
가상키보드의 명암대비 디자인이 문자입력 시의 터치행태 및 사용성에 미치는 효과
연구배경 스마트폰 가상키보드는 디자인을 사용자가 원하는 대로 변경할 수 있도록 다양한 테마들을 제공한다. 하지만 무분별한 가상키보드 디자인 테마의 제공과 적용은 문자입력 수행도를 저하시킬 수도 있다. 이에 본 연구에서는 스마트폰 가상키보드의 디자인 요소 중 배경색과 버튼색 간의 명암대비가 문자입력 시의 터치 행태와 수행도에 어떠한 영향을 미치는지 실험을 통해 조사하였다.
연구방법 본 연구에서는 명암대비 디자인만 다른 다섯 유형 (WW, WG, GB, GG, NB)의 가상키보드로 문자입력을 수행하고, 사용성 및 터치타점 데이터를 자동으로 기록해주는 실험 앱을 개발하였다. 실험참여자들은 임의의 순서로 다섯 가상키보드를 활용하여 주어진 문장을 오타 없이 가능한 빠르게 입력하는 태스크를 수행하였다.
연구결과 실험 결과, 가상키보드의 배경과 버튼 간 명암대비는 문자입력의 속도와 만족도에 영향을 미쳤다. 더욱이 명암대비에 따라 터치 타점의 Y축 치우침이나 타점 분포의 크기도 달라졌다. 종합적으로 가장 일반적인 디자인이며 아이폰의 기본 키보드와 동일한 명암대비를 가진 WW키보드 (연한 회색 배경에 흰색 버튼)가 입력속도, 사용 만족도, 디자인 순위에서 가장 좋았다. 반면, 배경과 버튼 간 구분이 어려운 디자인 (NB키보드, 대비 없음)은 입력속도와 만족도에 매우 부정적인 영향을 주었다.
결론 가상키보드의 배경과 버튼 간의 명암대비는 심미적 디자인의 문제일 뿐 아니라 터치행태와 문자입력 사용성에도 영향을 줄 수 있다. 스마트폰 제조사나 어플 제작자들은 가상키보드의 디폴트 대비를 신중하게 결정해야 한다.
Abstract
Background Virtual keyboards in smartphones provide a variety of design themes that allow users to customize their keyboard design. However, indiscreet provision and application of design themes for virtual keyboards can degrade the performance of text input.
In this study, we investigated how the contrast design between the background color and the button color of the virtual keyboard affects the user’s touch behavior and performance during text input.
Methods For the purpose, we have developed an experimental app that can perform text input with one of five different contrast designs (WW, WG, GB, GG, and NB) in virtual keyboard. The app automatically recorded the usability and touch point data during text input. Participants performed the task of inputting given sentences quickly without any typos by using five virtual keyboards in random order.
Results Experimental results showed that the contrast between the background and the buttons of the virtual keyboard influenced the speed and satisfaction of the text input. Furthermore, according to the contrast design, the size of the Y-axis shift or distribution of the touch point has also changed. Collectively, the WW keyboard (white button on a light gray background), which is the most common design and has the same contrast as iPhone's default keyboard, was the best in typing speed and subjective satisfaction. On the other hand, the design that is difficult to distinguish between background and buttons (NB keyboard, no contrast) has had a very negative impact on typing speed and satisfaction.
Conclusions The contrast between the background and buttons of a virtual keyboard is not only a matter of aesthetic design but can also affect touch behavior and text input usability. Smartphone and application makers have to make a careful decision about the default contrast of virtual keyboards.
Keywords:
Virtual Keyboard, Contrast Design, Text Input, Touch Pattern, 가상키보드, 명암 대비, 문자 입력, 터치 패턴1. 서론
손영훈(Son, 2014)에 따르면, 현재 우리나라의 스마트폰 사용률은 이동통신의 70%를 차지하고 있으며 음성뿐만 아니라 문자를 활용한 SNS, 메신저 등의 콘텐츠 이용이 매우 활발하다고 한다. 이에 따라 문자 입력을 위한 스마트폰 가상키보드(Virtual Keyboard)는 매우 빈번하게 활용되고 있다. 하지만 권성혁, 이동훈, 그리고 정민(Kwon, Lee & Chung, 2009)에 의하면 가상키보드는 스마트폰의 화면크기 제약 때문에 버튼 크기가 작고, 촉각 피드백이 없으며, 입력 시 손가락이 화면을 가리는 등 사용성에 많은 한계점을 가지고 있다.
소우코레프(Soukoreff,1955), 웨스트(West,1998), 페이트, 위어, 그리고 울라스비타(Feit, Weir & Oulasvirta, 2016)에 따르면 데스크탑 컴퓨터에서 쿼티 키보드를 이용한 영문의 입력속도는 사용자의 숙련도에 따라 40에서 80 WPM(Word Per Minute)에 이른다고 한다. 하지만 레이바, 사하미, 카타라, 그리고 헨즈(Leiva, Sahami, Catala & Henze, 2015)는 가상키보드의 경우 4.7인치 스마트폰에서 평균 30 WPM, 로드리저스, 엘비오, 미카엘, 그리고 다니엘(Rodrigues, Elvio, Micael & Daniel, 2016)은 11.6인치 태블릿에서 약 40 WPM 정도의 입력속도를 보인다고 한다. 디스플레이 크기가 작아지면 입력속도는 더 느려진다. 더욱이, 스미스와 차파로(Smith & Chaparro, 2015)에 따르면 가상키보드는 물리적 키보드에 비해 더 많은 오류를 유발시킨다고 한다.
따라서 가상키보드의 사용성을 개선하기 위해 스미스와 카파로(Smith & Chaparro, 2015)는 기본 쿼티(QWERTY) 레이아웃을 재배열 하였고, 던롭과 크로산(Dunlop & Crossan, 2000)은 단어를 미리 예측하여 보여주었으며, 권성혁, 이동훈, 그리고 정민(Kwon, Lee & Chung, 2009)은 사용자가 터치한 버튼에 이웃한 버튼까지도 고려한 단어 예측에 기반하여 문자를 입력해주는 등 많은 연구들이 진행되어 왔다. 또한, Swype나 SwiftKey와 같은 앱들은 키보드 위에서 손가락으로 그림을 그리듯 가상키보드 위를 지나가면 단어 예측을 기반으로 문자 입력을 해준다. 페이지(Page, 2013)는 이러한 입력방식이 상당히 유용함을 검증하였다.
한편, 힘버그, 호길로, 칸가스, 그리고 마틴야르비(Himberg, Häkkilä, Kangas & Mäntyjärvi, 2003), 권성혁, 이동훈, 그리고 정민(Kwon, Lee & Chung, 2009), 니코라우, 게레이로, 루카스, 그리고 조지(Nicolau, Guerreiro, Lucas & Jorge, 2014), 스미스와 차파로(Smith & Chaparro, 2015)는 사용자의 오타 및 터치 패턴 등에 따라 터치 영역을 최적화 시키거나, 버튼의 크기나 컬러에 변화를 주는 방식으로 문자입력 사용성을 개선하고자 하는 시도들을 하였다. 이러한 연구들을 기반으로 시중에 출시된 많은 가상키보드 어플들(ex. 노타키보드, 알키보드 등)에서도 터치 영역 조정, 오타 보정 등의 기능을 제공하고 있다.
스미스와 짜이(Smith & Zhai, 2001)에 따르면, 촉각 피드백이 없는 가상키보드로 문자입력 시 사용자는 간헐적으로 키보드를 눈으로 보면서 입력한다고 한다. 김정환, 홍승권, 그리고 명로해(Kim, Hong & Myung, 2007), 야마구치, 크럼프, 그리고 로건(Yamaguchi, Crump & Logan, 2007)에 의하면 타이핑에 능숙한 사용자는 이러한 시각적인 스캐닝과 손가락의 이동을 동시에 수행할 수 있지만, 초보자는 키보드를 보지 않고는 입력할 수가 없다. 따라서 가상키보드의 시각적 디자인은 문자입력의 편의성에도 영향을 줄 수 있다. 하지만 아직 가상키보드의 명암대비와 같은 디자인 요소가 문자입력 편의성에 어떠한 영향을 미치는 지에 대한 연구는 없었다. 스마트폰 제조사를 비롯하여 가상키보드 어플들은 키보드 디자인을 사용자가 원하는 대로 변경할 수 있도록 다양한 디자인 테마들을 제공하고 있다. 하지만 무분별한 가상키보드 디자인 테마의 제공과 적용은 문자입력 수행도를 저하시킬 수도 있다. 이에 본 연구에서는 가상키보드의 명암대비가 문자입력 수행도에 어떠한 영향을 미치는 지를 알아보고자 실험을 수행하였다.
2. 기존 가상키보드에 대한 사용성 평가
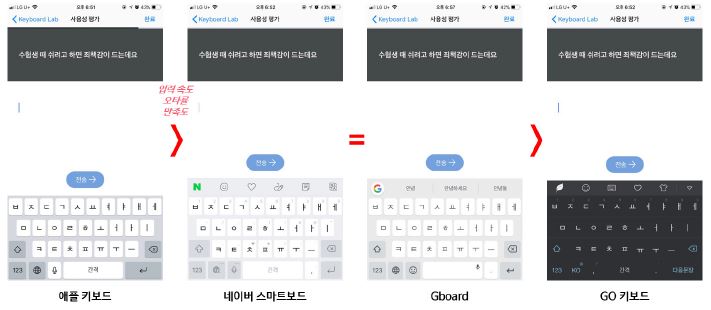
본 연구를 수행하기 전에 먼저 애플의 아이폰 키보드, 네이버의 스마트보드, 구글의 Gboard, GO키보드에 대한 사용성 평가를 Figure 1과 같이 진행하였다. 평가에는 20명이 참여했으며, 각자 임의의 순서로 아이폰 8+에 구현된 네 개의 가상키보드를 가지고 제시되는 20개의 문장을 입력하는 태스크를 수행하였다. 그 결과, 입력 속도, 오타율, 만족도 모두 애플의 아이폰 기본 키보드가 통계적으로 유의하게 좋은 결과를 보였다(입력 속도의 경우, p=0.000; 평균 CPS(Characters Per Second): 아이폰 5.0 vs. 스마트보드 4.41, G보드 4.18, GO키보드 3.44).
Figure 1에서 보여주듯이, 네 개의 서로 다른 가상키보드 간의 차이는 키보드의 명암대비, 삭제・캡션・리턴 키의 크기 및 간격, 상단 툴바의 존재여부였다. 또한, 눈에 보이지는 않지만 앞서 서론에서 설명한 터치영역 최적화 등의 지원이 있을 수도 있다. 아이폰의 가상키보드가 가장 좋은 성능을 보인 이유를 찾기 위해서는 위의 디자인 요소들 각각의 영향을 먼저 살펴볼 필요성이 있다. 따라서 본 연구에서는 아이폰의 기본 쿼티 키보드를 기준으로 가상 키보드의 디자인 요소 중 하나인 전경과 배경의 명암대비가 문자입력 사용성에 어떤 영향을 미치는지 실험을 통해 조사하였다.
3. 연구방법
3. 1. 실험 목적
가상키보드의 명암대비 디자인이 문자입력 수행도에 어떤 영향을 미치는지 알아보고자 실험을 수행하였다.
3. 2. 실험 시스템
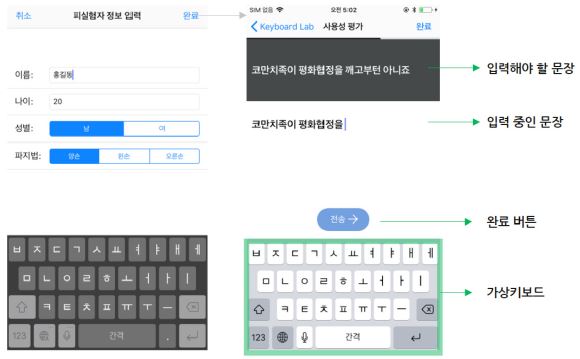
실험을 위하여 Figure 2와 같이 임의의 문장을 제시하고, 제시된 문장을 입력하면 입력에 걸린 시간, 100% 문장일치 여부, CPS(Character Per Second: 초당 입력 문자 수), 입력된 자소, 터치좌표, 터치강도 등의 데이터를 자동으로 기록하는 아이폰용 앱을 개발하였다. 제시되는 문장은 50개의 문장 중 프로그램에서 임의로 선택되며, 문장들은 네이버의 뉴스 제목들로부터 추출하였다.
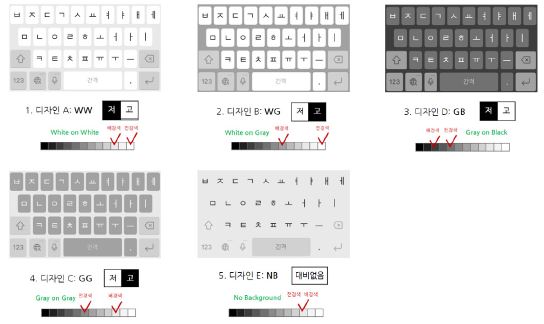
가상키보드의 크기는 문자입력 수행도에 크게 영향을 미치며, 크기에 따라 명암대비가 사용성에 미치는 효과도 달라질 수 있다. 따라서 가상키보드의 크기에 따른 효과 차이도 볼 수 있도록 스마트폰은 크기가 서로 다른 아이폰 8+(5.5인치), 아이폰 8(4.7인치), 그리고 아이폰 5s(4인치)를 활용하였다. 특히, 본 실험의 주목적인 명암대비에 따른 효과를 보고자 전경/배경의 명암대비 강도만을 달리한 다섯 유형의 가상키보드 디자인을 Figure 3과 같이 제작하였다. 명암대비에 따른 차이만을 보는 것이 목적이었으므로 키보드의 컬러는 고려하지 않았다. WW(White on White)는 연한 회색 배경에 흰색 버튼으로서 가장 일반적인 명암대비 디자인이며 아이폰과 구글의 기본 가상키보드 디자인과 유사하다. WG(White on Gray)는 진한 회색 배경에 흰색 버튼의 강한 명암대비를 가진 가상키보드이다. GB(Gray on Black)는 검정 배경에 진한 회색 버튼을 가진 약한 명암대비이나 WW에 비해 어두운 느낌을 준다. GG(Gray on Gray)는 연한 회색 배경에 진한 회색 버튼을 사용한 강한 명암대비를 가진 디자인으로서, WG와 명암대비 수준은 유사하나 전경색과 배경색의 명암 정도는 서로 반대이다. NB(No Background)는 버튼의 전경색과 배경색이 동일한 디자인으로서, 명암대비가 존재하지 않는다. 이들은 삼성과 애플을 비롯한 기존 가상키보드 어플들의 명암대비가 가지는 특징들을 대표할 수 있도록 디자인하였다. 또한 명암대비 이외의 키 크기, 키간 간격, 레이아웃 등은 네이버 스마트보드의 기본 테마를 사용하였다. 키보드의 특수문자는 표시하지 않았으며, 문자입력 시 진동피드백은 없었고 청각피드백만 존재하였다.
3. 3. 실험 참여자
실험에는 평균 24.9세의 20-30대 남녀 24명이 참여하였다. 기존 사용 운영체제(Android, iOS)와 남녀 비율은 균등하도록 모집하였으며, 모든 참여자들은 평소에 쿼티 키보드를 사용하는 사람들이었다.
3. 4. 실험 계획 및 절차
참여자들은 대, 중, 소 세 개의 폰 크기 그룹으로 남녀 및 기존 사용 OS 비율을 균등하게 고려하여 나뉘어졌다(Between subject). 그 후, 각 그룹의 참여자들은 다섯 개의 가상키보드로 한 문장씩 입력해보는 연습을 수행하였다. 참여자들은 Figure 4와 같이 의자에 앉은 채 양손으로 스마트폰을 쥐고 엄지로 문자입력을 수행하였다. 골드, 드리반, 토마스, 채크라바티, 채넬 그리고 코마로프 (Gold, Driban, Thomas, Chakravarty, Channell & Komaroff, 2012)에 따르면, 양손 엄지 입력은 문자 입력 시 가장 빈도가 높은 파지법이다. 연습이 끝난 후, 참여자들은 임의의 순서로 명암대비가 다른 다섯 가상키보드(Within subject)를 활용하여 제시되는 문장을 "가능한 100% 오타 없이 빠르게 입력" 하는 태스크를 15번씩 반복 수행하였다(5 키보드 × 15 개 문장 = 총 75개 문장 입력). 참여자들은 Figure 2의 오른쪽과 같이 상단에 입력해야 할 문장이 나타나면 가상키보드를 이용하여 입력하고 한 문장의 입력이 끝나면 "전송" 버튼을 눌렀다. 이렇게 15개의 문장 입력이 끝나면 다음 임의의 가상키보드로 변경된다. 각 키보드의 문자입력 수행이 완료될 때마다 참여자들은 사용성에 대한 주관적 만족도를 7점 척도로 평가하였고, 2분 간 휴식 후 다음 태스크를 수행하였다. 모든 태스크를 마친 뒤에 참여자들은 다섯 키보드의 디자인 만족도에 대한 순위를 나열하였다.
4. 실험 결과
4. 1. 입력속도, 오타율, 만족도
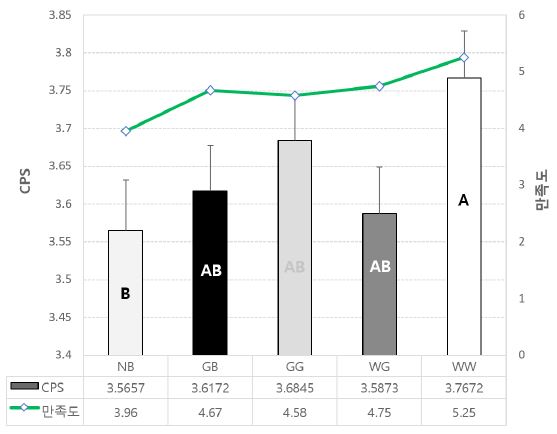
실험 결과는 다음과 같았다. 입력속도를 나타내는 CPS에서 WW, GG, GB, WG, 그리고 NB 키보드 순으로 빨랐으며(F(4,1787)=2.62, p=0.033; Figure 5), 폰 크기가 클수록 CPS가 빨랐다(F(2,1787)=212.97, p=0.00; 대 4.25, 중 3.58, 소 3.10 CPS). WW와 GB키보드는 약한 명암대비, WG와 GG키보드는 강한 명암대비였던 점을 고려한다면, 입력속도의 차이는 명암대비의 강약 때문은 아닌 것으로 보인다. 그러나 NB 키보드와 같이 배경색과 버튼색 간의 명암대비가 없어 버튼의 구분이 어려운 경우는 확실히 입력 속도를 저하시켰다. 한편, 기존 iOS 이용자들이 안드로이드 이용자들보다 빨랐다(F(1,1787)=5.56, p=0.018; iOS 3.75 vs. Android 3.56 CPS). 이는 실험에 사용된 폰이 아이폰이었기 때문일 것이다.

CPS and satisfaction of each virtual keyboard. The use of the same alphabetic characters indicates that there was no significant difference when α = 0.05 according to Duncan test.
오타율에 반대적 의미를 가진 문장입력 100% 성공 횟수에는 키보드 유형 간이나 폰 크기에 따른 유의한 차이가 없었다(F(4,1789)=1.03, p=0.391; F(2,1789)=1.20, p=0.303). 하지만 안드로이드 이용자가 더 높은 성공 횟수를 보였는데(F(1,1789)=3.61, p=0.058; iOS 0.85 vs. Android 0.88), 이는 안드로이드 이용자가 더 느리게 입력했음으로 인한 플라몬돈과 알리미(Plamondon & Alimi, 1997)의 속도-정확성 반비례 관계 때문인 것으로 보인다.
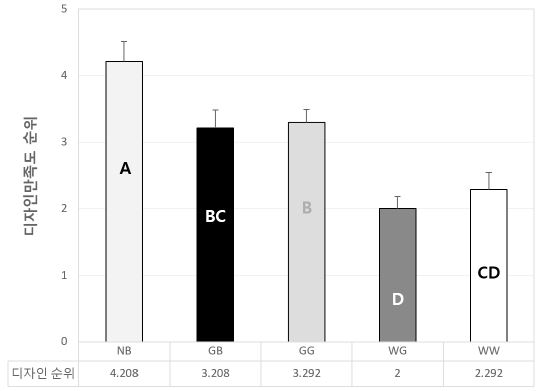
문자입력 편의성에 대한 주관적 만족도도 입력속도와 유사하게 WW, WG, GB, GG, 그리고 NB 키보드 순으로 만족도가 높았고(F(4,101)=3.90, p=0.005; 평균 5.25, 4.75, 4.67, 4.58, 3.96; Figure 5), iOS 이용자들의 만족도가 안드로이드 이용자들보다 더 높았다(F(1,101)=4.48, p=0.037; iOS 4.93 vs. Android 4.40). 그러나 폰 크기에 따른 만족도에는 유의한 차이가 없었다(F(2,101)=1.11, p=0.333). 디자인 순위 평가에서는 전경색(버튼색)이 배경색보다 밝은 WG키보드와 WW키보드의 순위가 가장 높았으며, NB키보드의 디자인 만족도 순위가 가장 낮았다(F(4,95)=13.67, p=0.000;Figure 6). 이는 WG와 WW의 명암대비가 가장 일반적인 디자인이기 때문일 수도 있다.
4. 2. 터치타점 패턴
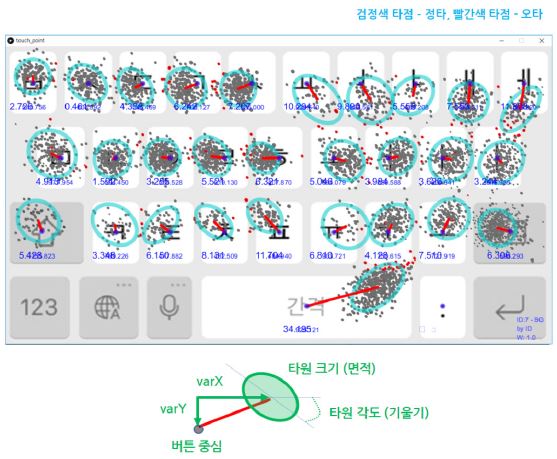
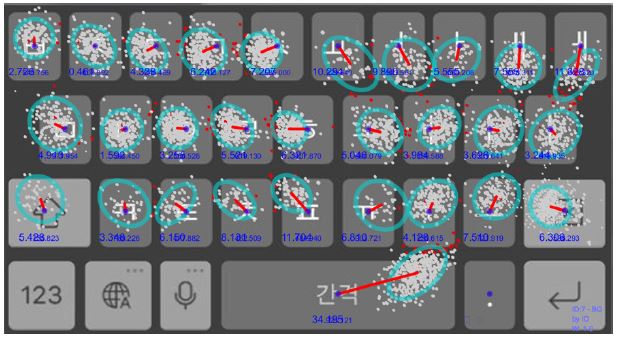
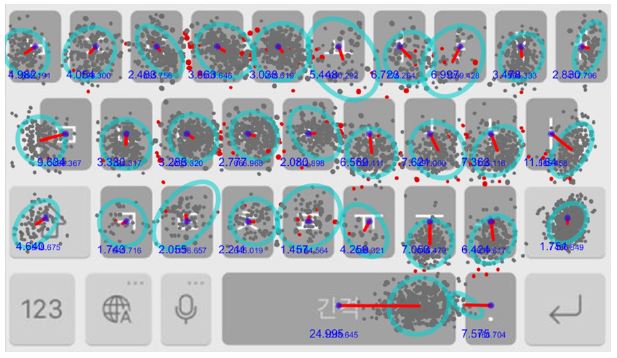
본 연구에서는 문장을 입력하는 동안 실험 앱에서 자동으로 기록한 실험참여자들의 자소별 터치좌표 데이터를 이용하여 터치타점의 치우침이나 퍼짐 정도를 분석할 수 있는 소프트웨어를 Processing 언어를 이용하여 개발하였다. 우리는 이 소프트웨어를 터치패턴의 분석을 뜻하는 ANOTOP(Analysis of Touch Patterns)이라고 불렀다. ANOTOP에서는 키별 터치타점들의 전체적 패턴을 알 수 있도록 타점들을 포함하는 타원을 그려준다. 타원은 사용자들이 터치한 타점들을 벡터 기반으로 분석하여 일정 비율(예. 95%)의 타점들을 포함하는 타원의 중심, 두 반지름, 그리고 기울어진 각도를 찾아내는 알고리즘으로 구현하였다. 또한, ANOTOP에서는 오타를 수정하기 위해 실험참여자들이 입력한 Delete키 횟수와 전후 입력 자소들을 이용하여 오타를 찾아내고 유형을 분석하는 알고리즘도 포함하고 있다(이 오타는 Slip 오류 중에서도 실수로 다른 자소를 입력하는 Substitution 오류에 해당함). Figure 7은 개발된 소프트웨어를 이용하여 아이폰 8+로 태스크를 수행한 한 실험참여자의 타점 패턴의 분석 장면이다. 각 검정색 점들은 정타를 나타내며, 빨간색 점들은 오타를 의미한다. 각 점들의 크기는 터치할 때의 타점 강도에 따라 다르게 표시하였다.
Figure 7에서 볼 수 있듯이 ANOTOP은 터치타점의 치우침, 퍼짐 정도, 퍼짐 방향을 파악할 수 있는 아래와 같은 데이터들을 분석해낸다.
- varX: 각 버튼의 중심에서 X축으로의 타점 치우침 정도
- varY: 각 버튼의 중심에서 Y축으로의 타점 치우침 정도
- 타원 크기: 타점들의 분포 영역의 면적(타점들의 분포를 기반으로 타원의 크기를 근사적으로 예측함)
- 타원 각도: 타점 분포의 기울기
Figure 7의 타점 패턴을 보면, 키보드의 왼손 영역은 버튼의 왼쪽을, 오른손 영역은 버튼의 오른쪽 부분을 터치하는 경향을 보인다. 또한, 타점의 분포가 왼손 영역은 좌측으로 꺾인 타원, 오른손 영역은 우측으로 꺾인 타원 형태를 띠었다. 이는 스마트폰을 어떻게 잡고 어떤 손으로 문자를 입력하느냐에 따라 타점 패턴이 달라질 수 있음을 의미한다. 또한 Figure 7에서 보여주듯이 키보드의 첫 줄은 버튼의 아래쪽을, 둘째 줄은 버튼의 가운데를, 셋째 줄은 버튼의 위쪽을 터치하는 경향을 보였다.
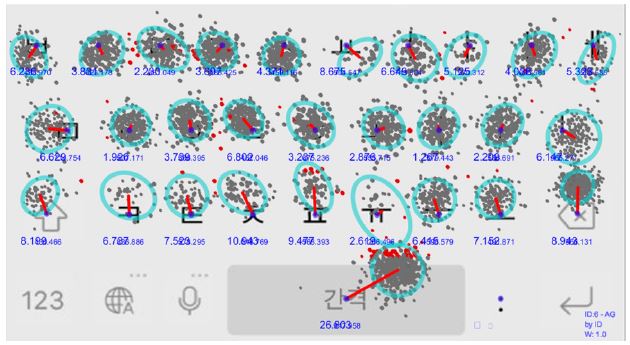
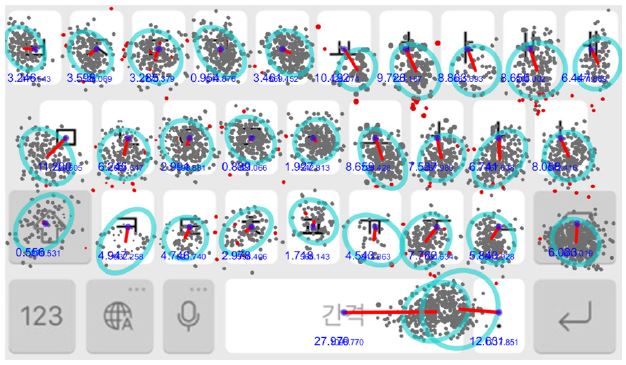
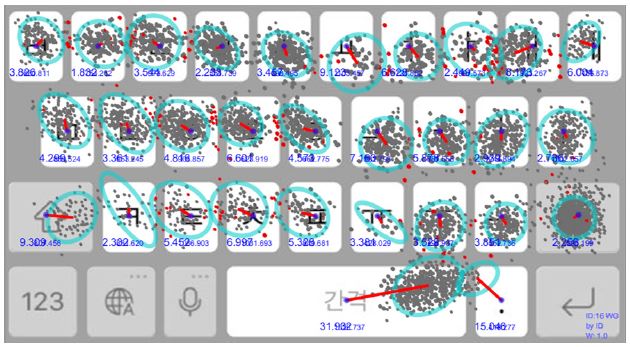
특히, 각 버튼 중앙에서 터치타점의 Y축 치우침(varY)이 명암대비 키보드유형에 따라서도 달랐는데(F(4,303)=5.75, p=0.000), 버튼 아래쪽으로 타점이 약간 치우쳐 있는 다른 키보드 유형들에 비해 NB키보드는 전체적으로 약간 위쪽으로 타점이 쏠림을 볼 수 있었다(Figure 8, Figure 10). 터치의 타원크기에 있어서도 다른 키보드유형에 비해 NB, GB, WW키보드가 유의하게 타원 크기가 작았다(F(4,352)=19.83, p=0.000; Figure 9, Figure 10-13). 타원크기가 작았다는 것은 전체적인 타점의 일관성이 높았음을 의미하는데, 이는 명암대비가 터치 타점의 패턴에 영향을 미친다는 것을 뜻한다. NB, GB, WW키보드는 다른 키보드에 비해 배경과 버튼 간 명암대비가 약하고 자음/모음의 표시 자체는 강하게 두드러져 보이기 때문에 더 가운데를 터치하려 노력했을 수 있다. 타원각도와 varX에 있어서는 키보드유형에 따른 유의한 차이는 존재하지 않았다(p> 0.3).
4. 3. 오타 유형
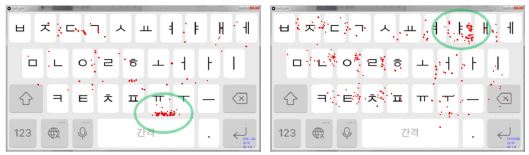
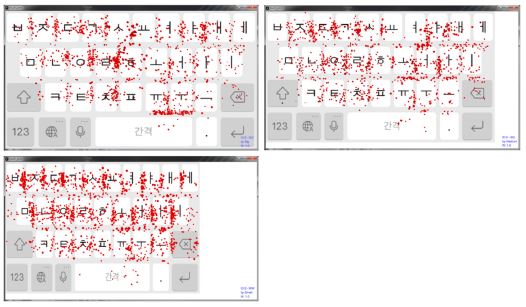
실험 결과에서 총 오타율은 약 3.5%였는데 사람마다 1~6%까지 매우 달랐다. 키보드 유형별로 자주 일으키는 오타들의 유형을 분석하였으나 어떤 차이점이나 공통점을 발견할 수는 없었다. 오타율에 있어서도 키보드 유형 간에 유의한 차이는 존재하지 않았다(p > 0.3). 그러나 자주 일으키는 오타 유형은 사람마다 매우 달랐으며(Figure 15), 인접한 상하 버튼 간 오타보다 좌우 버튼 간 간섭으로 인한 오타가 많이 발생하였다(Figure 16). 이는 가상키보드의 상하 보다는 좌우 버튼 간 폭이 좁고 버튼이 세로로 길었기 때문일 것이다. 또한, 키보드의 좌측이나 우측 끝보다는 좌우 가운데 영역에서 오타가 많이 발생하는 것을 볼 수가 있다. 이는 키보드의 가장자리에는 여유 공간이 있어 오타가 발생할 가능성이 적고, 양손 엄지로 입력 시에 손가락에서 멀리 있는 버튼일수록 오류가 날 가능성이 높은 점 때문일 것이다.
5. 고찰 및 결론
본 연구의 목적은 스마트폰 가상키보드의 디자인 요소 중 배경과 전경색(버튼색) 간의 명암대비가 문자입력 수행도에 미치는 영향을 평가하는 것이었다. 실험 결과, 가상키보드의 배경과 버튼 간 명암대비는 문자입력의 속도와 만족도에 영향을 미쳤다. 더욱이 명암대비에 따라 터치 타점의 Y축 치우침이나 타점 분포의 크기도 달라졌다. 종합적으로 가장 일반적인 디자인이며 아이폰의 기본 키보드와 동일한 명암대비를 가진 WW키보드(연한 회색 배경에 흰색 버튼)가 입력속도, 만족도, 디자인 순위에서 가장 좋았다. 반면, 배경색과 버튼색 간 명암대비가 없어 버튼을 인지하기 어려운 디자인(NB키보드, 대비 없음)은 입력속도와 만족도에 부정적인 영향을 주었다. 타점 분석 결과를 보면, 참여자들은 NB키보드로 문자 입력 시 다른 키보드에 비해 더 버튼의 위쪽을 터치하였다(varY가 음수의 값을 가졌음). 이는 버튼과 배경 간 구분이 없었기 때문에 자소 레이블을 기준으로 터치했기 때문일 것이다. 양손이 스마트폰의 아래쪽에 있으므로 버튼 위쪽을 터치하려면 버튼 가운데 터치 시에 비해 더 많이 손가락을 뻗어야 하고, 이로 인해 입력 시간이 더 걸렸을 것이다.
본 연구는 가상키보드의 배경과 버튼 간의 명암대비가 심미적 디자인의 문제일 뿐 아니라 문자입력 사용성에도 영향을 줄 수 있음을 보였다. 이는 사람들이 가상키보드로 문자입력 시 촉각피드백이 없기 때문에 입력중인 문장 영역뿐 아니라 키보드 영역도 봐야하기 때문이다. 즉, 사용자가 키보드 영역을 보며 버튼을 터치할 때 명암대비에 따른 버튼의 가독성 차이가 주요 터치타점에 차이를 유발시켜 입력속도에 차이가 난 것이다.
스마트폰 제조사나 가상키보드 어플 제작자들은 키보드의 디폴트 대비를 결정할 때 본 연구의 결과를 참고할 수 있을 것이다. 하지만 명암이나 컬러대비 외에도 가상키보드의 기능키(CAPS, 삭제, 스페이스키) 크기·간격이나 키보드 상단 툴바의 존재유무, 파지법(양손 엄지, 한손 검지, 한손 엄지), 버튼별 터치영역의 자동 조정이나 자소예측 기능 등에 따라서도 터치의 패턴이나 문자입력 편의성이 달라질 수 있다. 본 연구는 가상키보드의 사용성 개선을 목적으로 진행되었으며, 다양한 디자인 및 기능 요소들의 문자입력 사용성과 그 영향에 대해서는 추가적인 연구를 진행할 예정이다.
Acknowledgments
This work has been conducted with the support of NAVER and the “Project for Nurturing Advanced Design Professionals” initiated by the Ministry of Trade, Industry and Energy of the Republic of Korea.
본 논문은 ㈜NAVER와 산업통상자원부 R&D사업 ‘창조혁신형 디자인고급인력양성사업’의 지원으로 진행되었음.
Notes
Copyright : This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
-
Dunlop, M. D., & Crossan, A. (2000). Predictive text entry methods for mobile phones. Personal Technologies, 4(2-3), 134-143.
[https://doi.org/10.1007/BF01324120]

-
Feit, A. M., Weir, D., & Oulasvirta, A. (2016). How we type: Movement strategies and performance in everyday typing. In Proceedings of the 2016 chi conference on human factors in computing systems (pp. 4262-4273). ACM.
[https://doi.org/10.1145/2858036.2858233]

-
Gold, J. E., Driban, J. B., Thomas, N,. Chakravarty, T., Channell, V., & Komaroff, E. (2012). Postures, typing strategies, and gender differences in mobile device usage: an observational study. Applied Ergonomics 43, 408-412.
[https://doi.org/10.1016/j.apergo.2011.06.015]

-
Gunawardana, A., Paek, T., & Meek, C. (2010). Usability guided key-target resizing for soft keyboards. In Proceedings of the 15th international conference on Intelligent user interfaces (pp. 111-118). ACM.
[https://doi.org/10.1145/1719970.1719986]

-
Himberg, J., Häkkilä, J., Kangas, P., & Mäntyjärvi, J. (2003). On-line personalization of a touch screen based keyboard. In Proceedings of the 8th international conference on Intelligent user interfaces (pp. 77-84). ACM.
[https://doi.org/10.1145/604045.604061]

- Hirose, M. (2001). Optimised virtual keyboards with and without alphabetical ordering-a novice user study. In Human-Computer Interaction: INTERACT (Vol. 1, p. 92).
-
Kim, J. H., Hong, S. K., & Myung, R. H. (2007). A Study on the Eye-Hand Coordination for Korean Text Entry Interface Development. Journal of the Ergonomics Society of Korea, 26(2), 149-155.
[https://doi.org/10.5143/JESK.2007.26.2.149]

-
Kwon, S., Lee, D., & Chung, M. K. (2009). Effect of key size and activation area on the performance of a regional error correction method in a touch-screen QWERTY keyboard. International Journal of Industrial Ergonomics, 39(5), 888-893.
[https://doi.org/10.1016/j.ergon.2009.02.013]

-
Leiva, L. A., Sahami, A., Catala, A., Henze, N., & Schmidt, A. (2015). Text entry on tiny qwerty soft keyboards. In Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems (pp. 669-678). ACM.
[https://doi.org/10.1145/2702123.2702388]

-
Nicolau, H., Guerreiro, T., Lucas, D., & Jorge, J. (2014). Mobile text-entry and visual demands: reusing and optimizing current solutions. Universal access in the information society, 13(3), 291-301.
[https://doi.org/10.1007/s10209-013-0319-y]

-
Page, T. (2013). Usability of text input interfaces in smartphones. Journal of Design Research, 11(1), 39-56.
[https://doi.org/10.1504/JDR.2013.054065]

-
Plamondon, R., & Alimi, A. M. (1997). Speed/accuracy trade-offs in target-directed movements. Behavioral and brain sciences, 20(2), 279-303.
[https://doi.org/10.1017/S0140525X97001441]

- Rodrigues, E., Carreira, M., & Gonçalves, D. (2013). Improving text entry performance on tablet devices. Interação.
-
Rodrigues, É., Carreira, M., & Gonçalves, D. (2016). Enhancing typing performance of older adults on tablets. Universal Access in the Information Society, 15(3), 393-418.
[https://doi.org/10.1007/s10209-014-0394-8]

-
Smith, A. L., & Chaparro, B. S. (2015). Smartphone text input method performance, usability, and preference with younger and older adults. Human factors, 57(6), 1015-1028.
[https://doi.org/10.1177/0018720815575644]

-
Soukoreff, W. R., & Mackenzie, S. I. (1995). Theoretical upper and lower bounds on typing speed using a stylus and a soft keyboard. Behaviour & Information Technology, 14(6), 370-379.
[https://doi.org/10.1080/01449299508914656]

- West, L. J. (1998). The standard and dvorak keyboards revisited: Direct measures of speed. Santa Fe Institute.
-
Buchanan, R. (2001). Design Research and the New Learning. Design Issues, 17(4), 3-23.
[https://doi.org/10.1162/07479360152681056]

-
Yamaguchi, M., Crump, M. J., & Logan, G. D. (2013). Speed–accuracy trade-off in skilled typewriting: Decomposing the contributions of hierarchical control loops. Journal of Experimental Psychology: Human Perception and Performance, 39(3), 678.
[https://doi.org/10.1037/a0030512]

- Son, Y. (2014). 한국인의 스마트 라이프, 스마트폰 이용행태 분석 [Analysis of Usage Behavior]. 디지에코 보고서.