
Design of Pervasive Gesture UX Prediction Guidance Using Dynamic FORT
This journal was supported by National Research Foundation of Korea Grant Funded by the Korean Government(MEST)
이 학술지는 2013년도 정부재원(교육과학기술부)으로 한국연구재단의 지원을 받아 출판되었음
Background Currently the non-touch gesture interface is not widely accepted by users and many systems adopt on-system integrated help guidance. The display information codes of help are usually verbal in nature and provided by interrupting users' task performance procedure. As a result, help guidance is having a negative effect on efficiency, satisfaction level and performance success rate.
Methods This research aims to suggest non-verbal and pervasive help guidance using the dynamic FORT principle provided on the pre-perceptional stage of users' cognitive process. The pairs of commands-gesture were defined and the transitions for ego-motions and eco-motions were designed. The prototype was built and tested by users, and the positive effect of the dynamic FORT guide was shown.
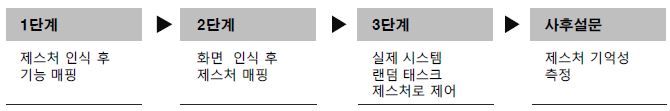
Results In the three-stage test sessions, non-verbal and predictable gesture guides were projected to users while test participants were performing the given tasks of controlling appliances with non-touch gestures. In stage 1, there was no consensus about the gestures for the given tasks among the users. In stage 2, the non-verbal guide was displayed to the users for the given task without explanation and the users were requested to guess the types of tasks the screen was displaying. In stage 3, the users were moved to a different contextual environment and requested to repeat the same command using gestures. As a result, many users changed their gestures based on their assumptions to the guided gestures.
Conclusion In our final design, we have tried to validate the learning effect of a non-verbal guide of gesture UX, which turns out to be effective and task-friendly for appliance control. The result may serve as a reference for designing on-system UX guides.
초록
연구배경 정보기기 및 가전제품에서의 비접촉 제스처 UX 적용에는 사용자들의 학습이 필요하며, 이를 위해 시스템 상에 도움말 기능이 탑재되는 추세이다. 이러한 도움말들은 일반적으로 문자, Figure 등의 속성 정보를 제공하고, 팝업이나 기타 태스크 진행을 멈추고 사용자에게 정보를 전달하는 방식을 취하고 있어서 태스크 수행도를 저하시키고 만족도나 효율성도 떨어뜨리고 있다.
연구방법 본 연구에서는 일상적인 전자 제품의 비접촉 제스처 UX 적용을 위한 행동 가이드와 도움말 기능을 언어적-문자적 정보에 의한 제공 없이, 인지(Perception) 및 인지 전 (pre-perception) 단계에서 비언어적-공간적 정보로 자연스럽게 제공하면서 은근한 학습을 지원할 수 있는 비언어적 학습 지원 체계 디자인을 제안하였다. 이를 위해, 사용자의 동작인 에고모션 (Ego-motion)과 시스템의 반응인 에코모션(Eco-motion)의 동기화 및 움직임 속성을 반영하는 동적 가이드의 디자인 요소를 정의하고 프로토타입 검증을 통해 그 효용성을 검증하였다.
연구결과 비언어적 동적 가이드는 3단계에 걸친 실험을 통해 검증되었다. 1단계에서 사용자들은 커맨드를 수행하기 위한 제스처 예측을 요구받았고, 의미 있는 합의가 이루어지지 않았다. 2단계에서는 동적가이드가 반영된 스크린이 아무 설명 없이 제시되고 사용자들에게 해당 스크린이 어떠한 태스크를 의미하는지 예측하도록 하였다. 3단계에서는 다른 환경으로 이동하여 다시 사용자들에게 특정 커맨드를 제스처로 수행하게 하였다. 그 결과 많은 사용자들은 2단계에서 보았던 제스처를 선택하여 수행하였다.
결론 이 원칙에 따라, 비언어적 가이드가 제스처 UX 학습에 효과적이고 태스크를 방해하지 않는 방향으로 지원이 가능함을 확인하였다.
Keywords:
Gesture UX, Pervasive Help, Predictive Guidance, 제스처 UX, 은근한 지원, 도움말, 결과 예측형 가이드1. 연구 배경 및 목적
1.1. 연구 배경
제품의 사용 특성에 따라 조작 방식 및 인터랙션 방식 또한 다양하게 변화하고 있다. 최근 스마트 폰이나 태블릿, 일체형 PC를 위시한 린포워드 (Lean Forward) 제품군의 인터랙션은 터치스크린을 중심으로 빠르게 변화하고 있는데, 이는 기존의 마우스나 키보드와 같은 전통적인 조준-수행(aim-operation) 방식이 진화하는 연장선으로 볼 수 있다. 반면 TV, 음향기기 등의 Lean Back 제품군은 여전히 리모컨 방식의 버튼 방식이 주를 이루고 있다. 이는, 터치 방식의 조준-수행 방식이 편한 자세로 거리를 둔 제품군에서 사용하기에는 추가적인 주의집중을 요구해 기존 방식 대비 편의성이 약하기 때문이다(Enzweiler, 2006). 이러한 제품군을 위한 차세대 인터랙션으로 제스처나 음성 인식과 같은 멀티모달 방식 UI들이 제시되고 있는 추세이다(Kim, 2012). 제스처 UX 방식은 실제로 가전제품에 많이 채택되지는 못하고 있는데 기대에 비해 사용하기 어렵고 기술적 완성도도 떨어져서 오작동에 관한 심리적 피로감을 느끼게 하며 상대적으로 관절을 크게 사용해야 하는 등 실질적 사용성에 있어 한계가 명확한 단점을 내재하고 있기 때문이다(Widdor, 2011). 제스처는 분명 차세대 인터랙션을 위한 도구이지만 기대만큼의 넓은 활용도를 보이지 못하고 있는데, 실질적 솔루션을 위해서는 디자이너들에게 단순히 사용자들의 직관적 행동만을 반영하기 보다는 시스템에 내제된 기술적 한계나 가능성에 대한 이해가 요구되는 분야이기도 하다(Masui, 2006). 제스처 UX 도입의 또 다른 걸림돌은 기능명이 버튼에 각인되어 있는 리모컨과는 달리 제어하고자 하는 기능을 참조 할 수 있는 정보단서가 없어서 사용자의 여러 가지 기존과 다른 방식을 학습해야 하거나(McNeill, 1992)), 제품 스크린 상에 사용 방법을 알려주는 도움말 팝업이 등장 하는 등의 학습 지원책이 있어야 한다는 점이다. 하지만 부가적 도움말 기능은 자연스럽고 편한 일상사용에 지장을 줄 뿐더러 학습 및 전방 주시에 신경을 써야 하는 등 전체적인 사용 경험 품질을 크게 저하시키는 요인이 되기도 한다. 이러한 제약들로 인해 제스처 UX의 도입 속도는 늦은 편으로, 최근 일고 있는 여러 가지 동작인식 비접촉 제스처 인터페이스들은 사용자의 정신모형과의 합일성에 부합하는 동작을 선정할 경우 비언어적이고 풍부한 인터랙션의 창조가 가능하도록 다양한 방안들을 고민 중에 있다(Bowers, 2013). 사용자들이 무의식적으로 자연스럽게 수행하는 행동을 반영하여, 별도의 학습이 필요 없게끔 제안하는 UX의 디자인이 가장 이상적인 목표이므로, 자연스럽고 은근한 (pervasive) 도움말 기능은 그 중요한 해법이 될 수 있다. 즉, 가이드 및 도움말 기능의 필요성을 배제하지 말고 인정하면서 제품 경험 요소의 일부로 제작하는 것인데, 여기에도 많은 제약사항이 존재한다. 가장 큰 문제는 브랜드 및 제품별로 표준화 되어 있지 못하고, 단 기일 내에 표준화되기 어려운 산업계 현황으로 인해 그 지원 범위는 제한되어 있다는 점이다. 또, TV와 같은 린백(Lean back) 디바이스는 제품의 사용 특성상 불특정 다수의 사용자를 모두 대상 사용자로 포함해야 하므로 제스처 자체에 익숙하지 못한 다양한 기술 이해 수준을 보이는 대한 사용자 지원을 필수로 포함해야 한다 (Yoo, 2013).
1.2. 연구 목적
본 연구에서는 일상적인 전자 제품의 비접촉 제스처 UX 적용을 위한 행동 가이드와 도움말 기능을 인지처리과정을 요구하는 언어적-문자적 정보에 의한 제공 없이, 지각(Perception) 및 지각 전 (Pre-perception) 단계에서 비언어적-공간적 정보로 자연스럽게 제공하면서 은근한 학습을 지원할 수 있는 비언어적 학습 지원 체계 디자인을 제안하고자 한다. 이를 위해, 사용자의 움직임과 시스템의 움직임간의 동기화 및 움직임을 반영하는 동적 가이드의 디자인 요소를 정의하고 프로토타입을 통해 그 효용성을 검토하고자 한다.
2. 제스처 UX 구성 및 구분
2.1. 제스처 구분 체계
사용자들이 수행하는 제스처들은 그 유형별로 다양하게 분석되어 왔다. 제스처를 구분하는 관점은 그 목적, 컨텍스트, 사용 방법, 함께 수행되는 동작에 따라 다양하다. Table 1에서 기술하는 기존 연구들의 제스처 구분체계에서 볼 수 있듯 (Kim, 2012) 제스처는 신체 특정 부위 외에 커뮤니케이션을 위한 지원 도구로 활용되면서 시스템과 커맨드를 주고받는 전통적 인터랙션의 의미보다는 보조적인 언어적 의사소통을 지원하는 맥락적 성향을 보이고 있다.
이는, 제스처의 장점이면서 동시에 시스템 커뮤니케이션 도구로서의 한계를 드러내는 부분이기도 한데, 현재 대부분의 시스템의 인식 기술 한계상이 지적하듯 제스처는 시스템이 오류를 최소화하면서 동작을 인식하기 시작하는 단계를 거쳐야 한다 (Choi, 2012). 음성으로 시스템을 호출하거나, 특정 손 모양 혹은 위치를 일정 시간동안 유지하면서 시스템을 활성화하여 인터랙션을 시작하는 의도적인 진입 (Engage) 단계는 제스처를 일반적 커뮤니케이션에서 대화의 보조도구로 자연스럽게 사용하는 방식에는 존재하지 않는 모드이므로 사용자 측면에서 부자연스러운 부분이 많다 (Wigdor, 2011).
일상 커뮤니케이션에서 구어 동반으로 발생하는 제스처는 그 동작 자체의 의미 뿐 아니라 언어와 결합한 다양한 맥락을 통해 의미가 전달되므로 다양한 제스처로 의미가 만들어질 수 있다. 그러나 시스템과의 인터랙션에서는 언어와 제스처가 동시에 사용되는 경우가 드물기 때문에 멀티모달 인터랙션은 제한된 종류의 태스크만을 지원하도록 하는 것이 바람직하다(Nielsen, 1993). 이는 지나치게 많은 기능의 삽입이 사용자 인지 부담을 증가시켜서 오히려 사용 품질을 저하시키는 피쳐크립(Feature Crip) 현상을 우회하기 위한 방편이기도 하다.
따라서 효율적 제스처 적용을 위해서는 사용자가 인지적으로 처리할 수 있는 적절한 수준의 기능만을 지원하고, 사용자의 학습 및 숙련도를 점진적으로 향상시키도록 기능 수를 제약하는 방안이 필요하다(Lee, 2012).
2.2. 기존 제스처 UX의 문제점
제스처 UX들은 실제 사용자들로부터는 아직까지 널리 받아들여지지 않고 있다 (Saffer, 2008). Table 2에서 보여주듯이 전통적인 방식에서의 제스처 사용 방법은 독립적인 인터랙션으로 활용되기도 하지만, 언어 커뮤니케이션의 보조적인 역할로 활용되기도 하고 절차적인 지식을 전달하는데 사용되기도 한다. 그러나 선언적인 지식을 표현 하는 데에 사용되는 경우도 많아서 사용자-제품 인터랙션 과정과는 상이한 측면이 존재한다. 따라서 일상 제품에 제스처를 적용하는 경우 기술적 적용 한계점을 명확히 인식하고, 인간요소와 인지요소를 고려한 쉬운 방법으로 제시하는 방안이 필요하다 (Lee, 2013). 아울러, 디자인 측면에서도 브랜드 전체를 아우르는 일반화가 가능한 제스처와 제품군별로 차별화된 제스처를 지원하는 포인트를 구분하여 태스크 선별 적용하는 전략이 신중하게 모색되어야 한다.
이를 위해 본 연구에서는 제품별 태스크 특성에 따른 직관형 제스처와 학습형 제스처를 구분하고 상황별로 사용하는 구분체계를 제안하며, 직관형 제스처의 경우, 행동을 유도할 수 있는 온 스크린 UI(On Screen UI)와, 움직임을 표현하는 애니메이션의 직관성을 활용한 동적 메타포를 적용한 행동 및 학습 유도를 도입하였다.
리모컨 조작 시의 경우 사용자들은 버튼의 위치나, 형태, 레이블 등 제품에 남겨진 외적 정보 단서를 바탕으로 외부 정보를 인식하고 반응하여 TV를 조작한다. 이때 수행부담 (Execution Load)이 발생하지만 사용자가 처리하는 정보 프로세스는 외부 정보를 인식, 해석하는 재인(Recognition) 절차이지만, 별도로 기능을 기억해내야 하는 장기기억 내 정보 인출 부담은 발생하지 않는다. 제스처를 이용한 UI의 경우 실제 조작 가능한 정보 단서가 스크린이나 제품표면에 존재하지 않으므로 장기 기억에서 기억된 제스처와 해당하는 태스크들을 매핑하고 인출하는 기억인출(Recall)절차를 거쳐야 하므로 수행부담과 기억인출부담이 동시에 발생하는 사용상의 문제를 지니고 있다. 따라서 제스처 UI의 사용자 학습 향상 방안의 디자인은 제스처 UI 활용을 위한 중요한 항목이라고 볼 수 있다.
2.3. 제스처 시각 가이드
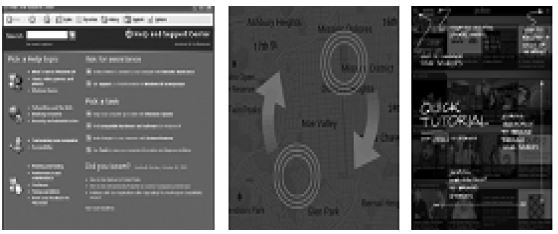
제스처 학습을 향상시키기 위한 방법으로 각 제품에서는 제품 내 혹은 별도로 제스처 조작에 관한 가이드를 제공하고 있다. Figure 1에서 보듯 최근 스마트 폰이나 스마트 가전 등의 신규 기능 제공방식을 살펴보면 제품을 초기에 구동하거나 일정 횟수 이내 구동 시에는 계속 도움말이 팝업 형태로 등장하도록 하고 일정 횟수가 지나서 사용자가 익숙해졌다고 판단하면 팝업을 비활성화 시키는 방식을 취하는 게 일반적이다. 비접촉 제스처를 채택한 리프모션이나 삼성, LG 혹은 일본의 많은 시스템들은 사용자가 시스템에 낯설어하는 것을 막기 위해 학습화가 일어나기 전까지 다양한 매뉴얼과 가이드를 제공하고 있다. 사용자가 특정 기능을 활성화하기 위해 수행해야 하는 제스처를 알려주는 방법으로 특정 버튼을 누르면 안내문이 나오는 다중 인터페이스나 초보자/전문가 모드를 구별하여 제공하는 방안, 자동화 (automation)의 디자인 가이드라인들이 제안되었으며 이러한 새로운 시스템에 접근하는 사용자들의 인지적 복잡도를 해결하기 위한 대안으로 논의되어왔다.
가전제품에 자주 쓰이는 이러한 가이드의 대표적인 형태는 Table 3과 같이 사용자의 경험 순서에 따른 구분이 가능하다. 현재 보편화된 이러한 팝업형 가이드들을 사용 경험 측면에서 검토해보면 실제 일반 가전에 사용 시 여러 가지 문제점을 발생시키고 있음을 알 수 있다. (Deckers, 2008). 가이드로 화면에 팝업이나 전체 화면 설명문이 등장하게 되면 현재 수행중인 태스크 진행을 방해하는 요소로 작용한다. 대부분의 태스크들이 절차적, 단편적이고 컨텐츠 위주의 소비성 태스크를 수행하는 경우 선언적, 연속적, 텍스트 형식의 가이드가 등장할 경우 사용자들은 현재 집중하고 있는 정보의 해석 모드가 바뀌면서 워킹메모리에서 언어-공간 코드 변환(Verbal – Spatial Code Transition)을 일으켜야 하고, 이는 지속적인 순방향의 태스크 수행을 일시정지 시키면서 효율성 저하를 일으키게 된다 (Wobbrock, 2009).이러한 방식들은 모드 문제 (mode problem)나 협소한 문제에 집중하여 전체 맥락을 잃어버리는 키홀 효과 (keyhole effects), 기대하지 않은 자동화 (automation surprise)를 생성하며, 실제 제품에 적용되어 성공한 사례를 찾기 어렵다.
Table 3에서 보듯 이러한 다양한 방식의 매뉴얼들은 인지적 측면에서 몇 가지의 단순한 신호 체계에 의해서 사용자에게 지식을 전달하게끔 설계되어 있다. 팝업이나 설정 메뉴, 혹은 아날로그 매뉴얼과 같이 때로는 순차적으로 일관된 구조를 지니기도 하고, 때로는 사용 할 때마다 검색을 통해 모르는 기능에 직접 접근할 수 있는 기능을 제공하기도 한다. 이때 어떠한 방법의 매뉴얼이라도 디스플레이 코드와 시그널 원칙을 따라 설계하게 된다. 따라서 제스처 UX 적용의 여러 가지 난관 가운데 가이드를 통한 숙련도 향상 측면에서 발생하는 오류들은 태스크 순방향 적인 동적 요소와 비언어적 가이드로 은근한(Pervasive)방식으로 제공하게 되면 절차적 방식의 태스크를 수행하면서 별도의 모달리티 충돌 없이 태스크 수행과 학습의 동시 작업이 가능하게 될 것으로 가설을 수립할 수 있다.
3. FORT 기반 비언어적 제스처 UX 가이드
3.1. FORT 기반 디자인
기존 연구를 통해 제스처를 이용한 가전제품 조작은 제한된 수의 태스크 선정, 그리고 태스크-제스처간의 상징적 연관성이 명확한 제스처의 디자인이 필요함을 확인할 수 있었다. 태스크 전개를 일시적으로 방해하거나, 현재 수행중인 태스크를 통해 수행하고자 하는 목적과 관련이 없는 텍스트 모달리티의 설명형 컨텐츠 매뉴얼의 수행도는 만족도가 매우 낮았으며(Henze, 2010) 이에 따라 태스크 친화적인 비언어적 설명을 통한 제스처 UX 가이드의 설정 필요성이 대두되었다. 또, 사용자가 시스템을 사용할 때 시스템의 현 상태를 설명하는 현재형 가이드 이상으로 사용자의 기억정보를 인출하여 제스처를 수행할 때 발생할 수 있는 결과 추론형 예측 지원이 함께 이루어질 필요성이 함께 제기되었다.
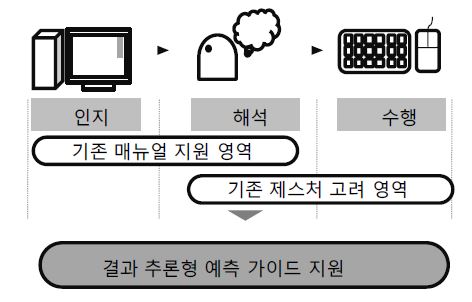
FORT (Frame Of Reference Transformation)는 2차원 혹은 3차원 공간 인지 시 인간의 인지 부정확성을 보완하기 위해 추가하는 시각적 지표를 의미하는 용어로 그리드, 거리 표지판, 눈금, 비교대상물 등의 정보를 의미한다. 시각적 측면에서 정적인 정보의 인지를 도와주는 가이드 디자인 방식을 의미하지만, 이 원리를 애니메이션과 트랜지션 효과, 절제된 그래픽 요소 및 입력도구와의 움직임 표현을 위해 동적–순차적 정보를 인지하고 이해하는 방향으로 지원하는 데에 활용할 수 있다. Figure 2에서 보듯 제스처 UX가 제공하는 시스템 단서가 없는 상황에서 사용자가 시스템 상태를 통해 제스처를 추론하거나 기억을 인출하여 수행하는 과정을 거쳐야 하므로 사용자의 인지-해석-수행에 걸친 고른 정보 지원 배분이 필요함을 보여준다(Yoo, 2006).
3.2. 인지단계 : 결과 추론형 예측 지원
사용자들이 상대적으로 친숙하지 않은 제스처 활용 컨트롤을 위해 태스크 친화적인 (태스크 비가역성이 존재하지 않는) 가이드를 제품에 탑재, 제공할 필요가 있다. 별도의 책자로 제공하기 위해서 텍스트 중심적인 설명이나 태스크 진행을 가로 막는 팝업형 가이드를 제외한 디자인을 통해 가이드가 제시되며 정보의 형태를 시스템 상에서 디스플레이 하기 위해, 일반 가전에서의 사용자 태스크를 목적에 따라 3가지 종류로 구분하고 이를 물리적 공간에서의 공간 항행 방식과 비교하였다. 이러한 과정에서 사용자가 활용할 수 있는 FORT 요소들은 Table 5에서 제시되는 바와 같다(Wickens, 2004).
새로 제시될 가이드의 주요 목표는 제스처-기능간의 매핑을 설명하는 현재 설명형 서술에 의한 지식 전달이 아닌 공간적 움직임을 활용한 사용자의 결과 추론형 예측을 돕는 가이드를 디자인 하도록 설정되었다. 이를 위해 다음의 세 가지 요소를 가이드의 주요 요소로 활용하였다.
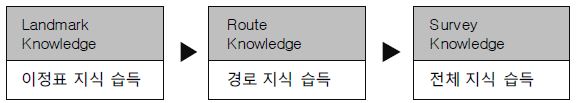
컨텍스트 기반 공간 요소 접목: 가이드에는 지리적인 지식의 개인차가 축적되어야만 한다. 새로운 공간을 이해할 때 인간은 이정표 지식 (Land Mark Knowledge) ▶ 경로 지식 (Route Knowledge) ▶ 전체 지식(Survey Knowledge) 순으로 공간지식을 형성한다.
정보기기는 자주 활용을 하기 때문에 주요 기능이나 어플리케이션, 채널의 경우는 기본적인 경로지식 수준을 모두 갖추고 있으므로 해당 상황에서 수행 가능한 기능들을 위주로 전체지식 레벨의 작은 맵을 일관적으로 제공하여 도움말 기능을 제공한다. 사용자가 시야에 들어오는 정보를 의식적으로 처리할 수 있는 시야각 영역을 뜻하는 GFOV(General Field of View)를 통해 시야 정보를 처리하는 경우 전방의 길을 따라 있는 건물이나 특정 물체와 같은 이정표를 통해 가시성을 확대하고 향상시켜 주기 때문에 항행과 이동에 도움을 제공한다.
설명-지시형 요소 접목: 설명형 요소는 현재 상태를 사용자에게 설명문 방식으로 제공하면서 시스템 상태 이해를 도와주는 기능이고, 지시형 요소는 사용자가 수행해야 하는 태스크 옵션을 제시하거나 지시하면서 의사 결정을 도와주는 기능을 뜻한다. 제조사마다 같은 기능 수행에도 다른 제스처를 채택하기도 해 사용자가 특정 기능을 수행하기 위한 제스처를 모르거나 혼동하는 상황이 발생한다. 이럴 때에는 사용자의 물리적 움직임과 유사한 기하형태의 조형과 인터페이스의 이동 트랜지션을 동일하게 설정하여 별도의 텍스트 없이도 내용 전달이나 학습을 가능하게끔 한다. 여기에 기능이 수행되기 전까지 사용자의 모션 경로가 글로우 효과(Glow Effect) 화면에 표시되도록 하고, 그 결과를 제공하여 2회 이상 제스처를 수행할 경우 수행에서 결과 확인에 이르는 자연스런 추론효과가 가능하게끔 지원한다.
에고모션- 에코모션 접목 : 시스템의 동적인 속성은 움직임의 감지를 통해 이루어지는데, 사용자가 정보공간 혹은 물리공간 항행 시에 감지하는 움직임은 에고모션(Ego motion)과 에코모션(Eco motion) 으로 구분할 수 있다.
에고모션은 사용자가 움직이거나 태스크를 수행할 때 자기 자신의 움직임을 인식하는 것을, 에코모션은 시스템의 움직임을 인식하는 것을 뜻한다. 마우스 커서나 터치 시 터치 위치에 반응이 생기는 등의 움직임은 에고모션의 대표적인 사례이며, 사용자 조작에 반응하는 모든 윈도우의 움직임이나 요소의 움직임들은 에코모션의 대표적인 사례들이다. 제스처 UI는 마우스나 키보드보다는 다차원적이고 복잡한 내용을 지니고 있으므로 단순한 커서나 윈도우 움직임보다 깊고 풍부한 표현체계를 통해 사용자에게 제공되어야 한다.
따라서 사용자와 시스템이 인터랙션 할 때 사용자 자신의 동작을 표현하는 에고모션을 인지가 쉬운 단순한 형태의 그래픽과 애니메이션으로 제공하고, 여기에 시스템이 반응하는 인터페이스를 같은 방향으로 움직이는 에코모션이 함께 제공되는 UI가 바람직 할 것이다. 이를 통해 일반 터치스크린 디바이스와 달리 조작 시 거리가 있는 제품의 경우에도 햅틱 피드백을 보완하는 가상 조작의 즉시성을 경험할 수 있도록 한다. 일반적으로 이 태스크에서는 컨트롤 디바이스(ex. 마우스, 스티어링 휠) 가 시스템 아웃풋을 조정하기 위해 사용되고, 종종 “커서” 와 같은 인공물로 표현되거나 자동차에서는 차가 향하는 방향과 같은 자연스러운 움직임이 인식되어 기능한다.
3.3. 해석단계 : 태스크 가역형 가이드
태스크 가역형 가이드의 개념은 제스처 혹은 태스크 수행 시 부호화된 에고모션과 에코모션을 중심으로 사용자의 행동을 가이드 하는 것이 가능하다는 원칙하에 별도의 의식적인 가이드를 받았는지 조차 모르게끔 태스크에 순응화 된 가이드를 뜻한다.
본 연구에서 제안하는 태스크 가역형 가이드는 태스크의 시작부터 완결까지 하나의 완결된 흐름(Closed-loop tracking) 안에서 별도로 방해받지 않고 가이드 정보를 제공하고 사용자가 이를 해석하여 수행할 수 있도록 하여, 사용자가 지속적으로 시스템 아웃풋을 모니터링하고, 제공되는 피드백에 따라 조정을 하는 방식을 뜻한다.
정보의 동적인 속성 표현을 통해 이를 전달하기 위해서는 여러 가지 요소를 검토하여야 하겠으나 움직임에 초점을 맞추는 경우에는 Table 7에 서술되듯 비주얼 모멘텀(visual momentum), 자연스런 화면 이동(Graceful transition), 시각적 닻 (Visual Anchor), 태스크 추적(Task Tracking)의 네 가지 요소를 분석, 반영하여야 한다.
3.4. 동적 FORT 가이드 디자인 원칙
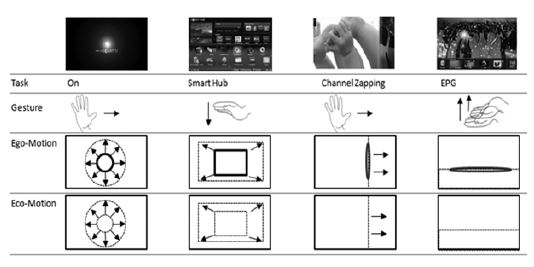
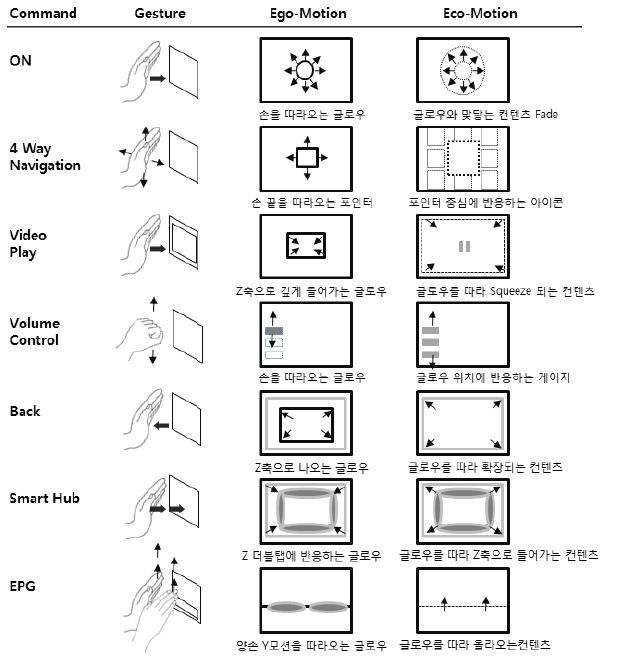
총 7개의 태스크와 그에 대응하는 제스처, 그리고 이를 스크린 상에 표기하는 7개의 에고모션과 7개의 에코모션이 디자인 되었다. 에고모션은 X, Y, Z 축 방향으로 움직이는 사용자 신체의 객체, 속도, 가속도를 표현하는 단순한 형태의 기하형태를 제스처 구분 체계에서 현실세계의 형태에 근접하는 메타포적 형상은 가능한 배제하도록 하였다. Figure 4에서 보듯 각각의 에고모션과 에코모션은 그 기본 속성이 정해진 후, 다양한 형태의 개체가 제안되었으나 GUI가 완성되면서 글로우 형태의 중성적 이미지로 사용자의 에고모션을 인식, 표현하도록 진행하였다.
사용자에 반응하는 시스템의 에코모션은 햅틱 피드백이 존재하지 않는 공간 제스처의 특성상 시각과 청각을 통한 가상 조작감을 주도록 고안하였고, 에고모션 오브젝트가 닿는 곳의 시스템 인터페이스가 같은 방향으로 반응하는 피드백이 발생하도록 하였다. 이를 위해 모든 인터페이스에 제스처를 Z 축으로도 발생 가능하도록 디자인이 이루어졌다. 이러한 원리는 사용자가 정보를 인지할 때 주변의 다른 사물이나 눈금 등을 통한 프레임웍을 통해 더 쉽게 인지한다는 측면에서 FORT를 적극적으로 반영하고 있으나 이러한 FORT가 시스템의 상태 뿐 아니라 사용자 자신의 조작자 (손)의 위치와의 상대적인 움직임을 통해 기능한다는 측면에서 동적 FORT(Dynamic FORT)로 정의되었다.
에고모션과 에코모션의 두 다른 레이어의 정보 움직임을 연결하는 주요 요소로 비주얼 모멘텀을 적극 도입하였다. 사용자가 어떤 시스템이나 DB안에서 다중 디스플레이를 사용할 때 사용하는 가상적인 시각적 타성을 통해 요소 간 표현 일관성과 트랜지션의 원칙을 수립하고, 디스플레이 요소들을 바꿔야 할 분명한 이유가 없다면 이들에 대한 표상은 디스플레이에 걸쳐 일관적으로 유지하였으며, 시간에 따라 표상에 변화가 나타날 때, 모든 변화는 연속적인 형태로 이루어지도록 하여 시작 단계와 종료 단계 사이에 중간적 형태의 프레임이 제시하여 인지적 다리역할을 하도록 디자인하였다.
4. 비언어적 동적 가이드 실험
4.1. 실험 가설
본 실험은 기기별 제스처와 커맨드 간 디스플레이 코드의 상관관계를 조사하는 연구의 일부로써, 제스처에서 부호화된 에고 모션과 에코 모션을 중심으로 한 비언어적 가이드가 사용자의 행동 가이드에 미치는 영향을 알아보는 것을 목적으로 진행하였다. 일반적으로 자연스러운 제스처-기능 커맨드 (Command)의 쌍이 학습에 도움을 미친다는 사실이 알려져 있으나 (Kim, 2012). 개인 간 주관성과 제품의 아이덴티티 측면에서 극소수의 제스처를 제외하고 일반화되기가 현실적으로 어려운 경우가 많다. 따라서 제스처의 태스크 적합성보다는 본 연구에서는 특정 가이드를 학습하였을 때 이후 단계에서의 학습율을 측정하고자 하였다.
4.2. 실험절차
실험은 2013년 7.27 ~30에 걸쳐 총 16명의 실험 참여자들이 S사와 L사의 TV의 제스처 경험 단계를 거쳤다. 참가자들은 1단계에서는 5분 동안 시스템을 사용하면서 어떠한 언어적 설명도 받을 수 없었고, 실험 대상인 7개의 커맨드를 수행하기 위해 적합한 제스처를 자유롭게 예측하도록 요구받았다. 여기에 정답과 오답은 별도로 알려주지 않았다. 2단계에서는 실험진행자와 10분 동안 3개의 뮤직비디오를 TV로 시청하도록 하였고, 사용자에게 별도로 알려줌 없이 중간 중간 14개의 태스크가 구현되는 스크린이 랜덤하게 제시되도록 하였다. 이때, 각각의 제스처들이 어떠한 커맨드에 매핑 되는지 맞히도록 요구하였다. 이 과정에서 어떠한 언어적 설명도 없었으며 순수한 그래픽과 모션만으로 순간순간의 커맨드들이 실행되는 과정들을 재연하였다. 이후 3단계에서는 참가자들은 동일한 멀티미디어 기능이 구현된 자동차로 이동하여 다른 공간에서 동일한 기능을 수행하도록 요구받았고 자신이 1단계에서 제시한 기능과 2단계에서 아무런 언어적 설명 없이 TV 수행 중 제시되었던 제스처 중에서 어떠한 제스처를 선택하는지 관찰하였다.
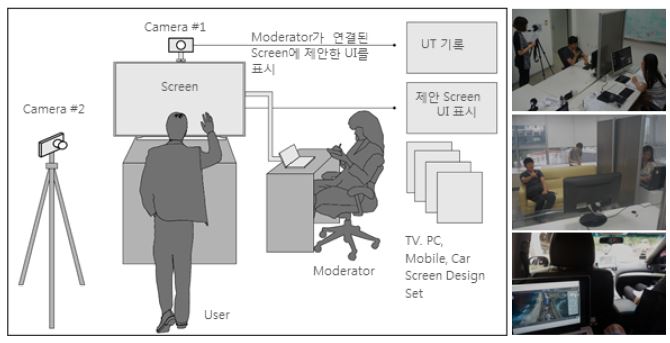
4.3. 실험시스템
실험을 위한 제스처 인식 장치에는 2대의 카메라를 이용한 시스템이 구성되었다. 피험자들은 진행자가 요구하는 커맨드를 수행하기 위한 제스처를 모니터나 시스템에 자신의 생각대로 수행하였다. 이때 반대편에 있는 실험자는 피험자 측 컴퓨터에 동영상을 재생할 수 있는 미러링 시스템을 구축한 후, 각각의 커맨드에 해당하는 동영상 클립들을 미리 준비 해두었다가 피험자가 특정 제스처를 취할 때 그 해당 동영상을 재생하였다. 이때, 사용자가 취한 제스처가 요구한 커맨드와 다른 제스처일 경우에는 해당 제스처에 맞는 동영상 클립을 제공하여 본인이 컨트롤 하고 있다는 경험을 제공하였다. 이 모든 과정에서 언어나 문자정보에 의한 설명은 주어지지 않았다.
3단계에서 사용된 차량용 시스템에서는 랩탑을 미러링 시켜서 랩탑 스크린을 태블릿으로 디스플레이하는 애플리케이션인 Team View를 활용하였다. 미러링 앱이 설치된 아이패드를 센터페시어에 장착하고, 뒷자리에서 동일한 라우터를 사용하는 랩탑 스크린을 미러링 시켜서 PC나 TV와는 다른 컨텍스트에서 동일한 멀티미디어 기능을 제공하는 자동차 환경을 가상으로 실험하였다.
4.4. 실험 커맨드와 제스처 구성
본 실험은 제스처-커맨드간의 매핑의 자연스러움보다는 가이드가 알려주는 제스처를 사용자가 인식하고 학습시키는 정도를 파악하는 것이 더 중요하였으므로 1, 2단계에서 제시될 제스처-커맨드 쌍 중 어떠한 제스처가 가장 적합한가에 관한 검증은 배제하였다.
대신, 기존 연구 가운데에서 가장 보편적으로 등장한 제스처들과 커맨드를 매핑하여 동영상(혹은 TV) 컨텐츠를 제어하기 위해서 사용가능한 7개의 커맨드들을 선정하고 해당하는 제스처, 그리고 그 제스처에 반응하여 화면에 표시되는 에고모션과 에코모션 게이지를 디자인하여 배치하였다. 이후 최종 3단계 실험에서 사용자들이 각 커맨드에 올바른 제스처로 맞게 선택한 제스처의 수를 계산하여 비언어적 가이드의 효용을 검토했다.
4.5. 실험 결과
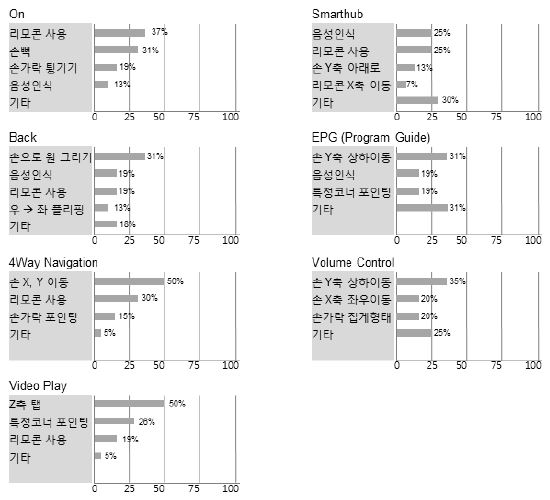
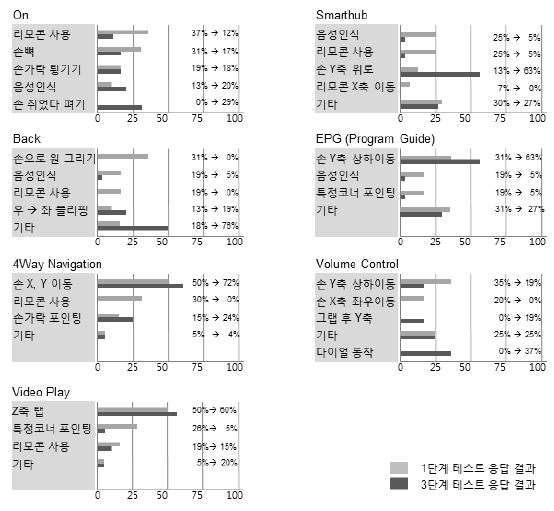
1단계 실험에서 사용자들은 각각의 커맨드에 대응하는 제스처들을 연상하도록 하였다. 태스크별로 일반화가 가능한 자연스런 매핑이 이루어지는 제스처를 도출하기 위한 1단계 실험에서 사용자들은 하나의 태스크에 대해서도 다양한 제스처들을 연상하고 있음을 알 수 있었다. 따라서 사회적 합의가 이루어지는 자연스런 제스처 - 커맨드의 쌍은 많은 경우에 이루어지기 어렵고 디자인된 원칙의 학습이 필요함을 보여주고 있다. 이러한 현상은 정보기기화 되거나 기존 제품에 없던 복잡한 태스크의 경우 더 분명했는데, “전원 On/Off” 와 같은 오래되고 일반화된 커맨드보다 “스마트허브 Smart Hub”, “프로그램가이드 EPG” 와 같은 복잡한 태스크에서 훨씬 더 많은 종류의 제스처들을 나왔고 그만큼 연상이 쉽고 합의가 자연스런 제스처가 어려웠다.
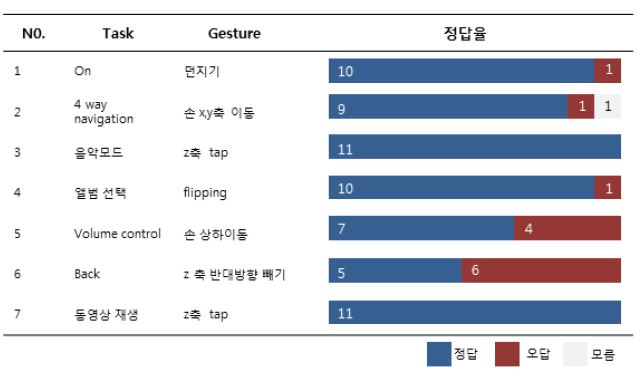
2단계 실험에서는 Figure 8에 제시된 7개의 스크린들을 실제 GUI로 그래픽 처리하여 피험자들에게 디스플레이 하고, 각각의 스크린이 어떠한 태스크인지, 해당 태스크를 수행하기 위해서는 어떠한 제스처를 수행하여야 하는지 예측하게 하였다.
스크린에는 미리 디자인한 모션, 사용자의 손이 움직이는 궤도에 보이는 에고모션이 반영된 동적 애니메이션이 표시되어 있었다. Figure 10 에서 보듯 2단계 실험 결과 사용자들이 스크린을 보고 해당 스크린에 매핑된 제스처를 맞춘 제스처 정답률과 제스처를 보고 태스크를 맞춘 태스크 정답률은 커맨드마다 차이가 있었으나 상대적으로 제스처 정답률이 높았다. 또한 별도의 언어적 정보 설명이 없었음에도 불구하고, 태스크 정답률은 사용자들의 자체 예측보다 높은 비율을 보였다.
3단계에서는 동일한 멀티미디어 기능을 자동차 내 운전 상황에서 제스처로 조작하는 환경을 구축하였다. 다른 컨텍스트에서 같은 커맨드를 수행할 때 1단계와 2단계에서 제스처의 기능을 학습한 사용자들이 특정 태스크를 수행할 때 어떤 제스처를 선택하는지 확인하였다. 1단계에서 전혀 다른 제스처를 예상하거나 모른다고 답하였던 사용자들은 스크린만 보고 해당 기능을 맞추거나 기능에 매핑된 제스처를 성공적으로 맞추는 경우가 높아졌다. 이를 통해 비언어적 동적 가이드가 효과가 있음이 보였다고 판단하였다. 그러나 이 단계에서도 사용자들이 정답을 맞혔는지 아닌지에 관한 피드백을 사용자들에게 제공하지는 않고 단지 예측만 할 수 있도록 하였다.
마지막 단계에서는 사후 설문을 실시하였다. 문항은 세 가지였다. 3단계에서 제스처를 바꾼 경우 제스처를 바꾸게 된 이유, 제스처가 태스크와 적합도를 묻는 질문과 가이드의 도움정도를 묻는 질문이 수행되었다. 사후 설문에서 사용자들은 제스처와 태스크의 적합도에 대해서는 70%가 긍정적인 답변을 하였고, 2단계에서 본 스크린에 기반하여 제스처를 유추했다고 대답한 경우가 85%를 넘었다. 그러나 특이하게도 가이드가 태스크 진행에 방해가 되었는지를 파악하는 태스크-가이드 적합도를 묻는 질문에서는 가이드를 보지 못하였다고 대답한 경우가 62%를 차지하였다. 가이드의 효과와 실재 여부와 달리 사용자들이 인식하지 못했던 부분은 가이드가 태스크를 가로막거나 현시적이지 않고 태스크 친화적이며 결과 예측이 가능한 은근한 (Pervasive) 가이드가 가능했기 때문으로 보인다.
5. 연구 제한점
본 연구는 일상 가전제품 사용 시의 제스처 UX를 수행하는 사용자들이 활용할 수 있는 제스처 지원체계에 관한 분석을 수행하였으나, 연구실 환경이라는 환경적 제약이 사용자 몰입도에 영향을 주었을 가능성이 있다. 또, 일상 환경에서는 한 번에 수행하는 커맨드 수행 시간은 간헐적이고 짧은 반면 오랜 시간동안 화면을 보면서 컨텐츠를 소비하는 태스크 사이클을 보이고 있으나, 연구실 상황에서는 이러한 시간빈도와 단위 커맨드 사이클 간 관계 규명에 어려움이 있어 실제 사용특성과 차이가 있을 수 있다.
3단계에 걸친 사용자 실험 시에는 제스처-커맨드 간 부합성과 상관없이 가이드가 효율적으로 제공되었을 때 사용자들이 도움을 받는 가능성을 파악하고자 제스처-커맨드 부합성의 영향을 배제하고 동적 가이드의 효용(학습성)에 초점을 두어 실험하였는데, 실제로는 태스크와 제스처의 맥락적 부합성이 높게 디자인이 되었다면 가이드 학습이 높아졌을 수 있다. 본 연구에서는 연구범위에 포함하지 않았으나 실험에 사용된 제스처의 커맨드 부합하는지의 여부는 본 연구의 한계점으로 작용할 수 있다.
6. 결론
본 연구는 적극적인 확산 일로에 있는 스마트 가전제품 컨트롤을 위한 제스처 UX의 제공 방법을 검증하기 위하여 수행되었다. 세 단계로 구성된 디자인 과정 및 실험을 통해 사용자들이 가전제품 사용에 기대하는 제스처를 통한 가전제품 사용 상황에 대한 실험에서 사용자들은 현재 명확히 규명된 원칙이나 표준화된 제스처를 받아들이는 단계를 살펴보고, 제스처 UX 설명에 적합한 매뉴얼 가이드를 디자인하는 방안에 대한 검토를 실시하였다. 아직 널리 사용되지 못하는 공간 제스처 활용 방안을 크게 인식-해석-실행의 3가지 과정의 사용자 인지 프로세스로 인식하고 각 과정에 친화적인 제스처 설정을 위한 연구를 수행하였다. 아울러 공감대가 형성된 제스처 표준안이 없는 현실을 반영하여 새로운 제스처-커맨드 쌍을 또 다시 제안하기 보다는 어떠한 방식의 제스처가 탑재되더라도 사용자들이 이를 학습 없이 받아들이기 어렵고 도움이 필요한 현상을 인정하고 태스크 수행 및 학습에 도움이 되는 시스템 임베디드형 도움말 가이드를 디자인 하였다. 이를 해결하고 보조하기 위해 스마트 폰의 보급 이후 팝업이나 스타트업 스크린 가이드를 시스템에 탑재하는 것이 보편화되어 있지만, 이러한 방식에 대한 사용자들의 만족도는 크게 낮은 상황임이 확인되었다. 시스템을 통해 도달하고자 하는 태스크의 목적과 맞지 않고 방향성이 다를 뿐더러 사용자의 태스크 진행을 일시 중지하고 텍스트 설명 형태의 스크린을 제공하는 방식이므로 사용자들의 태스크 수행성에 부정적으로 작용하고 있었고 스마트 폰이나 태블릿, PC 와 같은 린포워드 디바이스가 아닌 린백 디바이스에는 적용하기 어렵다는 점을 알 수 있다. 태스크 진행을 일시 정지하고 텍스트 중심의 정보를 전달하는 기존 가이드 방식을 벗어나서 에고모션 / 에코모션의 시각화를 통한 은근한 가이드를 디자인하였다.
실험 결과 사용자들이 대답한 제스처는 간단한 하나의 태스크를 제스처로 수행하기 위해 연상했던 동작의 종류도 많았고 합의를 이루는 제스처가 많지 않았다. 그러나 이러한 모든 텍스트 정보 없이 모션과 글로우 효과만을 사용한 은근한 가이드 방식을 제안하고 그 효용을 평가한 2단계 실험결과 별도의 설명 없이도 사용자들은 스크린의 반응과 자신의 움직임의 결과를 예측할 수 있었다.
3단계 실험에서는 사람의 손 모양이나 일러스트레이션, 글자를 활용한 정보는 전혀 공급되지 않았음에도 사용자들은 단순화한 정보만으로 자신의 예측사항을 수정하여 시스템이 지향하는 제스처를 성공적으로 수행하였다.
본 연구를 통해 도출된 비언어적 예측 지원형 가이드의 효과는 추후 다양한 정보기기에서 활용 가능할 것으로 생각된다. 정보화 되면서 기존 대비 복합 기능이 많아지는 가전제품의 경우 복잡한 기능을 다양한 계층의 사용자들이 쉽게 접근할 수 있도록 가이드의 내재화 혹은 온라인화가 거의 일반화 되어가고 있는 상황에서 가이드가 전달할 수 있는 비언어적, 은근한 설명, 에고모션, 에코모션 설명 전달은 사용자들이 거부감을 느끼지 않으면서 시스템 반응을 통해 사용전략을 예측, 추론까지 할 수 있는 피드백 형태로 보인다. 이를 통해 텍스트 기반 가이드가 가지고 있는 조작 결과 예측불가, 시선 이동, 과도한 주의집중 요구, 피드백 부족, 가이드 접근 난관을 해소하고 정보신호 및 반응형 학습과 실행이라는 전반적 인지 과정을 지원하고 인지-해석-인출-실행과정을 긍정적으로 지원할 수 있는 방안에 대한 하나의 대안으로 검토 가능할 것으로 기대된다.
Acknowledgments
This work was supported by the IT R&D program of MOTIE/KEIT, Transparent Display UX project.
본 논문은 산업기술평가관리원 미래산업도기술개발사업 지원에 의하여 연구되었습니다.
Notes
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
-
Bowers, C. P., Creed, C., Cowan, B. R., & Beale, R. (2013). Touching Annotations : A visual metaphor for navigation of annotation in digital documents. International Journal of Human-Computer Studies, 71, 1103-1111.
[https://doi.org/10.1016/j.ijhcs.2013.08.017]

-
Choi, E. J., Lee, D. H., & Chung, M. K. (2012). Three Dimensional Hand Gesture Taxonomy for Commands. Journal of the Ergonomics Society of Korea, 31 (4), 483-492.
[https://doi.org/10.5143/JESK.2012.31.4.483]

- Deckers, E., Levy, P., Wensveen, S., Ahn, R., & Overbeeke, K. (2008). Designing for perceptual crossing : Applying and Evaluating Design Notions. International Journal of Design, 6 (3), 41-55.
-
Enzweiler, M., Kanter, P., & Gavrila, D. M. (2008). Monocular pedestrian recognition using motion parallax. In Intelligent Vehicles Symposium, 2008 IEEE (pp. 792-797). IEEE.
[https://doi.org/10.1109/IVS.2008.4621169]

-
Henze, N., & Boll, S. (2010). Designing a CD augmentation for mobile phones. In CHI'10 Extended Abstracts on Human Factors in Computing Systems (pp. 3979- 3984).
[https://doi.org/10.1145/1753846.1754089]

-
Kim, H. (2012). Interacting with Touchless Gestures: Taxonomy and Requirements. Journal of the Ergonomics Society of Korea, 31 (4), 475-481.
[https://doi.org/10.5143/JESK.2012.31.4.475]

- Kim, J. H., Lim, J. H., & Moon, S. H. (2012). The Effect of Visual Feedback on Onehand gesture Performance in Vision-based Gesture Recognition system. Journal of the Ergonomics Society of Korea, 31 (4), 551-556.
- Lee, D. S. (2012). Design Management Guides for Taming Increasing Complexity in User Experience of Products. Archives of Design Research, 25 (1), 69-76.
-
Lee, J. H., & Bae, S. H. (2013). Binocular cursor: enabling selection on transparent displays troubled by binocular parallax. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (pp. 3169-3172).
[https://doi.org/10.1145/2470654.2466433]

- Masui, T., Tsukada, K., & Siio, I. (2006). Mousefield: A simple and versatile input device for ubiquitous computing. In UbiComp 2004: Ubiquitous Computing (pp. 319-328). Springer Berlin Heidelberg.
- McNeill, D. (1992). Hand and Mind: What Gestures Reveal about Thought. New Edition, University of Chicago Press.
- Nielsen, J. (1993). Usability Engineering, Morgan Kauffmann. San Diego, California.
- Saffer, D. (2008). Designing Gestural Interfaces: touchscreens and interactive devices. O'Reilly Media, Inc.
- Wickens, C. D., Gordon, S. E., & Liu, Y. (1998). An introduction to human factors engineering.
- Wigdor, D., & Wixon, D. (2011). Brave NUI world: designing natural user interfaces for touch and gesture. Elsevier.
-
Wobbrock, J. O., Morris, M. R., & Wilson, A. D. (2009). User-defined gestures for surface computing. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (pp. 1083-1092).
[https://doi.org/10.1145/1518701.1518866]

- Yoo, S. H. (2013). An Exploratory Research on the Correlation between the Perception of Gesture UX (Airtouch UX) Design and Display Code. Archives of Design Research, 26 (2), 215-233.
-
Yoo, S. H., & Yoon, W. C. (2006). Modeling users' task performance on the mobile device: PC convergence system. Interacting with Computers, 18 (5), 1084-1100.
[https://doi.org/10.1016/j.intcom.2006.01.003]