
Design Attributes for Consistent User Experience of Multi Device Service
With the advancement of digital technology, lots of online services are now provided in the form of an application in many devices like a mobile phone, a tablet PC and other platforms. In this context, transforming web services into mobile applications has become quite necessary for service providers, who require design guidelines for developing mobile services in order to achieve design consistency between web and mobile services.
Despite the importance of "design consistency", there is a lack of studies on the definition of design consistency and methods for application to practical projects. Therefore, the author will propose a conceptual framework for design consistency of a multi-device service by analyzing design attributes extracted from various user experience models and researches on usability and consistency in multi-platform systems. Then a current multi device service which is provided on both the web and mobile phones will be analyzed based on the framework.
This study aims to support communication among different teams and help create consistent design outputs for multi device services by establishing a conceptual framework for design consistency of a multi device service.
초록
다양한 디지털 매체가 대중화되면서 기존의 웹에서만 제공되던 서비스가 모바일폰이나 태블릿 PC, 기타 플랫폼으로도 그 범위가 확장되고 있다. 특히 스마트폰의 확산으로 기존 웹서비스를 모바일 애플리케이션으로 제작해야하는 필요성이 증가하고 있는 추세이다. 이에 따라 서비스 제공자 입장에서는 모바일 애플리케이션 개발 시 기준이 될 만한 디자인 가이드라인이 필요하게 되었다. 지금까지는 웹과 모바일 애플리케이션 디자인이 구분되는 경우가 많았으나 미디어의 다양화 현상으로 인해 웹과 모바일을 일관성 있게 연계시켜야 할 필요성이 커지고 있기 때문이다.
이처럼 디바이스 간의 "일관성"이라는 개념이 중요해진 반면, "디자인 일관성"이라는 개념과 어떻게 그것을 실제로 구현할 것인가에 대해서는 연구가 부족한 실정이다. 실무에서도 사용자에게 동일한 서비스 경험을 제공하기 위해 디바이스 간 디자인이 연결성을 가져야 한다는 것은 모두 공감하나 구체적인 방법론에 대한 합의된 기준이 없어 커뮤니케이션에 어려움을 겪기도 한다.
따라서 본 연구에서는 멀티 디바이스의 사용자 경험을 구성하는 디자인 속성을 규명하여 일관된 서비스 경험 제공을 위한 가이드라인의 토대를 마련하고자 한다. 관련 문헌 연구를 통해 사용자 경험을 구성하는 요소들을 비교 분석하고, 크로스 플랫폼에 대한 선행 연구 결과를 통해 본 연구에 적합한, 웹/모바일 서비스의 일관된 사용자 경험을 위한 디자인 프레임웍을 제안하고자 한다. 그리고 해당 프레임웍을 바탕으로 실제 웹/모바일 애플리케이션을 분석하였다.
본 연구는 멀티 디바이스 서비스의 디자인 일관성에 대한 공통 커뮤니케이션의 토대가 되는 개념적 체계를 수립하여, 실무에서 서비스를 개발하는 과정에서 기획, 디자인, 개발 등 각 파트간의 원활한 의사소통을 지원하고 최적의 결과물을 산출할 수 있도록 하는 데 그 목적이 있다.
Keywords:
User Interface, User Experience, Design Consistency, Multi Device Service Design, 사용자 인터페이스, 사용자 경험, 디자인 일관성, 멀티 디바이스 서비스 디자인1. 서 론
1.1. 연구 배경 및 목적
스마트폰을 필두로 하여 다양한 디지털 매체가 등장하고 대중화되어감에 따라 기존에 웹에서만 제공되던 서비스가 모바일폰 애플리케이션이나 태블릿 PC 등 기타 다른 플랫폼의 애플리케이션 버전으로도 확장되고 있다. 특히 스마트폰의 대중적 확산으로 애플리케이션 사용이 급증함에 따라 모바일 버전의 서비스를 제작할 필요성이 증가하고 있는 추세이다.
이에 따라 기존 웹 서비스 제공자 입장에서는 모바일 애플리케이션을 제작할 때 기준이 될 만한 디자인 가이드라인이 필요하게 되었다. 지금까지는 PC용 웹과 모바일 애플리케이션 디자인이 극명하게 구분되는 경우가 많았으나 미디어의 다양화 현상으로 인해서 각기 다른 플랫폼에서도 일관성 있는 디자인을 보여주는 것이 중요한 이슈로 떠올랐다. 스마트폰, 아이패드 등 다양한 매체들이 등장하고 활성화되면서 서비스 브랜드 별로 일관된 사용자 경험 제공에 대한 니즈가 더욱 커지면서 기존 웹과 모바일을 연계시키는 것은 더욱 더 중요해질 것이다.
이처럼 ‘일관성’이라는 개념이 중요하게 여겨지는 반면, '디자인 일관성'이라는 개념과 어떻게 그것을 실제 프로젝트에 적용할 것인가에 대해서는 실무와 학계의 컨센서스가 이뤄지지 않은 상태이다1). 실제 서비스를 개발하는 실무 현장에서도 동일한 서비스 경험을 제공하기 위해 웹과 모바일 디자인이 연결성을 가져야 한다는 것은 기획자, 디자이너, 개발자 모두 공감하나 구체적으로 어떤 속성들에 대해서 어떤 방식으로 연결고리를 가져야 한다는 것에 대한 일치된 기준이 없어 커뮤니케이션이 명확하게 이뤄지기 어려운 현실이다. 또한 서비스 개발 시 일정 등의 이유로 웹, 모바일을 서로 다른 작업자가 동시에 병렬로 디자인 하는 경우도 있어 가이드 부재로 매체별로 서로 다른 디자인이 도출되는 경우도 발생한다.
따라서 본 연구에서는 멀티 디바이스에서의 사용자 경험을 구성하는 디자인 속성을 규명하여 웹과 모바일 등의 서로 다른 매체에서의 일관된 서비스 경험을 제공하기 위한 가이드라인의 토대를 마련하고자 한다. 멀티 디바이스 서비스에 대한 디자인 일관성에 대한 공통 커뮤니케이션의 토대가 되는 개념적 체계를 수립하여, 실무에서 서비스를 개발하는 과정에서 기획, 디자인, 개발 등 각 파트간의 디자인의 방향성 및 구체적인 실행 방법 등에 대한 명확하고도 원활한 의사소통을 지원하고 완성도 있는 디자인 결과물을 산출할 수 있도록 하는 데 본 연구의 목적이 있다.
1.2. 연구 방법 및 범위
연구의 흐름 및 세부 방법은 다음과 같다. 우선 연구 주제의 핵심 키워드인 ‘일관성’과 ‘사용자 경험’에 대한 이론 조사를 통해 연구의 기본 토대가 되는 개념에 대한 이해도를 높이고자 하였다. 그리고 사용자 경험에 관한 문헌 연구를 통해 사용자 경험을 구성하는 핵심 요소들을 추출하였다. 이를 위하여 관련 학문인 사용자 인터페이스, 휴먼 컴퓨터 인터랙션(HCI), 인터랙션 디자인, 브랜드 마케팅 등에서 제시하고 있는 경험 창출 요소들을 비교 분석하였다. 그리고 크로스 플랫폼 디자인에 대한 선행연구를 통해 서로 다른 플랫폼에서의 사용성과 일관성을 위해 고려해야할 요소들을 정리하였다. 그 결과를 본 연구 주제에 적합하도록 멀티 디바이스 서비스 디자인 관점에서 디자인 속성요소로 재정리하고 세부 속성들과의 체계를 새롭게 수립하면서 웹/모바일 서비스의 일관된 사용자 경험을 위한 디자인 프레임웍을 제안하였다. 그리고 해당 프레임웍을 바탕으로 현재 서비스되고 있는 웹서비스 및 모바일 애플리케이션 사례를 비교 분석함으로써 멀티 디바이스에서의 디자인 일관성을 이루기 위한 디자인 전략 및 실행 방안에 대한 시사점을 발견하고자 하였다.
멀티 디바이스에서의 사용자 경험에 대한 주제를 다루기 위한 본 연구는 웹과 모바일폰으로 우선 범위를 한정하였다. 여러 디바이스들 중에서도 대중들 사이에서 특히 스마트폰의 사용이 두드러지기 때문에 웹과 스마트폰의 애플리케이션 사용자 경험이 더욱 중요한 이슈가 되고 있기 때문이다. 스마트폰 중에서는 아이폰(iOS)을 기준으로 하였다. 따라서 본 연구는 웹 서비스와 아이폰 애플리케이션의 연결성을 염두에 두고 진행되었다.
2. 핵심 개념 고찰
2.1. 일관성(Consistency)개념
‘일관성’에 대한 사전적 정의를 살펴보면, ‘하나의 방법이나 태도로써 처음부터 끝까지 한결같은 성질’2)이라고 소개하고 있다. Nielsen은 일관성에 대해 사용자가 한 시스템에서 다른 시스템으로 스킬을 이전할 때 사용자의 가능성(possibility)을 향상시키는 것으로 정의하고, 이때 다른 시스템에서 사용성과 학습성을 쉽게 하는 것이라고 말한다.3)
디자인에서의 일관성은 단순히 두 가지 이상의 요소가 ‘똑같음’을 의미하는 것이 아닌, 고려해야 할 사항이 많은 복잡한 문제이다. 일관성을 논하기 위해서는 기본적으로 고려해야 할 많은 레이어, 레벨, 차원이 있기 때문이다. 즉 표면의 스타일을 똑같이 일치시키는 것보다 내적으로 일관된 디자인 통합을 직관적으로 이루어 내는 것이라고 할 수 있다.
디자인에서 일관성의 원칙을 준수하는 것은 다음과 같은 측면에서 매우 중요하다. 우선, 디자인 일관성을 지키는 것은 개발 비용을 줄이면서도 전반적인 서비스의 퀄리티를 향상시켜 주기 때문에 경제성을 향상시킨다. 또한 디자인 일관성을 강화시킬 경우 브랜드 아이덴티티를 향상시킴으로 인하여 고객들에게 브랜드를 강하게 인지시키는 기능을 할 수 있다. 뿐만 아니라, 사용자들의 학습 편의성을 향상시켜 서비스를 사용할 때 실수를 줄여준다. 여러 매체에 걸쳐 서비스의 일관성의 원칙을 적절하게 준수할 경우 사용자들의 해당 서비스에 대한 친밀감, 학습능력이 올라가고 사용성이 향상되는 효과를 가져오게 된다.
2.2. 사용자 경험(User Experience)의 정의
‘사용자 경험(User Experience)'이란 사용자가 어떤 시스템이나 제품 또는 서비스를 직, 간접적으로 이용하면서 느끼고 생각하게 되는 총체적인 경험을 뜻한다. 단순히 기능이나 절차 상의 만족 뿐만 아니라 전반적인 지각 가능한 모든 측면에서 사용자가 참여, 사용, 관찰하고 상호 작용을 통해 느낄 수 있는 가치 있는 경험이다. 긍정적인 사용자 경험의 창출은 사용자의 니즈 만족, 브랜드 충성도 향상, 시장에서의 성공을 이끌어 내는 중요한 요소가 된다.4) 사용자 경험 디자인은 사용자 중심 디자인의 원리에 기반하고 있어 인간공학, 인간과 컴퓨터 상호 작용, 정보 아키텍처, 휴먼 팩터스, 사용자 인터페이스 디자인, 사용성 공학 분야와 많은 공통된 요소를 가지고 있으며, 또한 다학제적인 성격을 가지고 있어 심리학, 인류학, 컴퓨터 공학, 마케팅, 그래픽 디자인 및 산업 디자인 분야와 깊은 관련을 맺고 있다.5)
이와 같은 사용자 경험은 온, 오프라인을 포괄하는 매우 폭넓은 개념으로, 학계나 실무에서 그 중요성이 더욱 부각되어 온 만큼 사용자 경험에 대한 다양한 연구들이 이루어지고 있다.
3. 멀티 디바이스 서비스에서의 사용자 경험의 일관성
3.1. 사용자 경험 디자인 개념 모델
멀티 디바이스에서의 서비스 사용자 경험 요소를 추출하기 위하여 다양한 선행 연구를 통해 도출된 사용자 경험에 대한 이론 모델들을 살펴보고자 한다.
우선 경험 마케팅 분야에서 Schmitt(2002)는 ‘체험 마케팅’이라는 저서에서 감각, 감성, 인지, 행동, 관계의 5가지 체험 유형을 밝히고 마케팅 활동에서 궁극적으로 다섯 가지의 특성을 갖추고 있는 총체적이고 통합된 체험을 강조하도록 전략적으로 노력해야 한다고 언급하였다.
Garrett(2002)은 웹을 크게 소프트웨어 인터페이스와 하이퍼텍스트 시스템으로 분류하고, 이 중 전자의 경험을 구성하는 요소로 상위개념부터 하위개념까지 전략, 범위, 구조, 윤곽, 표면 레벨로 나누고, 각 레벨을 구체적으로 사용자의 니즈, 기능 명세, 인터랙션 디자인, 인터페이스 디자인, 비주얼 디자인으로 정의한 모델을 제시하였다.[그림 1] 이 모델은 개념적으로만 인식되는 사용자 경험을 체계적이면서도 구체적인 요소로 접근하여 어떤 디자인 요소를 통해 사용자 경험에 구성할 수 있는지에 대한 통찰을 제시한다.
Morville은 사용자 경험 전략 Honeycomb모델을 통해 범위(Scope), 뼈대(Skeleton), 이야기(Story), 표면(Surface), 시맨틱(Semantics), 구조(Structure)의 6가지 전략 요소7)를 제시하였는데, 이를 통해 사용자 경험 전략은 이러한 구체적인 속성들에 대한 설계를 통해 달성될 수 있다는 사실을 알 수 있다.
Hassenzahl의 UX모델에 따르면 디자이너와 사용자가 의도한 제품/서비스의 특성은 실용적 속성과 감성적 속성으로 나뉘는데, 이러한 속성들을 가능케하는 제품/서비스의 특징들을 내용(Content), 재현(Presentation), 기능(Functionality), 상호작용(Interaction)으로 정의하였다.8)
한편 Hiltunen, Laukka and Luomala(2007)는 모바일 사용자 경험을 창출하는 결정 요인을 제시하였는데9), 실용성(Utility), 사용성(Usability), 가용성(Availability), 심미성(Aesthetics), 오프라인 이슈(Offline Issues)가 곱해져 사용자 경험을 구성하게 된다고 하였다. 여기서의 오프라인 이슈는 브랜드나 뒤에서 지원하는 비즈니스 프로세스 등을 모두 포함하는 개념이다.
이상으로 사용자 경험에 관한 대표적인 이론 모델을 통해 살펴본 바에 따르면, 각 연구마다 분야와 관점에 따라 조금씩 다른 사용자 경험 요소들을 제시하고 있으나 종합하면 제품이나 서비스의 외관, 즉 표면적인 측면에서 비롯되는 요소들과 기능 또는 작동방식 측면에서 비롯되는 요소들로 크게 구분할 수 있음을 알 수 있다. 이를 사용자의 입장에서 해석한다면, 사용자가 어떤 제품이나 서비스를 접했을 때 시각적으로 접할 수 있는 표면적인 요소를 통해 ‘인지’하고, 제품이나 서비스를 직접 사용하면서 ‘실행’하는 과정들을 통해 얻어지는 총체적인 경험이 바로 사용자경험이라는 정의를 재확인할 수 있게 되는 것이다.
3.2. 크로스 플랫폼에서의 일관성
기술의 발달로 플랫폼이 다양화 되어감에 따라 플랫폼 간 인터페이스 일관성 및 사용성을 주제로 한 학계의 다양한 논의와 연구들이 있어왔다.
CHI 2006의 ‘크로스 플랫폼 디자인에서 일관성의 여러 가지 측면 (The Many Faces of Consistency in Cross-Platform Design)’이라는 주제로 열린 워크샵에서는 멀티 플랫폼 환경에서 일관성을 사용자 레벨 (user-level)과 인터페이스 레벨 (interface-level)로 나누고, 사용자 레벨은 ‘사용자가 같은 태스크를 플랫폼을 이전하면서 한결같게(seamless)가져갈 수 있는 지식의 이전’, ‘인지적 편의성’, ‘사용자가 집에 있는 것처럼 느끼는 것’이라고 말한다. 인터페이스 레벨의 일관성은 다른 플랫폼의 인터페이스에서 위젯이 항상 같은 액션을 하는 것과 같이 같은 디자인에 대해서 같은 기능의 선택을 할 수 있다는 것을 말한다.10)
신현진 외(2009)는 여러 플랫폼에 적용된 한 기업의 제품군이 일관성을 가지는 사용자 인터페이스 요소를 Family UI라고 정의하고 David Ausubel의 '유의미 학습 이론'을 바탕으로 GUI, 네비게이션, 레이아웃의 3가지 요소로 규정하였다.
Oliveira and Rocha(2007)는 서로 다른 플랫폼 디바이스에서 유사한 태스크를 수행할 때 사용성과 사용자 경험을 향상시키기 위한 목적으로 인터페이스 디자인 일관성의 우선순위(priority)를 테스크 인지(task perception), 테스크 수행(task execution), 테스크 개인화(task personalization)로 규정하고, 프로토타입 개발을 통해 해당 방법론의 유효성을 입증하였다.
Denis and Karsenty (2004)는 기존의 inter-operability 개념을 토대로 멀티 플랫폼에서의 사용성을 inter-usability라는 개념으로 제시하였는데, 이는 사용자가 디바이스를 바꾸었을 때 이전의 지식과 스킬을 적용하여 편안하게 과업을 수행할 수 있다는 의미이다. 그들은 사용자가 디바이스를 전환하며 사용하는 가운데 발생하는 인지 프로세스를 이론적으로 분석하고, 이 과정에서 생길 수 있는 사용상의 문제점들을 조사하여 inter-usability에 대한 이론적 프레임웍을 제시하고, 이에 따른 디자인 원칙을 제안하였다. 연구에 따르면 inter-usability의 핵심은 연결성(continuity)으로, 여기에는 지식의 연결성, 과업의 연결성이 있다고 하였다. 지식의 연결성은 레이블이나 레이아웃 등 인터페이스의 속성을 통해서, 과업 연결성은 사용자가 디바이스를 바꾸는 과정에서 이전 디바이스에서의 과업이 새로운 디바이스에서도 이어지는 경험을 통해서 획득 가능하다고 보았다. 그들은 디자인 가이드라인의 요소로 일관성(consistency), 투명성(transparency), 적응성(adaptability)의 3가지 원칙을 제시하였다.
Florins, Trevisan, and Vanderdonckt(2004)는 도널드 노먼의 action 이론에 근거하여 인식적 연결성(perceptual continuity), 인지적 연결성(cognitive continuity), 기능적 연결성(functional continuity)의 3가지 레벨을 바탕으로 일관성이 지켜져야 한다고 주장하였다. 여기서 ‘인식적 연결성’은 인터페이스가 비슷한 룩을 가질 때, ‘인지적 연결성’은 유저가 인터페이스 바탕에 깔린 컨셉을 이해할 때, ‘기능적 연결성’은 기능 세트가 다른 플랫폼에서도 유효할 때 성취된다고 보았다.
이상의 멀티 플랫폼에서의 일관성 및 사용성에 대한 연구 결과들을 토대로 '일관성'이라는 개념이 멀티 디바이스 환경에 적용될 때 고려해야 할 중요한 사항을 다음과 같이 도출할 수 있었다. 첫째, 두 가지 이상의 플랫폼에서의 일관성을 논하기 위해서는 사용자가 디바이스를 바꾸면서 서비스를 사용한다는 맥락에서 디바이스의 '전환(transition)'에 초점을 맞출 필요가 있다. 둘째, 사용자가 서로 다른 디바이스를 사용할 때 단절감 없는 사용 느낌, 즉 씸리스(seamless)한 경험을 얻기 위해서는 '연결성(continuity)'이 확보되어야 한다. 셋째, 각 디바이스마다 기술적인 제약과 고유한 특성을 고려해야 한다는 점이다.
3.3. 웹/모바일폰의 플랫폼 특성
본 연구의 주제인 멀티 디바이스 서비스에서의 사용자 경험을 연구하기 위해 고려되어야 할 것은 디바이스마다 기술적인 제약과 고유한 특성이 있다는 사실이다. 멀티 디바이스 환경은 이질적이다. 각 디바이스의 테크니컬한 차이점, 예를 들어 데이타, 기능, 인풋, 아웃풋 방식, 인터랙션 스타일, 과업수행절차 등 플랫폼 간 일관성을 논하기 이전 각 플랫폼이 고유하게 가진 특성을 먼저 이해할 필요가 있다. 본 연구에서는 멀티 디바이스의 여러 종류 중 웹과 모바일로 범위를 한정하였고, 모바일 중에서도 iOS기반 스마트폰에 초점을 맞추어 살펴볼 것이므로 해당 기기의 기술적 특성 중심으로 살펴본다.
디자인 관점에서 웹과 모바일 플랫폼의 대표적인 차이 중 하나는 디스플레이 화면 크기이다. 모바일은 웹에 비해 훨씬 작은 화면 사이즈(아이폰3G: 320x480/ 아이폰4G: 640x960pixel)를 가지고 있기 때문에 단위 면적 당 디스플레이 될 수 있는 디자인 정보가 한정되어 있다. 따라서 웹에서의 서비스를 모바일로 전환하는 과정에서 사용자들의 인터랙션 동선을 잘 고려하면서 정보를 분리하여 모바일 화면에 재배치하는 과정이 매우 중요하다. 모바일은 작은 화면 사이즈로 인해 웹 화면의 정보들을 그룹별로 나누어 여러 화면에서 내비게이션하는 형식으로 보여주게 된다. 이 내비게이션 동선을 어떻게 설계하느냐에 따라 사용자에게 미세하지만 다른 사용 경험을 전달하게 되는 것이다.
또 다른 고려할 점은 두 매체 사이의 입력 방식의 차이이다. 웹에서 사용자가 마우스라는 장치를 이용하여 클릭을 통하여 시스템과 인터랙션하는 반면, 모바일에서는 손가락 움직임을 이용하는 큰 차이점이 있다. 다음은 iOS기반 디바이스와 상호작용할 수 있는 제스쳐를 정리한 것이다.
이와 같은 매체의 기술적 차이점으로 인해 일관성이라는 개념이 복수의 플랫폼에 적용될 때는 단일 플랫폼에서와는 다르게 일반적인 "동일함"의 범주를 넘어서는 새로운 정의가 필요하다는 것을 알 수 있다. 매체의 특성이 고려되지 않은 일관성의 기준은 멀티 플랫폼 간의 사용자 경험 설계에 적용하기에는 적합하지 않으며, 각 디바이스의 특성에 맞게 최적화를 고려하지 않은 UI일관성 원칙은 오히려 사용성을 떨어뜨릴 수 있기 때문에 실효성을 기대하기도 어렵다. 사용자는 서로 다른 디바이스 상의 서비스 경험이 전반적으로 동일한 가운데에서도, 연결성이 있고, 때로는 이전 매체에서의 경험이 새로운 매체에 맞게 변형될 것을 기대하기 때문이다.
3.4. 멀티 디바이스 사용자 경험 프레임웍
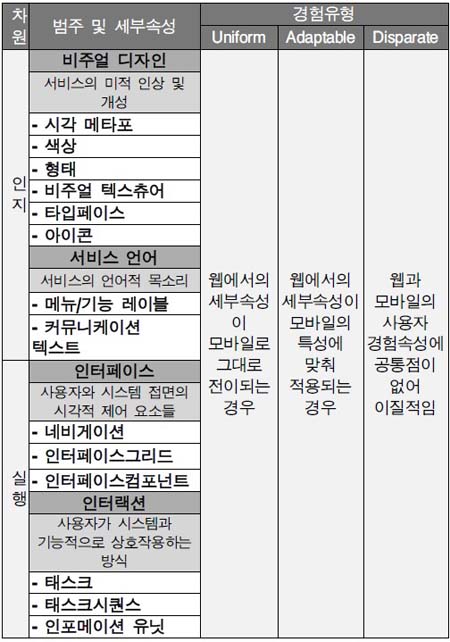
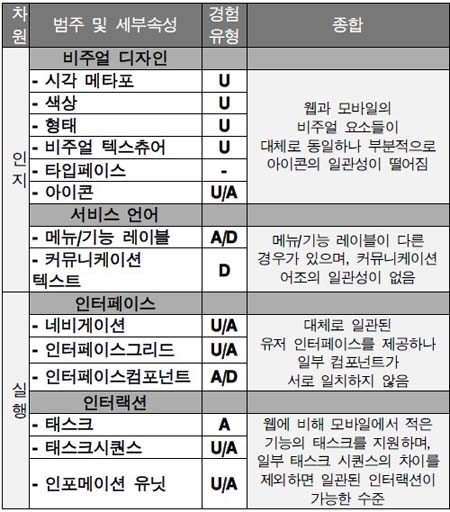
앞 장에서 살펴본 사용자 경험 개념 모델과 크로스 플랫폼에서의 일관성에 대한 선행 연구 결과를 토대로 본 연구의 주제에 부합하는 멀티 디바이스에서의 일관된 사용자 경험을 위한 디자인 속성 프레임웍을 다음과 같이 구성하였다.
범주에 대한 이론적 근거는 Garrett의 사용자 경험 모델을 기초로 하였으나 최상위 기획 요소인 ‘사용자 니즈’항목은 본 연구의 주제인 디바이스 간의 전환을 통한 사용자 경험 요소로 포함시키기엔 적절치 않아 제외시켰다. 한편, Garrett의 모델에는 포함되어 있지 않으나 서비스의 언어적 메시지 또한 사용자 경험에 영향을 주는 중요한 요인이 되므로 ‘서비스 언어’를 새로운 범주로 포함시켰다. 이렇게 구성된 범주를 크게 인지 차원과 실행 차원으로 구분하였다.
또한 해당 범주를 바탕으로 본 연구에서 웹과 모바일 서비스의 성격에 적합한 세부 속성 항목을 구성하였다. 특히 ‘인터랙션’은 사용자가 시스템과 기능적으로 상호작용하는 방식으로 눈에 보이는 것이 아니기 때문에 인터랙션에서 비롯된 사용자 경험을 가시화시켜 논하기가 쉽지 않다. 인터랙션 디자인은 동작(behavior)에 대한 것이며, 동작은 겉으로 보이는 것보다 관찰하거나 이해하기가 더욱 어렵기 때문이다.12) 따라서 인터랙션을 가시화할 수 있는 인터랙션 모델을 염두에 두고 ‘태스크’, ‘태스크 시퀀스’, ‘인포메이션 유닛’의 3가지 세부 속성으로 구성하였다.
또한 일관성의 관점에서 사용자 경험에 대한 유형을 세분화시켜 구성하였다. 사용자 경험은 다차원 레이어로 구성되어 있기 때문에 이를 웹과 모바일의 두 플랫폼으로 확장하여 살펴볼 때, 컬러나 조형 요소 등 표면을 구성하는 비주얼 요소나 서비스 레이블 등의 인지 차원의 요소들의 경우에는 그대로 계승하여 사용할 수 있지만, 실행 차원의 무형의 인터랙션의 경우 플랫폼의 기술적 특성 및 제약으로 인하여 그대로 계승하는 것이 현실성이 없다는 점을 고려하여 Uniform/Adaptable/Disparate라는 세 가지 경험유형으로 제시하였다.
4. 사례 분석
본 연구를 위한 분석 사례로는 타임매거진(TIME)이 6개 분야에 걸쳐 아이폰 사용자를 위해 선정한 '2011년 베스트 어플리케이션 50'13)중에서 클라우딩 기술을 기반으로 한 개인 메모장 애플리케이션 서비스인 ‘스프링패드(Springpad)’을 선정하였다. 단순 메모뿐만 아니라 여러 가지 콘텐츠 형식을 지원하는 뛰어난 확장성과 SNS서비스들과의 연동성도 높아 국내외에서 인기를 얻고 있는 서비스이다.
4.1. 인터랙션
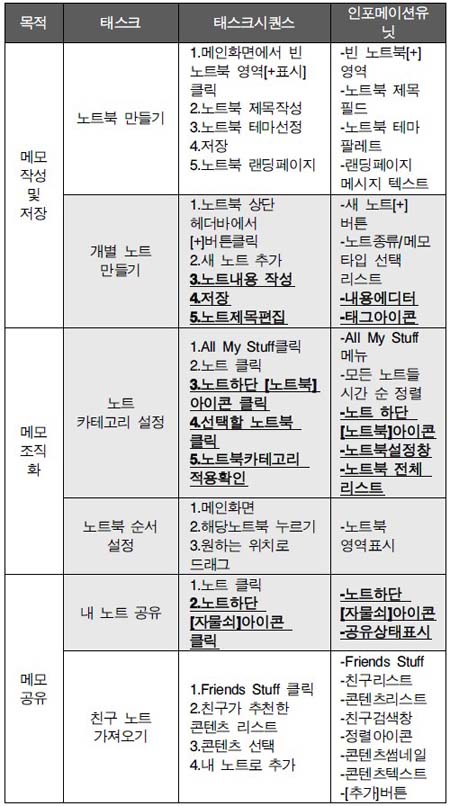
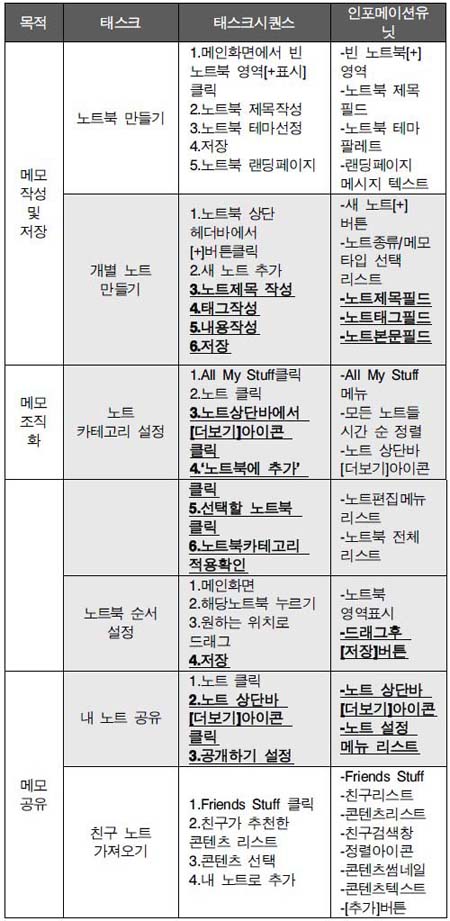
앞 장에서 설명한 인터랙션 모델을 활용하여 스프링패드의 웹과 모바일 인터랙션을 가시화하였다. 스프링패드는 크게 메모 작성, 조직화, 공유의 3가지 목적으로 사용할 수 있다. 각 목적에 해당하는 핵심 태스크를 나누고, 각 태스크를 수행하기 위한 단계를 시퀀스로 표시하였으며, 해당 태스크에 따르는 인포메이션 유닛을 분석하였다. 웹과 모바일 각각의 분석 결과는 아래와 같다.
[표 3]과 [표 4]를 분석해 보면, 웹과 모바일의 핵심 태스크들의 인터랙션이 대체로 동일하나 개별 노트 만들기, 노트 카테고리 설정, 노트북 순서 설정, 내 노트 공유하기 태스크에서의 인터랙션에 차이가 있다는 것을 알 수 있다.
주의할 점은 여기서는 핵심 태스크를 선별하여 비교하였으나 태스크를 더 세분화하여 분석할 경우 대체로 모바일이 웹보다 더 적은 태스크를 지원한다는 것을 알 수 있다. 이는 사용자의 니즈를 반영한 결과로, 일반적으로 사용자는 모바일에서는 디바이스의 특성 및 사용 맥락 상 웹에서보다 더 단순하고 간단한 과업을 수행하는 경향이 있기 때문이다.
4.2. 인터페이스
인터페이스는 사용자가 시스템과 상호작용하는 접면의 기능적인 요소들의 집합을 의미한다. 비주얼 디자인이 스타일링에 관한 것이라면 인터페이스는 기능적인 요소라고 할 수 있다.
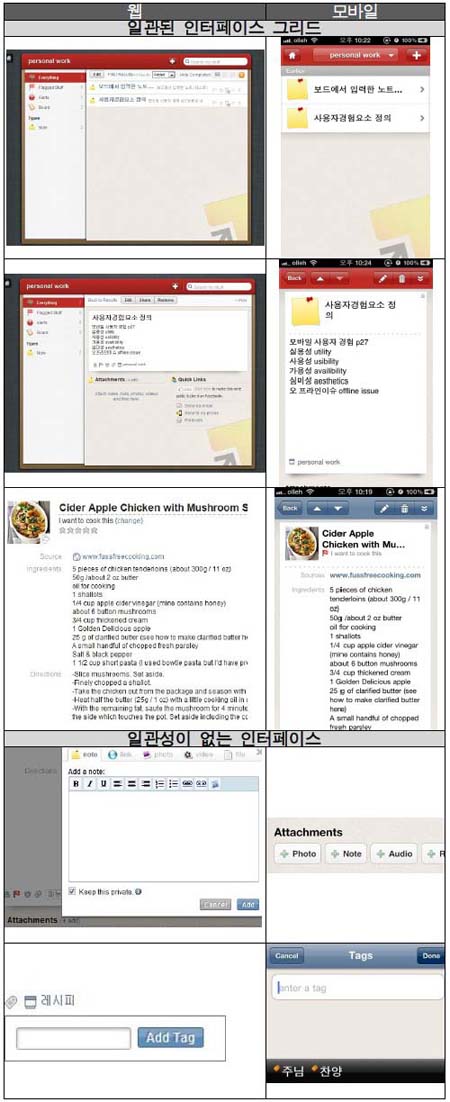
스프링패드는 인터랙션 동선을 따르는 주요 화면들의 웹과 모바일의 인터페이스 그리드의 일관성이 높게 디자인되어 있다. [표 5]에서 ‘노트북’, ‘노트’, 그리고 노트 속 콘텐츠 각각의 인포메이션 그리드가 웹과 모바일의 화면 크기에 최적화되어 있으면서도 높은 일관성을 보이고 있는 것을 알 수 있다.
그러나 개별 기능에 따른 인터페이스 컴포넌트의 차이도 발견할 수 있는데, 예를 들면 노트에 멀티미디어 콘텐츠를 첨부할 때의 인터페이스에 있어서 웹과 모바일이 서로 다른 컴포넌트를 사용하고 있으며, 노트에 태그를 입력하는 방식 역시 인터페이스가 서로 달라서 사용자에게 혼란을 줄 수 있다.
4.3. 서비스 언어
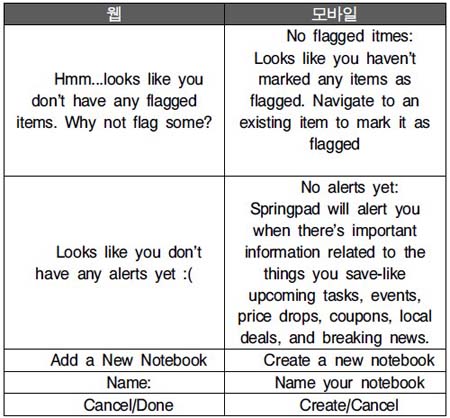
서비스의 언어는 사용자가 서비스에 대해 받는 느낌을 좌우하는 중요한 요소로, 디바이스별로 일관된 레이블 및 커뮤니케이션 언어를 사용할 필요가 있다. 기능에 대한 레이블은 정확하게 동일해야 하며, 설명이나 에러 메시지도 같은 어조로 표현되어야 한다. 스프링패드의 경우 기능 레이블이 같은 규칙으로 적용되어 있지 않은 요소가 있으며, 커뮤니케이션 메시지의 일관성이 결여되어 있다. 특히 커뮤니케이션 메시지의 경우, 웹은 어조가 구어체이고 길이가 짧은데 반하여 모바일의 경우는 같은 내용임에도 불구하고 표현 방법이 더 문어체에 가깝고 길이도 더 길다.
4.4. 비주얼 디자인
스프링패드는 웹과 모바일이 전체적으로 동일한 시각적 룩앤필을 제공하고 있다. 메인 페이지부터 개인 메모장이라는 컨셉을 연상시킬 수 있도록 마치 책상 위에 여러 개의 메모장이 정렬되어 있는 것과 같은 시각적 메타포를 사용하고 있다. 노트북은 메모지가 여러 장 모여있는 비주얼을, 안에 개별 노트들은 낱장 메모지를 연상시킨다. 이처럼 메모장이라는 서비스 컨셉을 반영한 그래픽 메타포를 웹과 모바일에서 동일하게 사용하고 있다.
가장 넓은 영역을 차지하는 메인페이지의 배경 컬러나 테마를 사용자가 원하는 대로 바꿀 수 있는데, 웹과 모바일에서 동일한 종류의 테마를 제공하고 있어 사용자가 선택한 시각 테마에 따라 메인화면의 컬러톤과 그래픽이 바뀐다. 그리고 개별 노트북마다 컬러를 별도로 지정할 수 있는데 웹과 모바일에 동일하게 적용된다.
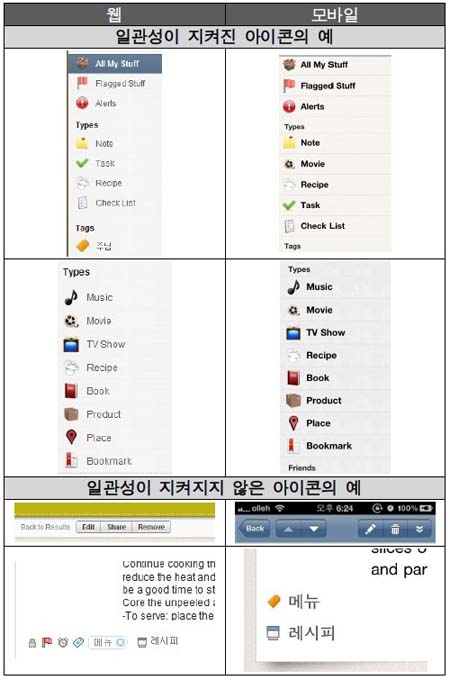
아이콘의 경우에는 대체로 웹과 모바일이 동일하지만 부분적으로 일관성이 떨어지는 곳이 있다. 노트북 카테고리의 아이콘이나 친구 노트의 콘텐츠 성격별 카테고리 아이콘은 웹과 모바일이 동일한 반면, 개별 노트의 편집 방법에 따른 아이콘은 웹과 모바일이 전혀 다른데, 웹은 아이콘 대신 텍스트 레이블로만 Edit/Remove등으로 표시하는 것과 달리 모바일은 주요 기능들을 연필/휴지통 등으로 아이콘으로 표시하고 있다.
5. 결 론
본 연구는 여러 디바이스를 통해 동일한 서비스를 이용하는 사용자에게 일관된 사용자 경험을 제공할 수 있는 방안에 초점을 맞추고, 사용자 경험의 핵심 범주들을 도출하고, 각 차원에 대한 세부 속성들을 구성하여 이를 바탕으로 통합 프레임웍을 제시하였다. 해당 프레임웍을 사례 분석에 적용함으로써 이후 멀티 플랫폼 서비스의 디자인 전략과 방향성을 제시하고자 하였다. 서로 다른 디바이스 간 서비스에 대한 사용자 경험의 일관성을 정량적인 수치나 기계적인 방법으로 측정하거나 평가할 수 있는 방법론이 아직 존재하기 않기 때문에, 본 연구에서 제시한 디자인 프레임웍은 현업에서 기획, 디자인, 개발 파트의 실무자간의 의견 조율 및 공통 커뮤니케이션의 개념적 기반으로 활용될 수 있을 것이다. 향후 본 연구를 통해 도출된 프레임웍의 검증 및 각 범주별로 해당 레벨에 적합한 가이드나 패턴화된 라이브러리 등을 연구한다면 유용한 보조도구가 될 것으로 예상한다.
Glossary
1) Oliveira, R., Rocha, H.V. (2007). Consistency Priorities for Multi-device Design. C. Baranauskas et al. (Eds.): INTERACT 2007, LNCS 4662, Part I, p.426.
2) 네이버 국어사전. http://krdic.naver.com/detail.nhn?docid=31045400
3) 신현진, 정승모, 이자영, 송현철. (2009). 멀티플랫폼에서 Family UI의 적용에 관한 연구. HCI2009 학술대회 논문집. p.1031.
4) wikipedia UX 정의
5) wikipedia UX 정의
6) Garrett, J. J. The Elements of User Experience. Peachpit Press. p.30.
7) http://findability.org/archives/000184.php
8) http://www.smashingmagazine.com/2011/03/15/why-user-experience-cannot-be-designed
9) Hiltunen, M., Laukka, M., Luomala, J. (2007). 모바일 사용자 경험 디자인. 나대열 (역). 한빛미디어. p.27.
10) 신현진 외(2009). 멀티플랫폼에서 Family UI의 적용에 관한 연구. HCI2009 학술대회 논문집. p1031
11) 아이폰 앱 UI 디자인: 플랫폼 특성. http://blog.daum.net/ui74/31
12) Saffer, D.(2008). 더 나은 사용자 경험을 위한 인터랙션 디자인. 이수인 (역). 에이콘. p.28.
13) http://www.time.com/time/specials/packages/0,28757,2044480,00.html
14) [표 3], [표 4]의 회색 칸에서 밑줄 그어진 내용이 웹과 모바일의 인터랙션이 일치하지 않는 부분.
Notes
References
- 신현진, 정승모, 이자영, 송현철. (2009). 멀티플랫폼에서 FamilyUI의 적용에 관한 연구. HCI2009학술대회 논문집. pp. 1030-1037.
-
Denis, C. and Karsenty, L. (2004). Inter-Usability of Multi-Device Systems– A Conceptual Framework. Seffah, A. and Javahery, H. (Eds. ), Mutiple User Interfaces (pp. 373-385). Canada:Wiley.
[https://doi.org/10.1002/0470091703.ch17]

-
Florins, M. , Trevisan, D. G. , and Vanderdonckt, J. The Continuity Property in Mixed Reality and Multiplatform Systems: a Comparative Study. In Proceedings of CADUI. 2004, 321-332.
[https://doi.org/10.1007/1-4020-3304-4_26]

- Garrett, J. J. (2002). The Elements of User Experience: User-Centered Design for the Web. Peachpit Press.
- Hiltunen, M. , Laukka, M. , Luomala, J. (2007). 모바일 사용자 경험 디자인. 나대열. (역). 한빛미디어.
- De Oliveira, R. and Da Rocha, H. V. , (2007). Consistency Priorities for Multi-deviceDesign. C. Baranauskas et al. (Eds.):INTERACT 2007, LNCS 4662.
- Saffer, D. (2008). 더 나은 사용자 경험을 위한 인터랙션 디자인. 이수인. (역). 에이콘.
- Schmitt, H. B. (2002). 체험마케팅. 박성연. (역). 세종서적.
![[그림 1] [그림 1]](/xml/00317/KSDS_2012_v25n1_135_f001.jpg)
![[그림 2] [그림 2]](/xml/00317/KSDS_2012_v25n1_135_f002.jpg)
![[표 1]](../img/npr_tablethum.jpg)
![[그림 2] [그림 2]](/xml/00317/KSDS_2012_v25n1_135_f002-1.jpg)
![[그림 2] [그림 2]](/xml/00317/KSDS_2012_v25n1_135_f002-2.jpg)