 사후분석을 실시한 결과 만족도는 불투명도 33%가 하위 그룹이고 불투명도 66%와 100%가 상위 그룹이었다. 정신적 부하의 경우 불투명도 33%는 상위 그룹, 불투명도 66%는 하위 그룹으로 묶이고, 불투명도 100%의 경우 불투명도 33%와 불투명도 100% 양쪽에서 유의한 차이가 나타나지 않았다(Table 3). 따라서 높은 만족도이면서 낮은 정신적 부하를 갖는 인터페이스 속성은 불투명도 66%임을 알 수 있었다.
5. 결론 및 논의
본 실험은 보행 도중 VST HMD 환경에서 동영상 인터페이스의 위치와 불투명도 속성에 따라 만족도와 정신적 부하의 영향을 확인하기 위해 대학생과 대학원생 등을 대상으로 실험을 시행하였다. 연구의 결론은 다음과 같다. 첫째, 보행 도중 비디오 스크린 인터페이스의 위치에 따라서 만족도와 정신적 부하에 유의미한 차이가 없었다. 둘째, 보행 도중 비디오 스크린 인터페이스의 불투명도에 따라서 만족도와 정신적 부하에서 유의미한 차이가 있었다. 셋째, 보행 도중 비디오 스크린 인터페이스의 위치와 불투명도 상호작용은 만족도와 정신적 부하에서 유의미한 차이를 보이지 않았다. 따라서 보행 중인 사용자들은 인터페이스 위치가 중앙이든 하단이든 큰 차이를 느끼지 못했음을 시사한다. 반면 불투명도의 경우 만족도와 정신적 부하에서 유의미한 차이가 나타나, 불투명도의 수준은 보행 도중 HMD 사용자에게 영향을 미치는 것을 알 수 있었다. 높은 만족도와 낮은 정신적 부하를 갖는 불투명도는 66%로 나타났다. 위치와 불투명도의 상호작용은 만족도와 정신적 부하에 유의미한 영향을 보이지 않아 위치와 불투명도가 독립적으로 만족도와 정신적 부하에 영향을 미치며 두 변수가 상호작용하지 않는다는 것을 의미한다.
보행 도중 동영상 인터페이스 위치에 따른 만족도와 정신적 부하를 비교하는 연구에서 중앙과 하단 위치의 차이가 사용자에게 유의미한 영향을 미치지 않았다. 해당 연구 결과는 OST 환경에서 실험한 선행 연구(Rufat Rzayev et al., 2018; Soon Hau Chua et al., 2016)의 결과와도 일치한다. OST 환경뿐만 아니라 VST 환경에서도 인터페이스의 중앙과 하단 위치는 유의미한 차이를 보이지 않는 것을 의미한다. 따라서 인터페이스 위치를 설정할 때 만족도는 중앙 또는 하단 위치에 상관없이 동일하게 유지될 것을 예상할 수 있다.
인터페이스의 불투명도는 만족도와 정신적 부하에서 통계적으로 유의미 차이가 있었다. 이와 같은 결과는 Ping et al.(2020)의 연구와 같은 경향성을 보였다. 선행 연구는 불투명도 차이에 따른 가상 객체와 사용자 사이의 거리 인식률이 얼마나 오류를 범하는가를 측정한 연구로 불투명도 60%, 80%, 100%일 때 사용자에게 정확한 정보를 전달하였고, 불투명도 20%가 오류율이 가장 높았다. 본 실험에서는 66%와 100%의 만족도가 높았고, 33%의 만족도는 낮은 것으로 측정되었다. Coursaris & Van Osch(2016)에 따르면 오류율과 사용자 만족도는 연관관계가 있다고 하였으며, 실험을 통해 HMD 환경에서도 오류율과 만족도 사이에 상관관계가 있다는 것을 시사한다.
선행 연구에 따르면 불투명도가 낮으면 사용자들은 가상 객체가 어둡다고 인식하여 스크린 밝기를 낮추는 효과와 같다고 하였다(Peck et al., 2022). 불투명도 33%의 만족도가 낮게 나온 이유도 마치 동영상 스크린의 밝기를 어두운 상태에서 시청한 것과 같은 효과가 나타난 것으로 판단된다.
본 실험의 정신적 부하 결괏값의 경우 불투명도 66%가 낮은 정신적 부하를 보였고, 불투명도 33%가 높은 정신적 부하를 보였다. 사용자의 만족도는 불투명도가 높아질수록 증가하지만, 정신적 부하는 불투명도가 너무 낮거나 높으면 증가함을 알 수 있었다. 해당 결과를 통해 HMD 분야에서 더 나은 사용자 경험을 제공하기 위한 적절한 불투명도 범위를 확인할 수 있었다.
6. 제한점 및 추후 연구
본 실험은 피험자의 피로도를 최소화하기 위하여 짧은 실험 시간을 부여하였다. 따라서 정신적 부하를 정확하게 측정하기에 실험 시간이 충분히 길지 않았다. HMD 환경에서 인지부하 및 정신적 부하를 측정한 선행 연구에 따르면 자극물 당 8분~15분에 걸쳐 실험을 진행하였다(Bruder et al., 2015; Janeh et al., 2019; Lai & McMahan, 2020). 추후 연구에서는 자극물당 실험 시간을 충분히 하여 참여자들이 정신적 부하에 대해 더 깊이 인지하고 반응할 시간을 갖게 하면서도 피로도를 최소화할 수 있는 실험 방법을 찾는 것이 필요하다. 또한 설문조사뿐만 아니라 보폭, 보행 속도와 같은 생체데이터를 포함하여 실험 설계를 하면 보다 풍부한 해석을 할 수 있을 것이다.
위치에 대한 유의성이 나오지 않은 것은 HMD의 기계적 한계 때문인지 추가적인 확인이 필요하다. 선행 연구에 사용된 OST 기기는 홀로렌즈로 시야각이 수평 30° 수직 17.5°이다. 연구에서 사용된 VST 기기인 Quest Pro의 시야각은 수평 108° 수직 95.57°이다. 사람 눈의 시야각이 양안 기준 수평 120° 수직 135°인 것을 고려하면 HMD가 대응할 수 있는 각도가 제한적인 것을 알 수 있다. 따라서 위치에 대한 유의성이 나타나지 않은 것은 기존 제품의 제한된 시야각이 결과에 영향을 미친 것으로 추측할 수 있다. 후속 연구에서는 다양한 성능의 기기를 이용하여 분석하면 시야각에 따른 왜곡을 최소화하는 데 도움이 될 것이다. 기술 발전에 따라 HMD의 시야각이 더 넓어지면 사용자들의 경험 또한 바뀔 수 있고 사용자 만족도와 정신적 부하에 긍정적인 영향을 미칠 것으로 예상된다.
스마트폰에서 사용되는 자동 스크린 밝기 조절과 같은 기술을 활용하여 실시간으로 불투명도를 조절하는 기술의 개발이 필요하다. 스마트폰의 자동 스크린 밝기 조절은 활발하게 연구되었고, 이미 실생활에 적용된 기술이다. Peck et al.(2022)의 연구에서 나온 결과처럼 낮은 불투명도 값은 낮은 밝기의 스크린과 같은 효과를 준다는 점에서 스마트폰 기반의 밝기 연구(Ma et al., 2012; Schuchhardt et al., 2014)를 토대로 실시간으로 대응할 수 있는 자동 불투명도 조절 시스템을 개발할 필요가 있다. 추후 연구에서는 다양한 조도 조건을 고려한 실험 설계와 불투명도 조절 기술의 개발이 중요한 과제로 남아있다. 후속 연구를 통해 HMD 사용자들이 더욱 편안하고 효과적인 환경에서 콘텐츠를 즐길 수 있고, AR 기술의 보급과 활용 범위를 확장하는 데 이바지할 것이다.
Acknowledgments
본 논문은 국민대학교 테크노디자인대학원의 박재완 조교수가 지도한 신현주의 석사학위논문을 바탕으로 작성된 글이다.
This article is based on the master's thesis of Hyunjoo Shin, supervised by Assistant Professor Jaewan Park at the Graduate School of Techno Design, Kookmin University
Notes
Copyright : This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
-
Al-Yahya, E., Dawes, H., Smith, L., Dennis, A., Howells, K., & Cockburn, J. (2011). Cognitive motor interference while walking: a systematic review and meta-analysis. Neuroscience & Biobehavioral Reviews, 35(3), 715-728.
[https://doi.org/10.1016/j.neubiorev.2010.08.008]

- Brooke, J. (1996). Sus: a "quick and dirty"usability. Usability evaluation in industry, 189(3), 189-194.
-
Bruder, G., Lubos, P., & Steinicke, F. (2015). Cognitive resource demands of redirected walking. IEEE transactions on visualization and computer graphics, 21(4), 539-544.
[https://doi.org/10.1109/TVCG.2015.2391864]

-
Cheng, K. H. (2017). Reading an augmented reality book: An exploration of learners' cognitive load, motivation, and attitudes. Australasian Journal of Educational Technology, 33(4).
[https://doi.org/10.14742/ajet.2820]

-
Chin, J. P., Diehl, V. A., & Norman, K. L. (1988, May). Development of an instrument measuring user satisfaction of the human-computer interface. In Proceedings of the SIGCHI conference on Human factors in computing systems (pp. 213-218).
[https://doi.org/10.1145/57167.57203]

-
Chua, S. H., Perrault, S. T., Matthies, D. J., & Zhao, S. (2016, May). Positioning glass: Investigating display positions of monocular optical see-through head-mounted display. In Proceedings of the fourth international symposium on Chinese CHI (pp. 1-6).
[https://doi.org/10.1145/2948708.2948713]

-
Coursaris, C. K., & Van Osch, W. (2016). A Cognitive-Affective Model of Perceived User Satisfaction (CAMPUS): The complementary effects and interdependence of usability and aesthetics in IS design. Information & Management, 53(2), 252-264.
[https://doi.org/10.1016/j.im.2015.10.003]

-
Díaz-García, J., González-Ponce, I., Ponce-Bordón, J. C., López-Gajardo, M. Á., Ramírez-Bravo, I., Rubio-Morales, A., & García-Calvo, T. (2021). Mental load and fatigue assessment instruments: A systematic review. International journal of environmental research and public health, 19(1), 419.
[https://doi.org/10.3390/ijerph19010419]

-
Doswell, J. T., & Skinner, A. (2014). Augmenting human cognition with adaptive augmented reality. In Foundations of Augmented Cognition. Advancing Human Performance and Decision-Making through Adaptive Systems: 8th International Conference, AC 2014, Held as Part of HCI International 2014, Heraklion, Crete, Greece, June 22-27, 2014. Proceedings 8 (pp. 104-113). Springer International Publishing.
[https://doi.org/10.1007/978-3-319-07527-3_10]

-
Dutta, R., Mantri, A., Singh, G., Kumar, A., & Kaur, D. P. (2021, November). Evaluating Usability of Mobile Augmented Reality System for Enhancing the Learning Experience. In 2021 Sixth International Conference on Image Information Processing (ICIIP) (Vol. 6, pp. 180-185). IEEE.
[https://doi.org/10.1109/ICIIP53038.2021.9702603]

-
Fang, W., Chen, L., Zhang, T., Chen, C., Teng, Z., & Wang, L. (2023). Head-mounted display augmented reality in manufacturing: A systematic review. Robotics and Computer-Integrated Manufacturing, 83, 102567.
[https://doi.org/10.1016/j.rcim.2023.102567]

-
Feizi, A., & Wong, C. Y. (2012, June). Usability of user interface styles for learning a graphical software application. In 2012 International Conference on Computer & Information Science (ICCIS) (Vol. 2, pp. 1089-1094). IEEE.
[https://doi.org/10.1109/ICCISci.2012.6297188]

-
Fu, Q., Lv, J., Tang, S., & Xie, Q. (2020). Optimal design of virtual reality visualization interface based on kansei engineering image space research. Symmetry, 12(10), 1722.
[https://doi.org/10.3390/sym12101722]

-
Helin, K., Kuula, T., Vizzi, C., Karjalainen, J., & Vovk, A. (2018). User experience of augmented reality system for astronaut's manual work support. Frontiers in Robotics and AI, 5, 106.
[https://doi.org/10.3389/frobt.2018.00106]

-
Hoang, I., Ranchet, M., Derollepot, R., Moreau, F., & Paire-Ficout, L. (2020). Measuring the cognitive workload during dual-task walking in young adults: a combination of neurophysiological and subjective measures. Frontiers in Human Neuroscience, 14, 592532.
[https://doi.org/10.3389/fnhum.2020.592532]

-
Janeh, O., Katzakis, N., Tong, J., & Steinicke, F. (2019, September). Infinity walk in vr: Effects of cognitive load on velocity during continuous long-distance walking. In ACM Symposium on Applied Perception 2019 (pp. 1-9).
[https://doi.org/10.1145/3343036.3343119]

-
Kao, P. C., Higginson, C. I., Seymour, K., Kamerdze, M., & Higginson, J. S. (2015). Walking stability during cell phone use in healthy adults. Gait & posture, 41(4), 947-953.
[https://doi.org/10.1016/j.gaitpost.2015.03.347]

- Kirakowski, J. (1994). The use of questionnaire methods for usability assessment.
-
Lages, W. S., & Bowman, D. A. (2019, March). Walking with adaptive augmented reality workspaces: design and usage patterns. In Proceedings of the 24th International Conference on Intelligent User Interfaces (pp. 356-366).
[https://doi.org/10.1145/3301275.3302278]

-
Lai, C., & McMahan, R. P. (2020, November). The cognitive load and usability of three walking metaphors for consumer virtual reality. In 2020 IEEE International Symposium on Mixed and Augmented Reality (ISMAR) (pp. 627-638). IEEE.
[https://doi.org/10.1109/ISMAR50242.2020.00091]

-
Lin, M. I. B., & Huang, Y. P. (2017). The impact of walking while using a smartphone on pedestrians' awareness of roadside events. Accident Analysis & Prevention, 101, 87-96.
[https://doi.org/10.1016/j.aap.2017.02.005]

- Lin, Y. L. (2012, January). Evaluation of user interface satisfaction of mobile maps for touch screen interfaces. In Proceedings of the 5th International Conference on Advances in Computer-Human Interactions.
-
Ma, T. Y., Lin, C. Y., Hsu, S. W., Hu, C. W., & Hou, T. W. (2012, May). Automatic brightness control of the handheld device display with low illumination. In 2012 IEEE International Conference on Computer Science and Automation Engineering (CSAE) (Vol. 2, pp. 382-385). IEEE.
[https://doi.org/10.1109/CSAE.2012.6272797]

-
McCloskey, K., Turlip, R., Ahmad, H. S., Ghenbot, Y. G., Chauhan, D., & Yoon, J. W. (2023). Virtual and Augmented Reality in Spine Surgery: A Systematic Review. World Neurosurgery, 173, 96-107.
[https://doi.org/10.1016/j.wneu.2023.02.068]

-
Nenna, F., Zorzi, M., & Gamberini, L. (2021). Augmented Reality as a research tool: investigating cognitive-motor dual-task during outdoor navigation. International Journal of Human-Computer Studies, 152, 102644.
[https://doi.org/10.1016/j.ijhcs.2021.102644]

-
Peck, T. C., Good, J. J., Erickson, A., Bynum, I., & Bruder, G. (2022). Effects of transparency on perceived humanness: Implications for rendering skin tones using optical see-through displays. IEEE Transactions on Visualization and Computer Graphics, 28(5), 2179-2189.
[https://doi.org/10.1109/TVCG.2022.3150521]

-
Ping, J., Thomas, B. H., Baumeister, J., Guo, J., Weng, D., & Liu, Y. (2020). Effects of shading model and opacity on depth perception in optical see-through augmented reality. Journal of the Society for Information Display, 28(11), 892-904.
[https://doi.org/10.1002/jsid.947]

-
Putranto, J. S., Heriyanto, J., Achmad, S., & Kurniawan, A. (2023). Implementation of virtual reality technology for sports education and training: Systematic literature review. Procedia Computer Science, 216, 293-300.
[https://doi.org/10.1016/j.procs.2022.12.139]

-
Rzayev, R., Korbely, S., Maul, M., Schark, A., Schwind, V., & Henze, N. (2020, October). Effects of position and alignment of notifications on ar glasses during social interaction. In Proceedings of the 11th Nordic conference on human-computer interaction: shaping experiences, Shaping Society (pp. 1-11).
[https://doi.org/10.1145/3419249.3420095]

-
Rzayev, R., Woźniak, P. W., Dingler, T., & Henze, N. (2018, April). Reading on smart glasses: The effect of text position, presentation type and walking. In Proceedings of the 2018 CHI conference on human factors in computing systems (pp. 1-9).
[https://doi.org/10.1145/3173574.3173619]

-
Sabelman, E. E., & Lam, R. (2015). The real-life dangers of augmented reality. IEEE Spectrum, 52(7), 48-53.
[https://doi.org/10.1109/MSPEC.2015.7131695]

-
Schuchhardt, M., Jha, S., Ayoub, R., Kishinevsky, M., & Memik, G. (2014, October). CAPED: Context-aware personalized display brightness for mobile devices. In Proceedings of the 2014 International Conference on Compilers, Architecture and Synthesis for Embedded Systems (pp. 1-10).
[https://doi.org/10.1145/2656106.2656116]

-
Sedighi, A., Ulman, S. M., & Nussbaum, M. A. (2018). Information presentation through a head-worn display ("smart glasses") has a smaller influence on the temporal structure of gait variability during dual-task gait compared to handheld displays (paper-based system and smartphone). PLoS one, 13(4), e0195106.
[https://doi.org/10.1371/journal.pone.0195106]

-
Yogev-Seligmann, G., Hausdorff, J. M., & Giladi, N. (2008). The role of executive function and attention in gait. Movement disorders: official journal of the Movement Disorder Society, 23(3), 329-342.
[https://doi.org/10.1002/mds.21720]

- 교통안전공단[KOTSA]. (2016). 무단횡단 및 스마트폰 사용 실태조사 보고서[[Jaywalking and smartphone usage survey report]. https://www.kotsa.or.kr/portal/bbs/transafe_view.do?bbscCode=transafe&cateCode=&bbscSeqn=5377&pageNumb=1&sechCdtn=0&sechKywd=스마트폰&menuCode=05070100.