
A Study on Standardizing the Homepages of Metropolitan Local Governments
As most people use the internet every day and internet access through mobile phones increases, providing administrative services through the homepages of local governments has become one of their crucial tasks. So, local governments develop, complement, and update their homepages continuously. However, users often fail to find out their desired information.
Thus, the purpose of this study is to present a standard proposal for menu classifications and labeling to become the basic framework of information structure so that users can find and access their desired information easily and swiftly. For this purpose, this study selected the homepages of five metropolitan local governments, and analyzed and compared the menu classifications and titles of those homepages. On the basis of such results, this study derived the new criteria for improving menu classifications and titles. Based on the opinions of six practical career persons, this study revised and completed such criteria and so established the final standard proposal. In order to test the efficiency and validity of the final proposal, this study selected the homepage of the local government of Jellabuk-do, and so built the existing homepage and new homepage to which such a standard proposal was applied respectively, and then conducted usability.
According to the results of this study, it was necessary to apply the standard proposal for the menu classification system and labeling to the homepages of metropolitan local governments. Also, on the homepage to which this standard proposal was applied, users accessed their desired information swiftly, and so the usability of the homepages increased. It is necessary to conduct further studies about such limitations in the future.
초록
국민 대다수가 일상적으로 인터넷을 사용하고 모바일을 통한 인터넷 접속도 증가하면서 지방자치단체에서 홈페이지를 통한 행정서비스 제공은 중요한 업무가 되고 있다. 이에 따라 지방자체단체에서는 홈페이지의 지속적인 개발, 보완 및 업데이트를 하고 있지만 실제 사용자들은 홈페이지에서 원하는 정보를 찾지 못하는 경우가 자주 발생하고 있다.
따라서 본 연구는 지방자치단체 홈페이지에서 사용자가 원하는 정보를 쉽고 빠르게 찾고 접근할 수 있도록 정보구조의 가장 기본적인 골격이 되는 메뉴 분류체계 및 명칭에 대한 표준안을 제시하는 것을 목적으로 진행되었다. 이를 위해 5개 광역지방자치단체 홈페이지를 선정, 메뉴 분류체계 및 명칭을 비교 분석한 결과를 바탕으로 새로운 메뉴 분류체계 및 명칭 개선 기준을 도출하였고, 실무 경력자 6명 의견을 바탕으로 수정ㆍ보완하여 최종 표준안을 확정하였으며 효율성 및 타당성 검증을 위해 전라북도 홈페이지를 대상으로 기존 홈페이지와 표준안이 적용된 홈페이지를 각각 구축하여 사용성 평가를 실시하였다.
본 연구 결과 광역지방자치단체 홈페이지의 메뉴 분류체계 및 명칭 표준안의 필요성과 이러한 표준안이 반영된 홈페이지에서 실제 사용자들이 원하는 정보로 쉽고 빠르게 접근하여 홈페이지 사용성이 높아진다는 것을 알 수 있었다.
본 연구가 제한된 지역과 공간, 소수의 인원으로 결과를 도출하여 타당성이 완벽하게 검증되지 못한 한계를 지녀 향후 이에 대한 후속 연구가 필요하다.
Keywords:
local governments, homepage, standardization, menu classification system, usability test, 지방자치단체, 홈페이지, 표준화, 메뉴 분류체계 및 명칭, 사용성 평가1. 서 론
1.1. 연구 배경 및 목적
우리나라 만 3세 이상 인터넷 사용 인구는 2011년 7월 기준 78.0%(37,180천명)이며, 이용률은 2000년 대비 33.3%, 이용자 수는 약 2배(1.95배) 증가 하였다.1)
이에 따라 1990년 중반 공공기관에서는 홈페이지의 필요성을 인식하여 기본적인 정보제공 차원에서 홈페이지를 개설하였지만 2000년 이후 급속한 인터넷 환경의 발달로 정부기관 및 지방자치단체(이하, 지자체라 칭함)는 홈페이지를 통해서 거의 모든 행정서비스가 가능하도록 제공하고 있다. 특히, 지자체 홈페이지의 경우 콘텐츠 구축에 있어서는 양적 팽창을 가져왔지만 선행연구 결과, 정보를 체계적으로 구조화하여 사용자 편의성을 높이기 위한 노력은 부족하였다.2) 이러한 문제점을 해결하기 위해서는 사용자 경험 디자인(User Experience Design)3)을 바탕으로 공급자 위주의 홈페이지가 아닌 사용자 중심의 정보체계 구축 및 평가를 통해 홈페이지가 구축되어야 할 것이다.
본 연구는 지자체 홈페이지의 메뉴 분류체계 및 명칭 비교 분석과 선행연구 결과를 통해 새로운 메뉴 분류체계 및 명칭 표준안을 구축하여 실제 활용할 수 있도록 하는데 그 목적이 있다.
1.2. 연구 범위 및 방법
본 연구의 범위는 16개 광역지자체 홈페이지 중에서 5개 광역지자체를 선정하여 메뉴 분류체계 및 명칭에 대한 비교 분석과 선행연구 및 참고문헌 등을 토대로 새로운 광역지자체 홈페이지 메뉴 분류체계 및 명칭 표준안을 도출하고 사용성 평가를 실시하여 타당성을 검증하는 것으로 한정하였다. 연구 범위를 광역지자체로 한정한 이유는 광역지자체가 중앙 행정기관과 기초지자체의 다리 역할을 하는 중간적인 특성을 띄고 있고 ‘지방정부’의 성격이 강하기 때문이다. 따라서 이 과정으로 도출된 연구 결과는 중앙 행정기관 및 지자체의 기본 모델이 될 수 것으로 기대된다.
5개 광역지자체를 선정한 방법은 지자체 홈페이지 평가 결과4)에서 정보 제공, 상호 작용성, 이용 편의성 등의 종합점수가 높은 상위 6개 지자체 중에서 특수성이 많을 것으로 예상되는 제주특별자치도를 제외하고 선정하였다. 선정된 광역지자체는 [표 1]과 같다.
연구 방법은 선정된 5개 광역지자체 홈페이지의 메뉴 분류체계 및 명칭을 성격별로 비교 분석하고 분석 결과와 선행연구 및 참고문헌을 토대로 새로운 기준을 마련하여 메뉴 분류체계 및 명칭 초안을 도출한 후 실무 경력자 6명의 FGI를 통해 이를 보완하여 표준안을 확정하는 것으로 계획하였다. 그리고 5개 광역지자체 중 전라북도 홈페이지를 대상으로 기존 홈페이지와 표준안이 적용된 홈페이지를 구축하여 각각에 대한 사용자 비교 평가를 통해 효율성 및 타당성을 검증하였다.
2. 이론적 고찰
2.1. 국내외 지자체 홈페이지에 관한 연구
광역지자체 홈페이지에 관한 선행연구를 살펴보면, 장동훈(2004)은 홈페이지를 구성하는 기본적인 요소인 정보를 어떠한 방법으로 체계화 할 것인가가 매우 중요하며 정보들의 체계화, 구조화, 개념설계 등으로 정보를 콘텐츠 측면에서 잘 설계 하였다면 사용자가 길을 헤매지 않고 원하는 정보로 쉽게 이동할 것이라고 했다.5)
장로사(2006)는 어린이 도서관들이 홈페이지를 구축하여 운영할 때 효율적인 홈페이지를 설계하기 위해서는 적절한 정보 구조와 표준화된 레이블을 제공하여야 한다고 강조했는데 특히, 레이블링 시스템은 사용자가 직접 클릭하는 대상이 되므로 신속하고 직관적으로 이해되도록 해야 한다고 주장했다.6)
김윤희(2007)는 홈페이지에서 예측 가능한 네비게이션 메뉴는 사용자들에게 홈페이지의 논리 구조와 순서를 시각적으로 파악할 수 있게 도와준다고 하였고 정보를 대표하는 메뉴 단어의 선정과 적절한 화면 설계는 사용자들이 필요한 정보를 빨리 찾을 뿐만 아니라 만족도에도 중요한 영향을 미친다고 했다.7)
최종현(2007)은 광역지자체 홈페이지의 공급자, 개발자 및 전문가 중심 평가의 문제점으로 다양한 정보의 부재, 전자적 민원처리 과정의 복잡성, 형식적인 쌍방향 커뮤니케이션 등을 지적하였으며, 주민들의 정책제안 및 의견수렴 메뉴를 일원화하여 사용자 편의를 도모해야 할 필요성이 있다고 하였다.8)
노현주(2008)는 행정기관 홈페이지는 포털사이트 성격을 갖고 있어 다양한 정보를 한곳에서 볼 수 있는 장점도 있지만 원하는 정보를 빨리 찾지 못하는 단점도 있다고 지적했다. 사용자는 대부분 홈페이지에서 원하는 정보를 찾을 때 네비게이션 메뉴를 보고 선택하는데 행정기관별로 각각 다른 위치에 다른 메뉴명으로 서비스를 제공하고 있는 경우가 많아 사용자들에게 혼란을 주게 된다고 보고 있다.9) 이처럼 많은 선행연구는 우리나라 대다수의 광역지자체 홈페이지가 사용자 중심이 아닌 공급자, 개발자 및 전문가 관점에서 개발되고 평가되는 문제점이 있음을 지적하고 있었다.
한편, 정부 부문의 인터넷 웹사이트 해외사례에 대한 연구를 살펴보면 김대식(2002)은 미국 시애틀시의 홈페이지가 지역주민과 외부인에게 각각 필요로 하는 정보를 다르게 제공하여 쉽고 빠르게 정보에 접근할 수 있도록 하고 있는 것이 특징이라고 하였다. 또한 일본의 구마모토현은 현청에서 시행하는 각종 시책 사업과 주민 복지를 상세히 소개하고 일방적인 정보와 쌍방향 정보를 적절하게 활용하여 홈페이지를 통한 주민 홍보 및 접근성에 많은 노력을 하고 있는 것이 특징이라고 하였다.10)
이우성(2005)은 미국의 GOL(Government Online)과 미국 정부는 매년 ‘최고의 공공기관 웹사이트‘를 선정하는데 그 기준은 첫째, ’정부가 온라인 기술을 얼마나 창조적으로 사용하고 있는가‘ 하는 혁신성이고 둘째, ’얼마나 관료조직을 줄였으며, 주민들에게 얼마나 시간, 경제적, 재정적 절약을 가져 왔는가‘ 하는 효율성이며 마지막으로 ’얼마나 사용하기 편하며, 주민들의 접근이 향상 되었는가‘ 하는 기능성 이라고 했다.11)
이영성(2011)은 일본 가나가와현 야마토시의 홈페이지와 미국 캘리포니아주의 홈페이지에 대한 내용을 정리하였다. 이 연구에서 연구자는 지자체 홈페이지는 각 나라의 정치ㆍ행정구조ㆍ문화의 차이에 따라 구축방향, 운영 체계 등이 다르기 때문에 어느 나라의 홈페이지 구조와 운영방식이 우월하다고 판단하기는 어렵고 각 지자체 사용자들에게 최고의 서비스를 제공하기 위해 어떤 노력을 하는가를 살피는데 의의가 있다고 했다.12) 위의선행연구를 통해 해외 선진국은 정보사회로의 변화가 급속도로 빨라지면서 정부 부문의 인터넷 웹사이트에 대한 평가를 통해 지속적인 개선과 고객 중심의 운영을 지향하고 있음을 알 수 있었다.
2.2. 분류체계 이론 및 정보 설계의 기본 원칙
일반적으로 국어사전에서는 ‘분류’를 ‘사물을 성질에 따라 종류별로 가름’으로 간단하게 기술하고 있으며 옥스퍼드사전에서는 ‘어떤 대상을 그 대상이나 유사성에 따라 종류별(class)로 나누거나 배열하는 행위’13)로 규정하여 좀 더 구체적으로 정의하고 있다. 한편 논리학에서는 ‘분류‘를 ‘어떤 사물 또는 지식을 일정 원칙에 따라 정리하여 하나의 조직을 이룩하는 것‘14)으로 정의하고 있다.
분류 이론에서는 개념론을 중요시하는데 이것은 분류표의 구조가 개념의 언어적 표현인 단어 또는 명사의 체계적인 도표이기 때문이다. 어떤 대상을 분류하려면 그 대상물이 있어야 하고 분류하는 목적이 무엇인지에 따라 분류 기준(원칙)을 마련하여야 한다. 그 기준에 의해 파생된 사물이 나타나고, 그러면 대상물과 파생된 사물은 종속 관계가 이루어진다. 종속관계에 있는 유개념과 종개념은 항상 고정된 것이 아니고 반복하여 유개념과 종개념을 낳는다. 이를 그림으로 표시하면 [그림 2]와 같다.
문헌정보학에서 보는 도서관 분류법은 분류방식에 의해 크게 십진분류법과 비십진분류법으로 나뉜다. 대표적인 십진분류법은 DDC, KDC, UDC16)이다. 십진분류법은 아라비아 숫자를 사용하여 주제의 내용을 10구분씩 점진적으로 세분하는 것을 말한다. 첫째 단위는 1~9로 구분하고 구분되지 않는 주제를 0으로 처리하여 10개 그룹으로 나누는데 이를 대주제라고 한다. 그 다음 같은 방식으로 100개의 중주제로 나누고, 다시 100개의 중주제는 1,000개의 소주제로 나누는데 이 세 자리 숫자가 10진식 분류표의 기본수가 된다. 비십진분류법으로는 EC, LCC, SC17)가 있으며, 분류기호에 문자와 숫자를 혼용하는 것으로써 장서의 증가를 대비하기 위해 공 기호를 남겨 놓은 것이 특징이다.
UNSPSC(The United Nations Standard Products & Services Code)18)는 전 세계적으로 가장 널리 활용되고 있는 전 산업 대상의 전자상거래용 상품 분류체계이며, 상품 검색 및 원가 분석을 위한 상품 핵심 데이터이다. UNSPSC의 기본구조는 원칙적으로는 세그먼트(Segment)-패밀리(Family)-크래스(Class)-커머디티(Commodity)의 4단계 8자리 코드로 구성되어 있다. UNSPSC는 1차 분류 기준(기능 및 사용 목적), 2차 분류 기준(생산 공정), 3차 분류 기준(원재료)에 의해 분류되며, 1차 기준에 따라 분류가 불가능할 경우 2, 3차 기준을 순차적으로 적용하고 있다.
3. 광역지자체 홈페이지 메뉴 분류체계 및 명칭 분석
3.1. 메뉴 분류체계 및 명칭 비교 분석
홈페이지 메뉴 구조는 일반적으로 ‘로컬(Local)메뉴’19), ‘글로벌(Global)메뉴’20), ‘계층메뉴’21)로 나뉘는데 본 연구에서는 상ㆍ하단 로컬메뉴와 대분류의 로컬메뉴인 ‘문화관광’은 제외한 전체 글로벌메뉴 및 계층메뉴, 그리고 계층메뉴에 포함된 로컬메뉴만을 정리하여 분석하였다.
광역지자체별로 개수에 차이는 있지만 대체로 상단 글로벌메뉴는 필수 메뉴인 ‘홈’, ‘로그인’, ‘회원가입’, ‘이용안내’, ‘사이트맵’ 등에 대한 명칭 및 배치 순서가 거의 비슷하다. 하단 글로벌메뉴도 광역지자체별로 개수의 차이는 있지만 필수 메뉴인 ‘개인정보’, ‘저작권’, ‘홈페이지 개선의견’, ‘약관’, ‘뷰어’ 등이 비슷한 명칭과 배치순서로 되어 있어 상ㆍ하단 글로벌메뉴는 상당 부분 표준화가 되었다고 할 수 있다.
5개 광역지자체 홈페이지 계층메뉴에 대한 메뉴 개수를 비교 분석하기 위해 [표 2]에 분류별 메뉴 개수를 나타내었다.
광역지자체 별로 대분류 1개당 중분류의 평균 개수를 비교해 보면 강원도 7.9개, 부산광역시 7.4개, 울산광역시 9.8개, 전라북도 7개, 충청남도 8개로 나타나는데 울산광역시 홈페이지에서 중분류의 개수가 12개 이상인 경우가 있어 사용자가 한눈에 파악하여 원하는 정보로 접근하기에 어려움이 있을 것으로 예상되었다. 이런 문제점은 강원도에서도 나타났는데 각 분류 단계의 메뉴 개수는 홈페이지 전체 메뉴 구조를 결정하는 중요한 요소가 되고 사용자가 원하는 정보를 찾는데 영향을 미치므로 전체 정보량을 고려하여 적절한 개수로 분류하는 것이 매우 중요하다.
5개 광역지자체 홈페이지 계층메뉴에 대한 명칭 및 분류의 적절성을 알아보기 위해 대분류를 성격별로 묶어 중분류, 소분류까지 비교 분석하였다. [표 3]은 5개 광역지자체 홈페이지의 대분류를 나타낸 것이다.
[표 3]과 같이 5개 광역지자체의 대분류는 대부분 비슷한 명칭과 성격의 메뉴로 구성되어 있어 같은 성격의 메뉴별로 묶어서 비교 분석할 수 있다. 5개 광역지자체의 대분류를 성격별로 분류해 보면 [표 4]와 같다.
‘○○참여’ 메뉴는 5개 광역지자체 전체에서 대분류로 분류되어 첫 번째에 배치되어 있는 핵심적인 메뉴이다. ‘○○참여’ 메뉴는 주민들의 요구사항이나 의견 제시 및 토론 등의 메뉴들로 구성되어 있다. 이런 메뉴의 성격을 감안한다면 강원도의 ’분묘개장공고‘, 울산광역시와 전라북도의 ’예산‘ 메뉴는 ‘○○참여’의 하위 메뉴로는 적절하지 않은 것으로 판단된다. 메뉴 성격에 따른 명칭을 살펴보면 강원도의 ‘도민마당’은 타 지자체와 비교했을 때 참여형 메뉴로써는 적합하지 않은 것으로 사료된다. 대분류에 따른 중분류의 개수를 살펴보면 타 광역지자체에 비해 울산광역시 11개, 강원도는 12개로 상당히 많은 편인데 이는 사용자가 중분류 선택 시 한눈에 파악하여 빠르게 접근하는데 어려움이 있을 것으로 예상된다.
‘전자민원’ 메뉴도 5개 광역지자체에서 대분류로 분류되어 있고 대부분 두 번째에 위치하고 있는 매우 중요한 메뉴이다. ‘전자민원’은 홈페이지가 운영되기 이전에는 주민들이 직접 관공서에 찾아오거나 전화로 처리해야 하는 민원업무를 인터넷으로 제공하는 메뉴이다. 중분류 중 강원도, 부산광역시, 울산광역시의 ‘행정서비스헌장’, 전라북도의 ‘행정정보공개’, 충청남도의 ‘정보공개’ 등은 ‘전자민원’의 하위 메뉴보다는 ‘행정정보’의 하위 메뉴로 분류되는 것이 적절할 것으로 보이며, ‘행정정보’라는 대분류가 없는 전라북도는 대분류 항목을 추가할 필요가 있는 것으로 판단된다. 또한 충청남도의 ‘경제살리기저해행위신고’는 메뉴 명칭이 11글자로 너무 길어 사용자가 인지하기 쉽지 않을 것으로 예상된다. 대분류의 하위 메뉴 개수를 살펴보면 강원도의 ‘신고센터’가 15개, 충청남도의 ‘신고센터’가 19개로 매우 많아 사용자가 원하는 메뉴를 찾아가는데 어려움이 많을 것으로 판단된다.
‘○○소식’ 메뉴는 강원도, 울산광역시, 전라북도의 경우만 대분류로 분류되어 있고, 충청남도는 ‘행정정보’의 하위 메뉴에 분류되어 있으며 부산광역시는 여러 대분류에 나뉘어져 있다. ‘○○소식’ 메뉴는 홈페이지 사용자들에게 필요한 정보나 꼭 알려야 할 정보를 제공하는 메뉴로 구성되어 있다. 정보전달의 성격을 감안하면 강원도의 ‘이벤트’, 울산광역시의 ‘시정홍보’, ‘Help', 전라북도의 ‘인재양성’, ‘새주소’, ‘행정심판’ 등은 '○○소식’의 하위 메뉴로 적절히 않고, 강원도의 ‘이벤트’, 울산광역시의 ‘Help’ 등은 메뉴 명칭만으로는 그 내용을 짐작하기 어려운 문제점이 있다.
‘행정정보’ 메뉴는 전라북도를 제외한 4개 광역지자체에서 대분류 항목으로 분류되어 있고, 전라북도는 ‘도정정보’ 대분류에 ‘행정정보’라는 중분류 항목으로 제공하고 있다. ‘행정정보’에 대한 배치 순서를 보면 대부분 ‘○○참여’, ‘전자민원’ 다음이다. ‘행정정보’ 메뉴는 사용자들이 광역지자체의 현황, 운영 방향 및 주요 행정 업무에 대해 알고자 할 때 접근하는 메뉴이다. 이런 메뉴의 성격을 감안하여 살펴보면 강원도의 ‘도지사공약사항’, ‘도정홍보’, ‘통계정보’와 울산광역시의 ‘통계’는 내용 상 ‘행정정보’의 하위 메뉴로는 적절하지 않은 것으로 판단된다. 행정정보에 대한 중분류 및 소분류의 개수를 살펴보면 충청남도는 중분류 항목이 11개, 울산광역시는 13개이며, 강원도의 중분류인 ‘예산YBG’는 소분류 개수가 무려 18개로 사용자가 원하는 메뉴 선택 시 무척 어려움을 느낄 것으로 예상되며 이 문제를 해결하기 위해 개수를 조절할 필요가 있다. 또한 강원도의 중분류 ‘거짓청구요양기관명단공표’, 부산광역시의 소분류 ‘부산신항배후국제산업문류도시’, ‘시민감사요망사항접수안내’는 메뉴 명칭이 12~14글자로 너무 길어 사용자가 바로 인지하기 어려운 문제점이 있다. 전라북도는 ‘행정정보’라는 대분류를 제공하지 않고 대분류인 ‘도정정보’의 하위 메뉴로 ‘행정정보’를 제공하고 있는데 이는 ‘행정정보’에 관련된 많은 정보를 제공하기에 불리하며, 자주 찾는 정보를 2단계 걸쳐 접근해야 하는 불편함이 있다. 충청남도는 전라북도와는 반대로 ‘행정정보’ 대분류의 하위 메뉴로 ‘도정소식’을 제공하고 있는데 역시 비슷한 문제점이 있다. 따라서 전라북도와 충청남도도 다른 3개의 광역지자체와 같이 대분류로 ‘○○소식’과 ‘행정정보’를 구분하여 제공하는 것이 사용자들의 혼란을 줄이고 정보의 접근 향상을 위해 꼭 필요할 것으로 판단된다.
‘산업경제’ 관련 메뉴는 울산광역시를 제외한 4개 광역지자체에서 대분류로 구성되어 있고 메뉴 명칭도 ‘산업경제’라는 공통된 명칭을 사용하고 있다. 울산광역시는 타 광역 지자체와는 달리 별도의 독립된 홈페이지인 실국사업소 홈페이지에서 ‘산업경제’ 관련 내용을 제공함으로써 타 광역지자체에 비해 정보에 대한 접근성이 떨어지는 것으로 나타났다. ‘산업경제’메뉴의 배치 순서는 4개 광역지자체가 대부분 앞 보다는 뒤쪽에 위치하고 있는데 그 위치가 뒤쪽 기준으로 보통 두 번째나 세 번째에 있다. ‘산업경제’ 메뉴는 기업에서는 투자유치, 수출입 지원 관련 내용, 일반 사용자들은 부동산, 물가 등의 정보를 알고자 할 때 접근하는 메뉴이다. 이런 메뉴의 성격을 감안한다면 창업ㆍ취업정보는 새소식의 성격이 있으므로 ‘산업경제’보다는 ‘○○소식’의 하위 메뉴로 분류 되는 것이 적절할 것으로 판단된다. 중분류 및 소분류의 메뉴 개수를 살펴보면 강원도의 중분류인 ‘전략산업’은 하위 메뉴인 소분류가 11개로 타 메뉴보다 개수가 많은데 사용자 편의를 위해 성격별로 통합하거나 조정할 필요성이 있는 것으로 판단된다.
‘○○소개’ 메뉴는 5개 광역지자체 모두에서 대분류로 제공되고 있으며, 강원도와 부산광역시를 제외하고 3개 광역지자체에서 대분류 중 로컬메뉴인 ‘문화관광’을 빼고 가장 마지막에 배치되어 있는 메뉴이다. ‘○○소개’는 광역지자체의 주요 연혁, 상징물, 청사안내, 인구 및 면적 등의 기본적인 현황을 나타내는 메뉴 항목이다. ‘○○소개’ 메뉴는 특성 상 사용자들에게 꼭 필요한 메뉴이기 보다는 광역지자체에 살고 있는 주민이나 관심이 있는 사용자들에게 광역지자체에 대한 기본적인 정보 제공의 측면이 크다. 광역 지자체별로 각각의 하위 메뉴를 살펴보면 강원도의 ‘도운영홈페이지’, 울산광역시의 ‘시정목표’, 충청남도의 ‘도청주요위원회’, ‘정책자문위원회’ 메뉴는 성격상 ‘○○소개’의 하위 메뉴로 분류되어 있는 것이 적절하지 않다.
3.2. 분석 결과
5개 광역지자체의 상ㆍ하단 글로벌메뉴를 비교 분석해 본 결과 메뉴 명칭과 배치 순서가 거의 비슷하여 상ㆍ하단 글로벌메뉴는 거의 표준화가 되었다고 할 수 있다.
5개 광역지자체 계층메뉴 중 대분류는 광역지자체별로 약간의 차이는 있지만 ‘○○참여’, ‘전자민원’, ‘○○소식’, ‘행정정보’, ‘산업경제’, ‘○○소개’의 6가지 메뉴가 공통적이다. 계층메뉴를 대분류의 성격별로 묶어 중분류, 소분류까지 비교 분석해 본 결과 중분류와 소분류 메뉴 중 일부는 성격상 현재 대분류의 하위 메뉴로 적절하지 않아 다른 대분류의 하위 메뉴로 옮기거나 새로운 대분류를 생성하여 그 하위 메뉴에 포함시킬 필요가 있었고, 메뉴 명칭 중 일부는 명칭만으로 내용을 짐작하기 어려운 경우, 영문 이니셜로 표기되어 있는 경우, 메뉴 명칭이 메뉴에 포함된 정보를 대표할 수 없는 경우 등이 있어 명칭 변경의 필요성이 제기 되었다. 또한 일부 메뉴는 명칭이 10글자 이상으로 너무 길어 인지도를 높이기 위해 좀 더 짧고 명료하게 개선할 필요가 있었다.
대분류, 중분류 및 소분류의 개수를 비교 분석해 본 결과 5개 광역지자체 모두에서 각 대분류에 포함된 중분류의 개수, 각 중분류에 포함된 소분류의 개수가 10개가 넘는 경우가 있었는데 이는 사용자들이 메뉴 선택 시 한눈에 파악하여 빠르게 접근하기가 쉽지 않은 문제점이 있어 비슷한 성격별로 묶어 메뉴 개수를 조정할 필요가 있었다.
4. 광역지자체 홈페이지 메뉴 분류체계 및 명칭 표준안
4.1. 새로운 메뉴 분류체계 및 명칭 개선 기준
분석결과와 참고문헌을 토대로 광역지자체 홈페이지 메뉴 분류체계 및 명칭 표준화를 위해 다음과 같이 기준을 마련하여 적용하였다.
첫째, 전체 메뉴 구조는 글로벌메뉴와 계층메뉴로 나누고 계층메뉴는 대분류, 중분류, 소분류의 3단 메뉴 구조로 한다.
둘째, 대분류의 명칭과 배치 순서는 5개 광역지자체 홈페이지 중 3곳 이상에서 공통적으로 사용하는 명칭과 배치 순서를 따른다.
셋째, 대분류의 개수는 광역지자체의 특성, 정보량과 성격, 상하 관계 등을 기준으로 6개로 구성한다.
넷째, 중분류, 소분류의 명칭은 정보의 내용을 대표할 수 있는 구체적인 표현으로 하고 영문 이니셜이나 약자는 사용하지 않으며 국립국어대사전에 있는 단어나 그 조합으로만 한다. 지자체 명은 꼭 필요한 경우가 아니면 사용하지 않고 동사 기반의 메뉴 명칭과 명사 기반의 메뉴 명칭을 함께 사용하지 않는다.
다섯째, 중분류, 소분류의 분류 체계는 5개 광역지자체의 비교 분석 결과에서 나타난 문제점을 인식하여 중분류 및 소분류를 대표할 수 있는 대분류의 하위 메뉴로 분류한다.
여섯째, 중분류, 소분류의 개수는 인지 심리학의 ‘매직 넘버 세븐’이론에 따라 각 분류별로 하위 메뉴를 7개 이내로 하고 최대 9개를 넘지 않도록 한다.
일곱째, 중분류, 소분류의 메뉴 글자 수는 7글자 이내로 하며 최대 9글자를 넘지 않도록 하고, 홈페이지의 특성상 메뉴명은 띄어쓰기를 하지 않는다.
여덟째, 향후 체계적인 관리와 확장성 및 홈페이지 개발에 일관성을 유지하기 위해 고유번호를 부여 하는데 방식은 ‘듀이십진분류법(DDC)’과 'UNSPSC'의 식별코드 방식을 응용한다.
아홉째, 로컬메뉴는 모든 메뉴의 가장 마지막에 배치하고 별도 표기하며 고유번호도 다르게 부여한다.
열째, 위의 아홉 가지 기준으로도 분류체계나 명칭이 모호할 경우 관련 분야 실무 경력자의 토론을 통해 죄종 결정한다.
4.2. 메뉴 분류체계 및 명칭 표준안
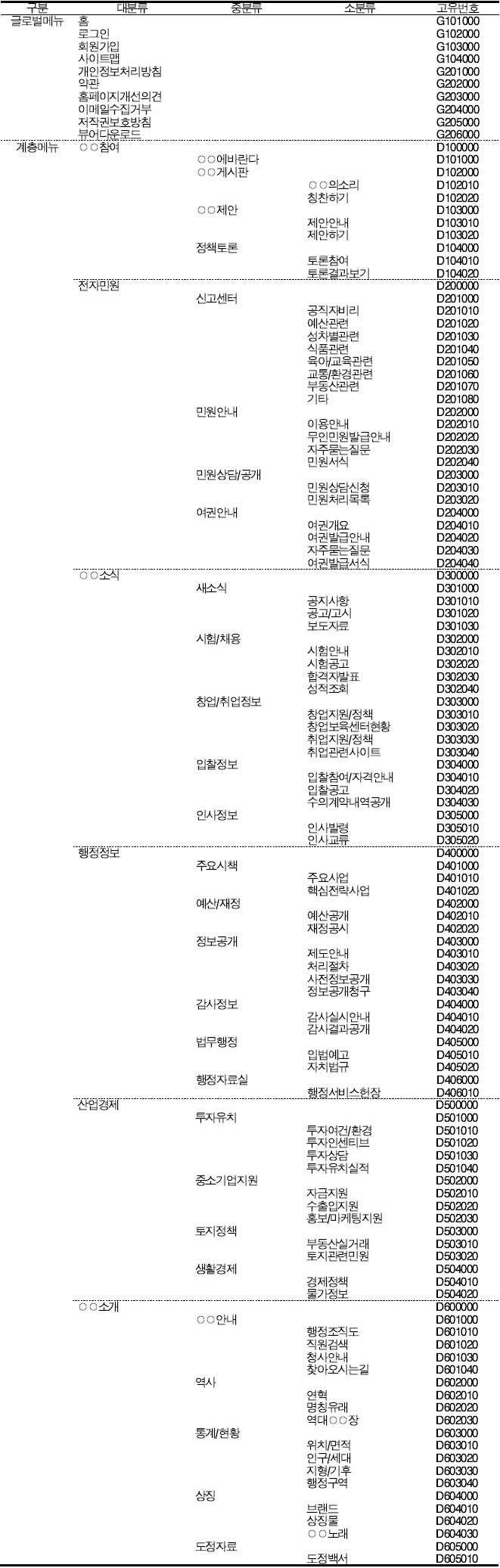
새로운 메뉴 분류체계 및 명칭 개선 기준을 토대로 초안을 마련하고 이를 바탕으로 실무 분야 및 정보설계 경험자 FGI 의견을 반영하여 최종적으로 광역지자체 홈페이지 메뉴 분류체계 및 명칭 표준안을 제시하였다. [표 5]는 FGI 참여자 현황을 나타낸 것이다.
토론 방식은 얼굴을 마주 볼 수 있는 직사각형 회의용 테이블에서 연구자가 진행하였으며 토론을 시작하기 전에 연구 내용을 약 20분간 설명하고 10분간 질의응답 시간을 가졌다. 그리고 약 80분간 새로운 메뉴 분류체계 및 명칭 개선 초안에 대한 적절성, 문제점 및 추가 개선 내용을 자유롭게 토론하여 [표 6]과 같이 표준안을 최종 확정하였다. 표준안은 5개 광역지자체 홈페이지의 공통된 서비스와 꼭 필요하다고 판단되는 내용만을 정리한 것으로 실제 광역지자체에 적용 할 경우 표준안을 기본으로 각 광역지자체의 특성에 따른 부가 서비스를 표준안에 추가하여야 한다.
5. 홈페이지 사용성 평가
5.1. 평가 대상 홈페이지 선정 및 사용성 평가
본 장에서는 표준안에서 대한 효율성 및 타당성을 검증하기 위해 5개 광역지자체 중에서 1개의 광역지자체를 선정하여 사용성 평가를 실시하였다. 평가 대상 홈페이지는 광역 지자체 웹사이트 평가 결과 평균점수, 웹 접근성 준수 여부, 홈페이지에 대한 데이터 수집 및 분석 가능 여부 등을 고려하여 전라북도 홈페이지로 결정하였다.
평가 방법은 홈페이지간의 물리적인 환경 차이를 최소화하여 객관적인 평가 결과를 도출하기 위해 기존 홈페이지의 메뉴 분류체계 및 명칭이 적용된 홈페이지와 표준안이 적용된 홈페이지를 동일한 서버에 각각 2개로 구축하여 사용자 비교 평가를 실시하였다. 참여인원은 홈페이지 회원의 성별, 연령대를 분석하여 20대(여1), 30대(남2, 여1), 40대(남2, 여1), 50대(남1)의 총 8명22)으로 구성하고 각각 4명씩 A그룹과 B그룹으로 나누었다. 사용성 평가 수행과제는 전라북도 홈페이지 관리자 인터뷰를 통해 홈페이지 관련 민원 중 정보검색에 대한 내용을 토대로 [표 7]과 같이 7개 수행 과제를 작성하였다.
사용성 평가 방법은 A그룹이 표준안이 적용된 홈페이지에 대해 먼저 7개 과제를 수행하고, 일주일 후 기존 홈페이지에 대한 7개 과제를 수행하였고, B그룹은 A그룹과 반대로 실시하였다. 연구자가 사용성 평가 참여자를 1:1 면접 방식으로 직접 만나 사용성 평가 방법을 설명하고 모든 평가 과정을 비디오로 녹화하여 7개 과제에 대한 수행 시간만을 비교 분석하였다.
5.2. 사용성 평가 결과 분석
홈페이지 사용성 평가 결과는 참여자의 컨디션, 평가 장소 및 개인별 검색 패턴이나 성향에 따라 참여자별로 각 과제수행 시간의 편차가 있었다. [표 8]은 참여자 8명에 대한 7개 과제 수행시간을 표로 나타낸 것이고 [그림 3]은 이를 그래프로 나타내었다.
[그림 3]에 나타난 것처럼 8명의 7개 과제에 대한 사용성 평가 결과는 전체적으로 이전 홈페이지에서 비해 표준안이 적용된 홈페이지에서 과제 수행 시간이 짧은 것을 알 수 있다. 과제 수행시간이 짧다는 것은 사용자가 원하는 정보를 좀 더 빨리 찾을 수 있다는 것을 의미한다.
8명의 7개 과제 수행시간의 평균을 비교해 보면 [그림 4]에 나타난 것처럼 기존 홈페이지가 약 630초(100%)이고 표준안이 적용된 홈페이지가 약 348초(55%)로 표준안이 적용된 홈페이지가 기존 홈페이지에 비해 평균 과제 수행 시간이 약 45%정도 빠른 것으로 나타났다.
6. 결론 및 향후 연구 방향
본 연구는 광역지자체 홈페이지 정보 구조 설계의 핵심인 ‘메뉴 분류체계 및 명칭의 표준안’을 도출하기 위해 16개 광역지자체 중 5개 광역지자체 홈페이지를 선정하여 비교 분석하고 그 결과와 선행연구 및 참고문헌을 통해 10가지 메뉴 분류체계 및 명칭 개선 기준을 마련하여 초안을 도출한 후 실무 경력자 FGI를 통해 표준안을 최종 확정하였다. 표준안에 대한 효율성 및 타당성을 검증하기 위해 5개 광역지자체 중 전라북도 홈페이지를 선정하여 기존 홈페이지와 표준안이 적용된 홈페이지를 각각 개설하고 8명의 참여자를 선발하여 7가지 과제를 수행하는 사용평 평가를 실시하였다. 사용성 평가 결과 표준안이 적용된 홈페이지가 기존 홈페이지에 비해 약 45%정도 검색 시간이 단축되었는데 이 결과로 표준안에 대한 효율성 및 타당성은 검증되었다. 향후 광역지자체 홈페이지 개편 시 본 연구 결과인 ‘광역지자체 메뉴 분류체계 및 명칭 표준안’을 적용한다면 사용자들에게 좀 더 편리한 홈페이지를 제공할 수 있을 것으로 예상된다.
본 연구는 광역지자체 홈페이지에서 사용성을 높이기 위해 공통으로 활용할 수 있는 새로운 메뉴 분류체계 및 명칭 표준안을 마련하여 사용성 평가를 통해 그 타당성을 검증했다는 것에 의의가 있다. 하지만 다음과 같은 연구의 한계도 있음을 밝혀둔다.
첫째, 광역지자체 중 규모가 매우 큰 ‘서울특별시’, ‘경기도’와 특수성이 있는 ‘제주특별자치도’의 경우도 표준안을 적용하여 비슷한 결과를 얻을 수 있을지 확신할 수는 없다.
둘째, 사용성 평가의 참여자 선정 시 연령대, 성별뿐 만 아니라 지역, 학력, 직업, 참여자 숫자 등 다양한 고려를 해야 더 신뢰할 수 있는 결과를 도출할 수 있지만 연구 기간 및 지역적 제한으로 이런 사항을 모두 반영하지는 못했다.
셋째, 사용성 평가 시 모든 참여자들에게 같은 환경을 제공하여야 하지만 1:1 면접 방식에 의한 평가의 특성상 참여자의 여건에 맞춰 진행 할 수밖에 없는 한계가 있었다.
본 연구는 광역지자체 홈페이지의 사용성 향상에 관한 부분 중 ‘메뉴 분류체계 및 명칭’에 관한 부분으로 한정 하였지만 향후에는 홈페이지 사용성에 영향을 미치는 요인인 화면 레이아웃, 네비게이션의 형태, 폰트 크기, 종류 및 컬러, 검색 기능 등의 복합적인 관계에 대한 연구가 필요할 것으로 판단된다.
Glossary
1) 한국인터넷진흥원. (2011). 2011년 인터넷이용실태조사 요약 보고서. 4.
2) 노현주. (2008). 행정기관 홈페이지의 정보 구조 개선방안에 관한 연구. 상명대학교 석사학위논문. 2.
3) 피터 모빌․루이스 로젠 펠드. (2011). 인포메이션 아키텍처 (Information Architecture). 인사이트. 10-14. 참조.
4) 최종현. (2007). 광역자치단체 웹사이트 평가모형의 개발 및 적용에 관한 연구. 한양대학교 석사학위논문. 51.
5) 장동훈. (2004). 웹사이트 구축을 위한 인포메이션 아키텍터에 관한 연구. 디지털디자인학연구, Vol8. 178-179. 참조.
6) 장로사. (2006). 어린이도서관 웹사이트의 메뉴 및 레이블링 시스템에 관한 연구. 중앙대학교 석사학위논문. 2. 참조.
7) 김윤희. (2007). 메뉴 구조와 화면 레이아웃이 연령별 웹 사이트 사용성에 미치는 영향. 한양대학교 석사학위논문. 12-16. 참조.
8) 최종현. 앞의 논문, 2-3. 참조.
9) 노현주. 앞의 논문, 3-4. 참조.
10) 김대식. (2002). 지방자치단체 행정서비스 공급을 위한 인터넷 활용에 관한 연구. 공주대학교 석사학위논문. 38-41. 참조.
11) 이우성. (2005). 지방자치단체 웹사이트를 통한 주민참여 활성화 방안에 관한 연구. 경원대학교 석사학위논문. 43-44. 참조.
12) 이영성. (2011). 자치단체 홈페이지를 통한 주민참여 활성화 연구. 원광대학교 석사학위논문. 40-43. 참조.
13) Oxford English Dictionary. (1989). 2nd ed., Oxford Clarendon Press. vol 3. 283. 참조.
14) 한국철학사상연구회. (2002). 철학대사전. 동녘. 563.
15) 이흥용. (2003). 분류론. 훈민. 246. 참조.
16) DDC(Deway Decimal Classification : 듀이십진분류법), KDC(Korean Decimal Classification : 한국십진분류법), UDC(Universal Decimal Classification : 국제십진분류법)
17) EC(Expansive Classification : 전개분류법), LCC(Library of Congress : 미국의회도서관 분류법), SC(Subject Classification : 주제분류법)
18) http://www.gs1kr.org/Service/appl/index.asp 참조.
19) 홈페이지 규모가 커지고 콘텐츠 성격상 별도의 홈페이지로 제공하기 위해 새창으로 연결되는 메뉴를 말하는데 광역지자체 홈페이지에는 주로 외국어, 문화관광 홈페이지가 이에 속한다.
20) 홈페이지 전체에 적용되는 메뉴로 일반적으로 초기화면의 상단과 하단에 위치하며 페이지가 바뀌어도 항상 같은 자리에 위치한다. 로그인, 회원가입, 사이트맵, 개인정보보호정책 등이 이에 속한다.
21) 로컬메뉴와 글로벌메뉴를 제외한 홈페이지의 핵심 메뉴를 총칭하며 보통 메인메뉴, 1차 서브메뉴, 2차 서브메뉴 또는 대분류, 중분류, 소분류 등으로 표현한다. 본 논문에서는 편의상 대분류, 중분류, 소분류로 표기한다.
22) 스티브 크룩. (2010). 사용성 평가, 이렇게 하라!. 위키북스. 34-35, 참조
Notes
References
- 김대식. (2002). 지방자치단체 행정서비스 공급을 위한 인터넷 활용에 관한 연구. 공주대학교 석사학위논문.
- 장동훈. (2004). 웹사이트 구축을 위한 인포메이션 아키텍터에 관한 연구. 디지털디자인학연구, Vol8.
- 이우성. (2005). 지방자치단체 웹사이트를 통한 주민참여 활성화 방안에 관한 연구. 경원대학교 석사학위논문.
- 장로사. (2006). 어린이도서관 웹사이트의 메뉴 및 레이블링 시스템에 관한 연구. 중앙대학교 석사학위논문.
- 최종현. (2007). 광역자치단체 웹사이트 평가모형의 개발 및 적용에 관한 연구. 한양대학교 석사학위논문.
- 김윤희. (2007). 메뉴 구조와 화면 레이아웃이 연령별 웹 사이트 사용성에 미치는 영향. 한양대학교 석사학위논문.
- 노현주. (2008). 행정기관 홈페이지의 정보 구조 개선 방안에 관한 연구. 상명대학교 석사학위논문.
- 이영성. (2011). 자치단체 홈페이지를 통한 주민참여 활성화 연구. 원광대학교 석사학위논문.
- 한국인터넷진흥원. (2011). 2011년 인터넷이용실태조사 요약보고서.
- 한국철학사상연구회. (2002). 철학대사전. 동녘.
- 이흥용. (2003). 분류론. 훈민.
- 스티브 크룩. (2010). 사용성 평가, 이렇게 하라!. 위키북스. 피터 모빌⋅루이스 로젠 펠드. (2011). 인포메이션 아키텍처(Information Architecture). 인사이트.
- Oxford English Dictionary. (1989). 2nd ed., Oxford Clarendon Press. vol 3.
![[표 1]](../img/npr_tablethum.jpg)
![[그림 1] [그림 1]](/xml/00212/KSDS_2012_v25n3_246_f001.jpg)
![[그림 2] [그림 2]](/xml/00212/KSDS_2012_v25n3_246_f002.jpg)
![[그림 3] [그림 3]](/xml/00212/KSDS_2012_v25n3_246_f003.jpg)
![[그림 4] [그림 4]](/xml/00212/KSDS_2012_v25n3_246_f004.jpg)