
데이터진 : 일상성 데이터의 물질화와 사용자 경험 특성
초록
연구배경 본 연구는 환경적, 기술적 변화에 따른 데이터 시각화의 다각화와 첨예화에 기인하여 등장한 ‘데이터 물질화’ 개념을 활용하여 우리의 일상에서 생산, 축적, 소비되는 ‘일상성 데이터’의 물질화 디자인을 개발하고 실험적 방법을 수행하여 데이터 물질화 디자인에 의해 발현되는 사용자 경험의 특성을 이해하고자 한다.
연구방법 데이터 물질화 사례 분류를 통해 일상성 데이터의 물질화를 범주화하고, 일상성 데이터의 종류와 특성을 파악하였다. 물질화 대상으로 1년간 걸음수와 강수량 데이터를 선정하고, 이를 청바지에 자수로 표현하는 ‘데이터진’의 디자인을 개발하였다. 4명의 참가자의 실제 데이터를 수집하여 제작한 샘플을 1주일간 체험하게 하고 온라인 그룹 인터뷰를 진행하여 의견을 청취하였다.
연구결과 일상성 데이터의 물질화에 대한 특징적인 경험을 3가지로 도출하였다. 첫째, 자신만의 데이터(걸음수)로 패턴이 만들어지고 직접 입는 것에 대해 개성과 차별성이 강화되는 경험을 하였으며, 둘째, 비록 데이터에서 도출된 패턴임에도 불구하고 정확한 해석이 어려웠으나 이러한 모호성과 비가독성이 오히려 타인에게 내밀함을 감추면서 자신만의 독점적 이해를 강화하였고, 셋째, 걸음수 데이터를 바지로 입는다는 인식 자체만으로도 걸음에 대한 자각을 일깨우는 자기 성찰의 경험이 가능하였다.
결론 우리가 일상적으로 생성, 축적하는 데이터를 기존의 시각적 매체를 벗어나 물리적 매체에 표현적인 방식으로 활용했을 때 차별적인 경험을 전달할 수 있음을 이해할 수 있다.
Abstract
Background This study aims to utilize the concept of ‘data materialization’ that has emerged due to the diversification of data visualization in response to technological developments. By developing materialization design for ‘everyday data’ produced, accumulated, and consumed in our daily lives, and conducting experimental methods with it, the study seeks to understand the characteristics of user experiences manifested by data materialization design.
Methods Through the classification of data materialization cases, the study categorized the materialization of everyday data and identified the types and characteristics of such data. For the materialization target, we selected step count and precipitation data over a year and developed the design of ‘Data Jeans,’ which represents the data through embroidery on denim pants. Design samples were produced using real data collected from four participants, allowing them to experience the samples for a week. Subsequently, online group interview was conducted to gather opinions and insights.
Results Distinctive experiences regarding the materialization of everyday data were derived into three aspects. Firstly, individuals experienced the enhancement of personality and sense of differentiation through creating patterns with their own data (step count) and wearing them. Secondly, in spite of the difficulty in accurate interpretation of the patterns derived from own data, the ambiguity and unreadability concealed one’s privacy from others and contributed to enhancing a sense of exclusive understanding. Thirdly, the mere awareness of wearing step count data as pants enabled reflective experiences, awakening self-awareness regarding one’s walking habits.
Conclusions The study suggests that conveying the data we generate and accumulate in our daily lives through physical media in an expressive manner, beyond traditional visual mediums, can provide distinctive experiences.
Keywords:
User Experience, Data Visualization, Data Physicalization, Everyday Data, 사용자 경험, 데이터 시각화, 데이터 물질화, 일상성 데이터1. 서론
Tufte(1990)는 ‘세계는 복잡하고(complex) 역동적이며(dynamic) 다차원적(multidimensional)’이므로, 종이와 같은 평면에 세계의 풍부한 경험을 담기 위해서는 전략과 원칙을 세밀하게 고려하여 정보를 시각화해야 한다고 강조하였다. 이는 정보의 시각화가 데이터를 이해할 수 있는 형태로 표현하여 ‘인간의 인지적 능력을 확장(Card, 2008)’하는 기능과 동시에, 인간의 경험을 확장하는 효과를 줄 수 있다는 의미이다.
최근 빅데이터(Big Data)와 같은 환경적, 기술적 변화에 따른 데이터 시각화의 다각화와 첨예화에 기인하여 ‘데이터 물질화(Data Physicalization)’라는 흐름이 나타나게 되었다. 이는 ‘탠저블 컴퓨팅(Tangible Computing)’ 혹은 ‘TUI(Tangible User Interface)’와 같이 시각 혹은 청각의 감각에 제한되어 있던 인터페이스를 촉각의 감각으로 확장(Shaer, 2010)하는 금세기 초기의 컴퓨팅 운동에 그 맥락이 닿아 있다. 데이터 물질화란 ‘구조 혹은 물질로 데이터를 표시한(encode) 물리적 인공물(Jansen 등, 2015)’로 정의되며, TUI와 데이터 시각화가 조우하여 이루어진 분야이다(Daniel 등, 2018). 디지털 정보를 이해하기 용이한 형태로 표현한다는 데이터 시각화의 목적을 공유하면서도 표현의 매체를 2차원 평면에서 벗어나 물리적, 공간적 형태로 대체한 개념이다.
데이터 물질화는 정보 시각화에 대한 인지적 효율성에 대한 기능적 대안으로서의 가능성을 여전히 내포하지만, 본 연구는, Tufte가 주장한 바와 같이 ‘세계를 풍부하게 경험’할 수 있는 방편으로서 데이터 물질화의 가능성에 집중하여 그 경험적 영향과 양태에 대해 탐색하고자 한다. 특히 우리와 밀접한 일상에서 축적되고 소비되는 데이터를 물질화하는 디자인 과정과 그에 대한 실제 사용자의 경험을 관찰하는 실험적 방법을 수행하여 데이터 물질화의 표현적 가능성과 경험적 특성에 대해 이해하고자 한다.
2. 데이터 물질화와 일상성
2. 1. 데이터 물질화의 분류
데이터 물질화를 형식적인 차원에서 분류하면, TUI, 탠저블 컴퓨팅, 피지컬 컴퓨팅 등에서와 같이 상호작용 방법으로서 데이터의 처리 형식과 데이터 오브젝트(Gwilt 등, 2012), 데이터 조각(Zhao와 Moere, 2008) 등과 같이 데이터의 표현 형식으로 구분할 수 있다. Dragicevic 등(2021)은 데이터 물질화를 활용 분야별로 분류하여, 커뮤니케이션과 교육에서 과학과 의학의 데이터 모델을 설명하거나, 데이터-중심 프레젠테이션, 공공 디스플레이, 참여적인 데이터 수집, 접근성을 위한 데이터 게시, 자기-성찰(self-reflection)이나 자기-표현(self-expression), 오락이나 예술의 표현 방식 등으로 구분하였다.
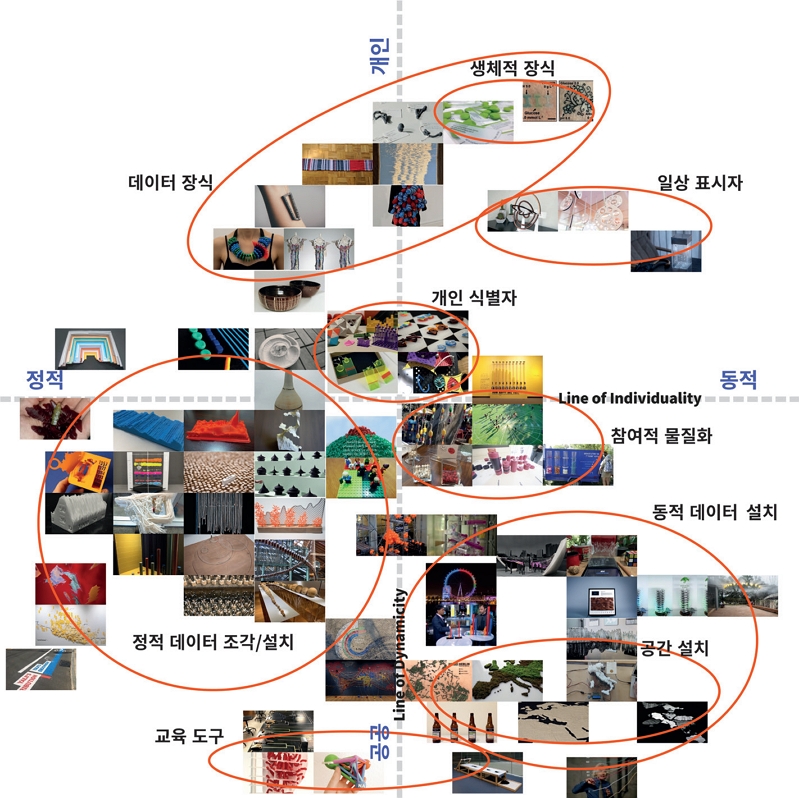
데이터 물질화에서 일상성의 연관성을 살펴보기 위해 데이터 자체의 속성에 따른 분류를 시도하였다. <Figure 1> Dragicevic와 Jansen이 제작하고 관리하는 데이터 물질화의 사례 목록1)에서 2015년 이후의 사례들에 대해 유사성 분류(KJ법)를 실시하였다. 유사성 판단은 물질화한 ‘데이터의 성격’이 유사한지를 기준으로 하였다. 분류 결과, 여러 범주들이 도출되었는데, ‘정적 데이터 조각 및 설치’가 주어진 데이터를 정적인 조형물로 표현한 것들이라면, ‘동적 데이터 설치’는 시간이나 인터랙션에 의해 변화될 수 있는 것들이다. 사용자가 데이터 물질화 과정에 참여한 것(참여적 물질화)이나 개인의 특성에 따라 다르게 표현되는 물질화(개인 식별자)는 사용자 참여적인 범주들이다. 데이터를 장식적으로 활용한 것(데이터 장식)과 일상 데이터를 실시간 표시하는 것(일상 표시자)도 나타난다.
이와 같은 유사성 군집과 동시에, 포지셔닝 맵상에 배치하였다. 2개의 축은 데이터의 속성 중 ‘역동성(Dynamicity)’과 ‘개인성(Individuality)’으로 하였다. ‘역동성’은 데이터가 실시간 혹은 그에 준하는 방식으로 변화하는 속성의 정도를, ‘개인성’은 데이터와 개인적인 삶과의 관련 정도를 나타낸다. 결과에서 보는 바와 같이 1-4사분면에 이르는 범주들이 일상성에 관련되는 범주들이라고 할 수 있다. ‘데이터 장식’은 일상의 데이터를 물리적으로 대응하여 목걸이, 목도리, 의복, 그릇 등에 패턴화하거나 심지어 씨앗, 문신과 같이 ‘생체적 장식’으로 표현한 것들이고, ‘일상 표시자’는 걸음수, 날씨 등을 기록으로 혹은 실시간으로 물리적으로 표현한 것들이다. 이 범주들은 앞의 Dragicevic 등(2021)의 분류에서 “자기 성찰과 자기표현”의 목적을 위해 활용되는 것들과 관련이 있다.
2. 2. 일상성 데이터의 물질화
개인의 일상과 관련하여 수집/축적 혹은 소비되는 데이터를 ‘일상성 데이터’라 정의한다면, 이러한 데이터는 스마트폰과 같은 개인 정보기기가 필수품인 우리 일상에서 다양하게 활용되고 있다. 일상성 데이터의 종류는 헤아릴 수 없을 만큼 다양한데, 문화/여가, 교육, 이동(교통), 소비(경제), 건강, 국토/지리, 자연/환경 등의 데이터들을 직간접적으로 빈번하게 일상에서 활용하고 있다. 일상성 데이터는 개인의 활동(SNS 게시, 댓글 등)이나 시스템에 저장되는 로그 형태, 사진, 영상, 음성 등 멀티미디어 형태, 개별 정보기기나 공공 기기의 센서에서 축적되는 형태 등 개인의 생활에서 생성되고 수집되는 데이터 형태와, 통계 및 분석의 결과로 생성되는 분석 데이터, GIS와 같이 공공 혹은 사설의 수집 장치 혹은 시설을 통해 생성되는 데이터 형태가 복합적으로 활용된다. 이러한 데이터는 그래프, 이미지/영상 등의 시각 표현이나 지도와 같이 기능 형태로 제시되고 있으며 간접적이지만 함축적이고 역동적으로 사용자에게 경험될 수 있는 형태로 확대되고 있다.
일상성 데이터의 시각화에 대한 연구는 Li(2010)가 ‘Personal Informatics’로 집약하여, 일상성 데이터의 시각화 시스템의 형성 혹은 활용 단계를 정립하였다. 이후 Rocksby(2014)는 장기간에 걸친 일상성 데이터의 사용 특성을 강조하여 ‘Lived Informatics’를 제시하였고, Epstein(2015)은 이를 하나의 통합된 모델로 발전시키기도 하였다. 이와 같은 개념화 과정에서 가장 중요하게 다루고 있는 사용자 경험 중 하나는 ‘자기 성찰’의 경험이다. 일상성의 데이터 시각화에서 ‘자기 성찰’은 ‘자신에 대한 지식(knowledge)을 제공하는 것(Baumer, 2014)’이라 정의될 수 있다. 즉, 이전의 경험, 이벤트, 이야기 등을 검토하고 조합하여 더 나은 이해와 영감을 얻는 과정이다(Baumer, 2015). 일상의 데이터를 가시화함으로써 자신의 행동을 인지하고, 행동 변화를 자극하고, 더 나은 결정을 내릴 수 있도록 돕는 것이다(Li, 2010).
한편, 데이터 물질화는 데이터가 표현된 매개체가 물리적 인공물이므로, 인공물과 연관된 특유의 의미가 데이터에 투사되어 자기 성찰의 효과를 강화할 수 있다(Karyda, 2022). 물리적으로 표현된 데이터를 살펴보고 이해하게 되면서 자신에 대해 더욱 성찰하게 되는데, 물리적 축적 과정에 자신이 직접 관여함으로써 성찰의 경험은 극대화된다(Thudt 등(2018), van Koningsbruggen 등(2022)). 또한, 데이터의 물리적 현현(顯現)을 통해 개인 데이터에 새로운 양식(modalities)과 물질성(materialities)을 불어넣어 기존의 정보 매체와 차별화된 새로운 의미를 부여할 수 있으며(Elsden 등, 2016), 물리적 존재 자체가 지속적인 인지가 가능하도록 하는 리마인더(reminder)로 작동함으로써(Thundt 등, 2018) 자기 성찰을 강화한다. 특히, 물질화된 데이터는 자기 성찰을 통해 ‘감각된 경험(felt experience, Hogan과 Hornecker(2016))’으로 전화(轉化)될 수 있으며, 물질화된 개체는 감각적 ‘트리거(trigger)’로서 자기 성찰을 통한 행동 유발의 매개체로 작동할 수 있다(Karyda, 2021).
3. 데이터 진(Data Jeans) : 디자인
3. 1. 디자인
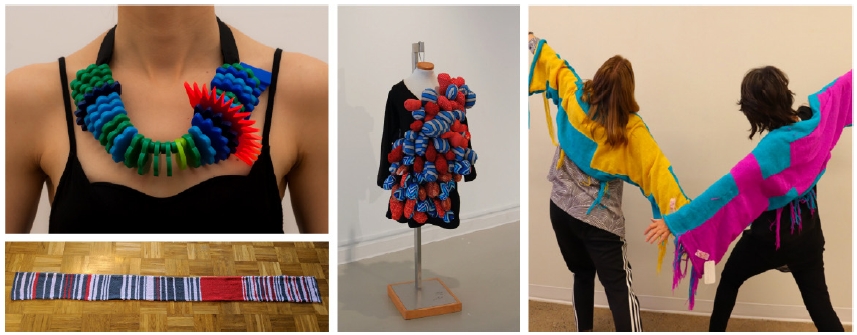
일상성 데이터의 물질화에 대한 이해를 바탕으로 물질화의 대상이 되는 일상 데이터와 물질화의 방식을 결정하기 위한 디자인 콘셉트를 발전시켰다. 본 연구는 특히 ‘데이터 장식(<Figure 1>)’ 범주의 콘셉트에 주목하였다. <Figure 2>는 관련 사례들이다. Posavec과 Quick(2015)의 TouchingAir는 공기질을 1주일 단위로 나누어 색, 크기, 형태가 다른 조각들을 연결한 목걸이로 표현했고, Sylvestre(2016)는 SNS를 매개로 일상의 작은 성취들을 형상화한 드레스를 만들어 입었으며, Weber(2019)는 1년간 지연된 열차 시간을 다른 색과 땀으로 표현하여 스카프를 만들었다. Jones 등(2023)은 심장 박동 데이터를 이용해 직접 짠 숄을 만들기도 하였다. 이 사례들은 공통적으로 공기질, 열차 지연 시간, 심장 박동 등 일상성 데이터를 목걸이, 목도리, 숄 등 입을 수 있는 형태로 표현하였다. 데이터에 착용성(wearability)을 부여함으로써 데이터가 가지는 의미와 개인적 경험을 감각적으로 변환하려 시도한 것이다. Lupton(2017)이 감각적 경험, 즉 시각을 넘어서는 복합적인 감각의 자극이 인간의 경험을 증폭한다고 한 것처럼, 데이터를 물질화하여 입음으로써 그것의 경험을 증폭할 수 있도록 한 것이다.

Wearability cases of everyday data physicalization : Posavec & Quick's TouchingAir(Top-Left), Weber's Scarf(Bottom-Left), Sylvestre's Accomplishment(Middle), Jones et al.'s Wear Your Heart(Right)
이와 같은 목적을 가지고, 착용성으로 데이터 물질화의 방식을 결정한 후, 물질화할 일상성 데이터로서 ‘건강’ 데이터를 선정하여 다각적으로 디자인 콘셉트 개발을 진행하였다. 결과적으로 가장 편안하게 누구나 입을 수 있는 의복 중 청바지를 물질화 매체로 채택하였고, 청바지에 표현될 수 있는 데이터로서 입은 사람의 걸음수 데이터가 어울리는 조합으로 판단하였다. 걸음수와 청바지의 조합에 강수량 데이터를 덧붙였는데, ‘비오는 날 거리를 걸어서 젖어버린 바지 밑단’이라는 경험을 청바지에 형상화하여 개인적 경험의 연상 효과를 활용하기 위해서이다. 청바지의 밑단에 돌아가며 1년 365일 매일매일의 걸음수와 강수량을 조합하여 자수 패턴으로 표현하는 것으로 최종 디자인 콘셉트를 확정하였다. 초기 디자인은 조여은(2023)의 디자인으로 제작자 본인의 데이터를 수작업하여 자수와 염색으로 표현하는 방식으로 제작하였으나, 이를 자동화하고 실제 사용자의 경험을 알아보기 위해 새로운 디자인으로 발전시켰다.
걸음수 데이터는 스마트폰의 제조사가 제공하는 건강 관련 앱에서 저장하는 데이터를 활용하였다. 대표적으로, 애플 아이폰의 경우 ‘건강’ 앱에 걸음수를 저장하고 있으며, 삼성 갤럭시의 경우 ‘삼성 헬스’ 앱에서 걸음수를 찾을 수 있다. 강수량 데이터는 공공데이터포털의 기상청 지상(종관, ASOS) 일자료 데이터를 활용하였다. 2종의 데이터는 1년간 일별로 수집하여 시각화에 활용하였다.
데이터 시각화는 총 4종으로 개발하였다. 일반적인 시각화와는 다르게 청바지 밑단에 자수 형태로 표현한다는 특성을 고려해, 공통적으로 가로축은 1년 365일의 시간축으로, 세로축은 걸음수와 강수량을 매핑하였고 제한적으로 색상을 적용하였다. 시각화 프로그래밍 환경으로는 자바스크립트와 p5.js 라이브러리2)를 활용하였다.
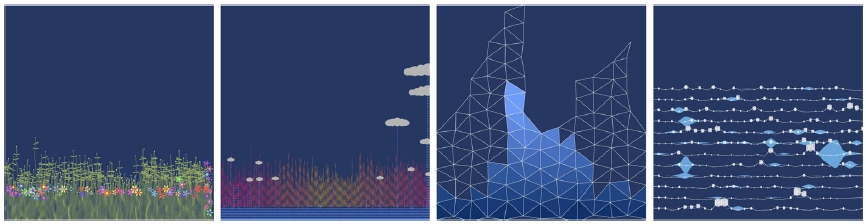
‘Garden’은 일별 걸음수를 자라나는 풀 줄기로 나타내고 일정 걸음수를 초과하면 풀잎이 붙는 형태로 표현하였다. 강수량이 많은 날은 랜덤한 색상의 꽃을 강수량에 따라 산개하여 표현하였다. ‘Slash’는 매일의 걸음수를 방향이 다른 빗금이 쌓이는 형태를 기본으로 하고, 강수량 외에 일별 평균기온을 색으로 입혔다. 강수량은 수직 점선으로 표현하였고 특히 강수량이 많은 날은 강수량 구간별로 구름 형태를 수직 점선 위에 붙여 표현하였다. ‘Delaunay’는 일별 걸음수가 아닌 월별 걸음수를 가로 12구간으로 나누어 평균값을 각 구간의 높이로 표현하여 전체가 하나의 Delaunay 삼각형의 덩어리가 되도록 하였다. Delaunay Triangulation 알고리즘은 The Dark Sky Company, LLC의 ‘delaunay-fast’ 라이브러리3)를 활용하였다. 월별 강수량 평균은 각 구간을 청색 계열로 채우는 것으로 표현하였다. ‘Stitch’는 바지의 수직적 특성을 고려해, 각 달을 청바지 하단부터 가로선으로 나타내고 한 달간 걸음수를 각 가로선의 높낮이와 스티치의 개수로 표현하였다. 강수량은 물방울이 맺힌 모양의 크기로 겹치게 표현하였다. <Figure 3>
3. 2. 제작
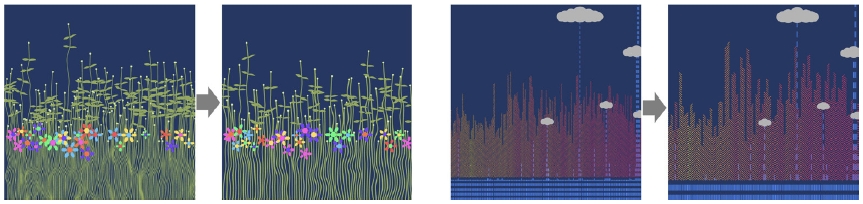
실제 제작은 4장의 사용자 실험에서 참가자 섭외 후 실시되었으나, 디자인에 대한 설명의 연속성을 고려해 먼저 설명하자면, 자수는 시간적으로나 기술적으로 직접 제작에 한계가 있어 기계식 자수를 의뢰하여 제작하였다. 시각화 디자인을 벡터 그래픽(svg)으로 변환하고 PDF 형태로 전달하여 수정하는 방식으로 진행하였고, 기계식 자수의 특성에 따른 피드백을 받아 시각화 디자인 세부를 수정하는 과정을 진행하였다. <Figure 4>의 초기 디자인 중 ‘Garden’은 가로축에 365개의 자수 선을 넣는 것이 공간적으로 불가능하여 2일 간격인 원래 개수의 반으로 조정하였으나 전체적인 시각적 효과에 큰 영향은 없었다. 또, 자수가 겹치는 경우 바늘이 부러지는 등 문제가 있어 꽃의 개수를 조정하고 겹치는 영역을 최소화하였다. ‘Slash’는 자수 간격의 한계에 맞춰 빗금의 간격을 조정하였고, 수직 점선의 간격도 조정하였다. 반면, ‘Delaunay’와 ‘Stitch’는 초기 디자인을 그대로 자수로 변환하는 데 큰 무리가 없어 최초 디자인을 변경하지 않았다.
4. 사용자 경험 실험
4. 1. 목적 및 방법
일상성 데이터로 선정한 걸음수와 강수량 데이터를 청바지의 자수로 표현함으로써 일상성 데이터의 물질화를 구현하였는데, 이것이 실제 사용자들에게 어떻게 경험되는지를 탐색하고자 하였다. 세부적으로는, 1)개인의 데이터로 만들어진 패턴에 대한 인지 양태, 2)데이터 패턴의 차별성과 개성 표현으로서의 역할과 작용, 3)데이터 패턴이 야기한 경험적 인식의 특성 등을 알아보고자 하였다.
이를 위해 청바지를 일상적으로 착용하고 패션에 관심이 많은 20대 남녀를 2명씩 총 4명을 섭외하여(P1, P2 이상 여성, P3, P4 이상 남성), 2022년 6월부터 2023년 5월까지 1년 동안의 걸음수 데이터를 수집하고, 동기간 강수량(혹은 평균기온) 데이터와 조합하여 시각화하였다. 개인의 걸음수 데이터는 iOS의 ‘Health Export CSV’ 앱에서 각자 해당 기간을 입력하고 걸음수만을 추출하여 CSV 형태로 전달받았고, 동기간 강수량(혹은 평균기온) 데이터는 기상청 지상(종관, ASOS) 일자료 데이터를 활용하였다. 여성에게는 ‘Slash’와 ‘Garden’을, 남성에게는 ‘Delaunay’와 ‘Stitch’ 각 2벌씩 개인의 신체 치수에 맞는 청바지에 자수 패턴을 제작하여 제공하였다. 제공된 청바지를 일주일간 일상생활에서 자유롭게 착용하도록 하고 각자의 SNS를 통해 착용 사진을 게재하도록 하여 주변의 반응을 살피고 착용 여부를 확인하는 근거로 활용하였다. 착용 기간이 지난 후 그룹 인터뷰를 진행하여 개인적인 경험과 관련한 의견을 청취하였다. 인터뷰는 피험자의 편의를 고려하여 온라인(Zoom)으로 진행하였으며, 그룹 인터뷰의 장점을 살려 느슨하고 자유롭게 의견을 교환하는 방식으로 진행하였다.
4. 2. 결과 분석
사용자 실험 후 발견점의 핵심 내용은 다음과 같다.
피험자 스스로 걸음수 데이터를 제공했음에도 불구하고, 처음부터 시각화 패턴이 자신의 데이터에 기반하여 만들어졌음을 직접적으로 인지하지 못했고 어떤 형식으로든 적용되었을 것으로 짐작하는 정도 혹은 걸음수를 디자인 모티브로 활용한 정도가 최대치의 기대였던 것으로 판단된다.
P1 : 처음 보는 디자인이라서 걸음을 데이터로 하셔 가지고 그래프 형식으로 표현하신 건가 생각이 들었습니다.
P2 : 처음에는 무슨 그래픽인지 처음에는 몰랐는데 근데 이제 입다 보니까 나중에 알았습니다. 이 그래프를 표현했었구나 했었고...
P3 : 정확한 인지는 못했는데 근데 착용했을 때 너무 편했어가지고 근데 그게 제 데이터를 기반으로 그랬던 거는 잘 몰랐습니다.
P4 : 패턴에서 느껴지는 게 좀 강한 이미지가 좀 있었어 가지고 내 걸음 패턴에서 많이 걷고 많이 돌아다니는 그런 거를 좀 모티브로 삼았나라는 생각이 들었어요.
모든 피험자들에게 첫인상은 자수 장식이 들어간 청바지 자체에 대한 낯설음으로 시작되었으나, 반복적으로 입고 사람들 앞에 보여주면서 낯설음은 점점 익숙함과 자신감으로 전환된 것으로 보인다. 또한, 성별에 따라 패턴의 형태를 다르게 한 것은 취향에 따라 선택이 다르기는 했으나, 각 성별의 착장 특성에 맞게 의도대로 받아들여지고 있었다.
P1 : 처음 입어봐서 평소 제가 옷 입는 스타일에 조금 매치하기가 힘들었어요.
P2 : 처음에 이렇게 그래픽이 있는 게 저는 안 입어봤다 보니까 살짝 부담스러워서 그렇게 느꼈었는데, (중략) 입다 보니까 조금 적응이 되더라고요. 의외로 이것도 괜찮다는 생각이 좀 들었습니다.
P1 : 구름이 들어간 바지가 더 그냥 흰 티에도 잘 어울리는 것 같고 더 뭔가 여러 옷에 매칭하기 괜찮았다고 생각이 들었습니다.
P2 : 제 개인적으로 생각한 꽃이 조금 더 마음에 들었었는데 입다 보니까 조금 적응이 되더라고요.
P3 : 포인트가 굵직굵직하게 크게 들어가다 보니까(‘Delaunay’) 밑에가 포인트가 되다 보니까 좀 바지 자체로만 포인트를 줄 수 있는 장점이 좋았었고.
P4 : 평소 취향 때문에 그런가 모르겠는데 이제 물결 패턴(‘Stitch’)은 살짝 포인트가 된다라는 느낌 있어서 좋았는데
개인적인 특별한 경험의 양태를 추정하기 위해 ‘어떤 이벤트에 입고 나가면 좋겠냐’는 간접적 질문에 대해서, 여성은 피크닉, 날씨 좋은 날, 클럽 가는 날, 화장한 날(‘생얼은 부담’), 남성은 가끔, 기분 전환으로, 데이트와 같이 특별한 날 등을 지목하며 공히 대체적으로 일상적인 착장보다는 특별한 의미가 있는 이벤트나 활동적인 이벤트에서의 착장으로 받아들이고 있었다. 이는 청바지와 자수 패턴이라는 특이성과 데이터 패턴이 주는 강렬한 개성이 더 드러나는 이벤트와 매칭하려는 경험적 경향과 걸음수 데이터와 자수의 조합이 만들어 내는 활동성의 이미지라고 해석 가능하다.
P1 : 피크닉 갈 때 입으면 괜찮을 것 같다고 생각을 했어요.
P1 : 가을, 겨울보다는 봄여름에 입기 좋을 것 같다고(중략) 날씨 좋은 날 어디 놀러 갈 때 입거나 하면 좋을 것 같다고 (생각했다)
P1 : 주파수라 해야 하나 음량 조절 표시같이 생겨가지고 친구들이 클럽 갈 때 입으면 좋을 것 같다고 그냥 우스갯소리로 했던 이야기가 좀 많이 웃었던 기억이 (있다)
P2 : 여성분들 같은 경우에는 생얼에 입기는 좀 부담스러울 수 있다라는 느낌이(들었다)
P3 : 포인트가 너무 강하다 보니까 일주일에 한 번 두 번 정도 입지 너무 자주 입지는 못할 것 같아요.
P4 : 한 번씩 기분 전환으로 그런 선택을 해도 좋을 만한 그런 선택이었어요.
P4 : 일주일에 한 번 이제 데이트를 하는 날을 특별한 날로 이제 지정을 하고 나가는 거잖아요. 이제 그런 기분 좋게 나갈 수 있는 날에 이제 날씨가 맞아준다면...
자신의 데이터를 기반으로 만들어진 패턴이라는 것에 대해서는 자신만이 것이라는 차별성과 자신의 독특한 개성을 표출할 수 있는 것으로 받아들였다. 특히, 이러한 인식은 걸음수 데이터의 시각화와 바지 자수의 조합이 걷는다는 행위의 건강함과 매칭되어 앞에서 언급한 일상의 활동성 경험과 닿아있고 나아가 걷는 행위에 대한 자극으로 확장됨도 알 수 있었다.
P1 : 이 바지를 입게 된다면 남들한테 좀 보여주고 싶고 한 번이라도 더 입고 싶고 그럴 것 같아요. 착용 부위랑 걷는다는 행위 자체가 더 잘 맞는다고 생각...
P2 : 나의 데이터를 기반으로 만든 바지는 되게 좀 특별하다는 느낌을 좀 받았고요. 이 바지를 입을 때마다 나는 좀 더 더 걸어야겠다라는 느낌을 저는 좀 더 받았습니다.
P3 : 저만 가질 수 있는 바지의 독보적인 디자인인 거잖아요. 남들과 차별성을 줄 수 있다는 게 제일 가장 큰 장점
P4 : 개성 표현을 위한 요소로 이제 찾다가 찾다가 결국에는 이런 개성 표현에 위대한 요소로 한번 시도해볼 만하다고 생각을 해서 선택을 하는 사람들이 있지 않을까.
이러한 자신의 차별성과 개성의 인식이 이어져서 타인의 시점에서도 마찬가지로 특이해서 시선을 끄는 것으로 받아들여지고 있었다. 주변 사람들도 마찬가지로 처음에는 어색함을 표현하기도 했지만, 점점 더 나아지는 경향을 보였다. 나아가, ‘가지고 싶다’거나 ‘어디서 샀냐’고 문의하는 등 높은 관심을 보이기까지 했는데, 데이터 자수에 개성적 표현이 잘 드러나고 있음을 보여줄 뿐 아니라 피험자의 자부심을 높이는 경험을 부여하고 있다고 해석할 수 있다.
P1 : 살짝 걱정을 하고 입고 나갔는데 생각보다 반응이 괜찮아서 귀엽다고 한 친구도 있었고 그 꽃 자수가 박힌 건 정말 귀엽다고 자기도 사고 싶다고 한 친구도 있었고...
P2 : (동생이) 이거 좀 과해 보인다고 생각을 했었는데 이제 입다 보니까 또 그냥 기본 티에 입으면 오히려 잘 어울린다 그런 반응이 좀 있었습니다.
P3 : 저희 부모님 입장에서 봤었을 때 너무 예뻐서 가지고 싶다고 그랬던
P4 : 실제로 나갔을 때 제가 나갔을 때 한번 주변 사람들이 제일 쳐다보는 시선에서 어딜 보는지 한번 가봤는데 발을 많이 보기도 했고
P4 : (산책 중에 만난 타인으로부터) 어디서 샀냐 아니면 주문 제작한 거냐. 이런 거 어디서 사는지 모르고 인스타로 사는 거냐부터 해가지고 인스타로 사는 거면 주소 좀 알려줄 수 있냐 그런 반응을 이제 받았었어요.
데이터 표현은 피험자 자신이나 타인 모두 구체적으로 어떻게 반영되었는지 인식하지 못했는데, 오히려 그 비가독성이 자신만의 은밀함을 더 확고히 해주고, 자신의 사적 활동을 외부적으로 드러내지 않도록 방지하는 역할을 하고 패턴으로 인식되도록 하는 것으로 보인다. 한편, 가독성이 있더라도 걸음수 데이터의 경우는 외부로 드러내도 크게 문제시되지 않는 것으로 받아들였다.
P2 : 혹시 그래픽 아니냐고 그래픽이 네 그래프 아니냐고 한 친구가 있었고요. 그리고 솔직히 다른 사람들은 그게 그래프인 줄은 잘 인지를 못했던 것 같습니다.
P3 : 저밖에 알고 있지 않으니까 막 그런 요소를 말을 하지 않으면 전혀 아무도 진짜 인지하지 못할 것 같고
P3 : 저희 신상이 막 그렇고 이게 너무 부끄럽고 그러지 않고 (중략) 솔직히 그거에 관련해서 표출되는 거는 저는 괜찮다고 봅니다.
전반적으로, 피험자들은 자신의 데이터로 만들어진 패턴의 청바지임에 대해 자부심, 애정, 특별함을 인식하였고, 낯선 첫인상에서 벗어나 익숙해지고 타인에게 보임에 따라 점점 그 경험이 증폭되는 것으로 증언하였다. 자신의 데이터로 만들어졌다는 점에서 자신의 개성 혹은 특성을 드러내 주는 것으로 인식하였다.
P1 : 막 달가운 반응은 아니었고 그냥 너가 어쩐 일로 이런 바지를 입었냐라고 물어봐서 그렇게 됐다. 다음 번 입을 때 그런 디자인을 입었는데 그 바지는 저한테 잘 어울린다고 말을 했었어요.
P2 : 그냥 바지는 시중에서 누구나 살 수 있는 그런 바지지만 이제 이 바지는 저만 있는 바지고 저의 데이터를 기반으로 한건데 예쁘다는 소리를 이 바지를 예쁘다고 하는 소리를 듣는 거랑 그냥 시중에서 살 수 있는 그 바지를 예쁘다고 소리를 듣는 거랑 저는 의미가 좀 다르다.
P3 : 제 데이터를 가지고 기반으로 만들어진 거다 보니까 이야기하면서 애정을 조금 더 가지게 됐다.
P4 : 너가 회사에서도 가만히 못 있고 계속 돌아다니는 거랑 좀 어울린다 그런 얘기를 직장분들한테 제일 많이 들었던 것 같아요.
참가자들은 전원 인스타그램 사용자였고 동기간 착장 사진을 자신의 인스타그램에 게재하여 반응을 유도하였으나, 일부 ‘독특하다’, ‘갖고 싶다’는 형식적인 반응이 있었으나 유의미하다고 판단하기 어려웠다. 이는 참가자가 많은 수의 팔로워를 가진 것이 아닌 일상적 수준의 활동을 하다보니 본 연구의 기대에 미치지 못하는 반응을 보인 것으로 판단된다.
4. 3. 토의
데이터진은 자신의 걸음수 데이터를 청바지라는 익숙한 착장에 시각화한 것이다. 청바지와 자수 패턴의 조합은 처음에는 낯설음으로 받아들여졌다. 데이터진이 특별한 이벤트나 활동적인 이벤트에 어울린다고 생각한 것은 이러한 낯설음에 기인한다. 평상시에 입기에는 스스로가 낯설게 느껴지기 때문에, 어떤 특별한 상황에서 입기를 바라는 것으로 풀이될 수 있다. 그러나, 이 낯설음이 익숙함으로 전환되면서 차별적인 개성의 표현으로 전화한다. 이 때 데이터 물질화가 큰 역할을 한 것으로 보인다. 자수 패턴이 자신의 걸음수 데이터에서 만들어진 것이라는 점이 ‘개성 표현’이라는 인식의 강한 경험적 구인(構因)이라고 할 수 있기 때문이다. 데이터의 물질적 현현(顯現)이 강렬한 경험적 역할을 했다고 할 수 있다. 일반적으로 흔하게 시각화로서 접할 수 있는 걸음수 데이터가 자신만의 차별적인 개성적 표현의 매개로 활용될 수 있다는 점이 데이터의 물질화가 가져올 수 있는 경험적 효과이다. 특히, 자신의 자수 패턴 바지에 대한 타인의 평가가 긍정적으로 전해졌을 때, 비록 그것이 형식적인 것이라 할지라도, 개인의 자부심과 애착을 증폭시켰다. 데이터와 연관된 물질적 개별성과 소유감을 배가시키는 외적인 요인으로 작용하고 있다고 볼 수 있다.
차별성과 개성은 일상적인 개인의 데이터를 물질화하고 이를 밖으로 드러냄으로써 가져올 수 있는 중요한 경험적 효과라고 할 수 있다. 자신의 데이터를 문자 그대로 ‘입음’으로써 더 드라마틱하게 자신의 개성을 표현하다는 점에서 데이터 물질화가 개인화(personalization)라는 특성을 극대화할 수 있다는 점을 보여준다. Jones(2023, <Figure 2>) 또한 개인이 보이는 애착과 개인화의 효과를 강조했다. 강렬한 개성의 경험은, Lupton(2018)이 강조하였듯, 데이터의 물질화가 가지는 감각적 경험, 즉 자신의 데이터를 직접 피부로 느끼면서 얻는 경험이라는 점 역시 일맥상통하는 요인이었다는 해석도 가능하다.
처음 자수 패턴을 맞닥뜨린 개인들은 그것이 자신의 걸음수 데이터와 어떤 관련이 있는지 바로 알아차리지 못했다. 심지어 그들의 기대치는 그 데이터와 모종의 관련이 있는 그래픽 표현 정도였다고 보고하기도 하였다. 이는 ‘청바지 위의 자수 패턴’이라는 낯선 표현 매체에서 기인한 것일 수 있고, 애초에 데이터진의 시각화 디자인에서 의도한 대로 일상적으로 익숙한 데이터 표현 양식(예, 막대 그래프, 선 그래프 등)과는 다른 그래픽 표현에 기인한 것일 수 있다. 데이터 시각화는 본질적인 면에서 디자이너의 주관이 개입될 수밖에 없으므로(Gitelman(2013), Etter(2023), Koesten 등(2023)), 디자인이 도달한 개인이 데이터를 읽어내는 데에 반드시 직관적인 가독성을 필요로 하지 않는다. 그럼에도 불구하고, 이러한 모호성과 비가독성이 만들어내는 경험적 효과는 주목할 필요가 있다.
데이터진은 데이터 물질화라는 디자인 시도를 통해 개인의 데이터가 청바지(의복)에 구현됨으로써, 필연적으로 개인의 데이터가 타인에게 노출되게 되어 입는 개인으로 하여금 사적이고 내밀한 자신을 드러내야 하는 부담감을 동반할 수밖에 없다. 그런데, 데이터 표현이 모호하고 비가독적이었기 때문에, 오히려 타인에게 보이는 것에 대한 부담감이 축소 혹은 제거되는 효과를 거둘 수 있었다. 반대로, 만약 자수 패턴이 익숙한 그래프 형태를 띠고 있었다면 개인의 데이터가 선명하게 읽힐 수 있음으로써 자신의 내밀함을 공개해야 하는 부담이 배가될 수 있었다. 일상성 데이터의 물질화에 있어서 사적 내밀함을 외적 드러내야 할 때 야기될 수 있는 부담감의 경험을 이러한 모호성이 상쇄시킬 수 있다는 점은 주목할 만하다. 나아가, 자신의 걸음수 데이터가 자수로 표현되었다는 점을 타인에게 인식시킴으로써 타인의 놀람으로 이어지지만, 그 타인 또한 데이터를 명확히 읽어낼 수 없음이 오히려 자신만이 읽을 수 있다는 개성적 자부심을 증폭하는 경험적 효과를 보인다.
자수로 표현된 데이터 시각화의 모호성과 비가독성에도 불구하고, 데이터진을 실제로 입어본 일부 사용자들과 주변인들이 ‘더 걸어야겠다’는 자극을 받았다고 한 점은 주목할 만하다. 시각화의 결과물인 자수 패턴에서 자신의 1년간 걸음수를 정량적으로 세밀하게 파악하기 힘들었고, 이를 타인의 시각화와 비교하여 우열을 판단할 수 없었음에도 불구하고, 그러한 자각 혹은 결심으로 이어진 것에는 어떤 사용자 경험이 작용하고 있는지 해석할 필요가 있다.
데이터 시각화 혹은 물질화가 그 데이터의 주인인 사용자의 자기 성찰을 유도한다는 것은 이미 보고되어 왔다.(Thudt 등(2018), Karyda 등(2020, 2021, 2021), van Koningsbruggen 등(2022), Bressa 등(2022)). 그 원인은 데이터의 추이를 선명하게 파악할 수 있는 경우 혹은 데이터의 시각화 혹은 물질화 과정에 사용자가 직접 참여하는 경우 등에서와 같이 데이터에 대한 이해를 용이하게 하여 사용자 자신의 변화를 인식하도록 도울 수 있기 때문이다. 그런데, 이 실험에서는 앞의 두 원인과는 다른 상황이었음에도 불구하고 여전히 자기성찰적인 사용자 경험을 자극하였다.
이러한 현상은 두 가지 측면에서 해석할 수 있다. 먼저, 정확한 데이터를 읽는 데는 어려움이 있었으나, 스스로 데이터를 제출하여 자수 패턴의 소스가 자신의 걸음수라는 점은 인지하고 있었다. 이렇게 만들어진 데이터를 매일 입고 다닌다는 상황이 ‘걸음’이라는 행위에 대해 지속적으로 인식하도록 작용한 것이라는 해석이다. 이는 Thust 등(2018)이 주장한 데이터 시각화의 맥락(context)과 행위(action)에 대한 성찰이며, 데이터의 물질적 존재가 지속적인 인식을 가능하게 하는 자극제(reminder)로 작용할 수 있다고 한 것과 일맥상통한다. 둘째, 데이터를 의복의 착장으로 경험하게 되는 ‘감각된 경험(felt experience, Hogan과 Hornecker(2016))’이 이러한 인식을 강화한 것으로 보인다. 바지의 자수 패턴은 착장 자체만으로 ‘걷는 행위[와 그 행위를 통해 얻을 수 있는 가치]’라는 의미를 전달하는 매개체로 작동한 것이다. 이는 Karyda 등(2021)은 데이터 물질화에서 인공물(artifacts)이 인간(즉, 사용자)의 행위를 유발한다고 한 것과 관련된다. 즉 데이터에 감각적 착용성을 부여함으로써 특정 행위에 대한 자각을 강화하고 행동으로 이어지도록 하는 효과를 거둘 수 있다.
5. 결론
본 연구는 일상성 데이터의 물질화가 사용자에게 어떻게 경험되는지 그 양태와 특징을 이해하기 위해, 물질화의 실제 제작과 사용 과정을 실험적으로 수행하였다. 이를 위해 ‘데이터진’의 데이터 물질화 디자인을 개발하여 일군의 사용자들이 일주일의 기간 동안 직접 입고 생활하도록 하고 그 경험을 청취하였다. ‘데이터진’은 각 사용자의 1년간 걸음수 데이터와 같은 기간의 강수량 데이터를 청바지에 자수로 표현한 것이다.
실제 경험한 사용자들의 특징적인 경험은 다음 세 가지로 요약할 수 있다, 첫째, 청바지와 자수의 생소한 조합과 자신의 걸음수 데이터로 표현된 차별화된 패턴을 통해 자신의 개성과 차별성을 느낄 수 있도록 했는데, 이는 청바지의 자수 패턴이라는 더 드러나는 형태의 매개적 표현이었고 직접 착장하는 감각적 접근성을 통해 강화되었다고 할 수 있다. 둘째, 자수라는 매개적 특성에 따른 시각화의 한계성 등으로 인해 데이터의 가독성이 떨어졌고 모호하게 받아들여졌으나, 오히려 이 비가독성과 모호성이 자신의 데이터라는 사적 내밀함을 드러내는 데에 따르는 부담을 상쇄시키고 놀라움의 경험을 증폭하는 효과를 낼 수 있다. 셋째, 자수 패턴에서 걸음수 추이를 정밀하게 읽어내거나 타인과 비교할 수 있는 상황이 아니었음에도 불구하고 걸음수 데이터를 바지로 입는다는 인식 자체만으로도 걸음에 대한 자각을 일깨우는 자기 성찰의 경험이 가능하였다.
‘데이터진’을 통해 우리가 일상적으로 생성, 축적하는 데이터를 기존의 시각적 매체를 벗어나 물리적 매체에 표현적인 방식으로 활용했을 때 차별적인 경험을 전달할 수 있음을 알 수 있었다. 나아가, 데이터 물질화를 매체에 표현할 때 데이터의 명확성이 다소 떨어지더라도 그 물리적 존재감과 감각적 특성이 사용자 경험을 강화할 수 있다고 이해된다. 본 연구는 데이터의 물질화가 전달할 수 있는 사용자 경험의 특성을 이해할 수 있는 디자인 사례를 제공했다고 평가될 수 있다.
Glossary
1) Gallery of Physical Visualization, http://dataphys.org/list/gallery/
2) p5.js 라이브러리, https://p5js.org/
3) delaunay-fast 라이브러리, https://github.com/darkskyapp/delaunay-fast
Acknowledgments
This work was supported by the Ministry of Education of the Republic of Korea and the National Research Foundation of Korea (NRF-2022S1A5A2A01045045)
Notes
Copyright : This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
-
Baumer, E. P. S. (2015). Reflective informatics: Conceptual dimensions for designing technologies of reflection. Conference on Human Factors in Computing Systems - Proceedings, 2015-April, 585-594.
[https://doi.org/10.1145/2702123.2702234]

-
Baumer, E. P. S., Khovanskaya, V., Matthews, M., Reynolds, L., Sosik, V. S., & Gay, G. (2014). Reviewing reflection: On the use of reflection in interactive system design. Proceedings of the Conference on Designing Interactive Systems: Processes, Practices, Methods, and Techniques, DIS, 93-102.
[https://doi.org/10.1145/2598510.2598598]

-
Bressa, N., Vermeulen, J., & Willett, W. (2022, April 29). Data Every Day: Designing and Living with Personal Situated Visualizations. Conference on Human Factors in Computing Systems - Proceedings.
[https://doi.org/10.1145/3491102.3517737]

- Card, S. K. (2008). InformationVisualization. In J. Jacko & A. Sears (Eds.), The Human Computer Interaction Handbook: Fundamentals, Evolving Technologies and Emerging Applications. (2nd ed., pp. 509-543). Mahwah, NJ: Lawrence Erlbaum Associates.
- Cho, Y. (2023). 개인 경험 데이터 물질화를 통한 패션 서비스 제안 [Suggestion of Fashion Services through Physicalization of Personal Experience Data](Unpublished master's dissertation), Korea University, Seoul, Korea.
-
Daniel, M., Rivière, G., & Couture, N. (2018). Designing an Expandable Illuminated Ring to Build an Actuated Ring Chart. Proceedings of the Twelfth International Conference on Tangible, Embedded, and Embodied Interaction, 2018-Janua, 140-147.
[https://doi.org/10.1145/3173225.3173294]

- delaunay-fast library. (n.d.) Retrieved December 20, 2023, from https://github.com/darkskyapp/delaunay-fast.
-
Dragicevic, P., Jansen, Y., & Vande Moere, A. (2021). Data Physicalization. In Handbook of Human Computer Interaction (pp. 1-51). Springer International Publishing.
[https://doi.org/10.1007/978-3-319-27648-9_94-1]

-
Elsden, C., Kirk, D. S., & Durrant, A. C. (2016). A Quantified Past: Toward Design for Remembering With Personal Informatics. Human-Computer Interaction, 31(6), 518-557.
[https://doi.org/10.1080/07370024.2015.1093422]

-
Epstein, D. A., Ping, A., Fogarty, J., & Munson, S. A. (2015). A lived informatics model of personal informatics. UbiComp 2015 - Proceedings of the 2015 ACM International Joint Conference on Pervasive and Ubiquitous Computing, 731-742.
[https://doi.org/10.1145/2750858.2804250]

- Etter, E. (2023, April). Data visualization: a subjective lens on reality. Retrieved from https://medium.com/clever-franke/data-visualization-a-subjective-lens-on-reality-15d3e952011d.
- Gallery of Physical Visualization (n.d.). Retrieved from http://dataphys.org/list/gallery/.
-
Gitelman, L.(ed.) (2013). "Raw Data"Is an Oxymoron. Cambridge, Massachusetts: The MIT Press.
[https://doi.org/10.7551/mitpress/9302.001.0001]

- Gwilt, I., Yoxall, A., & Sano, K. (2012). Enhancing the understanding of statistical data through the creation of physical objects. In DS 73-1 Proceedings of the 2nd International Conference on Design Creativity Volume 1. pp. 117-126.
-
Hogan, T., & Hornecker, E. (2012). How Does Representation Modality Affect User-Experience of Data Artifacts? HAID 2012: Haptic and Audio Interaction Design, 7468, 141-151. https://link.springer.com/chapter/10.1007/978-3-642-32796-4_15.
[https://doi.org/10.1007/978-3-642-32796-4_15]

-
Hogan, T., & Hornecker, E. (2016). Towards a Design Space for Multisensory Data Representation. Interacting with Computers, 29(2), 147-167.
[https://doi.org/10.1093/iwc/iww015]

-
Jansen, Y., Dragicevic, P., Isenberg, P., Alexander, J., Karnik, A., Kildal, J., Subramanian, S., & Hornbæk, K. (2015). Opportunities and Challenges for Data Physicalization. Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems, 2015-April, 3227-3236.
[https://doi.org/10.1145/2702123.2702180]

-
Jones, L., Grip, G., & Nabil, S. (2023). Wear Your Heart on Your Sleeve: Using Digital Knitting Machines to Craft Wearable Biodata Portraits. Proceedings of the 2023 ACM Designing Interactive Systems Conference, 547-563.
[https://doi.org/10.1145/3563657.3596007]

-
Karyda, M., Mekler, E. D., & Lucero, A. (2021, May 6). Data agents: Promoting reflection through meaningful representations of personal data in everyday life. Conference on Human Factors in Computing Systems - Proceedings.
[https://doi.org/10.1145/3411764.3445112]

-
Karyda, M., Ryöppy, M., Buur, J., & Lucero, A. (2020). Imagining Data-Objects for Reflective Self-Tracking. Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems, 1-12.
[https://doi.org/10.1145/3313831.3376844]

-
Karyda, M., Wilde, D., & Kjarsgaard, M. G. (2021). Narrative Physicalization: Supporting Interactive Engagement with Personal Data. IEEE Computer Graphics and Applications, 41(1), 74-86.
[https://doi.org/10.1109/MCG.2020.3025078]

- Koesten, L., Dimmery, D., Gleicher, M., & Möller, T. (2023). Subjective visualization experiences: impact of visual design and experimental design. http://arxiv.org/abs/2310.13713.
-
Li, I., Dey, A., & Forlizzi, J. (2010). A stage-based model of personal informatics systems. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, 557-566.
[https://doi.org/10.1145/1753326.1753409]

-
Lupton, D. (2017). Feeling your data: Touch and making sense of personal digital data. New Media & Society, 19(10), 1599-1614.
[https://doi.org/10.1177/1461444817717515]

-
Mekler, E. D., & Hornbæk, K. (2019). A Framework for the Experience of Meaning in Human-Computer Interaction. Proceedings of the 2019 CHI Conference on Human Factors in Computing Systems, 1-15.
[https://doi.org/10.1145/3290605.3300455]

- Posavec, S., & Quick, M. (2015). Air Transformed : Better with Data Society Commission, Retrieved from https://www.stefanieposavec.com/airtransformed.
-
Rooksby, J., Rost, M., Morrison, A., & Chalmers, M. (2014). Personal tracking as lived informatics. Conference on Human Factors in Computing Systems - Proceedings, 1163-1172.
[https://doi.org/10.1145/2556288.2557039]

-
Shaer, O. (2009). Tangible User Interfaces: Past, Present, and Future Directions. Foundations and Trends®in Human-Computer Interaction, 3(1-2), 1-137.
[https://doi.org/10.1561/1100000026]

- Sylvestre, M. (2016). Accomplishments. Retrieved from https://michellesylvestre.com/portfolio-items/datadress/.
-
Thudt, A., Hinrichs, U., Huron, S., & Carpendale, S. (2018). Self-Reflection and Personal Physicalization Construction. Proceedings of the 2018 CHI Conference on Human Factors in Computing Systems, 2018-April, 1-13.
[https://doi.org/10.1145/3173574.3173728]

- Tufte, E. (1990). Envisioning Information, Graphics Pr.
-
van Koningsbruggen, R., Waldschütz, H., & Hornecker, E. (2022). What is Data? - Exploring the Meaning of Data in Data Physicalisation Teaching. Sixteenth International Conference on Tangible, Embedded, and Embodied Interaction, 1-21.
[https://doi.org/10.1145/3490149.3501319]

- Weber, S. (2019). Retrieved from https://twitter.com/sara__weber/status/1081950904671240192.
-
Zhao, J., & Vande Moere, A. (2008). Embodiment in data sculpture: a model of the physical visualization of information. In Proceedings of the 3rd international conference on Digital Interactive Media in Entertainment and Arts, pp. 343-350.
[https://doi.org/10.1145/1413634.1413696]