
A Study on the Evaluation of UX Elements for Users’ Selective Attention to the Transparent Public Display
This journal was supported by National Research Foundation of Korea Grant Funded by the Korean Government(MEST)
이 학술지는 2013년도 정부재원(교육과학기술부)으로 한국연구재단의 지원을 받아 출판되었음
Background The transparent display is being developed and drawing public attention due to its physical characteristics. It is expected to be used in multiple domains like windshields, medical devices and etc. This study focused on UX visualization elements for users’ selective attention to the transparent public display.
Methods Users' cognition theory-related researches were collected especially focussing on attention, visualization, interaction and transparent display. An experiment system was designed assuming a store’s show window using a transparent display, and numbers of possible UX elements were extracted through the experiment.
Results The screen’s transparency, brightness, and font size’s effect on the subject’s screen recognition rate were validated. Low transparency (transparency=20), low brightness, and large font size made the subject’s screen recognition rate higher.
Conclusion In this research, a transparent public display’s UX visual elements – transparency, color, font size - affecting users’ selective attention were verified. Visualization elements affecting the saliency of information were proven as a key functioning factors for better selective attention. The results of this research are expected to be used as a guidelines in designing a new UX/UI for a transparent display.
초록
연구배경 본 연구는 투명디스플레이의 UX요소 중 투명성에 따른 주의집중차이에 영향을 미치는 시각요소 검증을 실험을 통해 실시하였다. 이를 위하여 투명디스플레이가 매장의 쇼윈도에 설치되어있는 상황을 가정하여 색채(명도), 폰트크기, 투명도 인자를 실험하였다.
연구방법 헌 연구를 통해서 기존의 디스플레이의 상에서 사용자들의 주의집중에 관한 연구와 투명디스플레이, 퍼블릭 디스플레이의 인터랙션에 관련된 연구를 분석하였다. 다음으로 투명디스플레이 실험 시스템을 제작하여 실제 사용 환경과 유사한 상황을 조성하여 주의집중과 관련된 요소를 실험을 통해 검증하였다.
연구결과 실험결과 분석을 통해 스크린의 투명도, 명도, 폰트의 크기가 스크린 인식률에 영향을 미치는 것을 확인할 수 있었다. 명도가 어두울 때, 폰트의 크기가 클 경우 피험자의 스크린 인식률이 높아지는 것을 확인할 수 있었다. 이와 반대로 투명도가 높아질 경우 피험자의 스크린 인식률은 낮아졌음을 확인할 수 있었다.
결론 본 연구에서는 투명 디스플레이 UX 의 선택적 주의 집중에 영향을 미치는 시각요소 중 투명도, 색채, 폰트 크기의 영향을 실험을 통해 영향이 존재함을 검증하였다. 단, 재현에 한계가 존재하는 실험용 장비의 특성상 일반화에는 어려움이 있으나, 투명 디스플레이 UX / UI를 디자인하는데 결과를 참고할 수 있을 것이다.
Keywords:
Transparent Display, Transparent UX, Public Display, Attention, Visibility, Memorability, 투명디스플레이, 투명 UX, 퍼블릭디스플레이, 주의집중, 기억성1. 서론
디스플레이 시장은 2011년 이후로 꾸준한 성장세를 보이고 있다. 또한 관련 기술의 발달로 인하여 기존의 제품과는 다른 형태의 디스플레이도 나타나고 있다. 투명디스플레이, 플렉시블 디스플레이 등을 그 예로 들 수 있다. 투명디스플레이는 2018년 이후 상용화 될 것으로 전망되며 그 이후 관련 시장이 꾸준히 성장할 것으로 예측된다.
투명디스플레이는 국내외에서 꾸준히 연구, 개발이 진행되고 있고 다양한 형태의 컨셉 제품 및 영상을 통해서 선을 보이고 있다. 투명디스플레이는 정보를 배경과 함께 보여줄 수 있고, 사용자가 화면을 마주보고 인터랙션이 가능하며 운송수단, 퍼블릭 디스플레이 등 다양한 환경에서 쓰일 수 있다. 다만, 투명디스플레이가 가지는 물리적 특성 때문에 기존의 디스플레이와는 다른 UX 고려점이 발생한다. 본 연구에서는 투명디스플레이의 UX요소 중 주의집중(Attention)과 관련된 영역을 집중적으로 살펴보고, 시각인자와 관련된 요인 및 이들의 조합이 사용자 경험에 미치는 영향을 파악해보고자 하였다. 이를 위하여 투명디스플레이가 매장의 쇼윈도에 설치되어있는 상황을 가정하였고 이어서 투명도, 색채(명도), 폰트 크기 인자를 실험을 통해 검증하였다.
2. 투명디스플레이 경험 요소
2.1. 투명디스플레이 기술요소
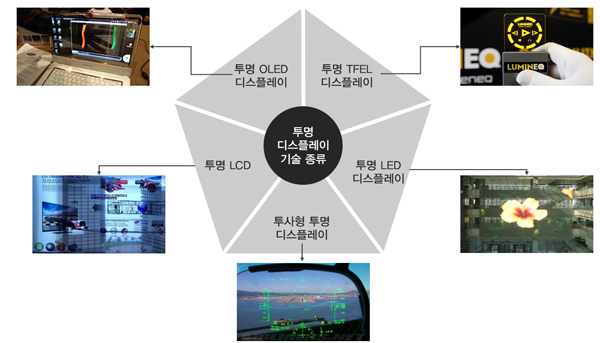
투명디스플레이는 디스플레이 자체가 투과도(5~80%)를 가지고 있어서 스크린 뒤편이 보이는 특징을 가지는 디스플레이를 말한다 (LG display, 2013). 현재까지 시장에 등장했거나 기술 개발이 이루어진 투명 디스플레이의 종류로는 HUD, HMD에서 찾아볼 수 있는 투사형 투명디스플레이, 무기 형광체를 이용한 교류형 무기박막 EL 디스플레이, 투명 OLED, 투명 LCD, LED를 활용한 투명 LED 디스플레이가 있다. 이 중 OLED는 휘거나 구부릴 때 신뢰성이 좋아 플렉시블 디스플레이에 적합하며, OLED를 구성하고 있는 유기박막이 투명하기 때문에 투명한 전극을 사용하면 투명 디스플레이의 구현이 가능하다 (Hwang et al, 2010).
투사형 투명 디스플레이는 HMD 또는 HUD에서 찾아볼 수 있는 기술이다. 정보를 표시하는 광원, 이를 투사하기 위한 광학 장치, 그리고 이들 정보가 투사되는 투명한 스크린으로 구성된다. 교류형 무기박막 EL 디스플레이는 무기 형광체와 절연막 등으로 구성되어 있는데, 이 특성 때문에 매우 투명한 디스플레이를 구현할 수 있다. OLED디스플레이 구현 방식 중 하나인 AMOLED는 시야각에 제한이 없이 선명한 화질을 구현하며, 응답속도가 빠르고, 적용할 수 있는 제품의 범위가 넓기 때문에 향후 상용화 될 투명 디스플레이도 투명 산화물 TFT를 활용하여 제작될 가능성이 높다(Jung, 2010).
투명 LCD는 LCD를 투명하게 만든 디스플레이이다. 투명도가 낮으나 대면적 투명디스플레이를 구현할 수 있다는 장점이 있다. 투명LED 디스플레이는 LED의 대중화로 인하여 많이 쓰이게 되었다.
2.2. 투명디스플레이 UX 요소
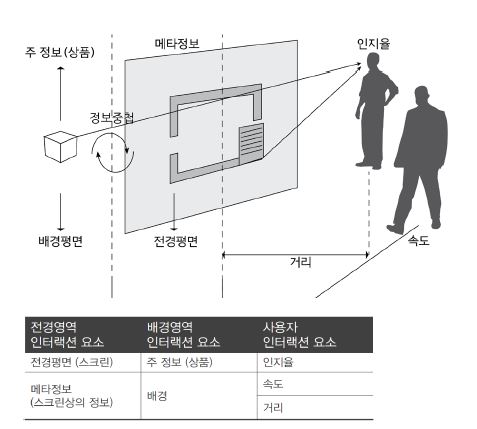
사용자가 투명디스플레이와 상호작용을 하는 상황에서는 사용자와 배경영역, 사용자와 전경영역의 인터랙션이 발생하고, 두 인터랙션은 동시에 일어나게 된다.
전경영역은 디스플레이에서 나타나는 메타정보가 나타나는 영역이고, 배경영역은 디스플레이가 위치한 환경이 보이는 동시에 디스플레이가 놓인 공간의 배경이 보이는 영역이다. 투명 디스플레이의 인터랙션 사이클은 정보 조작(Control) 단계와 정보 인식(Perception) 단계로 구분할 수 있다. 정보 조작 단계에서는 정보의 시각화 측면과 디스플레이 되어있는 정보와 인간의 의도 입력 방식이 중요한 UX 문제 영역이다. 마우스, 키보드 등 전통적인 입력장치의 활용도 고려 가능하나, 공공장소에서의 설치가능성을 고려할 때에는 터치 인터페이스를 사용하거나 Non-touch방식인 제스처를 사용하는 방안이 연구되고 있다(Walter, 2013).
인식 단계에서는 기존의 불투명디스플레이와 같은 시각영향요소를 가지고 있는 동시에 투명성에서 비롯되는 시각영향요소를 동시에 지니고 있다(Schmidt et al, 2013). Table 1에서 보듯 시각요소측면에서는 주의집중, 색상인자, 명도인자, 채도인자 등은 두 디스플레이가 공통적으로 가지고 있는 요소이다. 그러나 투명디스플레이에서는 전면의 정보가 표시되는 영역과 후면의 배경이 사용자에게 동시에 보이기 때문에 발생하는 양안시차(Binocular Parallax)를 고려하여야 한다(Lee, 2012). 같은 정보를 두 명 이상의 사용자가 마주하여 볼 수 있기 때문에 디스플레이에 나타나는 정보의 정방향성과 역방향성에 대한 고려가 필요하다.
전면의 정보와 배경이 중첩되어 보이는 경우와 스크린 상의 여러 정보가 디스플레이 상에 같이 표시될 때 정보 선택성의 저하가 발생할 수 있다. 그리고 정보 중첩으로 발생하는 정보량 처리의 문제, 눈의 초점이 기존 디스플레이 보다 앞, 뒤로 자주 이동하게 되면서 발생하는 초점이동(Focal shift)문제 또한 존재한다. 그리고 투과도를 가지고 있기 때문에 사용자의 화면을 다른 사람들이 볼 수 있는 프라이버시 문제도 존재한다. 이러한 잠재적인 문제요소들도 고려해야 할 UX사항 중 하나이다.
2.3. 투명디스플레이 응용영역
투명한 물리적 특성으로 인하여 기존의 디스플레이와는 다른 인터랙션이 기대된다. 투명 디스플레이는 건물 또는 자동차의 유리창에 삽입되어 디스플레이와 창의 기능을 동시에 가질 수 있을 것이다. 디스플레이 되는 정보와 배경에 대한 정보를 동시에 얻을 수 있어서 구글 글래스 같은 개인용 모바일 기기에 응용이 가능하다. 기존 공공 디스플레이와 대비할 때 매장의 쇼윈도나 대중교통의 노선안내, 옥외 또는 옥내 광고판 등 다양한 디스플레이 용도로 사용 가능하다. 이밖에도 사무기기에 적용되거나, 교육용으로 사용이 가능하며 군용 및 의료기기, 운송기기에도 다양한 형태로 적용이 가능할 것이다.
2.4. 시각화 UX 요소검증의 필요성
앞서 살펴본 투명디스플레이의 기술요소, UX 요소, 응용가능 영역의 긍정적 가능성과는 달리, 실제로 기술 개발 및 상용화 이슈와 앞서 논의한 UX요소로 인하여 활용이 널리 되지 않고 있다. 또한 투명디스플레이의 적용과 관련하여 프라이버시 문제, 정보 조작 정확도 등의 위험요소가 존재한다. 이에 본 연구에서는 투명디스플레이 상에서 GUI의 최적화를 위한 정보의 시각화 요소를 정의하고 시각화 요소들의 조합을 검증하여 사용자 경험에 최적화된 투명 디스플레이 UX를 구성하기 위한 연구를 수행하였다.
3. 투명디스플레이 UX 시각화 요소 실험검증
3. 1. 가설 및 검증
투명스크린 UX 상에서 정보가 디스플레이 될 때 색채, 크기, 투명도에 따라 투명스크린 상의 정보인식에 유의한 차이가 있을 것이라는 귀무가설을 다음과 같이 설정하였다.
H0 : “투명도, 색채, 폰트 크기에 따라 정보 인식에 유의한 차이가 있을 것이다”
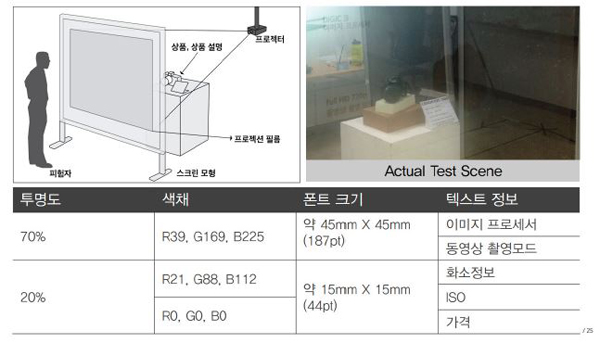
투명 디스플레이 인식률 측정 시스템 구축의 편의성과 한계를 고려하여 3개의 독립변수로 투명도, 색채(명도), 폰트 크기 변수를 설정, 측정하였다. 디스플레이에 나타나는 정보의 투명도는 각각 70%, 20%로 설정하였고 색채요소는 약청색(R39, G169, B225 / H198, S83, B88), 청색(R21, G88, B112 / H198, S83, B44), 검정(R0, B0, G0) 으로 설정하였으며, 폰트의 크기는 약 45mm × 45mm (187pt), 약 15mm × 15mm (44pt) 로 설정하였다.
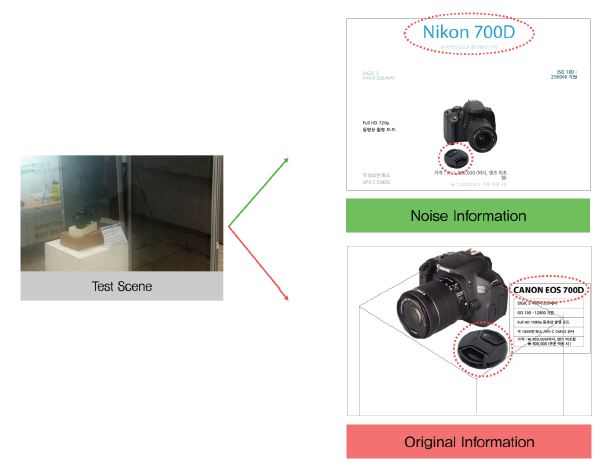
이러한 변수들에 따라 디자인된 스크린 화면은 카메라가 전시된 쇼윈도를 가정하고 제품의 세부 정보인 카메라의 이미지 프로세서, 동영상 촬영 모드, 화소 정보, ISO, 가격 정보들을 전달한다. 이를 통해 각 독립변수가 다르게 적용된 디자인이 사용자의 정보인식과 기억에 어떠한 영향을 미치는지를 검증해 보고자 하였다. 각각의 조합을 통해 상품정보가 다르게 디스플레이 되는 시각정보를 제시하고 피험자에게 실험 전후의 인식률을 비교, 응답하도록 하였다.
3. 2. 실험 설계
실험절차는 Figure 5와 같이 진행되었다. 실험은 2013년 4월 22 23일 양일간, 20대 고려대학교 남, 여 대학생 32명 (남 : 12명, 여 20명)을 대상으로 between test를 실행하였고, 성별 컨트롤은 별도로 실시하지 않았다.
실험 시스템은 투명 스크린 필름이 부착된 스크린, 프로젝터, 디스플레이용 테이블과 모의 상품, 기록을 위한 비디오카메라로 구성되었다. 피험자는 실험 전 설문 작성 후 수행하게 될 태스크에 대한 설명을 듣고 주어진 태스크를 실행하였다. 모든 태스크를 수행한 이후 실험 후 설문을 작성하고 실험이 종료되었다. 피험자는 스크린 앞을 정해진 경로에 따라 지나가면서 정보를 파악하는 2개의 태스크를 2회 왕복을 하였고, 각각의 태스크 set는 임의로 제시되었다.
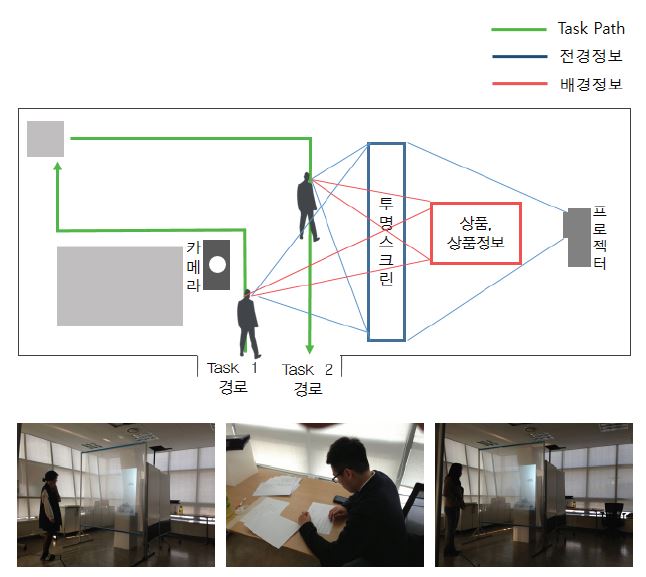
태스크는 Table 2 와 같이 두 가지로 구성되었다. 첫 번째 태스크는 쇼윈도를 비교적 가까운 거리에서 지나가면서 바라보는 상황을 가정하였다. 피험자들이 스크린과 가까운 거리에서 걸어갈 때 스크린 상에 나타난 정보를 인식하는 태스크이며, 이 과정에서 투명스크린의 상품정보와 배경(실제 물건)의 실제 상품 두 가지의 중첩 정보를 인식하고 파악하도록 설정 하였다.
두 번째 태스크는 쇼윈도에 전시되어있는 상품을 특정한 위치에서 응시하는 상황을 가정하였다. 이 태스크는 스크린에 나타난 전경(스크린)의 정보와 배경의 실제 상품정보의 차이에 피험자가 집중할 수 있게 구성되었다. 전경과 배경 정보의 차이 및 주어진 조건에 따른 주의 집중도를 분석하는 것을 목표로 설정하였다.
실험 과정에서 투명도별 스크린 정보의 우위 효과를 분석하기 위하여 전경에 보이는 정보와 배경에 보이는 정보를 상이하게 제시하여 정보 중첩에 의한 인지충돌(Cognition Conflict)이 (Wickens et al, 2013) 발생하게 하였다. 실제 상품이 놓인 배경에는 미리 프린트 한 상품 정보를 제시하였고, 전경의 스크린에는 배경의 상품과 상이한 노이즈 정보를 제시하였다. 스크린에 나타나는 정보는 색채, 크기, 투명도에서 차이를 가지고 있으므로 이를 통하여 각 표면정보별 주의집중 차이를 분석하고자 하였다. 또한 어떤 변수가 주어졌을 때, 정보가 효율적으로 인식되는지도 파악하고자 하였다.
Figure 7은 실제 실험 장면과 스크린에 표시되는 상품정보의 노이즈 정보와 배경에 보이는 실제 상품정보를 보여준다. 주어지는 정보 중 상품의 이름과 상세 상품정보, 구성품의 위치를 다르게 하여 피험자들이 어떠한 세트를 보았을 때, 전경의 정보를 인식하는지 혹은 배경의 정보를 인식하는지를 실험을 통해 파악하고자 하였다.
응답률과 정답률은 전경과 배경 정보의 인식 차이를 측정하는 방식으로 수행하였다. Table 3에서처럼 스크린상의 정보를 인식한 경우에는 2점, 배경의 정보를 인식한 경우에는 1점, 오류를 일으킨 경우에는 0점으로 처리하였다. 이를 통해 시각요소의 변화에 따른 전경, 배경인식 효과를 살펴보고자 하였다.
실험 후 설문은 두 단계로 진행하였다. 첫 번째 주관식 문항에서는 피험자가 실험 장면을 직접 그려 보도록 요구하는 문항을 제시하여 기억력을 검증함과 동시에 배경정보와 전경 정보 전달 차이에 대하여 간접적으로 검증해보고자 하였다. 두 번째 객관식 문항에서는 스크린 상에 표시되었던 상품이미지, 가격, 화소, 제조사, 동영상 촬영 모드, 이미지 프로세서와 배경에 놓인 실제 상품, 격, 화소, 제조사, 동영상 촬영 모드, 이미지 프로세서 등이 적힌 안내판 상의 서로 다른 정보를 문항의 선택지에 포함시켰다. 이러한 문항을 통해서 실험 후 피험자가 기억하고 있는 정보를 파악한 뒤 피험자의 주의집중에 영향을 미치는 요소를 검증하고자 하였다.
3. 3. 실험 결과
실험을 진행한 결과 각각의 변수에 따라 사용자의 주의 집중에 영향을 미치는 유의한 차이들을 발견할 수 있었다. 실험 결과는 Table 4와 같으며 피험자에게 제시되었던 전경을 파악했을 경우 정답으로, 배경정보를 인식한 경우와 오답이 발생한 경우를 노이즈로 처리하였다.
스크린 인식률이 다른 인식률 보다 높았던 조합은 Figure 4의 구성과 마찬가지로 투명도 20%, (R0, G0, B0), 폰트 크기 187pt 이 62.5%, 투명도 70%,(R0, G0, B0), 폰트 크기 187pt가 62.5%, 투명도 20%, (R39, G169, B225 / H198, S83, B88), 폰트 크기 187pt의 조합이 50% 이상의 스크린 인식률을 보여주었다. 이 결과를 통해 투명도, 색채(명도), 폰트의 조합에 따라 스크린인식과 배경인식에 차이가 발생함을 발견할 수 있었다. 응답률 데이터에 대한 정규성 검증결과, 정규분포를 따르고 있었기 때문에 ANOVA 검증을 통해 구체적으로 각 변수와 응답률간의 관계를 파악하였다.
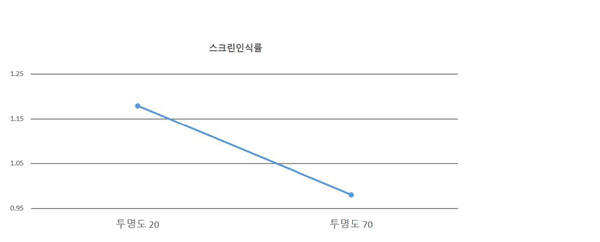
Table 5와 Figure 8의 기술통계 분석에서 볼 수 있듯이 피험자들은 투명도가 높아질수록 스크린에 있는 정보보다 배경의 정보를 더 인식하고 있음을 확인할 수 있었다. 이는 투명도가 높아질수록 정보 디스플레이로서의 기능보다는 일반 유리와 유사한 기능과 경험을 제공한다는 결과로 해석이 가능하다. 다만, 실험에 사용된 투명도 별 응답률 분산분석결과 투명도에 따른 스크린 인식률 차이는 통계적으로 유의하지 않은 것으로 판명되었다 (p>0.05).
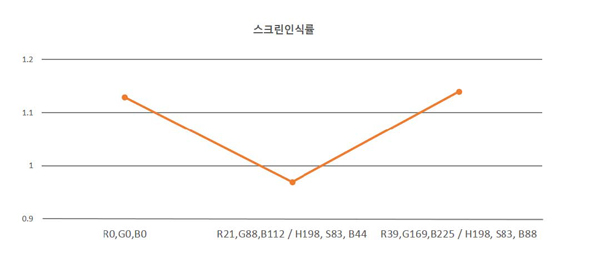
Table 8과 Figure 9의 색채 별 응답률 분산분석결과 색채에 따른 스크린 인식률 차이 역시 통계적으로 유의하지 않은 것으로 판명되었다 (p>0.05). 그러나 색채의 영향이 인식률에 미치는 영향도는 비록 통계적으로 유의 하지는 않으나 스크린 인식률의 비교평가 결과는 흥미로운 결과를 보였다. 검정색인 (R0,G0,B0)와 약청색 계열의 (R39, G169, B225 / H198, S83, B88)색상으로 디자인된 화면에서 스크린 인식률이 가장 높은 것으로, 청색 계열의 (R21, G88, B112 / H198, S83, B44)컬러에서 인식률이 가장 낮은 것으로 나타났다. 이를 통하여 채도, 색의 유무 보다는 명도가 스크린상의 UX 인식률에 영향을 미치고 있음을 알 수 있었다. 이 결과만으로는 어떠한 색상이 인식률에 대해 영향을 미치는지 이해하기 충분치 않으나 적어도 흑백화면과 색상이 포함된 화면에 있어 색상이 정보인식률에 미치는 차이는 없는 것으로 보인다.
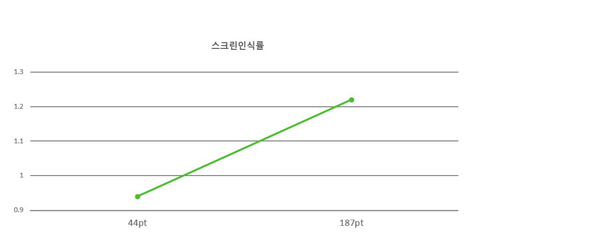
Table 10과 Figure 10의 폰트크기 별 응답률 분산분석결과 폰트 크기에 따른 스크린 인식률 차이는 통계적으로 유의한 것으로 판명 되었다 (p<0.05). 44pt(약 15mm × 15mm) 에서 스크린 인식률이 낮았고, 187pt(약 45mm × 45mm) 에서 스크린 인식률이 높았다. 이를 통해서 폰트 크기가 작을 때 보다는 클 때 투명 스크린 상의 텍스트 정보를 잘 인지하고 있음을 알 수 있었다.
본 연구에서는 투명 퍼블릭 디스플레이의 UX시각요소 중 사용자의 주의 집중에 영향을 미치는 요소를 실험을 통해서 검증하였다. 다양한 시각요소 중 투명도, 색채(명도), 폰트 크기로 독립변수를 한정시켜 실험을 실행하여 투명디스플레이 상에서 가장 최적으로 인식이 가능한 시각요소 조합을 추출하고자 하였다. 실험결과 투명도가 낮았을 때(투명도 20), 색채요소 중 명도가 낮을 때, 폰트의 크기가 클 때(187pt) 스크린 인식률이 높아졌음을 확인할 수 있었다. 이와 같은 결과를 이용하여 사용자의 주의집중을 향상시킬 수 있고 나아가 디스플레이의 인식률을 높일 수 있을 것으로 기대된다.
각 변수별 분산분석 결과를 통해서 피험자의 스크린 인식률에 영향을 미치는 영향요소들을 파악할 수 있었다. 동일한 UI일 때, 기술 통계상으로 폰트 크기는 인식률에 영향을 미쳤고 통계적으로 유의하지 않은 결과이나 투명도나 명도 차이에 따른 인식률 차이를 보였다.
4. 실험결과 분석 및 한계점
본 실험은 광량이나 사용 상황이 통제된 연구실의 환경에서 진행되었고 기술적으로 향상된 양산형 투명디스플레이가 아닌 투명 스크린필름을 아크릴에 부착한 프로토타입 실험 시스템을 이용해서 진행되었기 때문에 본 실험 결과를 일반화하기에는 제약이 있을 것으로 생각된다. 프로젝션 방식을 이용한 투명디스플레이 구현 화면에는 응시하는 피험자의 눈부심, 디자인된 스크린의 선명도 저하 등의 한계점이 존재하기 때문에 양산형 투명디스플레이 대비 정교함이 떨어진다. 설정한 각 변수의 범위가 제한되어 있으므로 실외 환경이나 다양한 투명도-색채-폰트 크기 조합에 의한 최적 인식률 제공 방법은 추후 보다 세밀한 변수의 설정을 통한 검증이 필요할 것으로 생각된다.
본 실험데이터 분석에서 알 수 있듯이 일반적으로 디스플레이의 투명도가 높아질수록 스크린 인식률이 낮아지고, 명도가 낮을수록, 폰트의 크기가 커질수록 인식률이 높아졌다. 그러나 본 실험의 데이터에서 명도가 사용자 인식률에 영향을 미치는 주요 변수로 도출되었으나, 이는 좀 더 심층적인 분석이 필요할 것으로 보인다. 프로젝션 기반 방식으로 제작된 실험 시스템의 한계 상, 명도가 밝아지면 가산 혼합에 의해 색상이 밝아져 주변 조명의 조도와 유사해지는 현상이 발생하기 때문에, 명도가 투명도와 유사한 영향을 미치는 잡음효과가 작용하였을 가능성이 있다. 따라서 추후 투명 디스플레이 상에서 UX디자인을 제시하는 경우, 명도 효과 관련 내용은 재고할 여지가 있다.
실험결과가 제시하는 또 다른 응용가능성은 서로 다른 효과를 발생시키는 시각요소들의 조합을 통한 인식률 향상 방안이다. 본 실험의 예를 들면 투명 디스플레이의 투명도가 x일 때 스크린 인식률이 y라 한다면, 투명도가 높아질 경우 스크린 인식률이 일반적으로 저하되었지만, 폰트 크기가 더 크게 제공될 경우 어느 특정 포인트에서 투명도의 영향 이상의 인식률 향상 효과를 보이는 지점이 있었다. 이러한 상호보완 관계는 투명도뿐만 아니라 폰트 크기, 색채에서도 이와 유사한 경향을 발견할 수 있었다. 이러한 현상을 이용한다면 디스플레이의 투명도가 고정된 상황에서도 사용자의 인식률을 높이는 요소를 찾을 수 있을 것으로 기대된다.
5. 결론 및 추후연구
투명 디스플레이는 많은 미디어에서 주목하듯 차세대 정보 제공 및 사용자 인터랙션에 큰 영향을 미칠 것으로 기대되는 영역이다. 따라서 본 기술을 활용한 제품 및 서비스의 방향을 예측하고, 이를 사용자 친화적으로 조작할 수 있는 UX 환경을 탐색하는 것은 활용가치가 높다고 하겠다.
본 연구에서는 일반 디스플레이와 다르게 적용될 수 있는 투명 디스플레이의 정보 시각화 요소 발굴을 주요 목표로 설정하고, 스크린 상에서 표시된 정보를 사용자들이 인식하고 기억하는 정도를 각각 스크린 인식률로 정의하여 이 스크린 인식률에 영향을 미치는 시각 요소들을 발굴하고자 하였다. 실험 결과 일반 디스플레이에서보다 더 다양한 요소들이 사용자의 정보인식에 영향을 미치고 있을 가능성을 확인하였고, 정보 중첩 등에 의해 스크린 뒷면의 정보들과 스크린 상의 정보들이 혼재하여 인식되는 간섭효과도 있음을 확인할 수 있었다. 이러한 연구결과들을 활용한다면 다수의 사용자들과 스크린상의 거리, 속도, 각도, 정보 크기 등을 활용하여 중첩되는 정보들을 서로 다른 투명도로 제공하면서 다양한 사용자들과 인터랙션 할 수 있는 광고 디자인 등 여러 가지 발전 방향을 검토할 수 있을 것으로 보인다. 본 연구 결과는 많은 부분에서 후속 연구로 더 심층적인 발전이 되어야 하겠으나, 현재 결과로도 투명 디스플레이 상의 정보 제공 방식에 관한 실증적 가이드로서 관련 연구자들에게 참조될 수 있기를 기대한다.
Acknowledgments
This work was supported by the IT R&D program of MOTIE/KEIT, Transparent Display UX project
본 논문은 2013년 산업통상자원부 미래산업선도기술개발사업 지원에 의하여 연구되었음
Notes
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
- Alt, F., Shirazi, A. S., Kubitza, T., & Schmidt, A. (2013, April). Interaction techniques for creating and exchanging content with public displays. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems , 1709-1718. ACM.
-
Baldauf, M., & Fro¨hlich, P. (2013, April). The augmented video wall: multi-user AR interaction with public displays. CHI'13 Extended Abstracts on Human Factors in Computing Systems , 3015-3018. ACM.
[https://doi.org/10.1145/2468356.2479599]

-
Beyer, G., Ko¨ttner, F., Schiewe, M., Haulsen, I., & Butz, A. (2013, April). Squaring the circle: how framing influences user behavior around a seamless cylindrical display. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, 1729-1738. ACM.
[https://doi.org/10.1145/2470654.2466228]

-
Chun, M. M. (2011). Visual working memory as visual attention sustained internally over time. Neuropsychologia, 49 (6), 1407-1409.
[https://doi.org/10.1016/j.neuropsychologia.2011.01.029]

-
Huber, B. (2013, April). Foot position as indicator of spatial interest at public displays. CHI'13 Extended Abstracts on Human Factors in Computing Systems , 2695-2700. ACM.
[https://doi.org/10.1145/2468356.2479495]

- Hwang, C. S., Park S. H., & Cho, I. K. (2010). Technical Trends and Prospects in Transparent Display. Electronic communication trends analysis, 25 (5), 21-26.
- Jung, J. G. (2010). Trends of TFT technology development for new generation oxide for display. Bulletin of the Korean Institute of Electrical and Electronic Material Engineers, 23 (4), 24-33.
-
Lee, J. H., Bae, S. H., Jung, J., & Choi, H. (2012, October). Transparent display interaction without binocular parallax. Adjunct proceedings of the 25th annual ACM symposium on User interface software and technology , 97-98. ACM.
[https://doi.org/10.1145/2380296.2380340]

-
Lee, S. S., Kim, S., Jin, B., Choi, E., Kim, B., Jia, X., & Lee, K. P. (2010, April). How users manipulate deformable displays as input devices. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems , 1647-1656. ACM.
[https://doi.org/10.1145/1753326.1753572]

-
Leithinger, D., Follmer, S., Olwal, A., Luescher, S., Hogge, A., Lee, J., & Ishii, H. (2013, April). Sublimate: State-changing virtual and physical rendering to augment interaction with shape displays. Proceedings of the 2013 ACM annual conference on Human factors in computing systems , 1441-1450. ACM.
[https://doi.org/10.1145/2470654.2466191]

- Liang, R. H., Cheng, K. Y., Chan, L., Peng, C. X., Chen, M. Y., & Chen, B. Y. (2013, April). GaussBits: magnetic tangible bits for portable and occlusion-free nearsurface interactions. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems , 1391-1400. ACM.
- Moon, B. S., Lee, S. Y., Lee, T. I., Yoo, S. H. (2013). A study UX visualization elements on public transparent display for different attention modes - focused on information visibility and memorability, Proceeding of the 1st Bi-annual Design Conference of KSDS 2013 , 66-67.
- Prinzen, L., & Risser, M., (2004). Head-Up Displays and Attention Capture, NASA TR , 3-7.
-
Schmidt, C., Mu¨ller, J., & Bailly, G. (2013, April). Screenfinity: extending the perception area of content on very large public displays. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems , 1719-1728. ACM.
[https://doi.org/10.1145/2470654.2466227]

-
Walter, R., Bailly, G., & Mu¨ller, J. (2013, April). StrikeAPose: revealing mid-air gestures on public displays. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems , 841-850. ACM.
[https://doi.org/10.1145/2470654.2470774]

- Wickens, C. D., Hollands, J. G., Banbury, S., & Parasuraman, R. (2013). Engineering Psychology and Human Performance Fourth Edition . New Jersey : Pearson, 49-77.
- Yoo, S. H.(2013). An Exploratory Research on the Correlation between the Perception of Gesture UX(Airtouch UX) Design and Display Code. Archives of Design Research, 26 (2), 2013, 215-233.
-
Zhang, Y., Bulling, A., & Gellersen, H. (2013, April). Sideways: A gaze interface for spontaneous interaction with situated displays. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems , 851-860. ACM.
[https://doi.org/10.1145/2470654.2470775]