
Accuracy based on the Widths of the Buttons on Smartphone Touchscreens
BackgroundAlthough the buttons on smartphone applications are usually oblong rectangular, researchers who studied the efficiency buttons on touch screen devices have focused on square buttons. This study examined the rate of successful manipulation of the buttons with enough length on smartphones according to their widths.
Methods In the first experiment, the subjects were asked to manipulate the 0.3mm wide buttons on an HTML document shown on the smart phone. If they failed the manipulation test, they were given 0.7mm wide buttons in the second trial. If they failed again, the width of the buttons was increased by 0.7mm until they succeeded in manipulation, and the rate of successful manipulation of the buttons was examined. The second experiment was conducted for the vertical type and horizontal type with widths of 2.8mm, 3.4mm, 4.1mm, and 4.8mm, respectively, of which were not used in many manipulation attempts in the first experiment. Tests for all the buttons which were used in the second experiment were conducted regardless of success or failure in the preceding trials.
Results The success rate in the trials involving smart phones with buttons greater than 4.8mm in width in the vertical type and 4.1mm in width in the horizontal type was higher than 90%. The success rate in the trials involving smart phones with horizontal buttons 4.8mm in width was higher than 95%. Conclusion These results show evidently different rates than those for square buttons. A success rate of higher than 90% was found in the trials involving smart phones with oblong buttons of widths that were half as wide as the square buttons. In addition to the purpose of the research, it appeared that the rate of successful manipulation of the buttons was higher in horizontal buttons than in vertical buttons when the width was the same.
Keywords smart phone, minimum button width, error in button pressing, touchscreen
초록
배경 일반적인 스마트폰 어플리케이션에서는 장방형 버튼들이 주로 사용됨에도 불구하고, 그동안의 터치스크린 상 버튼의 기능성 관련 연구들은 정사각형 버튼을 중심으로 이루어져왔다. 본 연구에서는 충분한 길이를 가지고 있는 스마트폰상의 버튼 폭에 따른 조작성공률을 알아보았다.
방법 1차 실험으로 피험자에게 스마트폰에서 구현된 HTML 문서상의 폭이 0.3mm인 버튼으로 조작하도록 하고, 조작 실패 시 폭이 0.7mm인 버튼을, 이후의 조작 실패 시 마다는 폭이 0.7mm 커진 버튼을 조작하여 성공할 때까지의 버튼 폭에 따른 조작성공률을 조사하였다. 1차 실험 결과 중 조작 시도 횟수가 적은 경우인 폭이 각각 2.8, 3.4, 4.1, 4.8mm인 세로형과 가로형 버튼들을 상대로 2차 실험을 실시하였다. 2차 실험에 사용된 모든 버튼들에 대한 실험은 선행 시도의 성공 여부와 관계없이 실시되었다.
결과 세로형의 경우 폭4.8mm이상에서, 가로형의 경우 폭4.1mm이상에서 90%이상의 성공률이 나타났으며, 폭4.8mm인 가로형 버튼의 성공률은 95% 이상으로 나타났다.
결론 이러한 결과는 정사각형 버튼과는 확연히 다른 성공률을 보여준다. 90%이상의 성공률을 보인 장방형버튼의 폭은 정사각형버튼의 것에 배해 대략 반정도 수준에 불과했다. 또, 연구목적 외적 성과로 동일한 폭의 가로형 버튼이 세로형 버튼에 비해 조작성공률이 높다는 점이 발견되었다.
Keywords:
smart phone, minimum button width, error in button pressing, touchscreen, 스마트폰, 최소버튼폭, 터치스크린, 버튼조작1. 서론
1.1. 연구목적
애플 iPhone에 의해 새로운 스마트 폰의 세계가 열리게 되었다. 스마트폰은 2009년 국내에 처음으로 출시된 이래 급속도로 확산되어 2011년 12월 현재 국내 가입자 수가 2,258만 명을 돌파하였고 2012년에는 3,480만 명이 스마트폰을 사용할 것으로 예상된다(방송통신위원회, 2012). 또, 세계적으로는 2015년까지 25억대가 판매될 것으로 예측(박노형, 2011)되어 스마트폰은 이제 일상생활에 깊숙이 자리하고 있다. 이러한 스마트폰의 확산은 디자이너에게 버튼이나 아이콘의 크기결정에 새로운 고민거리를 안겨 주고 있다.
모바일 폰의 역할과 컴퓨터의 역할을 동시에 수행하는 스마트폰은 입력장치로 터치스크린을 채택함으로써 모바일 폰이 지향하는 휴대 용이성을 해결하고, 컴퓨터가 지향하는 다양한 자료의 입력가능성을 제공한다.
그동안 퍼스널컴퓨터에서 활용되어 온 웹사이트를 비롯한 멀티미디어 어플리케이션 상의 버튼이나 아이콘은 마우스포인터를 이용해 조작함으로써 버튼의 크기에 따른 사용자의 조작오류 우려가 없었다. 그러나 터치스크린을 사용하는 스마트폰의 경우 터치스크린 조작에 사용하는 손가락의 넓은 접촉면으로 인하여 버튼의 크기가 일정 수준 이하로 작아지면 조작오류의 가능성이 높아지게 된다.
물론 버튼의 크기를 일정크기 이상으로 유지할 경우 오조작의 우려 없는 디자인이 가능하다. 그러나 모바일 폰이 갖추어야 할 휴대 용이성 확보 때문에 전화기 크기의 확대는 일정 수준을 넘어설 수 없다. 때문에 한정된 범위에서의 버튼 크기 확대는 화면상에 제공되는 정보의 양 축소로 이어지고, 하나의 화면에 다수의 버튼과 정보가 혼재되어 있을 경우 버튼의 크기는 소형화 될 수밖에 없다.
이러한 이유로 여러 연구에서 모바일 디바이스의 터치스크린 상 버튼크기에 관련된 연구가 진행되어 왔다. 그러나 이러한 연구들은 정방형 버튼과 관련된 연구로, 장방형 버튼의 크기와 관련된 연구는 미미한 실정이다.
이에 본 연구는 스마트폰용 어플리케이션 디자인에 있어서 장방형 버튼의 폭 결정을 위한 참고자료를 제공함으로써 효율적 버튼크기 결정에 도움을 주고자 한다.
1.2. 연구범위 및 방법
본 연구에서는 스마트폰 터치스크린에 구현된 세로 및 가로 장방형 버튼의 폭에 따른 조작성공률을 조사하고자 한다.
스마트폰용 터치스크린을 위한 버튼의 최소크기는 버튼의 형태와 배치에 따라 달라진다(홍승권, 박정철, 김선수. 2009). 즉, 가로가 긴 버튼의 폭(본 연구에서 언급하는 폭의 의미는 국어사전에서 언급하는 가로방향의 길이를 의미하는 것이 아니라, 긴 물체의 짧은 쪽 길이를 의미한다.)과 세로가 긴 버튼의 폭, 그리고 정방형에 가까운 버튼의 가로와 세로의 길이에 따른 조작성공 가능성은 다를 것으로 예측된다.
그동안 여러 연구들에서 터치스크린용 버튼의 크기에 따른 조작속도 및 조작성공률을 알아보는 실험이 진행되어 왔다. 그러나 이러한 연구들은 정방형 버튼들을 대상으로 진행되어왔다. 그러나 많은 스마트폰 어플리케이션에는 한 변의 길이가 다른 한 변의 것에 비해 현저하게 차이가 나는 장방형 버튼들이 빈번하게 적용되는 것이 현실이다.
이에 본 연구에서는 가로 또는 세로의 길이가 충분한 장방형 버튼이 인접한 버튼과 접촉되어 있을 경우 나타나는 버튼의 폭에 따른 조작성공률 차이를 조사하고자 한다.
이를 위해 버튼의 폭을 달리하는 세로형과 가로형 표적버튼이 담긴 HTML 문서를 작성하고 이를 스마트폰의 인터넷어플리케이션을 이용한 실험을 통해 버튼의 폭에 따른 조작 성공률을 알아보고자 한다.
1.3. 단위의 사용
본 연구에서는 버튼크기 언급을 위한 단위로 pixel과 mm를 사용하였다. pixel 단위의 경우 별도의 특별한 언급이 없는 한 스마트폰에 실제로 디스플레이 되는 pixel의 수가 아닌 HTML문서의 작성 시 입력된 값을 의미한다.
반면, mm 단위는 HTML 문서의 작성 시 입력된 pixel값을 스마트폰의 해상도를 기준으로 치환한 값이 아닌 실제로 스마트폰에 디스플레이 되는 크기를 의미한다.
pixel 단위는 본 연구에서 사용된 버튼들의 상대적 크기를 가늠하기위한 역할 이외에는 연구 결과에 대한 이해와 해석에 의미가 없을 것으로 판단된다. 또한 pixel은 스마트폰 또는 터치스크린을 활용하는 기기의 크기와 해상도에 따라 실제 디스플레이 되는 크기가 달라져, 실제의 화면디자인에 본 연구결과를 활용하고자 할 때는 pixel 단위가 아닌 mm 단위를 참고하여 진행하는 것이 합리적이다.
2. 버튼크기와 사용성
2.1. 선행연구
Martin(1988)의 연구에 의하면 터치스크린의 버튼은 직사각형보다 정사각형버튼이 효율적이며, 버튼간의 간격이 좁을수록 효율적이라 하였으며, Colle & Hiszen(2004)의 연구에서는 키오스크용 터치스크린의 버튼크기와 간격에 따른 사용성을 조사한 결과 15mm크기의 버튼과 20mm크기의 버튼의 이동시간 사이에서 유의한 차이 있음 보였으며, 버튼 사이의 간격은 이동시간에 영향이 없었다. 그러나 이들 연구들은 화면의 크기가 충분히 큰 키오스크용 터치스크린상 숫자패드의 효율성에 관한 연구로 상대적으로 화면이 크기가 작은 스마트폰의 버튼에 차용하기는 한계가 있다.
스마트폰과 같은 소형 터치스크린의 키패드 버튼크기와 간격에 따른 사용성에 관한 홍승권, 박정철, 김선수(2009)의 연구에서는 버튼의 크기가 30pixel(약 8mm)이상인 경우에서 손가락과 스타일러스 펜을 이용한 조작간의 사용성에 차이가 없는 것으로 나타났으며, 30pixel과 40pixel 크기의 버튼 간 조작오류 발생 빈도는 유사하게 나타났다.
Parthi, Karison, & Bederson (2006)은 PDA를 이용한 실험에서 피험자에게 위치와 크기를 달리하는 버튼을 한손으로 조작하도록 하도록 하고, 조작속도와 오류율을 측정하였다. 그 결과 버튼의 크기가 증가함에 따라 조작속도가 향상되었으나 유의한 차이는 아니었으며, 숫자패드와 같이 화면의 전환 없이 순서에 입각한 일련의 버튼조작을 하는 경우 한 변이 7.7mm 이상인 정방형 버튼에서 유의한 오류율 차이가 나타나지 않았으며, 단일버튼 조작의 경우 한 변이 9.6mm 이상의 정방형 버튼에서 유의한 오류율 차이가 나타나지 않았다.
Park & Han(2010b)은 PDA를 실험도구로 사용하여 한손을 이용한 모바일 폰 버튼 조작 실험을 실시했다. 그 결과 한 변이 각각 4, 7, 10mm인 정방형 버튼들 중 조작속도는 7mm 이상에서, 조작성공률 측면에서는 10mm에서 최선의 결과가 나타나 Pekka, Karison, & Bederson의 2006년 연구와 차이가 나타나지 않았다.
이 밖에도 터치스크린 디바이스 상 버튼의 위치와 크기에 따라 나타나는 다양한 연구가 실시되어왔다. 이러한 연구들은 숫자키패드나 QWERTY 키보드, 라디오버튼 등과 같은 범용 버튼을 위한 것으로 실험에 사용된 버튼들은 정방형이었다.
2.2. 스마트폰의 버튼형태
스마트폰 어플리케이션 실행버튼을 제외한 버튼들의 형태는 정방형 보다는 한 변의 길이가 다른 한 변의 것에 비해 현저한 차이를 보이는 장방형 버튼들이 주로 사용되고 있다.
스마트폰용 어플리케이션에는 아이콘을 통해 사용자의 기능 인지를 유도하는 버튼과 버튼 속에 삽입된 문자정보를 통해 기능을 인지하도록 한 버튼이 공존한다. 아이콘을 이용한 버튼은 Martin의 연구에서 언급한 정사각형에 가까운 유형의 적용이 가능하지만, 문자정보를 통해 사용자에게 버튼의 기능을 인지시키는 유형의 버튼에 정사각형에 가까운 형태를 유지시키기에는 무리가 따른다.
또한 스마트폰에서 사용되고 있는 대부분의 아이콘형 버튼이 버튼의 기능전달을 위해 문자정보를 보조수단으로 사용하고 있어 한정된 공간에서 효율적 활용방안으로써의 정사각형 버튼이 사용되기는 어려운 상황이다.
2.3. 스마트폰 버튼의 조작편의성
스마트폰 어플리케이션 화면들 중 많은 경우에서 다수의 버튼이 정보와 함께 배치된다. 이로 인해 버튼이 차지하는 면적이 커지면 정보를 담는 영역은 작아질 수밖에 없어 버튼의 크기를 적정한 수준으로 최소화 하는 것이 요구된다. 이때 최소크기의 결정에 있어서는 조작속도 보다 조작성공률을 바탕으로 결정되는 것이 바람직하며, 장방형 버튼의 경우 더욱 그러하다.
일반적으로 버튼 크기에 따른 기능성 점검 항목으로 조작속도와 조작성공률로 나누어 볼 수 있다. 그러나 대부분의 스마트폰용 어플리케이션 디자인을 위한 버튼크기 결정시에는 조작속도는 그리 중요한 고려대상이 되지 않는다. 버튼 크기에 따른 조작속도차이가 어플리케이션 사용편의성에 현실적인 사용성의 차이로 나타나는 경우는 숫자 키패드나 문자입력기와 같이 한 화면에서 일련의 버튼들을 순서에 입각하여 여러 차례 조작해야 하는 경우에 국한된다.
스마트폰 어플리케이션에 구현되는 장방형 버튼은 주로 특정 명령 또는 기능의 선택을 위해 사용되며, 그 과정은 각 버튼의 기능을 인지 후 버튼을 조작하고 그에 따른 결과를 관찰하는 단계를 거치게 된다. 이때 버튼의 폭에 따른 조작시간 차이는 전 과정 대비 극히 미미할 것으로 예측되는 반면, 오조작으로 인한 파급효과는 상대적으로 클 것으로 예측된다.
결국 스마트폰 어플리케이션에 사용되는 버튼크기의 적정성은 조작시간이 아닌 조작성공률을 중점적으로 고려해야 한다. 이때 버튼크기의 적정성은 사용자가 버튼을 조작하는 과정에서 나타나는 조작오류발생 빈도와 조작오류에 따른 현실적 또는 심리적 파급효과를 고려하여 판단되어야 한다. 즉, 버튼조작을 통한 다음 화면으로의 이동에 요구되는 시간이 크거나 이전화면으로의 복귀가 용이하지 않은 경우 또는 금융업무 등과 같이 오조작으로 인한 파급효과가 큰 경우에는 가능한 오조작 비율이 낮은 크기의 버튼을 적용하는 것이 바람직할 것이다. 반면, 화면의 이동시간이 짧고 이전화면으로의 복귀가 쉬운 가벼운 정보를 다루는 경우 버튼의 경우 오조작 가능성이 다소 높더라도 상대적으로 작은 크기의 버튼을 사용해 정보제공을 위한 공간을 크게 확보하는 것이 바람직 할 것이다.
3. 1차실험
스마트폰용 어플리케이션의 조작 환경을 감안한 합리적인 버튼크기를 결정하기 위해서는 버튼의 크기에 따른 조작 성공률을 알아야 한다.
이에 버튼크기에 따른 조작성공률을 알아보기 위한 선행연구로, 버튼 폭에 따른 조작 성공률을 알아보는 실험을 실시했다.
3.1. 실험대상
남자 17명, 여자 38명의 피험자 55명(10대 6명, 20대 42명, 30대 2명, 40대 4명, 50대 1명)이 실험에 참여하였다. 실험은 2012년 4월 초에 실시되었다.
3.2. 실험도구의 제작
실험을 위해 165개의 HTML 문서가 제작되었다. 165개의 문서는 실험의 진행방법과 시작버튼이 삽입된 문서 하나와 세로형과 가로형 버튼 실험을 위해 82개의 HTML문서로 구성된 두 개의 세트가 만들어졌다. 각각의 세트에는 표적 버튼이 삽입된 61개의 HTML문서(이하 실험용문서)와 실험결과와 다음단계로 유도하는 정보가 담긴 21개의 안내용 문서로 구성되었다.
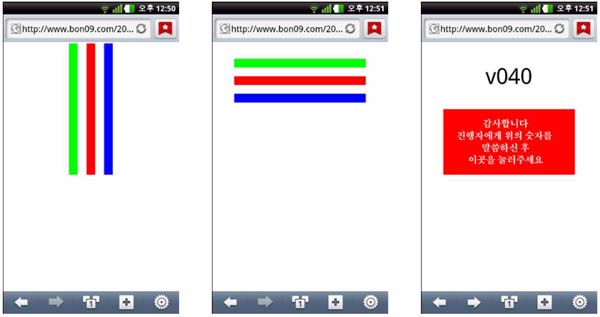
61개의 실험용문서는 길이 600pixel, 폭 5pixel인 장방형 표적버튼이 삽입된 문서 하나와 표적버튼의 폭이 10pixel부터 200pixel사이에서 10pixel간격으로 달리하는 20종의 표적버튼이 삽입된 문서 각각 2종으로 구성되었다.
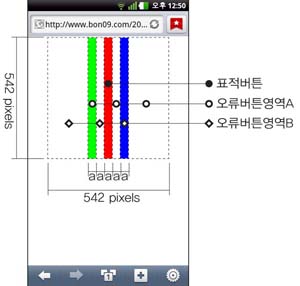
각각의 실험용 문서에는 빨간색의 표적버튼과 녹색과 청색의 조작오류 인식용 버튼이(이하 오류버튼) 좌우 또는 상하에 각각 하나씩 배치되었으며, 오류버튼의 폭과 버튼사이의 간격은 표적버튼의 폭과 동일하게 하였다. 표적버튼과 오류버튼은 한 변의 길이가 600pixel인 흰색 정사각형 안에 배치되었으며, 정사각형 내 표적버튼영역을 제외한 모든 영역(오류영역)을 오류버튼의 기능을 수행하도록 하였다.
또, 오류영역은 2종의 영역으로 구분하여 피험자가 선택한 오류영역에 따라 전환되는 화면이 달리 나타나도록 하였다. 오류영역의 종류에 따라 나타나는 두 종의 화면은 동일피험자의 반복 시도에 따른 학습효과를 감소시키기 위한 조치로 동일한 폭의 버튼이 위치를 달리하여 배치되었다.
제작된 HTML문서는 웹사이트에 업로드 되었다.
3.3. 실험의 진행
실험은 OS로 안드로이드를 사용하는 LG-SU640에 번들로 제공되는 인터넷(버전2.3.5) 애플리케이션을 이용해 진행되었다. LG-SU640의 화면이 가지고 있는 픽셀 수는 1280 × 720 pixel이며, 실제 디스프레이 크기는 약 99 × 56 mm로 1mm당 약 12.9개의 픽셀에 의해 이미지가 표현된다. 그러나 인터넷어플리케이션의 자동 화면비율 조정기능의 영향으로 HTML문서에서 입력한 이미지크기와 다르게 디스플레이 되었다. 변형 비율은 542/600로 축소되어 HTML문서에서 100pixel로 지정된 이미지가 약 6.875mm의 크기로 디스플레이 되었다.
또한 LG-SU640에는 정전식 터치스크린(Capacitive Touch Screen)이 장착되었다. 초기의 스마트폰에는 감압식과 정전식 터치스크린이 주로 사용되었다(오승환, 한성호, 박재현, 2010). 그러나 현재는 감압식 터치스크린이 사라지는 추세로 2012년 애플과 삼성전자 및 엘지전자에서 출시한 모든 스마트폰 모델에는 정전식 터치스크린이 장착되었다. 이에 따라 본 연구에서는 감압식 터치스크린을 이용한 조사는 진행하지 않기로 하였다.
피험자는 개인별로 실험에 임하였다. 실험진행자는 피험자에게 화면에 나타나는 빨간색 선을 선택하도록 하고, 빨간 상자 안에 메시지가 나타나면 상자위에 표기된 코드번호를 불러준 다음 빨간 상자를 눌러 실험을 계속하도록 하였다.
피험자가 시작버튼을 누르면 표적버튼의 폭이 5pixel인 세로형 버튼이 나타나도록 하였으며, 이때 피험자가 오류영역을 누르면 표적버튼의 폭이 10pixel인 세로형버튼이 담긴 문서가 나타나고, 이후부터 다시 오류영역을 선택하면 폭이 10pixel 더 큰 표적버튼이 담긴 문서가 나타나도록 하였다. 피험자가 표적버튼을 정확히 눌렀을 때는 해당표적버튼의 방향과 크기정보 등이 담긴 안내용문서가 나타나도록 하였다. 안내용문서가 나타나면 피험자는 문서 상단에 기록된 코드번호를 진행자에게 알려주고, 다음 단계의 실험을 위해 화면상의 버튼을 누르도록 하였다. 버튼을 누르면 폭이 5pixel인 가로형 표적버튼이 나타나도록 하였으며, 이후의 동작에 따라 나타나는 문서는 버튼의 방향만 달리하여 같은 방식으로 진행되었다. 다만 표적버튼을 정확히 눌렀을 경우 다시 세로형 버튼 실험으로 전환되도록 하여 피험자 한 명당 동일한 실험을 10회씩 반복하여 실시하였다.
실험진행자는 스마트폰 조작방식에 대한 어떠한 제한도 두지 않고, 자신이 스마트폰을 다루는 일반적인 방식으로 실험에 임하도록 하였다. 다만 실험의 진행과정에서 피험자가 참여과정에서 사용한 손가락과 스마트폰을 쥐는 방식을 관찰․기록하였다.
3.4. 실험의 결과 및 토론
분석에 앞서 동일 피험자에가 동일 실험의 반복실시에 따라 나타날 수 있는 학습효과의 작용 여부를 알아보았다. 이를 위해 조작성공률이 40%이상이며 피험자에 따른 최초와 최후 조작 시도 횟수가 15회 이상인 폭 20pixel과 30pixel의 가로형 및 세로형 버튼에 대한 성공률을 조사하였다. 그 결과 폭20pixel의 세로형버튼과 폭30pixel의 가로형 버튼은 최초 조작시도의 성공률이, 폭30pixel의 세로형버튼과 폭20pixel의 가로형 버튼은 최후 조작시도의 성공률이 높게 나타나 학습효과에 의한 영향은 없는 것으로 판단하였다.
실험결과 세로형과 가로형 버튼 실험 모두 폭 20pixel(1.4mm)의 버튼에서 정상조작 메시지가 가장 많이 나타났다. 그러나 이 값은 단위 실험에서 선행조작의 성공으로 인해 크기별 버튼조작시도의 횟수가 달라 의미 있는 값이 라 할 수 없다
버튼의 폭에 따른 정상조작 비율을 살펴보면 세로형과 가로형 모두 폭60pixel(4.1mm) 이상의 버튼에서 75% 이상의 성공률이 나타났으며, 세로형 폭40pixel(2.8mm) 이상과 가로형 폭30, 40, 60, 70pixel(2.1, 2.8, 4.1mm)의 버튼에서 66% 이상의 성공률이 나타났다. 그러나 가로형 폭50pixel(3.4mm)의 성공률은 이보다 좁은 폭을 가지고 있는 버튼의 조작 성공률보다 낮게 나타났다. 이는 실험용버튼의 폭40pixel이상의 버튼에 대한 조작시도횟수가 충분하지 않아 오차에 의해 나타난 결과라 할 수 있어 1차 실험의 결과만으로는 의미 있는 값을 논할 수 없다.
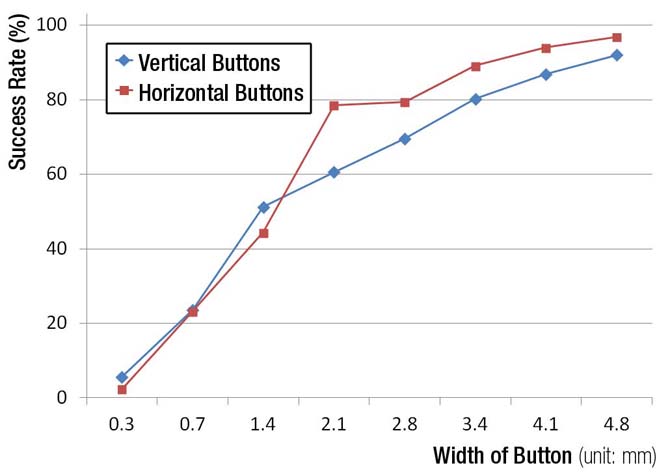
다만 폭이 30pixel(2.1mm)인 버튼의 경우 세로형의 조작 성공률은 60.62%, 가로형은 78.60%로 나타나 17.98%의 큰 차이를 보였으며, 조작 시도 횟수가 충분해 의미 있는 결과라 할 수 있다. 이러한 결과는 스마트폰의 가로축 조작이 세로축 조작보다 섬세하게 이루어진다는 가능성을 내포한다.
물론 폭이 20pixel(1.4mm) 이하인 버튼의 경우 가로형 버튼 보다는 세로형 버튼의 조작성공률이 높게 나타났지만, 이는 조작 성공률이 지나치게 낮아 현실적으로 사용이 불가능한 경우라 할 수 있다. 또, 폭이 50pixel(3.4mm) 이상인 버튼에서는 세로형 버튼의 성공률이 높게 나타났지만 이러한 결과역시 조작 시도 횟수가 지나치게 작아 의미 있는 결과라 할 수 없다.
피험자들의 스마트폰 조작 성향을 살펴본 결과, 실험과정에서 17명이 한손으로 스마트폰을 쥐고 조작하였으며, 양손은 35명, 한손과 양손을 번갈아가며 쥐고 조작한 피험자는 3명이었다. 또 피험자들 중 39명은 엄지를, 14명은 검지를, 1명은 중지를 이용해 조작하였으며, 1명의 피험자는 검지와 중지 및 약지를 번갈아 이용하며 조작하였다. 엄지사용자들 중 3명은 양손으로 스마트폰을 쥐고 양쪽 엄지손가락을 사용하여 조작하였다.
그러나 조작 성향에 따른 조작 성공률 차이에 대한 분석은 표본의 수가 지나치게 적어 통계학적으로 의미 있는 결과 도출이 불가능함에 따라 실시하지 않기로 하였다. 또, 개발자는 특정한 습성의 사용자만이 아닌 모든 사용자를 고려하여 어플리케이션을 설계해야 하므로, 일반적인 어플리케이션 설계에 있어서 사용습성에 따른 조작성공률 차이는 중요한 요소가 아니라 판단하였다.
4. 2차 실험
1차 실험의 보완을 위해 2차 실험을 실시하였다. 그러나 1차 실험과 2차 실험의 본질적인 차이는 없다. 다만, 1차 실험의 결과에서 조작 시도 횟수가 적었던 버튼 폭의 경우에 대한 보완 실험의 성격을 가지고 있다.
1차 실험에서 폭50pixel 이상의 세로형버튼과 폭40pixel 이상의 가로형 버튼의 조작 시도 횟수가 50회를 넘지 않아 의미 있는 결과 분석이 불가능하였으며, 성공적인 버튼조작이 폭60pixel 이하의 세로형 버튼과 폭70pixel 이하의 세로형 버튼에서 이루어졌다.
이러한 결과를 바탕으로 2차 실험에서는 폭40pixel부터 70pixel 사이의 가로형과 세로형 버튼을 대상으로 조작 성공률을 알아보기 위한 실험을 실시하였다.
4.1. 실험대상
남자 2명, 여자 19명의 피험자 21명(10대 3명, 20대 13명, 30대 3명, 40대 2명)이 실험에 참여하였으며, 1차 실험의 피험자는 2차 실험에 참여하지 않았다. 실험은 2012년 4월 말에 실시되었다.
4.2. 실험도구의 제작
실험을 위해 26개의 HTML 문서가 제작되었다. 26개의 문서는 실험의 진행방법과 시작버튼이 삽입된 문서 하나와 세로형버튼 실험을 위한 13개의 HTML 문서와 가로형 버튼 실험을 위한 12개의 HTML문서로 구성되었다.
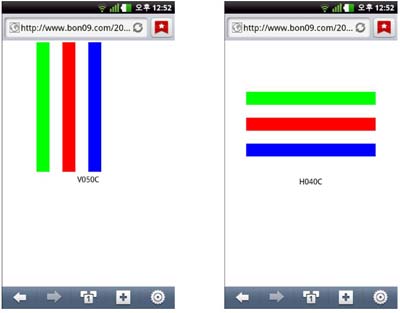
세로형 버튼실험을 위한 HTML문서 중 하나는 실험의 시작 후 첫 번째 조작시도를 위한 문서로 폭70pixel의 표적버튼이 삽입되었다. 나머지 12개의 문서에는 버튼의 폭이 40, 50, 60, 70pixel인 세로형 표적버튼이 담긴 문서 각각 3종이 제작되었다. 3종의 문서에는 삽입된 표적버튼의 위치를 달리하여 적용하였으며, 직전에 피험자가 조작을 시도한 버튼의 종류와 정상조작 여부를 알려주는 정보가 삽입되었다.
가로형 버튼실험을 위한 12개의 HTML문서는 세로형 버튼실험을 위한 13개의 문서 중 첫 번째 문서를 제외한 12개문서의 제작 방법에서 버튼의 방향만 달리하고 동일한 원칙을 적용해 제작되었다.
각 실험용 HTML문서에 직전단계의 실험정보가 삽입된 것을 제외하면, 표적버튼과 오류버튼 등 화면구성 요소는 1차 실험과 동일한 원칙이 적용되었다.
제작된 HTML문서는 웹사이트에 업로드 되었다.
4.3. 실험의 진행
실험은 1차 실험에서 사용되었던 스마트폰과 어플리케이션을 이용해 진행되었으며, 피험자는 개인별로 실험에 임하였다.
실험진행자는 피험자에게 화면에 나타나는 빨간색 선을 선택하도록 하고, 화면이 바뀌면 화면아래에 표기된 코드번호를 구두로 진행자에게 알려주도록 하였다. 피험자가 코드번호를 알려주면 진행자는 해당 코드번호를 컴퓨터에 입력하고 피험자에게 다시 빨간 버튼을 누르도록 하였다. 이러한 과정은 실험이 종료될 때까지 반복하였다.
피험자가 시도한 표적버튼은 폭이 70, 50, 60, 40pixel의 세로형, 폭 40, 60, 50, 70pixel의 가로형 순으로 3회 반복하였다.
4.4. 실험의 결과 및 토론
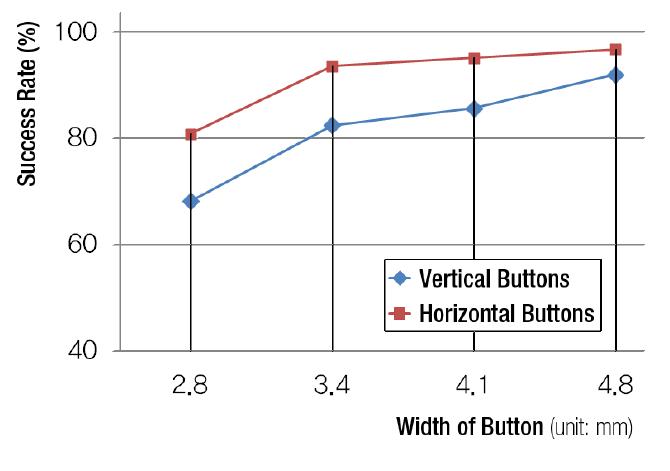
세로형버튼의 경우 폭70pixel(4.8mm)인 버튼의 조작성공률이 92.06%로 나타나 90% 이상의 조작성공률을 보였으나 신뢰수준 95%의 오차범위가 ±6.67로 나타나 실제의 조작 성공률이 90%이하일 가능성이 있음을 배제할 수 없다.
가로형 버튼의 경우 폭50pixel(3.4mm)의 버튼의 조작성공률이 93.65%로 나타나 90% 이상의 조작성공률을 보였으며, 폭60pixel(4.1mm)인 가로형 버튼은 95.25%, 폭70pixel(4.8mm)인 가로형버튼은 96.83%의 조작성공률을 보였다.
그러나 폭60pixel(4.1mm) 이하인 가로형 버튼의 경우 신뢰수준 95%를 기준으로 오차범위를 감안하면 실제의 조작 성공률이 90%이하일 가능성이 있으며, 폭70pixel(4.8mm)인 가로형 버튼의 경우 신뢰수준 95%의 오차범위가 ±4.33으로 나타나 실제의 조작성공률이 95%에 미치지 못할 가능성은 있지만, 90%이상의 조작성공률은 확보될 것으로 판단된다.
5. 실험결과에 대한 종합토론
1차와 2차 실험에서 50회 이상의 조작 시도를 한 버튼 폭에 대한 조작성공률은 다음의 표6, 7과 같다.
1차 실험과 2차 실험 결과를 합산하여 도출한 결과, 조작성공률이 90% 이상으로 나타난 버튼 폭은 세로형 70pixel(4.8mm), 가로형은 60pixel(4.1mm) 이상인 경우였다.
이러한 결과를 모바일 디바이스의 정방형 버튼에 대한 선행연구들에서 나타난 버튼크기에 따른 조작성공률과 비교하면 큰 차이가 있음을 알 수 있다. 모바일 디바이스 상에서 90% 이상의 성공률이 나타난 정방형 버튼의 한 변의 길이는 연구에 따라 7.7mm(Parthi, Karlson, & Bederson. 2006), 10mm (Park & Han. 2010a) 등으로 나타나, 정방형 버튼의 한 변의 길이대비 장방형 버튼 폭이 절반 수준일 때 유사한 성공률이 나타남을 알 수 있었다. 이러한 차이가 나타난 원인으로는 정방형 버튼의 경우 버튼의 오조작 영역이 버튼의 상하좌우 사방에 존재하는데 비해 장방형 버튼의 경우 버튼의 방향에 따라 상하 또는 좌우 양 측면에만 존재하기 때문인 것으로 판단된다. 또한 선행연구들의 경우 조작시간측정을 함께 실시한 반면 본 연구에서는 충분한 시간적 여유를 주어 심리적 영향이 실험결과에 개입했을 가능성 역시 부인할 수 없다.
또, 가로형과 세로형 버튼의 조작성공률을 살펴보면 폭30pixel 이상의 모든 경우에서 가로형 버튼의 조작 성공률이 세로형 버튼의 조작 성공률에 비하여 높게 나타났다. 이러한 결과는 대부분의 피험자들이 한손으로 스마트폰을 들고 엄지손가락을 이용해 조작한 사실을 감안하면 의외의 결과라 할 수 있다. 한손으로 스마트폰상의 버튼을 조작하게 되면 엄지손가락은 수직선에 가까운 방향으로 놓이게 된다. 이 경우 엄지손가락에 의해 가려지는 화면의 부위는 좌우보다 상하의 폭이 커지며, 일반적으로 이러한 상황은 상하의 위치를 정확히 선택해야 하는 가로형 버튼의 정확한 조작을 어렵게 할 것으로 추정된다. 이러한 측면에서 가로형 버튼의 조작성공률이 높게 나타난 것은 의외라 할 수 있으며, 새로운 연구과제를 제시한다.
본 연구를 통해 가로형 및 세로형 버튼의 최소크기를 단적으로 규정할 수는 없다. 아무리 버튼의 폭을 크게 한다 할지라도 스마트폰 사용당시 사용자의 부주의로 인한 조작오류의 가능성은 존재하게 되며, 조작오류 방지를 위해 제한된 화면에서 무제한적으로 버튼의 크기를 확대하는 것 역시 불합리하기 때문이다. 다만 유형과 폭에 따른 조작성공률을 조사함으로써 어플리케이션의 성격에 따라 적용되는 버튼의 최소크기를 결정하는데 도움을 줄 것으로 판단된다.
다만, 본 연구에서는 연구목적과 관계없이 실험을 통해 나타난 결과인 가로형 버튼과 세로형 버튼의 조작성공률차이가 나타나게 된 원인 분석은 실시하지 않았다. 이러한 부분에 대해서는 후속연구를 통해 알아보고자 한다.
Notes
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
- Worldwide Smartphone Sales Forecast to 2015. (2010, May). Coda Research Consultancy, Retrived from http://www.codaresearch.co.uk/smartphoneworld.
- Colle, H., & Hiszem, K. (2004). Standing as a Kiosk: Effects of finger size and spacing on touch-screen a numeric keypad performance and user preference. Ergonomics, 47(13), 1406-1423.
- Hong, S., Park, J., & Kim, S. (2009). 터치스크린 PDA의 버튼크기와 버튼 사이 간격, Conference of Ergonomics Society of Korea, 2009(5), 382-385.
- Korea Communications Commission (2012). 2011 Annual Report. Seoul Korea.
-
Kwon, S., Kim, C., Kim, S., & Han, S. (2010). Two-Mode Target Selection: Considering Target Layouts in Small Touch Screen Devices, International Journal of Industrial Ergonomics, 40(6), 733-745.
[https://doi.org/10.1016/j.ergon.2010.06.006]

-
Kwon, S., Lee, D., & Chung, M. (2009). Effect of The Key Size and Activation Area on The Performance of A Regional Error Correction Method in A Touch-Screen QWERTY keyboard.
[https://doi.org/10.1016/j.ergon.2009.02.013]

-
Martin, G. L. (1988). Configuring a numeric keypad for a touch screen, Ergonomics, 31..
[https://doi.org/10.1080/00140138808966733]

- Oh, S., Han, S., & Park, J. (2010). 터치 인식방식에 따른 터치키 크기 설계 [Touch key sizes for capacitive and resisitive touchscreens ]. Fall Conference of Korean Institute of Industrial Engineers, 2010, 382-385.
- Park, J., Han, S., Park, Y., & Kim, J. (2006). 엄지손가락 입력을 위한 터치키의 설계 및 이동 모델 [Touch Key Design and Movement Models for One-handed Thumb Input ]. Fall Conference of Ergonomics Society of Korea, 2006, 67-70.
- Park, N. (2011). 모바일 서비스의 개인정보 활용행태 및 보호방안 연구 [A Study on Mobile Data Protection]. Korea Communications Commission, Seoul, Korea.
-
Park, Y. S., & Han, S. H. (2010a). One-handed thumb interaction of mobile devices from the input accuracy perspective, International Journal of Industrial Ergonomics, 40, 746-756.
[https://doi.org/10.1016/j.ergon.2010.08.001]

-
Park, Y. S., & Han, S. H. (2010b). Touch Key Design for One-handed Thumb Interaction with A Mobile Phone: Effect of Touch Key Size and Key Location, International Journal of Industrial Ergonomics, 40, 68-76.
[https://doi.org/10.1016/j.ergon.2009.08.002]

- Parthi, P., Karlson, A., & Bederson, B. (2006). Target Size Study for One-Handed Thumb Use on Small Touchscreen Devices, Proceedings of the 8th conference on Human-Computer Interaction with Mobile Devices and Services, 203-210.
- Schidlbauer, M. (2007). Proceeding of The Human Factors Society 51st Annual Meeting.