
사용자 인지 경험 기반 모바일 광고 UX 디자인 연구
초록
연구배경 모바일 시장의 성숙화와 모바일의 특성으로 인해 모바일 광고 시장은 다양한 유형을 띠며 발전하였으나 사용자는 무분별한 광고에 노출되어 광고 피로도가 높다. 이러한 문제를 해결하기 위해서는 사용자의 광고 수용한계 범위와 광고 효과의 교차범위에 관한 고찰이 필요하다. 따라서 본 연구는 모바일 광고 유형과 사용자의 인지 경험 요소를 연구하고 이를 토대로 모바일 광고 유형별 디자인 요소를 분석해 모바일 광고 디자인 프레임워크를 제안하고자 한다.
연구방법 모바일 광고 경험 연구를 위해 다음과 같은 방법이 사용되었다. 첫째, 문헌연구를 통해 기존 모바일 광고 유형을 조사한 뒤 유사점을 그룹화하고 재정의하였다. 둘째, 모바일 사용자의 광고 경험을 토대로 인지 요소를 도출하였다. 셋째, 설문조사를 진행해 앞서 정리된 광고 유형 및 광고 인지 요소를 검증하였다. 넷째, 실제 사용되고 있는 모바일 광고를 분석해 광고 유형별 디자인 요소를 추출하였다. 다섯째, 앞선 장에서 진행된 연구들을 통합하여 모바일 광고 디자인 프레임워크를 제안하였다.
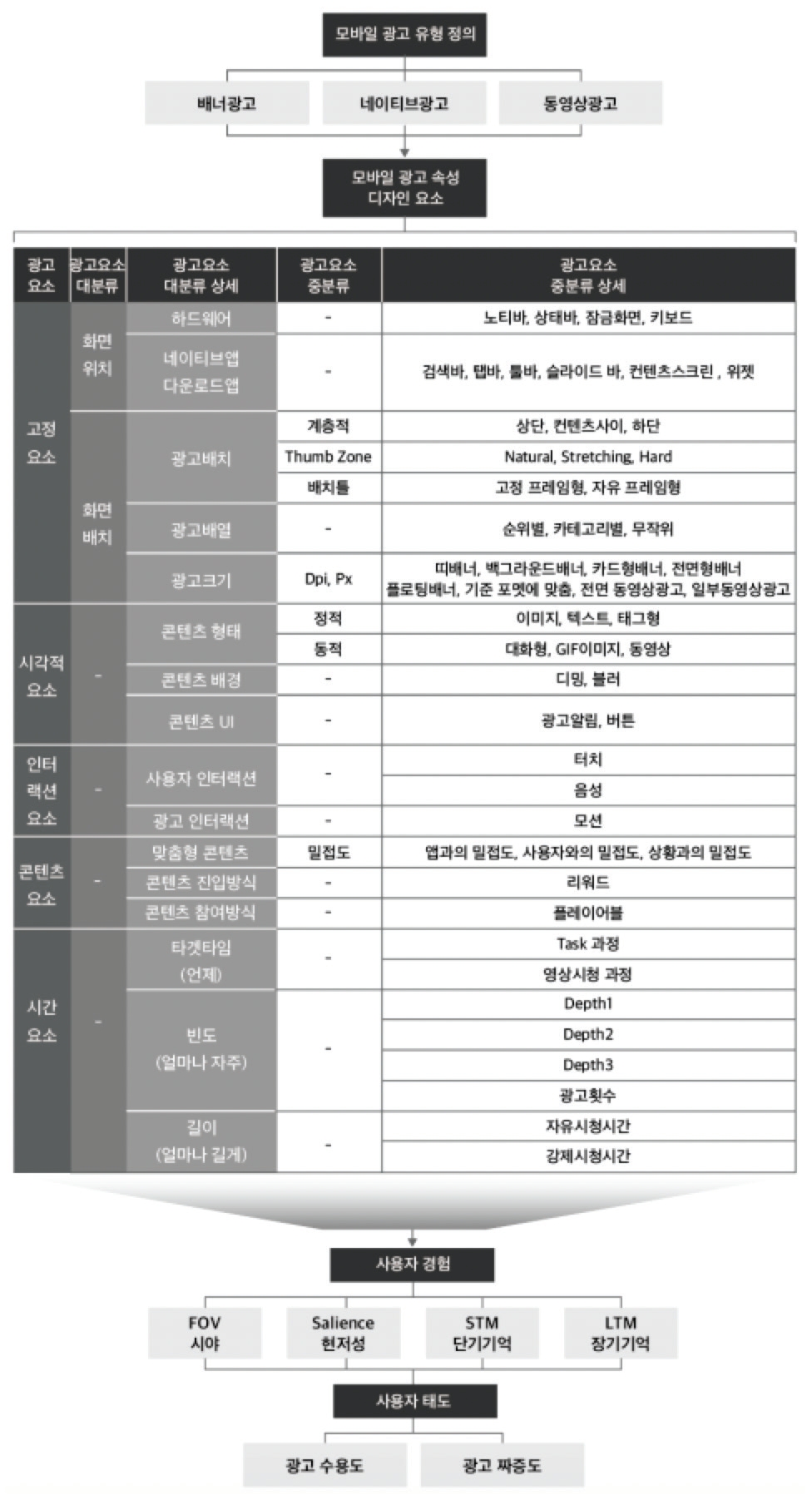
연구결과 모바일 광고 유형은 크게 배너 광고, 네이티브 광고, 동영상 광고로 나뉘며 사용자에게 고려되는 인지 요소로는 시야(FOV), 현저성(Salience), 단기기억(STM), 장기기억(LTM)이 해당된다. 모바일 광고를 인지적으로 분석한 디자인 요소는 고정 요소, 시각적 요소, 인터랙션 요소, 콘텐츠 요소, 시간 요소로 나눠져 광고 유형별 특성에 따라 대입된다.
결론 본 논문은 모바일 광고 유형과 디자인 요소를 세분화하여 정의함으로써 디자인적 측면에서 모바일 광고를 조명하였으며 디자인 프레임워크로 정리하여 제안하였다. 디자인 프레임워크는 사용자의 모바일 광고 경험을 알아보고 광고 디자인을 제작하는데 있어 토대로 사용될 수 있다.
Abstract
Background The mobile advertisement users are exposed to indiscriminate advertisements, resulting in high fatigue. It is necessary to consider the boundary of user's ad acceptance limit and the cross-scope of effectiveness. This study aims to study the types of mobile advertising, users' cognitive experience factors, and finally propose a mobile ad design framework.
Methods The following methods were used for the study process. First, the existing categories of mobile ad types were analyzed and redefined through the literature review. Second, the survey in South Korea and China were conducted to verify the types of advertisement and the users’ recognition. Third, design elements used for advertisement were extracted by analyzing actual mobile ads. Fourth, the mobile ad design framework was proposed by integrating the studies conducted in the previous chapter.
Results Mobile ads are largely divided into banner advertising, native advertising, and video advertising by the visual types. The cognition factors include FOV, Salience, STM and LTM. Design elements for the mobile ad are divided into fixed elements, visual elements, interaction elements, content elements and time elements.
Conclusions This paper proposed a design framework by reconstructing mobile advertising types and dividing design elements into cognitive aspects. The new design frameworks can be used as a foundation for the creation of better mobile ad UX designs.
Keywords:
Mobile Ad Type, Mobile Ad Attribute, Advertising Cognition, Design Framework, 모바일 광고 유형, 모바일 광고 속성, 광고 인지, 디자인 프레임워크1. 서론
1. 1. 연구배경 및 목적
모바일 광고는 광고 효과의 즉각적인 확인이 가능하며 사용자별 특성에 맞는 광고를 송출할 수 있는 특성을 가지고 있어 광고주와 광고를 보는 사용자 접점의 최적화된 매체로 떠올랐다. 하지만 현재 모바일 광고는 광고주의 수익 창출에만 초점이 맞추어져 있으며 사용자의 모바일 광고 경험의 품질을 고려하지 않는 형식을 취하고 있다. 그로 인해 사용자는 모바일 사용 과정에서 광고에 무분별하게 노출됨으로써 부정적인 이미지를 갖거나 삽입된 광고를 의식적/무의식적으로 인식하지 않는 배너 맹목 현상(Banner blindness), 혹은 실수로 광고를 클릭하는 팻 핑거 현상(Fat Finger Effect) 등 불쾌한 경험을 하기도 한다. 결과적으로 광고 효과를 높이기 위한 모바일 광고는 사용자의 높은 광고 회피율 및 이탈률을 초래하며 광고 효과마저 저하한다. 이러한 모바일 광고의 문제점을 해결하기 위해서는 사용자 경험 디자인 기반의 연구를 통한 모바일 광고 수용 한계 범위의 고찰이 필요하다. 본 연구는 문헌 연구와 사례분석을 통해 모바일 광고의 유형을 검토하고 모바일 사용자의 광고 콘텐츠 소비 태스크를 인지적 측면에서 분석해 보고자 한다. 그 뒤 모바일 광고 유형별로 디자인 요소들을 추출해 사용자의 광고 정보 처리의 인지적 프로세스에 영향을 미치는 요소들을 기반으로 한 모바일 광고 디자인 프레임워크를 구축하고자 한다.
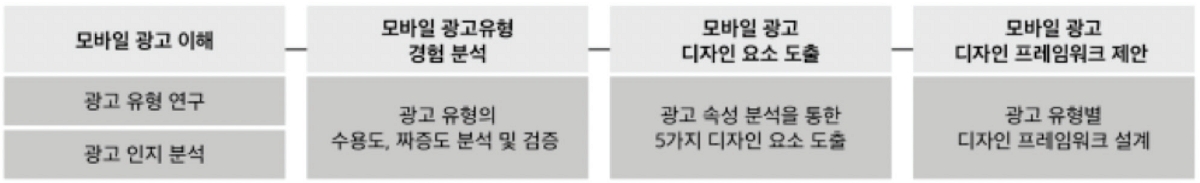
1. 2. 연구 프로세스
본 연구의 프로세스는 다음과 같이 진행되었다. 첫째, 모바일 광고 문헌 연구를 통해 모바일 광고 분류 유형의 유사점을 분류한 뒤 세 가지 광고 유형으로 재구성하였으며 모바일 광고를 인지적 측면에서 분석하였다. 둘째, 모바일 광고 유형에 따른 사용자의 인지적 특성을 포함한 전반적인 경험 분석을 위한 설문조사를 한국과 중국 사용자 대상으로 수행하였다. 셋째, 실제 모바일 광고의 현황 분석을 바탕으로 사용자 광고 수용과 짜증도에 영향을 주는 모바일 광고의 디자인 요소를 검토하였다. 넷째, 도출된 모바일 광고 유형 및 디자인 인지 요소를 통합하여 광고 유형별 디자인 프레임워크를 제안하였다.
2. 이론적 배경
2. 1. 모바일 광고 사례연구
모바일 광고는 사용자의 광고에 대한 태도, 태도에 영향을 미치는 변수, 광고에 주의를 기울이고 구매하고자 하는 의도에 따라 영향을 받는다. 일반적으로 사용자들은 광고에 대하여 부정적 태도를 가지며 랜딩 페이지로 이동한 경우에도 구매율까지 이어지는 확률 또한 낮다. 메조미디어(2018)에 의하면 관심 없는 광고에 지속해서 노출될 경우 42%는 부정적인 이미지를 갖고, 43%는 이용에 거부감을 느끼는 것으로 나타났다. 또한 타기팅 광고를 사용자에게 노출할 경우 67%의 사용자가 랜딩 페이지로 이동하지만 단지 39%의 사용자만이 실제 구매까지 수행하는 것으로 보고되었다.
모바일 광고는 사용자가 속해 있는 문화권 및 기존 모바일 환경 경험에 따라서 광고 자체에 대한 부정 반응의 정도가 다른데 일례로 모바일 광고 노출이 일상적인 중국의 사용자들은 한국의 사용자들에 비해 상대적으로 광고 부정 반응이 적으며(Gao, 2016), 영국 젊은 층은 인도의 젊은 층에 비해 광고에 대한 부정 반응이 큰 것으로 나타났다(Raines, 2013).
광고의 타입에 따라 사용자의 짜증도나 광고를 보면서도 무시하는 인지적 회피 수준이 달라지기도 한다. 모바일 사용자 중 배너광고는 38%, SMS광고는 37%가 ‘짜증스럽다’라고 응답하였으며(김영민, 2014) 인지적인 회피는 전달형 광고, 동영상 광고에서 가장 높고 네이티브 광고에서 가장 낮은 것으로 나타났다(변성혁, 2019).
이렇듯 모바일 광고는 광고를 구성하는 다양한 요소별 특성에 따라 사용자의 광고 경험에 다른 영향을 끼친다. 따라서 광고 특성에 따른 변수를 연구함으로써 사용자의 태도를 긍정 반응으로 이끌어내기 위한 방안의 필요성이 요구된다.
2. 2. 모바일 광고 유형별 특성
모바일 광고시장은 검색 광고, 플랫폼 기반 광고, 플랫폼을 이용한 서드파티 광고 기업들의 광고, 별도 앱에 내부 결재를 유도하는 인앱 광고 등 이미 다양하게 보편화 되어 있으며 모바일 광고를 구분하는 방식 및 정의하는 분류도 다양하다.
모바일 광고는 시각적 형식체계에 의해 구분될 수 있는데 김종민(2014)은 광고를 정보량이 단순한 문자 표현으로 구성된 형태인 텍스트형과 배너 형식 및 링크와 같은 아이콘형으로 구분하였다. 또한 텍스트와 이미지를 중심으로 텍스트 검색 광고 및 이미지 디스플레이형 광고 유형으로 구분하거나(임양미, 2015), 그 외 텍스트, 이미지, 비디오, 오디오와 같은 전달 방식에 인터랙션을 조합하여 광고를 분류하는 연구들도 존재한다(Visuri, 2017).
같은 시각적 형식 체계를 활용한 광고도 화면상에 표현되는 형태 및 위치에 따라 다르게 구분되기도 한다. Li(2018)의 연구에서는 배너, 인터스티셜(팝업), 네이티브, 비디오 광고로 모바일 광고 유형을 정의하고 있다. Çiçek(2018)는 모바일 유형을 단문 메시지 서비스(SMS), 멀티미디어 메시지 서비스(MMS), 모바일 웹 배너 광고, 모바일 비디오 광고, 앱 내 모바일 광고 및 전면 광고로 분류하였다. 동영상 광고, 네이티브 광고, 검색 광고, 디스플레이 광고, 전달형 광고로 구분하기도 한다(변성혁, 조창환,2019).
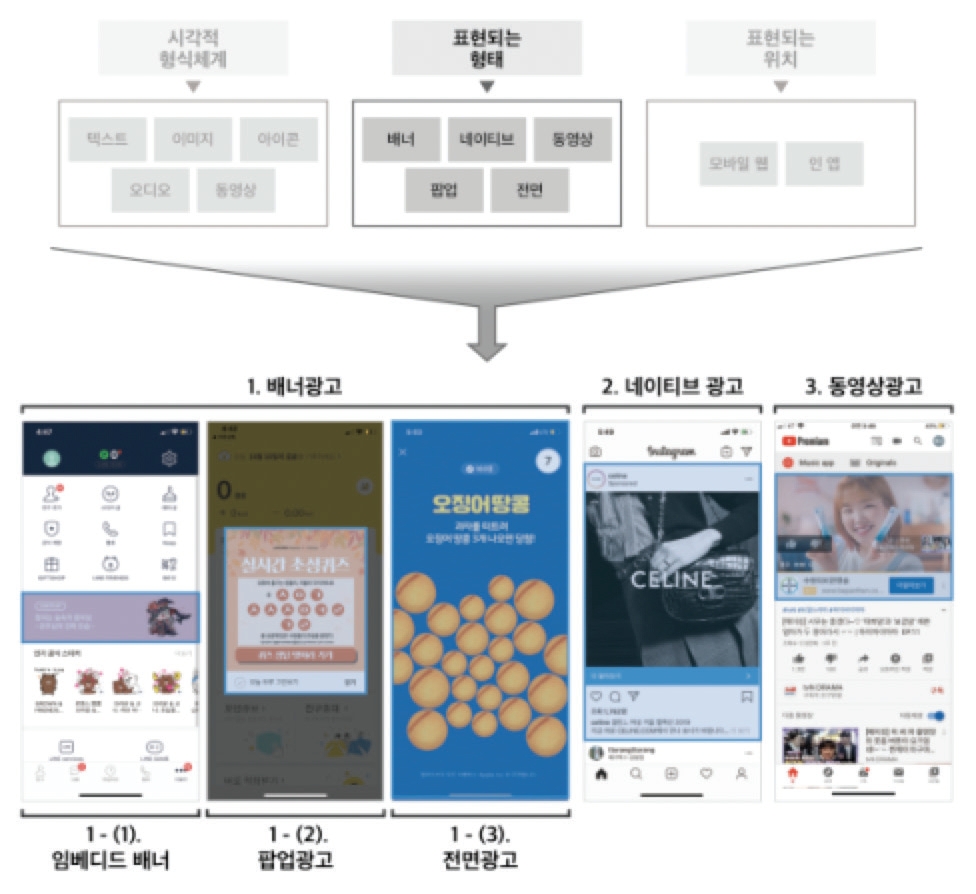
이렇게 다양한 모바일 광고 분류체계들을 유사성에 따라 그룹화해 재분류한 결과 표 1과 같이 정리될 수 있다. 시각적 형식체계에 따른 전달 방식은 텍스트, 이미지, 아이콘, 오디오, 동영상으로 나뉘며 표현되는 형태는 배너, 네이티브, 비디오, 팝업, 전면으로 구분된다. 또한 표현되는 위치는 모바일 웹, 앱 내 모바일 광고로 나뉘는 것으로 분석된다.
이외에도 광고 효과 측면의 구분 또한 존재한다. 모바일 광고의 상업적 효과를 측정하기 위해 CTR(Click Through Rate), PVR(Page View Rate), VTR(View Through Rate) 등 다양한 측정치가 사용되고 있다. CTR을 통해 광고 효과 측정지표를 세우고 광고 특성에 따른 효과를 설명하기도 하고(배성덕, 2018), CTR과 VTR를 활용하여 동영상 광고의 노출효과를 측정하기도 한다(이경렬, 2016). 그러나 광고의 효과가 좋을수록, 사용자는 빈번하게 광고에 노출되며 그로 인해 태스크 방해를 받은 사용자의 만족도나 광고 짜증도는 더 악화될 수 있어서 CTR 과 VTR은 전체 광고 콘텐츠의 사용 경험 품질 설명에는 부적합하다. 따라서 사용자가 현재 수행하는 태스크 혹은 사용 중인 앱의 사용 과정을 방해하지 않는 범위의 모바일 광고 UX 연구는 중요하다.
2. 3. 모바일 광고 유형 재구성
표 1에서 도출된 유사한 광고 유형 분류체계를 모바일 광고 형태 기준으로 재구성한 결과 모바일 광고는 그림 2와 같이 배너 광고, 네이티브 광고, 동영상 광고로 재구성된다.
배너 광고는 텍스트, 이미지, 동영상 등 여러 시각화 유형을 통해 다양한 형태의 배너로 제품 정보 및 브랜드 이미지를 전달하는 광고를 뜻하며 화면 안에 삽입된 임베디드 배너, 화면을 부분적으로 덮는 팝업 배너, 전체 화면을 덮는 전면 배너로 세분화된다. 네이티브 광고는 주로 소셜 네트워크 서비스에 사용되는 유형으로 해당 화면의 양식과 유사하게 제작된 광고를 의미한다. 동영상 광고는 동영상 재생 과정에 삽입된 광고를 뜻한다. 재구성된 광고 유형은 세부 속성에 따라 소 분류되어 표 2와 같이 정의된다.
2. 4. 모바일 광고의 인지적 특성
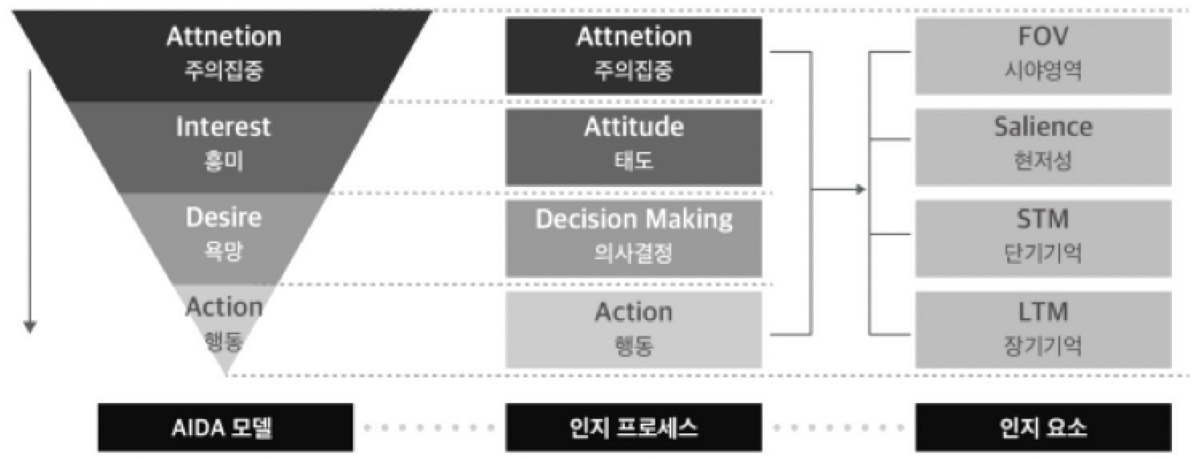
AIDA모델은 소비자의 구매 행동을 최초로 설명한 모델로, 이에 따르면 소비자는 주의집중(Attention) - 흥미(Interest) - 욕망(Desire) - 행동(Action)의 단계를 거쳐 구매 행동을 보인다(Vakratsas, 1999). 이때 사용자의 구매 행동은 인지적 과정을 통해 이루어지므로 AIDA모델을 사용자의 정보 인지 절차에 매핑하여 분석할 필요가 있다.
그림 3과 같이 AIDA모델을 인지 과정에 대입한 결과, 첫 번째 인지 단계는 주의집중(Attention)이다. Wickens(2015)에 따르면 인간의 주의집중(Attention)은 선택주의(Selective Attention), 초점주의(Focused Attention), 분산주의(Divided Attention), 지속주의(Sustained Attention)로 다시 세분화된다.
모바일 광고가 제공될 때, 사용자는 기존 진행하던 태스크에서 새로 등장한 광고로 주의를 순차적, 혹은 동시적으로 옮기는 방식으로 선택적 주의 집중을 수행한다(Martinet, 2009). 이 때 사용자가 모바일 디스플레이를 탐색할 때 선택적 주의집중에 실패하고 광고를 알아차리지 못하는 현상을 변화맹(Change blindness)이라고 한다. 변화맹은 모바일 사용자가 태스크를 진행할 때 태스크에 주의집중한 경우, 광고가 사용자의 시야 영역(FOV)을 벗어난 경우, 광고의 현저성(Salience)이 떨어질 경우, 광고가 습관화된 경우 등의 요인에 따라 일어날 수 있다. 광고는 시각 자극의 현저성에 따라 변화맹을 유발하기도 하고 색, 크기, 애니메이션과 같은 광고의 시각적 속성을 바탕으로 변화맹의 하위요소인 배너 맹목(Banner Blinedness)현상을 일으키기도 한다(Benway,1998). 웹 페이지에서는 특정 영역의 현저성이 높을수록 사용자가 쉽게 집중할 수 있다(Masciocchi,2013).
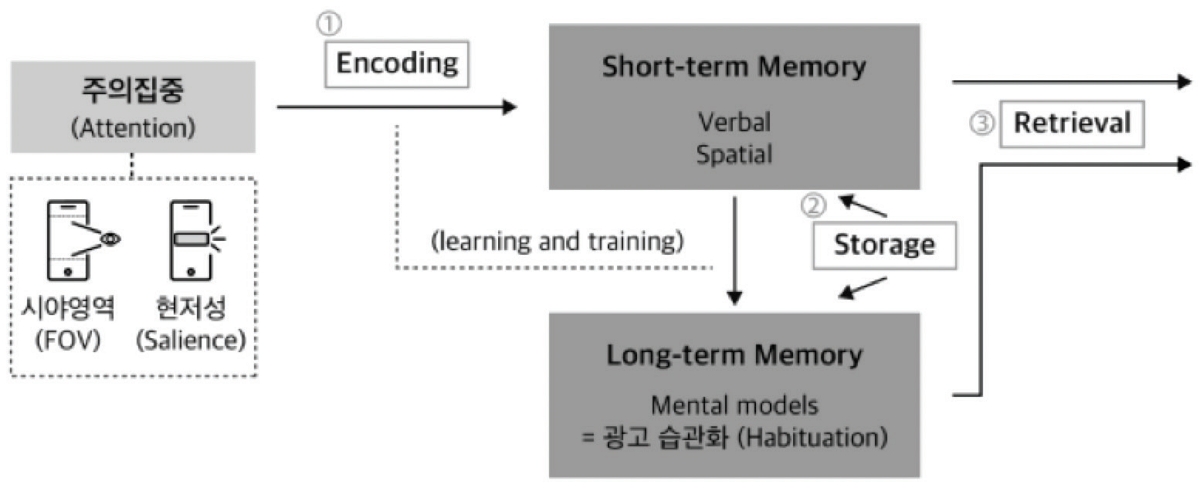
또한 광고는 반복적인 노출을 함으로써 변화맹의 하위요소인 무주의맹(Inattentional Blindness)을 일으키는데 이는 그림 4에 나타난 Wickens(2015)의 모바일 광고의 기억 처리 과정을 통해 설명할 수 있다. 기억은 정보를 기억 시스템으로 집어넣는 약호화(encoding) 과정, 두 개의 기억체계에 정보를 유지하는 저장(storage) 과정, 기억에 있는 정보에 접근하는 인출(retrieval)의 세 가지 처리 과정을 거친다. 이때 두 개의 기억체계 중 하나인 단기기억은 일시적으로 주의를 요구하는 저장고로 일반적으로 사용자는 광고를 접할 때 단기기억을 통해 광고의 정보를 처리한다. 또 다른 저장체계인 장기기억은 단기기억이 반복적으로 학습 또는 훈련되었을 때 저장되는 기억으로, 광고가 어느 위치에 있는지와 같은 고정적인 요소와 노출 시기, 콘텐츠 요소, 노출 빈도와 같은 시간 요소 등의 무의식적 학습으로 인해 장기기억화되며 광고 습관화(Habituation)가 발생한다. Burns(1993)는 멘탈 프로세스의 작동으로, 주의집중과 습관화가 생기고, 그 뒤 광고에 의해 방해될 가능성이 적다는 것을 발견하였다.
두 번째 인지 과정은 태도(Attitude)로 광고에 주의를 가진 후 사용자는 광고에 대한 태도를 형성한다. 태도는 사용자의 흥미를 바탕으로 이루어지며 흥미의 유무에 따라 광고에 대한 호감이나 짜증(irritation)의 감정을 갖고 광고를 수용 또는 비수용하고자 하는 태도를 결정한다. 세 번째 인지 과정은 의사결정(decision making)으로 지각을 통해 획득한 정보를 평가하고 한 가지 최적의 선택을 하는 단계로 이는 마지막 인지 과정인 행동(Action)으로 이어져 사용자가 구매 행동을 실행하려는 구매 의사로 연결된다.
이러한 사용자 모바일 광고 인지 과정에 사용되는 대표적인 인지 요소들은 시야 영역(FOV), 현저성(Salience), 단기기억(STM), 장기기억(LTM)으로 볼 수 있으며 사용자의 태도는 사용자의 인지 범위에 따라 영향을 받기 때문에 인지 요소를 바탕으로 광고의 속성에 포함되는 고정 요소, 시각적 요소, 인터랙션 요소, 콘텐츠 요소, 시간 요소 등과 같은 디자인 요소들을 심층적으로 분석할 필요가 있다.
3. 모바일 광고 사용자 경험 분석
3. 1. 한, 중 사용자 분석
모바일 광고의 유형이 광고 태도 측면에서 어떤 영향을 주는지 알아보기 위해 설문조사를 실시하였다. 설문조사는 2019년 11월 6일부터 11월 10일까지 4일 동안 온라인 설문을 통해 진행되었으며 한국, 중국을 통합하여 총 138명의 응답자를 대상으로 하였다.
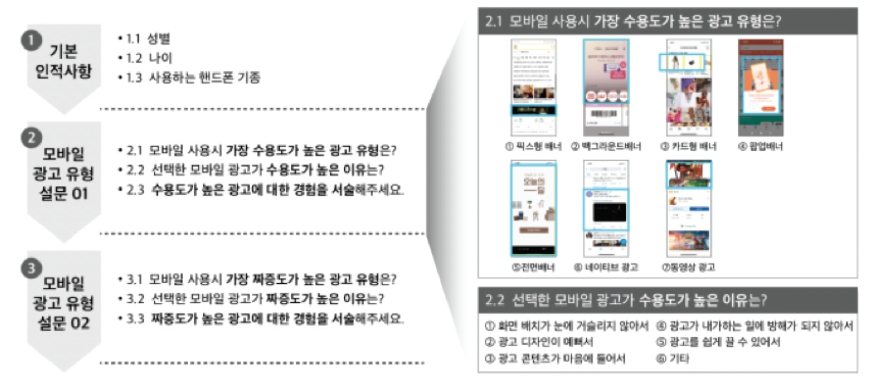
설문조사에서는 응답자의 인구 통계적 특성과 모바일 광고 유형별 수용도 및 짜증도에 관한 질문을 수행하였다. 이때 수용도는 광고를 받아들일 수 있는 정도를 의미하며 짜증도는 광고를 접했을 때 사용자가 느끼는 불쾌감의 정도를 뜻한다. 설문조사는 모바일 광고 유형의 이해도를 높이기 위해 실제 광고 이미지를 제공하였으며 객관식 항목으로 해당 광고 유형을 선택한 이유와 구체적인 경험에 관해 서술하도록 진행하였다. 설문조사 진행 과정은 그림 5와 같다.
3. 2. 광고 유형별 수용도 분석
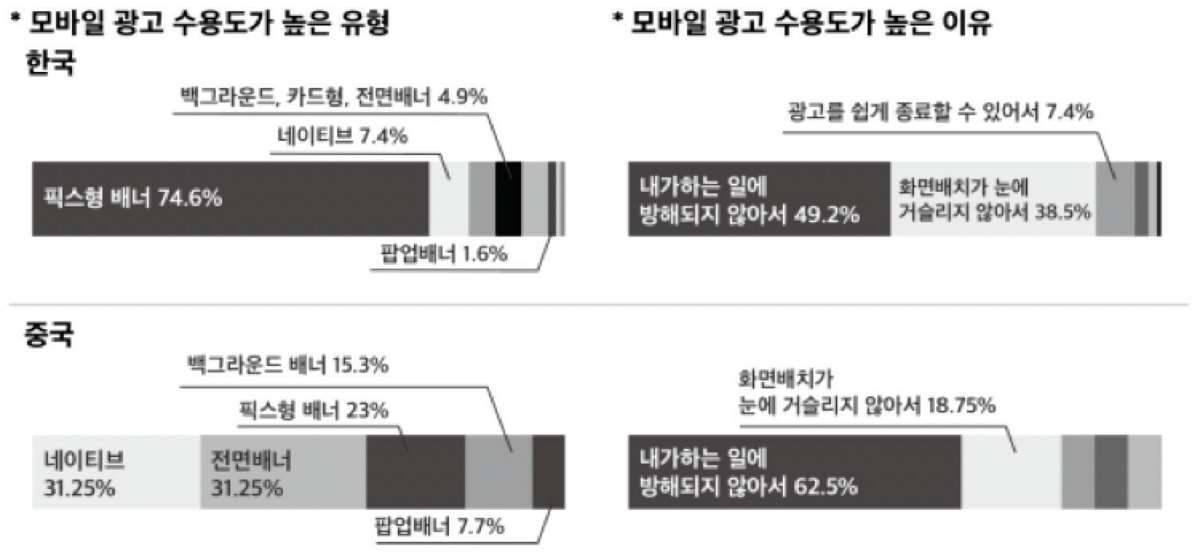
모바일 광고 수용도 분석 결과 한국과 중국의 차이가 있음을 알 수 있었다. 한국은 픽스형 배너 수용도가 74.6%로 높은 비율을 차지하였으며 그 뒤로는 백그라운드형 배너 4.9%, 카드형 배너 4.9% 순으로 수용도가 나타났다. 해당 유형의 수용도가 높은 이유로는 ‘내가 하는 일에 방해가 되지 않아서’가 49.2%, ‘화면 배치가 잘 되어 눈에 거슬리지 않아서’가 38.5%를 차지하였다. 이때 픽스형 배너, 백그라운드형 배너와 같은 임베디드 배너는 배너 맹목현상으로 인해 오히려 수용도가 높다. 이 외에도 자신이 관심을 갖고 있던 분야의 콘텐츠를 담은 광고에 대해 긍정적이며 광고의 심미적인 요인에 따라 수용도가 높아진다는 의견 또한 있었다.
중국의 경우 네이티브 광고, 전면 배너가 31.25%로 동일하게 수용도가 높았으며 픽스형 배너는 23%를 차지하였다. 해당 유형을 선택한 이유로는 ‘내가 하는 일에 방해가 되지 않아서’ 62.5%, ‘화면 배치가 잘 되어 눈에 거슬리지 않아서’ 18.75% 순이었다. 중국 사용자는 광고가 눈에 띄지 않는 경우나 광고를 즉각적으로 종료할 수 있는 경우 태스크에 방해가 되지 않는다고 생각해 수용도가 높았으며 추가로 자신에게 맞춤화된 광고를 선호해 수용도가 높다는 의견이 있었다.
3. 3. 광고 유형별 짜증도 분석
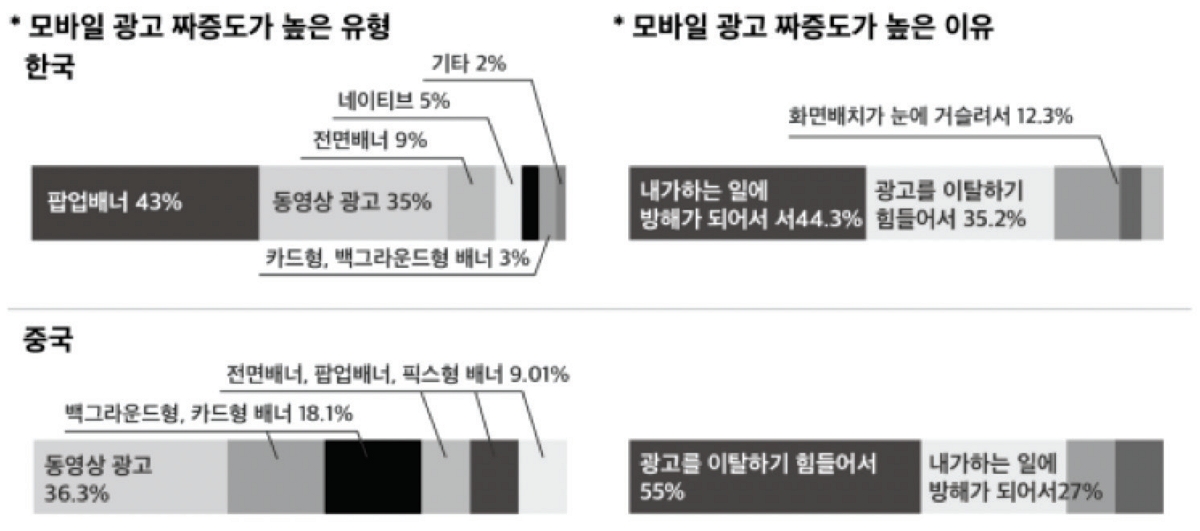
한국 사용자의 짜증도가 높은 모바일 광고 유형은 팝업 배너 43%, 동영상 광고 35%, 전면 배너 9%로 집계되었다. 짜증도가 높은 이유로는 ‘내가 하는 일에 방해가 되어서’ 44.3%, ‘광고를 이탈하기 힘들어서’ 35.2%, ‘화면배치가 눈에 거슬려서’ 12.3% 순이었다. 즉, 한국 사용자는 닫는 아이콘 크기가 비정상적으로 작아 오터치와 오작동을 유발하거나, 태스크 화면 위를 덮는 방식으로 광고가 나타나 강제적으로 주의집중이 되는 경우 짜증도가 높았으며 특이사항으로 광고 시작과 동시에 소리 재생되는 경우에 대한 부정 경험이 발견되었다.
중국은 동영상 광고 36.3%, 백그라운드형-카드형 배너 18.1%로 위의 유형들을 대표적인 짜증 유발 광고 유형으로 응답했다. 짜증을 유발하는 이유는 ‘광고를 이탈하기 힘들어서’ 55%, ‘내가 하는 일에 방해가 되어서’ 27% 순이었다. 중국 사용자는 일정 시간 동안 강제적으로 시청해야 하는 광고에 대한 부정 경험이 높았으며 광고로 인해 시간이 낭비된다는 의견이 많았다.
한국과 중국 사용자의 짜증도를 비교해 보았을 때 한국은 광고를 인지하는 단계부터 광고 이탈 단계에 이르기까지 전 단계에 걸쳐 광고 짜증도가 높게 발생하며 중국은 광고 인지 단계에서의 짜증도는 높지 않으나 광고 이탈이 힘든 경우 광고 짜증도가 높았다고 할 수 있다. 이는 중국이 한국보다 모바일 광고 시장이 활성화되어 있어 광고에 더욱 자연스럽게 침습되었기 때문으로 분석된다.
3. 4. 종합 결과
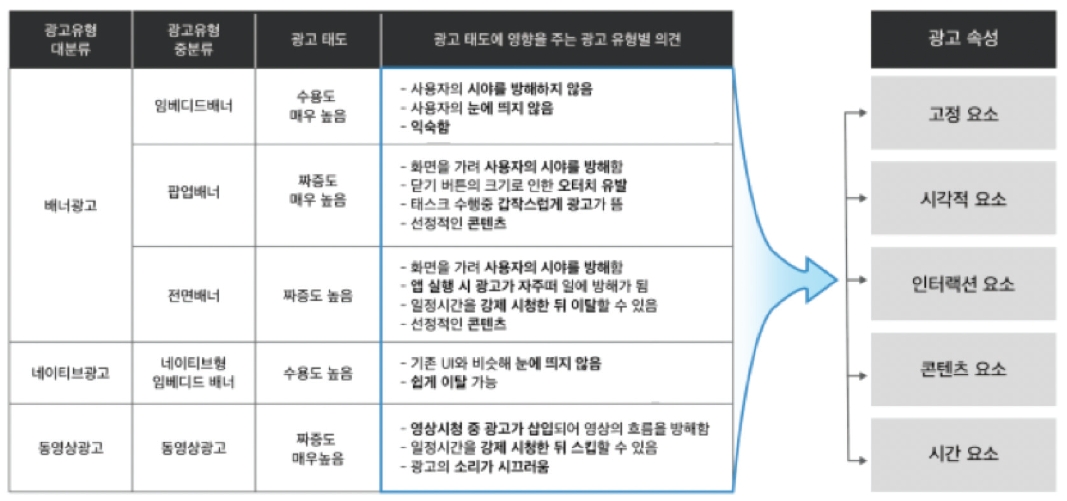
국가별로 수용도가 높고 짜증도가 높은 광고 유형은 상이하였으나 광고 유형별로 사용성 측면에서 사용자에게 다른 영향을 미친다는 것을 알 수 있다. 그림 8은 광고의 유형에 따라 사용자의 태도와 각 광고의 유형별 특징이 광고 속성에 미치는 영향 관계를 보여준다.
배너 광고 중 임베디드 배너의 경우 화면 내 차지 면적이 작아 사용자의 시야를 방해하지 않고 사용자의 광고 수용도가 높았다. 반면 같은 배너 광고여도 팝업 배너는 버튼의 시각 요소에 많은 영향을 받았는데 버튼의 크기가 작아 오터치를 유발하는 경우가 많으며 사용자의 사용 맥락에 맞지 않는 콘텐츠 내용으로 인해 사용자의 광고 짜증도가 높았다. 전면 배너는 팝업 배너와 유사하지만 태스크 시작 전 광고가 자주 떠 태스크에 주의집중하기 전에 광고를 이탈할 수 있어 팝업 배너보다 짜증도가 낮은 것으로 나타났다. 전면 배너는 일정 시간 강제적으로 광고를 시청할 때 부정적 태도를 형성한다. 네이티브 광고는 기존 화면 구성과 비슷한 시각적 요소를 가지고 있어 사용자의 거부감을 낮춰 수용도가 높으며 화면 스크롤을 통해 쉽게 광고에 이탈할 수 있다. 동영상 광고는 광고가 뜨는 시간, 강제 시청 시간과 같은 시간 요소와 동영상의 필수 요소인 소리 유무에 따라 인터랙션 요소가 중요하게 작용하는 것을 알 수 있다.
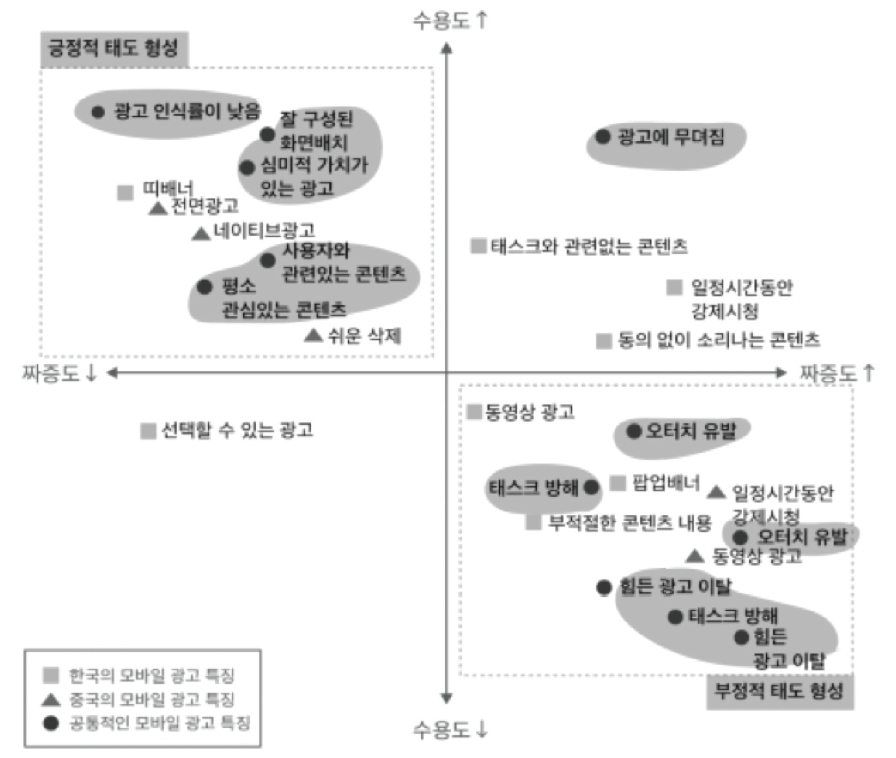
광고 수용도를 x축, 짜증도를 y축으로 한 사분면을 설정하여 그림 9와 같이 인사이트를 정리하였을 때 한국과 중국의 공통적인 광고 특징은 광고에 무뎌져 습관화되었다는 점이며, 화면 구성이 심미적이고, 사용자와 밀접한 콘텐츠 내용일수록 사용자는 긍정적 태도를 형성하고, 실수를 유발하는 버튼과 같이 광고 이탈이 힘들고 태스크 수행에 방해가 되는 경우 부정적 태도가 형성되는 것을 볼 수 있다.
4. 모바일 광고 디자인 요소
4. 1. 광고별 적용 디자인 요소
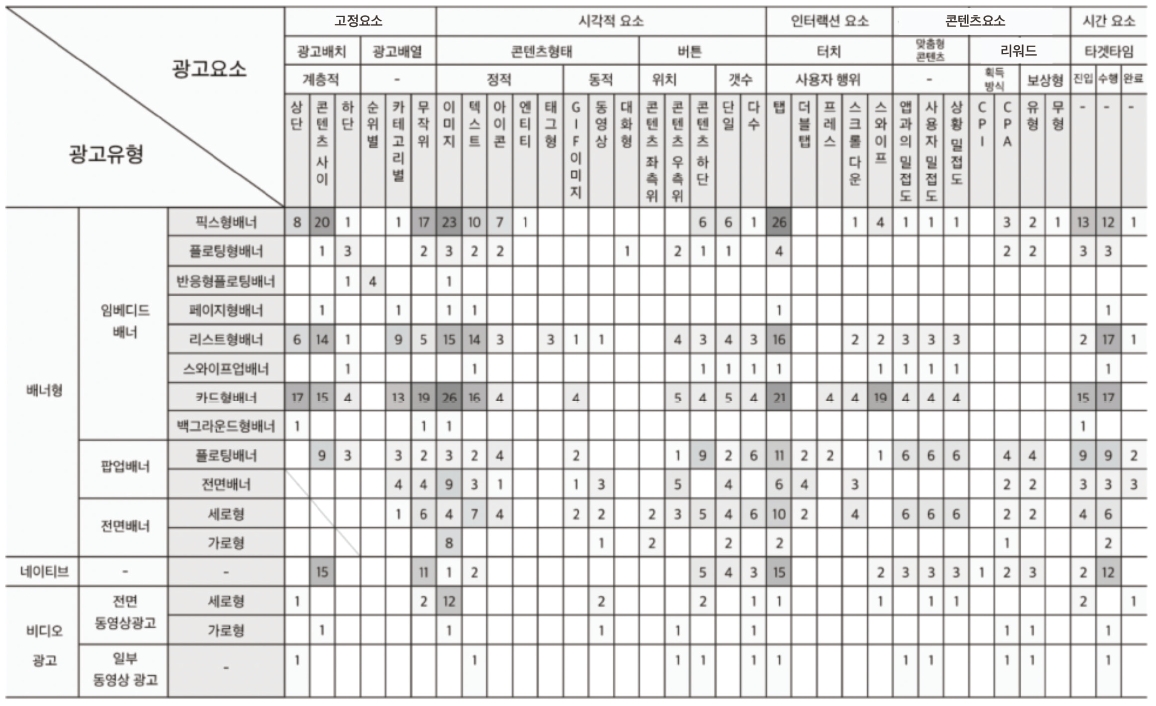
광고 속성에 실제로 사용되는 디자인 요소를 파악하기 위해 모바일 제조사 내 삽입된 광고 31개 및 서드파티 앱 59개를 정성적, 정량적으로 조사하였다. 5인의 디자인 전문가들이 휴리스틱 분석과 정보 요소 분석 수행을 통해 광고 유형, 화면을 차지하는 비율, 시각적 형식, 인터랙션, 콘텐츠 밀접도 등으로 나누어 그룹화를 수행하였고, 분석 결과 디자인 요소는 총 93개로 추출되었으며 그룹화를 통해 도출된 디자인 요소는 고정요소, 시각적 요소, 인터랙션 요소, 콘텐츠 요소, 시간 요소로 구별된다. 표 3은 광고 유형별로 적용되는 디자인 요소의 상관관계를 매트릭스로 나타내었다.
고정 요소는 화면상에서 물리적으로 지정되어있는 절댓값을 의미하며 위치 좌표, 광고의 배치, 광고의 크기가 포함된다. 시각적 요소는 콘텐츠가 시각적으로 어떻게 구성되어 있는지에 따라 나뉘며 콘텐츠의 형태를 이미지, 텍스트와 같은 정적 요소, GIF이미지, 동영상과 같은 동적 요소로 세분화한다. 그 외로는 콘텐츠 배경을 처리하는 효과로 구분하며 콘텐츠 UI에는 광고 알림과 버튼이 포함된다. 인터랙션 요소는 광고와 사용자 사이에 일어나는 상호작용을 뜻하며 사용자가 행하는 터치, 음성과 광고 콘텐츠의 움직임이 포함된다. 콘텐츠 요소는 광고의 정보 내용물이 어떠한 방식으로 사용자에게 제공되는지를 의미한다. 이때 광고의 콘텐츠는 앱, 사용자, 상황의 밀접도에 따라 맞춤화될 수 있으며 리워드를 획득하고 보상받는 방식, 콘텐츠 참여 방식을 수반한다. 시간 요소는 광고가 언제, 얼마나 자주, 얼마나 길게 나오는지 나타낸다.
5. 모바일 광고 디자인 프레임워크 제안
재구성된 광고 유형과 앞서 인지적으로 분석한 광고 속성인 디자인요소를 통합하여 그림 10과 같이 모바일 광고 디자인 프레임워크를 제안하였다.
모바일 사용자는 모바일에 삽입된 광고의 유형과 디자인 속성을 토대로 광고를 인지한다. 이때 사용자는 시야 영역(FOV), 현저성(Salience), 단기기억(STM), 장기기억(LTM)을 활용하여 광고를 인지한다. 광고를 인지한 이후 수용도, 짜증도를 기반으로 광고에 대한 태도를 형성하는 과정을 갖고 상품에 대한 구매 결정 단계 또는 이탈의 단계로 이동한다. 즉 모바일 광고 디자인 프레임워크는 단순히 광고 효과 측면에서 광고를 분류하는 과정을 탈피해 사용자의 인지 체계와 광고 디자인 요소를 매핑함으로써 사용자 측면에서의 광고 태도 형성 과정을 설득력 있게 설명할 수 있다. 또한 본 프레임에서는 광고 유형별로 사용자의 광고 태도를 고려한 모바일 광고 디자인 체계를 요소별로 템플릿화하여 제안할 수 있으며 광고의 디자인 요소를 조합함으로써 사용자 광고 경험을 긍정적으로 만들 수 있다. 이를 위해 5장에서는 본 프레임워크를 활용하여 대표적인 모바일 광고 유형의 특성과 디자인 요소 간의 매핑 과정을 분석하고 특장점을 설명하였다.
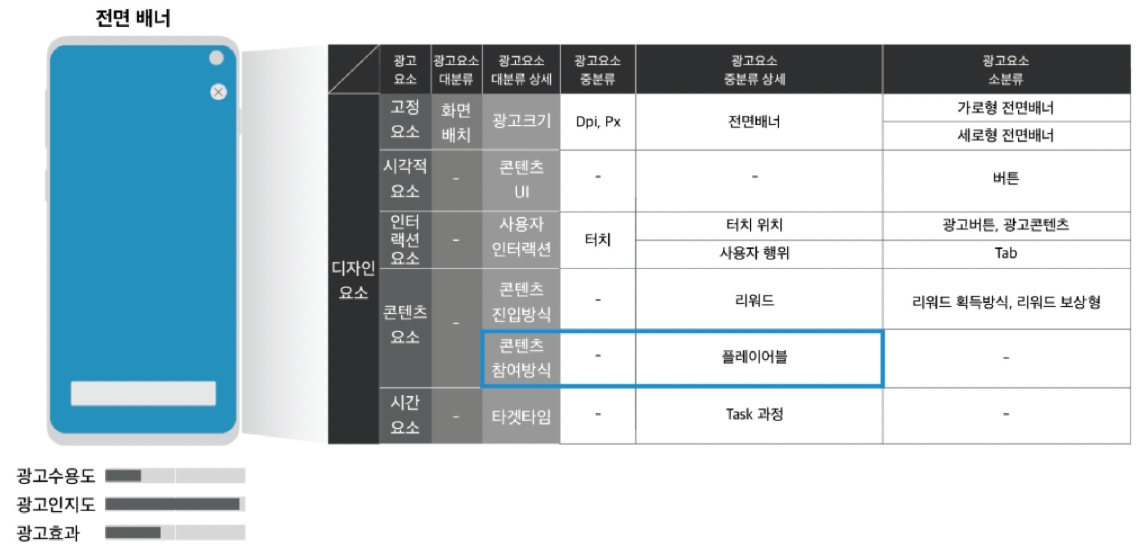
5. 1. 배너 광고 디자인 요소
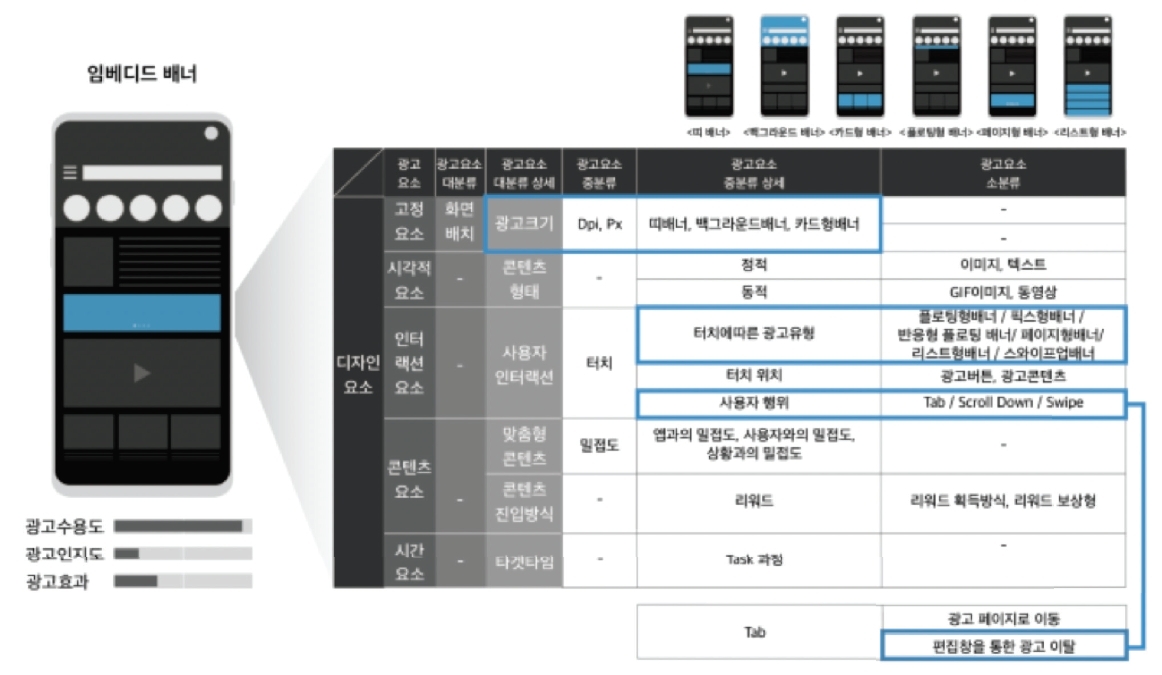
임베디드 배너는 크기에 따라 띠 배너, 백그라운드 배너, 카드형 배너로 나눌 수 있으며 인터랙션 여부에 따라 플로팅 배너, 픽스형 배너, 스와이프업 배너 등으로 나뉜다. 또한 인터랙션 요소에서 광고를 이탈할 시 즉시 삭제가 아닌 편집 창 탭을 통해 설정할 수 있는 특징이 있다.
하단 그림에서 보듯 임베디드 배너는 사용자가 의식적, 무의식적으로 무시하는 경향이 있음이 조사를 통해 발견되었다. 즉, 임베디드 광고는 사용자의 인지도가 낮은 반면 광고 수용도가 높다. 이는 짜증도가 낮은 반면, 낮은 CTR(Click Through Rate)로 이어져 광고 효과 또한 낮다고 해석될 수 있다.
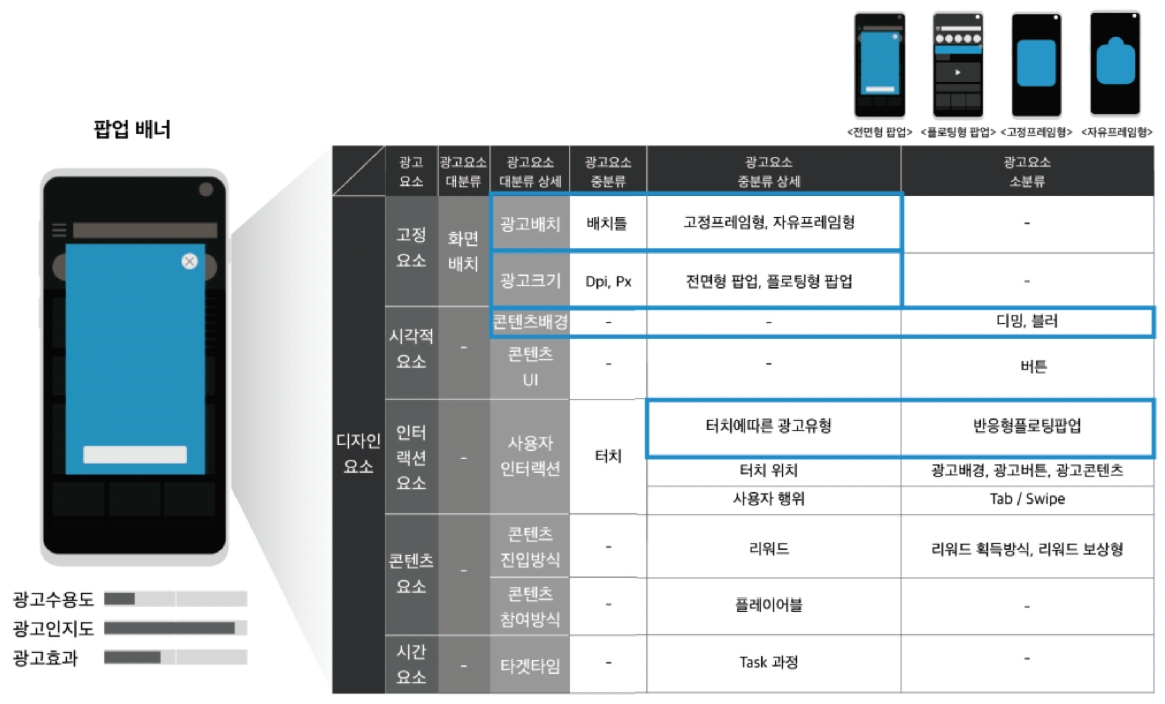
팝업 배너는 전면 팝업 배너, 플로팅형 배너, 반응형 플로팅 배너로 나뉘는데 이때 전면 팝업 배너는 배경과 함께 제시된다. 팝업 배너의 배경은 디밍 처리하거나 블러 처리를 해 광고의 주목도를 높일 수 있다. 또한 광고의 형태를 시각적으로 정리해주는 배치 틀이 존재하는데 직사각형 형태의 팝업인 고정 프레임형 광고와 직사각형 형태를 벗어나 콘텐츠 내 이미지가 틀 밖으로 배치된 자유 프레임형으로 구분된다. 추가적으로 콘텐츠 UI로 닫기 버튼, n일 보지 않기 버튼, 광고 더 보기 버튼 등이 제공되며, 시각적 복잡도에 영향을 끼치기도 한다. 팝업 배너는 사용자가 태스크를 진행하는 도중 자주 등장해서 사용자의 시야에 광고가 위치하므로 인지도는 높으나 짜증을 유발해 수용도가 낮다.
전면 배너는 팝업 광고와 비슷하게 시각적 요소의 버튼 유형이 다양하고 태스크 수행과정 중 발생하는 광고에 의해 모바일 사용 경험을 해칠 수 있어 사용자의 짜증을 유발한다. 전면 배너의 큰 특징은 게임과 같은 플레이어블 요소를 도입하여 콘텐츠에 능동적으로 참여하고 관심을 가질 수 있다는 점이다. 전면 배너는 사용자의 시야 범위에 위치해 인지도가 높으나 짜증을 불러일으키며 수용도가 낮다. 또한 광고를 일정시간 동안 강제적으로 시청한 뒤 닫아야 하는 경우가 있는데 이는 사용자의 짜증을 불러일으키며 광고 효과 또한 낮다.
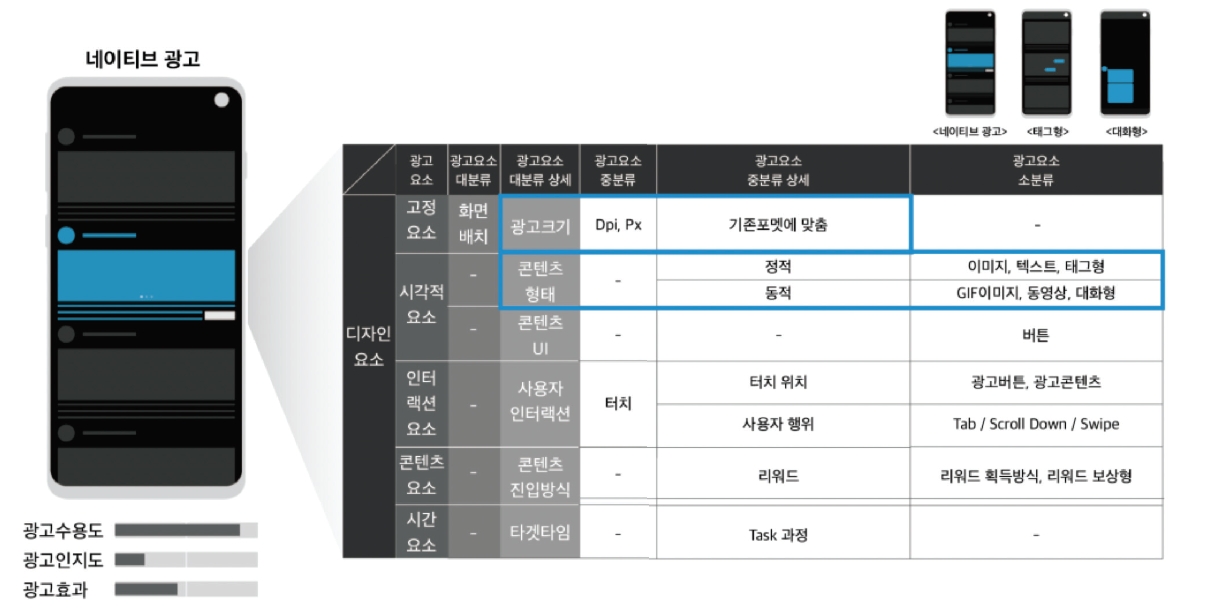
5. 2. 네이티브 광고 디자인 요소
네이티브 광고는 소셜 미디어 채널 광고와 같이 기존 포맷에 맞추는 양식으로 그 크기는 다양하다. 또한 다른 유형과는 구별되는 콘텐츠 형태를 추가적으로 갖는데 태그형은 인스타그램과 같이 판매하는 상품 태깅을 통해 상품을 홍보하는 광고를 뜻하며 대화형은 카카오톡 채널과 같이 챗봇을 통해 대화를 나눌 수 있는 광고 형태를 의미한다. 네이티브 광고는 기존 포맷과 비슷한 형식을 차용해 인지도가 떨어질 수 있으나 사용자에게 거부감을 주지 않아 광고 수용도가 높다. 또한 사용자에게 광고로 인식되지 않는 경우가 많아 실수로 발생하는 클릭이 잦다.
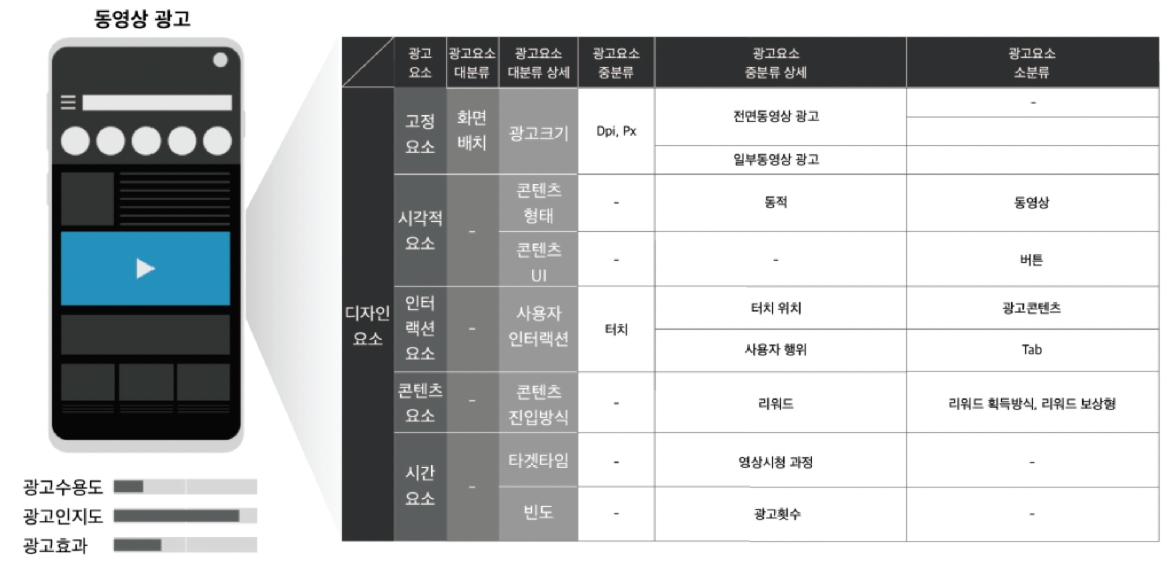
5. 3. 동영상 광고 디자인 요소
동영상 광고는 광고가 뜨는 시간에 따라 동영상 콘텐츠가 시작하기 전 들어가는 광고인 프리롤(Pre-roll), 동영상 콘텐츠 중간에 들어가는 광고인 미드롤(Mid-roll), 동영상 콘텐츠가 끝난 뒤 들어가는 포스트롤(Post-roll) 로 나뉘는 시간 요소의 특징을 가지고 있다. 이와 같은 시간 요소에 따라 사용자가 느끼는 짜증도는 상이하게 달라지므로 광고가 들어갈 시간을 신중히 지정할 필요가 있다. 또한 대부분의 동영상 광고는 강제적으로 시청을 한 뒤 광고를 건너뛸 수 있는데 이때 콘텐츠 내용에 따라 사용자의 수용도는 달라지며 광고 효과 또한 콘텐츠 요소에 많은 영향을 받는다.
6. 결론 및 향후 연구방향
본 연구에서는 문헌 연구를 바탕으로 모바일 광고의 유형을 크게 배너 광고, 네이티브 광고, 동영상 광고로 나누고 배너 광고는 임베디드 배너, 팝업 배너, 전면 배너로 세분화시켜 구분하였다. 그 뒤 사용자가 모바일 광고를 인지할 때 발생하는 요인들을 네 가지로 정리하고 도출된 모바일 광고 유형과 인지 요소를 한국, 중국 모바일 사용자 설문조사를 통해 검증함으로써 모바일 광고 유형이 사용성에 영향을 끼치고 인지 요소를 바탕으로 한 광고 속성이 광고 태도를 형성하는 데 영향을 준다는 점을 검증하였다. 이후 현재 실제로 활용 중인 모바일 광고를 분석하여 고정 요소, 시각적 요소, 인터랙션 요소, 콘텐츠 요소, 시간 요소로 분류하여 세분화된 디자인 요소의 특징을 정리하였다. 이 모든 과정은 모바일 광고를 통합적으로 나타낼 수 있는 모바일 광고 디자인 프레임워크로 정리되어 모바일 광고 유형, 모바일 광고 디자인 요소, 사용자의 경험으로 구분되었다.
제시된 모바일 광고 디자인 프레임워크는 광고 유형별 디자인 요소를 세분화하고, 이를 사용자들의 인지 요소와 함께 매핑하여 광고를 설명함으로써 광고 속성 조합에 따른 사용자의 경험 차이를 해석하는 데 도움을 줄 수 있다. 따라서 수용도가 높은 광고의 디자인 요소 조합을 통해 사용자를 위한 광고 경험 제시가 가능할 것이다.
본 연구는 모바일 광고 유형을 세분화하고 인지적으로 디자인 요소를 도출하였다. 따라서 디자이너들이 최적의 모바일 광고를 만들고자 할 때, 단지 광고 효과나 노출도 뿐 아니라, 그 반대급부로 사용자들이 느낄 부정적 감정이나 효과 또한 고려하여 광고와 디자인 요소 간 관계성을 UX 디자인의 관점에서 해석하고자 시도한 프레임워크 산출물이라는 의의가 있다.
본 연구의 한계점 또한 존재한다. 이 과정을 통해 모바일 광고 유형의 디자인 특성을 세세히 파악 할 수 있는 가능성을 확인하였으나 프레임워크에 세분화된 요소별로 조합하여 실제로 광고를 제작, 분석 하거나, 광고의 기억성/만족도를 조사하는 등의 실증적 연구까지 이어지지는 못했다. 따라서, 추후 연구에서는 모바일 광고 디자인 프레임워크를 사용하여 광고 프로토타입을 만들고 디자인 요소의 조합을 통해 사용자를 위한 최적의 광고 디자인을 발굴하는 실험 과정이 이루어져야 할 것이다. 이와 같은 경험적 실험 및 검증을 통해 사용자에게 최적화된 광고의 제안이 가능하며 실제 모바일 광고에 접목할 수 있을 것으로 기대된다.
Acknowledgments
This work was supported by the Ministry of Education of the Republic of Korea and the National Research Foundation of Korea. (NRF-2019S1A5A2A01035156)
이 논문 또는 저서는 2019년 대한민국 교육부와 한국연구재단의 인문사회분야 중견연구자지원사업의 지원을 받아 수행된 연구임. (NRF-2019S1A5A2A01035156)
Notes
Copyright : This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
- Bae, S. D., & Park, D. H. (2019). 빅데이터 분석을 통한 모바일 광고플랫폼의 광고효과 연구 광고특성, 매체특성을 중심으로 [The Effect of Mobile Advertising Platform through Big Data Analytics - Focusing on Advertising, and Media Characteristics]. Korea Intelligent Information Systems Society, 24(2), 37-57.
- Benway, J. P., & Lane, D. M. (1998). Banner blindness: Web searchers often miss "obvious" links. Itg Newsletter, 1(3), 1-22.
- Byun, S. H., & Cho, C. H. (2019). 모바일 광고포맷에 따른 광고회피 수준, 회피 유형, 요인에 관한 연구 [영문제목]. International Journal of Contents, 19(8), 345-358.
-
Burns, J., & Anderson, D. R. (1993). 'Attentional inertia and recognition memory in adult television viewing'. Communication Research, 20(6), pp.777-799.
[https://doi.org/10.1177/009365093020006002]

-
Çiçek, M., Eren-Erdoğmuş, İ., & Daştan, İ. (2018). How to increase the awareness of in-app mobile banner ads: exploring the roles of banner location, application type and orientation. International Journal of Mobile Communications, 16(2), 153-166.
[https://doi.org/10.1504/IJMC.2018.089757]

-
Gao, S., & Zang, Z. (2016). An empirical examination of users' adoption of mobile advertising in China. Information development, 32(2), 203-215.
[https://doi.org/10.1177/0266666914550113]

- Lee, S. B., & Yoo, S. H. (2017). 컴패니언 로봇의 멀티 모달 대화 인터랙션에서의 감정 표현 디자인 연구 [Design of the emotion expression in multimodal conversation interaction of companion robot]. Design Convergence Study, 16(6), 137-152.
-
Kim, J. M., & Kim, S. J. (2014). 모바일광고 유형이 광고 회피에 미치는 영향 [Effect of Mobile Advertising Type on Advertisement Avoidance]. Archives of Design Research, 27(4), 165-174.
[https://doi.org/10.15187/adr.2014.11.112.4.165]

- Kim, Y. M., & Kim, W. S. (2014). 사용자 관점의 모바일 광고 플랫폼 개발 -모바일 컨텐츠 사용분석을 통한 어플리케이션 플랫폼 연구- [A Study on the Effectiveness of Online and Mobile Video Advertising in Terms of Screen Types and Product Categories]. Design Convergence Study, 13(3), 117-132.
-
Lee, K. Y., & Park, M. J. (2016). 스크린 유형과 광고주 업종에 따른 온라인 및 모바일 동영상광고의 노출효과 비교연구 [Study on the Effectiveness of Online and Mobile Video Advertising in Terms of Screen Types and Product Categories]. A Journal of Brand Design Association of Korea, 14(4), 245-256.
[https://doi.org/10.18852/bdak.2016.14.4.245]

- Li, X., Zhao, X., & Iyer, L. (2018). Investigating of In-app Advertising Features' Impact on Effective Clicks for Different Advertising Formats.
-
Lim, Y. M. (2015). 모바일 광고앱의 광고효율성 향상을 위한 광고유형 분석 [Advertisement Styles Analysis to Enhance Advertising Efficiency of Mobile Advertising Applications]. Journal of Digital Design, 15(3), 219-226.
[https://doi.org/10.17280/jdd.2015.15.3.021]

- Martinet, J., Lablack, A., Lew, S., & Djeraba, C. (2009, January). Gaze based quality assessment of visual media understanding. In 1st International Workshop on Computer Vision and Its Application to Image Media Processing (WCVIM) in conjunction with the 3rd Pacific-Rim Symposium on Image and Video Technology (PSIVT), Tokyo-Japan.
-
Masciocchi, C. M., & Still, J. D. (2013). Alternatives to eye tracking for predicting stimulus-driven attentional selection within interfaces. Human-Computer Interaction, 28(5), 417-441.
[https://doi.org/10.1080/07370024.2012.731332]

- MezzoMedia. (2018, October). Understanding Media Usage and Consumer Attitude toward Digital Advertising. Retrieved from http://www.mezzomedia.co.kr/data/insight_m_file/insight_m_file_775.pdf.
- Raines, C. (2013). In-app mobile advertising: Investigating consumer attitudes towards pull-based mobile advertising amongst young adults in the UK. Journal of Promotional Communications, 1(1), 125-148.
-
Resnick, M. L., & Albert, W. (2016). The influences of design esthetic, site relevancy and task relevancy on attention to banner advertising. Interacting with Computers, 28(5), 680-694.
[https://doi.org/10.1093/iwc/iwv042]

-
Vakratsas, D., & Ambler, T. (1999). How advertising works: what do we really know?. Journal of marketing, 63(1), 26-43.
[https://doi.org/10.1177/002224299906300103]

-
Visuri, A., Hosio, S., & Ferreira, D. (2017). Exploring mobile ad formats to increase brand recollection and enhance user experience. In Proceedings of the 16th International Conference on Mobile and Ubiquitous Multimedia, 311-319.
[https://doi.org/10.1145/3152832.3152834]

- Wickens, C. D. (2015). Engineering psychology and human performance. London and New York: Pearson Education, Inc.